Performance Monitoring은 trace를 사용하여 앱의 프로세스를 모니터링한 데이터를 수집합니다. trace는 앱에서 두 시점 간에 캡처된 데이터를 포함하는 보고서입니다.
Apple 및 Android 앱의 경우 Performance Monitoring은 앱 수명 주기와 관련된 몇 가지 trace를 자동으로 수집합니다. 이러한 모든 trace는 프로세스가 실행되는 데 걸리는 시간('기간')을 측정하기 때문에 타이머와 비슷합니다.
앱 시작 trace — 사용자가 앱을 여는 시점과 앱에서 반응하는 시점 사이의 시간을 측정하는 trace입니다.
포그라운드 앱 trace — 앱이 포그라운드에서 실행되고 사용자가 사용할 수 있는 시간을 측정하는 trace입니다.
백그라운드 앱 trace — 앱이 백그라운드에서 실행되는 시간을 측정하는 trace입니다.
이러한 trace는 '기간' 측정항목만 수집하므로 '기간 trace'라고도 합니다.
성능 대시보드 하단에 있는 trace 테이블의 커스텀 trace 하위 탭에서 이러한 trace의 데이터를 확인할 수 있습니다(이 페이지의 뒷부분에서 Console 사용에 대해 자세히 알아보기).
각 trace에 대한 정의
Performance Monitoring은 앱의 메서드 호출 및 알림을 사용하여 각 유형의 trace가 시작되고 중지되는 시점을 파악합니다. 이러한 모든 trace는 프로세스가 실행되는 데 걸리는 시간을 측정하기 때문에 타이머와 비슷합니다.
앱 시작 trace
이 trace는 사용자가 앱을 여는 시점과 앱이 반응하는 시점 사이의 시간을 측정합니다. Console에서 trace 이름은 _app_start입니다. 이 trace에 대해 수집된 측정항목은 '기간'입니다.
앱의
FirebasePerfProviderContentProvider가onCreate메서드를 완료하면 시작됩니다.첫 번째 활동의
onResume()메서드가 호출될 때 중지됩니다.
활동(예: 서비스 또는 broadcast receiver)에 의해 앱이 콜드 스타트되지 않으면 trace가 생성되지 않습니다.
포그라운드 앱 trace
이 trace는 앱이 포그라운드에서 실행되고 사용자가 사용할 수 있는 시간을 측정합니다. Console에서 trace 이름은 _app_in_foreground입니다.
이 trace에 대해 수집된 측정항목은 '기간'입니다.
포그라운드에 도달하는 첫 번째 활동의
onResume()메서드가 호출되면 시작됩니다.포그라운드를 벗어나는 마지막 활동의
onStop()메서드가 호출되면 중지됩니다.
백그라운드 앱 trace
이 trace는 앱이 백그라운드에서 실행되는 시간을 측정합니다. Console에서 trace 이름은 _app_in_background입니다. 이 trace에 대해 보고된 측정항목은 '기간'입니다.
포그라운드를 벗어나는 마지막 활동의
onStop()메서드가 호출되면 시작됩니다.포그라운드에 도달하는 첫 번째 활동의
onResume()메서드가 호출되면 중지됩니다.
이러한 trace에 의해 수집되는 측정항목
이러한 trace는 기본 trace이므로 커스텀 측정항목 또는 커스텀 속성을 추가할 수 없습니다.
이러한 모든 trace는 모니터링되는 프로세스가 실행되는 데 걸리는 시간을 측정하기 때문에 타이머와 비슷합니다. 이렇게 수집된 측정항목의 이름을 '기간'이라고 합니다.
성능 데이터 추적, 보기, 필터링
실시간 성능 데이터를 보려면 앱에서 실시간 데이터 처리와 호환되는 Performance Monitoring SDK 버전을 사용해야 합니다. 실시간 성능 데이터에 대해 자세히 알아보기
대시보드에서 주요 측정항목 추적
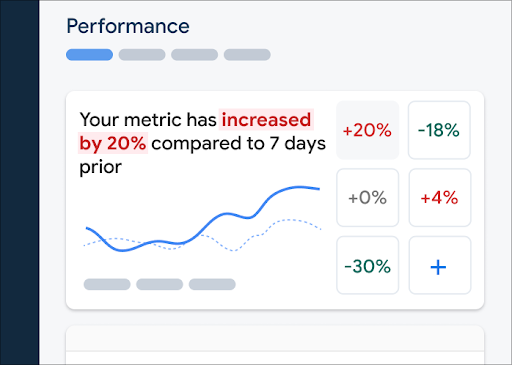
주요 측정항목의 추세를 알아보려면 측정항목을 성능 대시보드 상단에서 측정항목 보드에 추가하세요. 주별 변동사항을 확인하여 회귀를 빠르게 파악하거나 코드의 최근 변동사항이 성능을 개선하는지 확인할 수 있습니다.
 Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
측정항목 보드에 측정항목을 추가하려면 다음 단계를 따르세요.
- Firebase 콘솔의 성능 대시보드로 이동합니다.
- 빈 측정항목 카드를 클릭한 다음 보드에 추가할 기존 측정항목을 선택합니다.
- 추가 옵션(예: 측정항목 교체 또는 삭제)을 보려면 채워진 측정항목 카드에서 를 클릭합니다.
측정항목 보드에는 시간 경과에 따라 수집된 측정항목 데이터가 그래픽 형식 및 백분율 수치 변화의 형태로 표시됩니다.
대시보드 사용에 대해 자세히 알아보세요.
trace 및 데이터 보기
trace를 보려면 Firebase Console의 성능 대시보드로 이동하여 trace 테이블까지 아래로 스크롤한 다음 적절한 하위 탭을 클릭합니다. 테이블에는 각 trace의 주요 측정항목이 표시되며 특정 측정항목의 변화율을 기준으로 목록을 정렬할 수도 있습니다.
Performance Monitoring은 Firebase Console에서 측정항목 변경사항을 강조하는 문제 해결 페이지를 제공하므로 성능 문제가 앱과 사용자에게 미치는 영향을 빠르게 해결하고 최소화할 수 있습니다. 예를 들어 다음 시나리오에서 잠재적 성능 문제에 대해 알아볼 때 문제 해결 페이지를 사용할 수 있습니다.
- 대시보드에서 관련 측정항목을 선택하면 큰 델타가 표시됩니다.
- trace 테이블에서 상단에 가장 큰 델타가 표시되도록 정렬하면 상당한 비율의 변화가 표시됩니다.
- 성능 문제를 알리는 이메일 알림이 전송됩니다.
다음과 같은 방법으로 문제 해결 페이지에 액세스할 수 있습니다.
- 측정항목 대시보드에서 측정항목 세부정보 보기 버튼을 클릭합니다.
- 측정항목 카드에서
=> 세부정보 보기 를 선택합니다. 문제 해결 페이지에는 선택한 측정항목에 대한 정보가 표시됩니다. - trace 테이블에서 trace 이름 또는 해당 trace와 연결된 행의 측정항목 값을 클릭합니다.
- 이메일 알림에서 지금 조사하기를 클릭합니다.
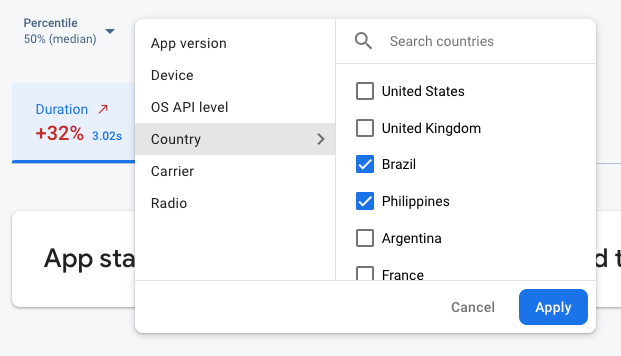
trace 테이블에서 trace 이름을 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.
 속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
- 앱 버전별로 필터링하여 이전 또는 최신 출시 버전에 대한 데이터를 확인합니다.
- 기기별로 필터링하여 이전 기기가 앱을 처리하는 방법을 알아봅니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
trace 데이터 보기에 대해 자세히 알아보세요.
다음 단계
속성을 사용하여 성능 데이터 검사 방법 자세히 알아보기
Firebase Console에서 성능 문제 추적 방법 자세히 알아보기
앱 성능을 저하시키는 코드 변경에 대한 알림 설정하기. 예를 들어 앱 시작 시간이 설정된 기준을 초과하면 팀에 이메일 알림을 보내도록 구성할 수 있습니다.
- 동일한 세션 동안 수집된 다른 trace의 타임라인 컨텍스트에서 특정 trace를 볼 수 있는 사용자 세션의 상세 보고서 확인하기
