このクイックスタート ガイドは、Firebase で構築されたアプリを AdMob を使用して収益化したいパブリッシャーおよびデベロッパーを対象としています。Firebase をアプリに組み込む予定がない場合は、スタンドアロンの AdMob ガイドをご覧ください。
詳しくは、AdMob、Firebase、Google Analytics を併用するメリットをご覧ください。
始める前に
Firebase プロジェクトと Firebase アプリがまだない場合は、Firebase スタートガイドの iOS プロジェクトに Firebase を追加するをご覧ください。
Firebase プロジェクトで Google Analytics が有効になっていることを確認します。
新しい Firebase プロジェクトを作成する場合は、プロジェクトの作成ワークフローで Google Analytics を有効にします。
Google Analytics が有効になっていない既存の Firebase プロジェクトがある場合は、
> [プロジェクト設定] の [統合] タブで Google Analytics を有効にできます。
ステップ 1: AdMob アカウントでアプリを設定する
アプリを AdMob アプリとして登録します。
AdMob にアプリを登録します。この手順では、ガイドの後半で必要になる一意の AdMob アプリ ID を使用して、AdMob アプリを作成します。
Mobile Ads SDK をアプリに追加するよう求められます。このタスクの詳しい手順については、このガイドの後半をご覧ください。
AdMob アプリを Firebase アプリにリンクします。
このステップは省略可能ですが、行っていただくことを強くおすすめします。詳しくは、ユーザーに関する指標を有効にし、AdMob アプリを Firebase にリンクするメリットをご覧ください。
AdMob アカウントの [アプリ] ダッシュボードで次の 2 つのステップを行います。
ユーザーに関する指標を有効にして、AdMob が AdMob アカウントのキュレートされた分析データを処理、表示できるようにします。また、これは AdMob アプリを Firebase にリンクするために必須の設定でもあります。
既存の Firebase プロジェクトと Firebase アプリに AdMob アプリをリンクします。
Firebase アプリに入力したものと同じバンドル ID を入力してください。Firebase アプリのバンドル ID は、
> [プロジェクト設定] の [アプリ] カードで確認できます。
ステップ 2: AdMob アプリ ID を Info.plist ファイルに追加する
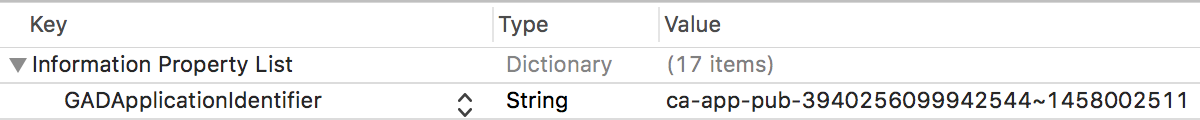
アプリの Info.plist ファイルに、GADApplicationIdentifier キーと AdMob App ID の文字列値を追加します。
この変更は、次のようにプログラムで行うことができます。
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~1458002511 -->
<key>GADApplicationIdentifier</key>
<string>ADMOB_APP_ID</string>または、プロパティ リストエディタで編集することもできます。

ステップ 3: Mobile Ads SDK を追加して初期化する
Google Mobile Ads SDK の依存関係をプロジェクトの Podfile に追加します。
pod 'Google-Mobile-Ads-SDK'広告を読み込む前に、
GADMobileAds.sharedInstanceでstartWithCompletionHandler:メソッドを呼び出します。この呼び出しは SDK を初期化し、初期化の完了後(または 30 秒のタイムアウト後)に完了ハンドラをコールバックします。このメソッドの呼び出しはできるだけ早い段階で 1 度だけ行います。できればアプリの起動時、かつ Firebase の初期化後に呼び出してください。
AppDelegateのstartWithCompletionHandler:メソッドを呼び出す方法の例を次に示します。Swift
import Firebase import GoogleMobileAds ... @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Use Firebase library to configure APIs. FirebaseApp.configure() // Initialize the Google Mobile Ads SDK. GADMobileAds.sharedInstance().start(completionHandler: nil) return true } }Objective-C
@import Firebase; @import GoogleMobileAds; ... @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Use Firebase library to configure APIs. [FIRApp configure]; // Initialize the Google Mobile Ads SDK. [[GADMobileAds sharedInstance] startWithCompletionHandler:nil]; return YES; } @end
ステップ 4: ユーザーに関する指標とアナリティクス データを表示する
初期化後、Mobile Ads SDK はアプリからのアナリティクス イベントとユーザー プロパティのロギングを自動的に開始します。このデータを表示するためにアプリへのコードの追加や広告の実装を行う必要はありません。アナリティクス データが確認できる場所は、次のとおりです。
AdMob アカウントの [ユーザーに関する指標] カード([ホーム] または [アプリ] ダッシュボード)では、平均セッション継続時間、ARPU、定着率など、収集されたアナリティクス データからキュレートされたユーザーに関する指標を表示できます。
Firebase コンソールの [アナリティクス] ダッシュボードでは、集計された統計情報と主要な指標の概要を表示できます。また、Google Analytics 用の Firebase SDK を追加すれば、Firebase コンソールで広告キャンペーンのコンバージョンをマークしたり、カスタム オーディエンスを作成したりもできます。
ARPU および ARPPU 指標の精度を高めるには、これらの指標の収益計算に ecommerce_purchase というアナリティクス カスタム イベントのデータを含めることをおすすめします(詳細)。
ステップ 5: (省略可) Google Analytics と Firebase のその他の機能を使用する
アプリの収益性とユーザー エンゲージメントを向上させるため、より多くの機能を活用します。
Google Analytics 用の Firebase SDK を追加して使用する
アプリにカスタム イベント ロギングを実装します。
カスタム広告キャンペーンのコンバージョンをマークします。
ecommerce_purchaseイベントデータを ARPU および ARPPU 指標の収益計算に含めます。
詳しくは、AdMob アプリで Google Analytics と Firebase を使用するためのガイドをご覧ください。
アプリで他の Firebase プロダクトを使用する
Google Analytics 用の Firebase SDK を追加したら、他の Firebase プロダクトを使用してアプリ内の広告を最適化します。
Remote Config を使用すると、アプリのアップデートを公開しなくても、アプリの動作と外観を変更できます。費用はかからず、1 日あたりのアクティブ ユーザー数に制限はありません。
A/B Testing では、アプリの UI、機能、エンゲージメント キャンペーンに関する変更点をテストすることで、変更を広範囲にロールアウトする前に、主な指標(収益や定着率など)に影響があるかどうかを確認できます。
アプリの広告収益化を最適化する
少数のユーザーに異なる広告フォーマットや設定を試してから、すべてのユーザーを対象とする広告の実装についてデータドリブンな意思決定を行います。詳細については、次のチュートリアルをご覧ください。
ステップ 6: アプリに実装する広告フォーマットを選択する
AdMob にはさまざまな広告フォーマットが用意されており、アプリのユーザー エクスペリエンスに合わせて最適なフォーマットを選択できます。広告フォーマットのボタンをクリックすると、AdMob のドキュメントで詳しい実装手順を確認できます。
バナー
デバイス画面の上部か下部に表示される長方形の広告です。
ユーザーがアプリを操作している間は画面に残り、一定の時間が経過すると自動的に更新されます。モバイル広告を初めて利用する場合、この広告から開始するのが最適です。
バナー広告を実装するインタースティシャル
ユーザーが閉じるまでアプリのインターフェース上に表示されるフルスクリーン広告です。
アプリの実行フロー間で違和感のないタイミング(ゲームでレベルが切り替わるときやタスクの完了直後など)に使用するのが最適です。
インタースティシャル広告を実装するネイティブ
アプリの外観に合わせてカスタマイズできる広告です。
ネイティブ広告はコンポーネントベースの広告フォーマットで、レイアウトがアプリのデザインと一致するように、配置方法と配置場所を決定できます。フォント、色、その他の詳細を選択して、自然かつコンテンツの邪魔にならないように広告を表示し、ユーザー エクスペリエンスを向上させることができます。
ネイティブ アドバンス広告を実装するリワード
短い動画を視聴したり体験プレイ広告やアンケートを操作したユーザーに特典を提供する広告です。
リワード(または「リワードベース」)広告は、無料ユーザーから収益を得るために効果的です。
| リワード広告を実装する | リワード広告を実装する(新しい API) |




