Performance Monitoring에서 속성을 사용하면 성능 데이터를 세분화하고 다양한 실제 시나리오에 따른 앱 성능에 집중할 수 있습니다.
성능 대시보드 하단에 있는 trace 테이블에서 trace 이름을 클릭하면 관심이 있는 측정항목을 드릴다운할 수 있습니다. 화면 왼쪽 상단의
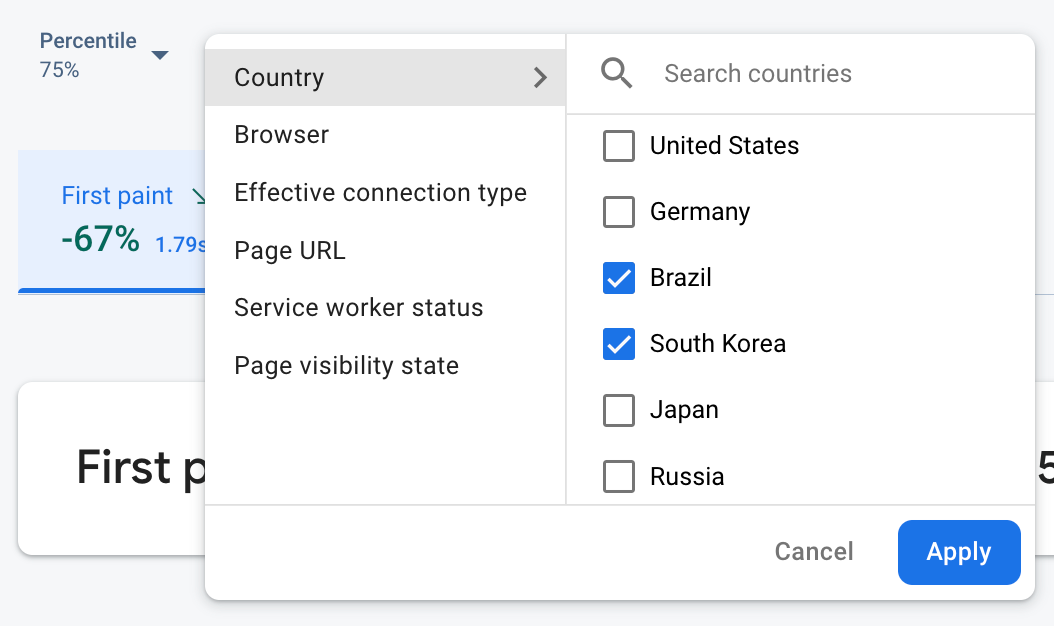
 속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
- 페이지 URL별로 필터링하여 사이트의 특정 페이지에 대한 데이터를 확인합니다.
- 유효 연결 유형별로 필터링하여 3G 연결이 앱에 미치는 영향을 확인합니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
기본 속성
Performance Monitoring은 trace 유형에 따라 다양한 기본 속성을 자동으로 수집합니다.
이러한 기본 속성 외에도 커스텀 코드 trace에서 커스텀 속성을 생성하여 앱에 관련된 카테고리별로 데이터를 세분화할 수 있습니다. 예를 들어 게임이라면 게임 레벨별로 데이터를 세분화할 수 있습니다.
웹 앱에 대해 수집된 기본 속성
웹 앱의 모든 trace는 기본적으로 다음 속성을 수집합니다.
사용자 데이터 수집
커스텀 속성 만들기
계측된 커스텀 코드 trace로 커스텀 속성을 만들 수 있습니다.
Performance Monitoring Trace API를 사용하여 커스텀 코드 trace에 커스텀 속성을 추가합니다.
커스텀 속성을 사용하려면 앱에 속성을 정의하는 코드를 추가하고 특정 커스텀 코드 trace와 연결합니다. trace 시작 시점과 중지 시점 사이에 언제든지 커스텀 속성을 설정할 수 있습니다.
다음에 유의하세요.
커스텀 속성의 이름은 다음 요구사항을 충족해야 합니다.
- 이름의 앞이나 뒤에 공백이 없고 이름 앞에 밑줄(
_) 문자가 없어야 합니다. - 공백은 사용할 수 없습니다.
- 최대 길이는 32자(영문 기준)입니다.
- 이름에 허용되는 문자는
A-Z,a-z,_입니다.
- 이름의 앞이나 뒤에 공백이 없고 이름 앞에 밑줄(
각 커스텀 코드 trace는 커스텀 속성을 최대 5개까지 기록할 수 있습니다.
Google이 개인을 식별할 수 있는 정보가 커스텀 속성에 포함되지 않도록 하세요.
이 가이드라인에 대해 자세히 알아보기
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
