Performance Monitoring ใช้ร่องรอยเพื่อรวบรวมข้อมูลเกี่ยวกับกระบวนการที่ตรวจสอบในแอป ร่องรอยคือรายงานที่มีข้อมูลที่บันทึกระหว่าง 2 จุดในเวลา ในแอป
สำหรับเว็บแอป Performance Monitoring จะรวบรวมการติดตามสำหรับแต่ละหน้า ของแอปโดยอัตโนมัติ ซึ่งเรียกว่าการติดตามการโหลดหน้าเว็บ การติดตามการโหลดหน้าเว็บแต่ละรายการจะรวบรวมเมตริกเริ่มต้นต่อไปนี้
Largest Contentful Paint - เมตริกที่วัด ระยะเวลาระหว่างที่ผู้ใช้ไปยังหน้าเว็บกับเวลาที่เกิดการเปลี่ยนแปลงภาพที่ใหญ่ที่สุด
Interaction to Next Paint - เมตริกที่วัด ระยะเวลานานที่สุดระหว่างเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บจนถึงเวลาที่ Next Paint เกิดขึ้น
การเปลี่ยนเลย์เอาต์สะสม - เมตริกที่วัดและให้คะแนนการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดในหน้าเว็บ
First Paint - เมตริกที่วัดระยะเวลาระหว่างตอนที่ผู้ใช้ไปยังหน้าเว็บกับตอนที่เกิดการเปลี่ยนแปลงภาพใดๆ
First Contentful Paint - เมตริกที่วัด ระยะเวลาระหว่างที่ผู้ใช้นําทางไปยังหน้าเว็บกับเวลาที่เนื้อหาที่มีความหมาย แสดง เช่น รูปภาพหรือข้อความ
domInteractive - เมตริกที่วัดเวลาระหว่าง เมื่อผู้ใช้ไปยังหน้าเว็บและเมื่อระบบถือว่าหน้าเว็บโต้ตอบได้ สำหรับผู้ใช้
domContentLoadedEventEnd — เมตริกที่วัด เวลาระหว่างตอนที่ผู้ใช้ไปยังหน้าเว็บกับตอนที่เอกสาร HTML เริ่มต้นโหลดและแยกวิเคราะห์เสร็จสมบูรณ์
loadEventEnd - เมตริกที่วัดระยะเวลาระหว่างเวลาที่ ผู้ใช้นําทางไปยังหน้าเว็บกับเวลาที่เหตุการณ์การโหลดของเอกสารปัจจุบัน เสร็จสมบูรณ์
First Input Delay - เมตริกที่วัดระยะเวลาระหว่าง เวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บกับเวลาที่เบราว์เซอร์ตอบสนองต่อ อินพุตนั้นได้
คุณดูข้อมูลจากการติดตามเหล่านี้ได้ในแท็บย่อยการโหลดหน้าเว็บของตารางการติดตาม ซึ่งอยู่ที่ด้านล่างของแดชบอร์ดประสิทธิภาพ (ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้คอนโซลได้ในภายหลังในหน้านี้)
คำจำกัดความของการติดตามการโหลดหน้าเว็บ
การติดตามนี้จะวัดเมตริกหลายรายการเกี่ยวกับวิธีที่หน้าเว็บในแอปโหลด โดยเฉพาะอย่างยิ่งระยะเวลาที่ใช้ในการเข้าถึงจุดโหลดทั่วไป เช่น แอปที่ ตอบสนอง
การติดตามการโหลดหน้าเว็บช่วยให้คุณติดตาม Core Web Vitals ของแอป เช่น First Contentful Paint ได้
เมตริกที่รวบรวมสำหรับการติดตามการโหลดหน้าเว็บ
การติดตามเหล่านี้เป็นการติดตามที่พร้อมใช้งานทันที คุณจึงเพิ่มเมตริกที่กำหนดเองหรือแอตทริบิวต์ที่กำหนดเองเพิ่มเติมลงในการติดตามเหล่านี้ไม่ได้
Largest Contentful Paint
เมตริกนี้จะวัดเวลาระหว่างที่ผู้ใช้ไปยังหน้าเว็บกับเวลาที่เนื้อหารูปภาพ ข้อความ หรือวิดีโอที่ใหญ่ที่สุดแสดง
เมตริกนี้มีประโยชน์ในการทําความเข้าใจว่าเนื้อหาหลักของหน้าเว็บ จะปรากฏต่อผู้ใช้ได้เร็วเพียงใด
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดเมื่อมีการเปลี่ยนแปลงภาพที่ใหญ่ที่สุด ซึ่งรวมถึงรูปภาพ ข้อความ หรือองค์ประกอบวิดีโอ ดูรายละเอียดเพิ่มเติมได้ที่Core Web Vitals
"องค์ประกอบ Largest Contentful Paint" เป็นแอตทริบิวต์ที่กำหนดเองซึ่งระบุ องค์ประกอบที่สอดคล้องกับ Largest Contentful Paint ซึ่งจะบันทึกไว้เพิ่มเติมจากเวลา Largest Contentful Paint
Interaction to Next Paint
เมตริกนี้วัดเวลาระหว่างที่ผู้ใช้โต้ตอบกับหน้าเว็บจนถึงเวลาที่ การแสดงผลครั้งถัดไปเกิดขึ้น
เมตริกนี้มีประโยชน์เนื่องจากจะวัดว่าหน้าเว็บตอบสนองต่ออินพุตของผู้ใช้ได้ดีเพียงใด
เริ่มเมื่อผู้ใช้โต้ตอบกับหน้าเว็บ (คลิกเมาส์ แตะบนอุปกรณ์ หรือป้อนข้อมูลด้วยแป้นพิมพ์)
หยุดเมื่อมีการวาดครั้งถัดไป ดูรายละเอียดเพิ่มเติมได้ที่Core Web Vitals
"Interaction to Next Paint ที่นานที่สุด" คือแอตทริบิวต์ที่กำหนดเองซึ่งระบุ องค์ประกอบที่ผู้ใช้โต้ตอบเมื่อเกิดเหตุการณ์ Interaction to Next Paint ซึ่งจะบันทึกเพิ่มเติมจากการโต้ตอบกับเวลาในการแสดงผล Next Paint
Cumulative Layout Shift
เมตริกนี้วัดคะแนนการเปลี่ยนเลย์เอาต์ที่พุ่งขึ้นสูงสุดสําหรับการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดทุกครั้งซึ่งเกิดขึ้นตลอดวงจรของหน้าเว็บ
เมตริกนี้มีประโยชน์เนื่องจากการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดอาจขัดขวางประสบการณ์ของผู้ใช้ เมตริกจะรายงานคะแนนตาม Layout Instability API ดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีคำนวณคะแนนได้ที่ Core Web Vitals
"เป้าหมายการเปลี่ยนเลย์เอาต์ที่ใหญ่ที่สุด" คือแอตทริบิวต์ที่กำหนดเองซึ่งระบุ องค์ประกอบที่มีการเปลี่ยนเมื่อเกิดการเปลี่ยนเนื้อหาที่ใหญ่ที่สุด ซึ่งจะ บันทึกเพิ่มเติมจากคะแนน Cumulative Layout Shift
First Paint
เมตริกนี้วัดเวลาตั้งแต่เมื่อผู้ใช้ไปยังหน้าเว็บจนถึงเวลาที่เกิดการเปลี่ยนแปลงภาพใดๆ
เมตริกนี้มีประโยชน์เนื่องจาก First Paint จะส่งสัญญาณให้ผู้ใช้ทราบว่าหน้าเว็บเริ่มโหลดแล้ว
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดเมื่อเกิดการเปลี่ยนแปลงภาพใดๆ รวมถึงการเปลี่ยนสีพื้นหลังหรือ การโหลดส่วนหัว
First Contentful Paint
เมตริกนี้วัดเวลาระหว่างที่ผู้ใช้นําทางไปยังหน้าเว็บกับเวลาที่เนื้อหาที่มีความหมายแสดง เช่น รูปภาพหรือข้อความ
เมตริกนี้มีประโยชน์ในการดูข้อมูลเชิงลึกเกี่ยวกับระยะเวลาที่ผู้ใช้จะเห็นเนื้อหาจริงของแอป แทนที่จะเห็นเพียงสีพื้นหลังหรือส่วนหัวใหม่
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดทันทีหลังจากที่เบราว์เซอร์แสดงผลเนื้อหาแรกจาก DOM ซึ่งรวมถึงข้อความ รูปภาพ (รวมถึงภาพพื้นหลัง) Canvas ที่ไม่ได้เป็นสีขาว หรือ SVG
domInteractive
เมตริกนี้วัดเวลาระหว่างที่ผู้ใช้ไปยังหน้าเว็บกับเวลาที่ระบบพิจารณาว่าหน้าเว็บมีการโต้ตอบสำหรับผู้ใช้
เมตริกนี้มีประโยชน์ในการให้ข้อมูลเชิงลึกเกี่ยวกับระยะเวลาที่ผู้ใช้สามารถโต้ตอบกับองค์ประกอบในแอปได้จริง เช่น ปุ่มและไฮเปอร์ลิงก์ แทนที่จะเพียงเห็นองค์ประกอบเหล่านั้นบนหน้าจอ โปรดทราบว่าการดำเนินการนี้ไม่ได้หมายความว่าเบราว์เซอร์ จะตอบสนองต่อการโต้ตอบ (สําหรับเมตริกนี้ โปรดดูที่การติดตามเวลาในการตอบสนองแรก)
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดทันทีก่อนที่ User-agent จะตั้งค่าความพร้อมของเอกสาร HTML ปัจจุบันเป็น "อินเทอร์แอกทีฟ"
domContentLoadedEventEnd
เมตริกนี้วัดเวลาระหว่างที่ผู้ใช้นําทางไปยังหน้าเว็บกับเวลาที่เอกสาร HTML เริ่มต้นโหลดและแยกวิเคราะห์เสร็จสมบูรณ์
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดทันทีหลังจากที่เอกสาร HTML เริ่มต้นโหลดและแยกวิเคราะห์เสร็จสมบูรณ์ (
DOMContentLoaded) แต่ไม่ได้หมายความว่าสไตล์ชีต รูปภาพ หรือเฟรมย่อยจะโหลดเสร็จแล้ว
loadEventEnd
เมตริกนี้วัดเวลาระหว่างเวลาที่ผู้ใช้ไปยังหน้าเว็บกับเวลาที่เหตุการณ์การโหลดของเอกสารปัจจุบันเสร็จสมบูรณ์
เมตริกนี้มีประโยชน์ในการให้ข้อมูลเชิงลึกเกี่ยวกับระยะเวลาที่ใช้ในการโหลดเนื้อหาทั้งหมด ซึ่งรวมถึงสไตล์ชีตและรูปภาพ
เริ่มต้นเมื่อผู้ใช้ไปยังหน้าเว็บ
หยุดทันทีหลังจากเหตุการณ์การโหลดของเอกสาร HTML ปัจจุบันเสร็จสมบูรณ์
ความล่าช้าในการอินพุตครั้งแรก
เมตริกนี้วัดเวลาระหว่างที่ผู้ใช้โต้ตอบกับหน้าเว็บกับเวลาที่เบราว์เซอร์ตอบสนองต่ออินพุตนั้นได้
เมตริกนี้มีประโยชน์เนื่องจากเบราว์เซอร์ที่ตอบสนองต่อการโต้ตอบของผู้ใช้จะสร้างความประทับใจแรกเกี่ยวกับความรวดเร็วในการตอบสนองของแอปให้แก่ผู้ใช้
เริ่มเมื่อผู้ใช้โต้ตอบกับองค์ประกอบในหน้าเป็นครั้งแรก เช่น การคลิกปุ่มหรือไฮเปอร์ลิงก์
หยุดทันทีหลังจากที่เบราว์เซอร์ตอบสนองต่ออินพุตได้ ซึ่งหมายความว่า เบราว์เซอร์ไม่ได้โหลดหรือแยกวิเคราะห์เนื้อหาของคุณ
โปรดทราบว่าหากต้องการวัดเมตริกเวลาในการตอบสนองแรก คุณต้องเพิ่มไลบรารี Polyfill สำหรับเมตริกนี้ ดูวิธีการติดตั้งได้ในเอกสารประกอบของไลบรารี
ติดตาม ดู และกรองข้อมูลประสิทธิภาพ
หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ โปรดตรวจสอบว่าแอปใช้ Performance Monitoring SDK เวอร์ชันที่เข้ากันได้กับการประมวลผลข้อมูลแบบเรียลไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามเมตริกที่สำคัญในแดชบอร์ด
หากต้องการดูแนวโน้มของเมตริกหลัก ให้เพิ่มเมตริกเหล่านั้นลงในบอร์ดเมตริกที่ด้านบนของแดชบอร์ดประสิทธิภาพ คุณระบุการถดถอยได้อย่างรวดเร็วโดยดูการเปลี่ยนแปลงในแต่ละสัปดาห์ หรือยืนยันว่าการเปลี่ยนแปลงล่าสุดในโค้ดช่วยปรับปรุงประสิทธิภาพ
 แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
หากต้องการเพิ่มเมตริกลงในบอร์ดเมตริก ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่แดชบอร์ดประสิทธิภาพในคอนโซล Firebase
- คลิกการ์ดเมตริกที่ว่างเปล่า แล้วเลือกเมตริกที่มีอยู่เพื่อเพิ่มลงในบอร์ด
- คลิก ในการ์ดเมตริกที่มีข้อมูลเพื่อดูตัวเลือกเพิ่มเติม เช่น เพื่อแทนที่หรือนำเมตริกออก
บอร์ดเมตริกจะแสดงข้อมูลเมตริกที่รวบรวมไว้ในช่วงเวลาที่ผ่านมา ทั้งในรูปแบบกราฟิกและเป็น เปอร์เซ็นต์การเปลี่ยนแปลงเชิงตัวเลข
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แดชบอร์ด
ดูการติดตามและข้อมูลของการติดตาม
หากต้องการดูการติดตาม ให้ไปที่แดชบอร์ดประสิทธิภาพในFirebaseคอนโซล เลื่อนลงไปที่ตารางการติดตาม แล้วคลิกแท็บย่อยที่เหมาะสม ตารางจะแสดงเมตริกยอดนิยมบางรายการสําหรับการติดตามแต่ละรายการ และคุณยังจัดเรียงรายการตาม เปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกที่เฉพาะเจาะจงได้ด้วย
Performance Monitoring มีหน้าการแก้ปัญหาในคอนโซล Firebase ที่ไฮไลต์การเปลี่ยนแปลงเมตริก ซึ่งช่วยให้คุณจัดการและลดผลกระทบของปัญหาด้านประสิทธิภาพต่อแอปและผู้ใช้ได้อย่างรวดเร็ว คุณใช้หน้าการแก้ปัญหาได้เมื่อทราบถึงปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น เช่น ในสถานการณ์ต่อไปนี้
- คุณเลือกเมตริกที่เกี่ยวข้องในแดชบอร์ดและสังเกตเห็นความแตกต่างอย่างมาก
- ในตารางการติดตาม คุณจะจัดเรียงเพื่อแสดงเดลต้าที่ใหญ่ที่สุดที่ด้านบน และเห็นการเปลี่ยนแปลงเป็นเปอร์เซ็นต์ที่สำคัญ
- คุณได้รับการแจ้งเตือนทางอีเมลที่แจ้งให้ทราบถึงปัญหาด้านประสิทธิภาพ
คุณเข้าถึงหน้าการแก้ปัญหาได้ด้วยวิธีต่อไปนี้
- ในแดชบอร์ดเมตริก ให้คลิกปุ่มดูรายละเอียดเมตริก
- ในการ์ดเมตริกใดก็ได้ ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริก ที่คุณเลือก - ในตารางการติดตาม ให้คลิกชื่อการติดตามหรือค่าเมตริกใดก็ได้ในแถวที่เชื่อมโยงกับการติดตามนั้น
- ในการแจ้งเตือนทางอีเมล ให้คลิกตรวจสอบเลย
เมื่อคลิกชื่อการติดตามในตารางการติดตาม คุณจะเจาะลึกเมตริกที่สนใจได้ คลิกปุ่ม
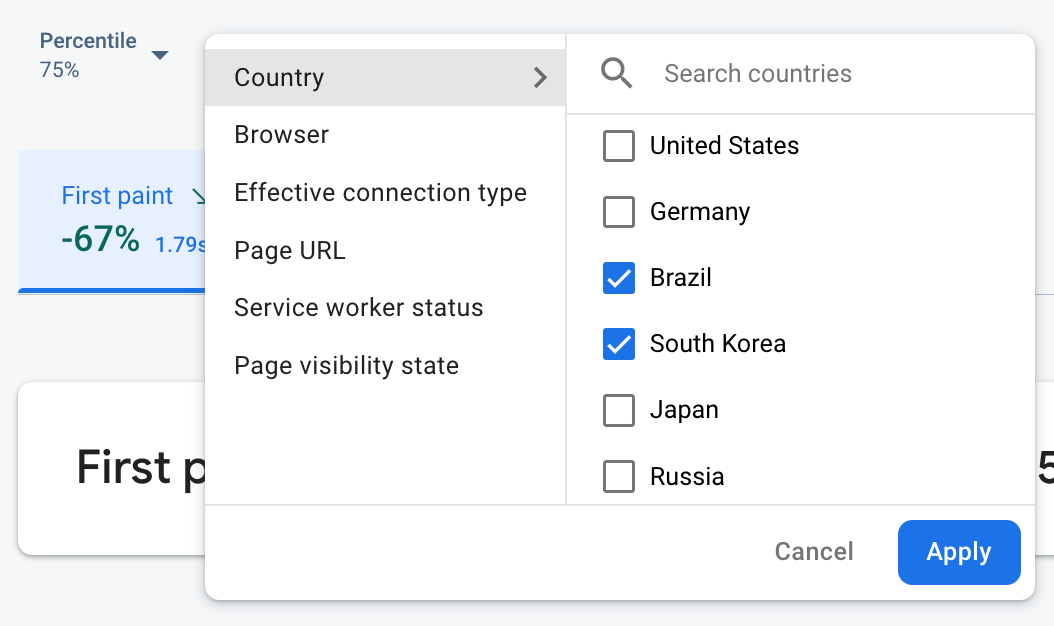
 ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
- กรองตาม URL ของหน้าเว็บเพื่อดูข้อมูลของหน้าเว็บที่เฉพาะเจาะจงในเว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีผลเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อแอปอย่างไร
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลจะไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การดูข้อมูลสำหรับ การติดตามของคุณ
ขั้นตอนถัดไป
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แอตทริบิวต์เพื่อตรวจสอบข้อมูลประสิทธิภาพ
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีติดตามปัญหาด้านประสิทธิภาพในคอนโซลFirebase
ตั้งค่าการแจ้งเตือนสำหรับการโหลดหน้าเว็บที่ทำให้ประสิทธิภาพของแอปแย่ลง เช่น คุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลสำหรับทีมได้หากเวลาในการตอบสนองแรกของหน้าเว็บหนึ่งๆ เกินเกณฑ์ที่คุณตั้งไว้
