실시간 성능 데이터를 보려면 앱에서 실시간 데이터 처리와 호환되는 Performance Monitoring SDK 버전을 사용해야 합니다. 실시간 성능 데이터에 대해 자세히 알아보기
대시보드에서 주요 측정항목 추적
주요 측정항목의 추세를 알아보려면 측정항목을 성능 대시보드 상단에서 측정항목 보드에 추가하세요. 주별 변동사항을 확인하여 회귀를 빠르게 파악하거나 코드의 최근 변동사항이 성능을 개선하는지 확인할 수 있습니다.
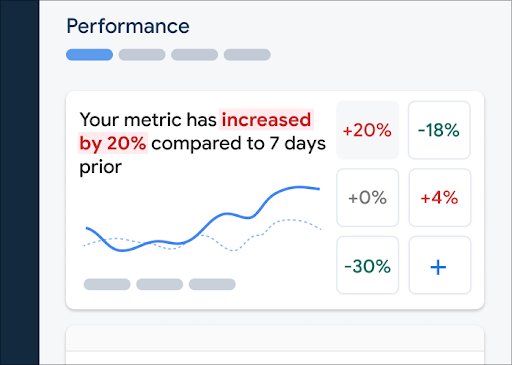
 Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
추적할 수 있는 추세의 예시는 다음과 같습니다.
- 앱 시작에 새로운 차단 API 호출을 추가한 후 앱 시작 시간 증가
- 원본 크기의 이미지를 썸네일 이미지 크기로 조절하고 구현한 이후 네트워크 요청의 응답 페이로드 크기 감소
- 생태계 중단 시 서드 파티 API 호출의 네트워크 성공률 감소
- 각 항목의 오프스크린 처리를 최적화한 후 테이블 뷰의 느린 렌더링 프레임 감소
Firebase 프로젝트의 각 구성원은 자체 측정항목 보드를 구성할 수 있습니다. 사용자는 자신에게 중요한 측정항목을 추적할 수 있으며, 다른 프로젝트 구성원은 자체 보드에서 완전히 다른 주요 측정항목 집합을 추적할 수 있습니다.
측정항목 보드에 측정항목을 추가하려면 다음 단계를 따르세요.
- Firebase 콘솔의 성능 대시보드로 이동합니다.
- 빈 측정항목 카드를 클릭한 다음 보드에 추가할 기존 측정항목을 선택합니다.
- 추가 옵션(예: 측정항목 교체 또는 삭제)을 보려면 채워진 측정항목 카드에서 를 클릭합니다.
측정항목 보드에는 시간 경과에 따라 수집된 측정항목 데이터가 그래픽 형식 및 백분율 수치 변화의 형태로 표시됩니다.
- 각 측정항목 카드에는 선택한 기간 동안 측정항목 값의 변화율과 측정항목의 최근 수집 값이 표시됩니다. 측정항목 보드 상단의 설명은 변화율에 대한 해석입니다.
- 기본적으로 측정항목 보드에는 Apple 권장사항에 따라 측정항목의 90번째 백분위수 값이 표시됩니다. 다양한 세그먼트의 사용자가 앱을 어떻게 경험하는지 보려면 대시보드 페이지 상단의 드롭다운에서 각각의 백분위수를 선택하세요.
- 여러 버전의 앱을 사용하는 경우 다른 버전 또는 모든 버전과 비교하여 한 버전의 측정항목 값 추세를 볼 수 있습니다. 차트 아래의 드롭다운에서 버전을 선택합니다.
빨간색, 녹색, 회색은 무엇을 의미하나요?
대부분의 측정항목에는 원하는 추세 방향이 있으므로 측정항목 보드에서는 색상을 사용하여 측정항목 데이터의 추세가 바람직한 방향 또는 바람직하지 않은 방향으로 향하고 있는지에 대한 해석을 표시합니다.
예를 들어 앱의 앱 시작 시간(작은 값이어야 함)을 추적한다고 가정해 보겠습니다. 이 값이 증가하면 측정항목 보드에서 측정항목의 변화율을 빨간색으로 표시하여 발생 가능한 문제를 식별할 수 있도록 합니다. 한편 값이 감소하거나 변하지 않는다면 변화율을 각각 녹색과 회색으로 표시합니다.
네트워크 요청의 응답 페이로드 크기와 같이 측정항목에 대해 원하는 추세 방향이 명확하지 않은 경우 측정항목 보드에서는 데이터의 추세에 관계없이 측정항목의 변화율을 항상 회색으로 표시합니다.
실선과 파선은 무엇을 의미하나요?
-
진한 파란색 실선 — 모든 앱 버전의 시간 경과에 따른 측정항목 값
이 선은 앱의 기준으로 간주될 수 있습니다. -
연한 녹색 실선 — 특정 앱 버전의 시간 경과에 따른 측정항목 값
측정항목 보드에는 기본적으로 최신 버전의 데이터가 표시됩니다. 차트에 다른 버전을 표시하려면 차트 아래의 첫 번째 드롭다운을 사용합니다. -
회색 실선 — 다른 특정 앱 버전의 시간 경과에 따른 측정항목 값
측정항목 보드에는 기본적으로 두 번째 버전의 데이터가 표시되지 않습니다. 차트에 두 번째 버전을 표시하려면 차트 아래의 두 번째 드롭다운을 사용합니다. -
연한 파란색 파선 — 모든 버전에 대한 과거 특정 시점의 측정항목 값
예를 들어 지난 7일간의 차트를 표시하도록 선택하고 8월 30일 위에 마우스를 가져가면 연한 파란색 파선이 8월 23일의 모든 버전에 대한 측정항목 값을 표시합니다.
trace 및 데이터 보기
성능 대시보드 하단에 있는 trace 테이블에서 앱의 모든 trace를 확인할 수 있습니다. 테이블은 trace 유형별로 해당 하위 탭으로 그룹화됩니다. 예를 들어 모든 네트워크 요청 trace는 네트워크 요청 하위 탭에 나열됩니다.
trace 테이블에는 각 trace의 일부 상위 측정항목 값과 함께 각 측정항목 값의 변화율이 표시됩니다. 이러한 값은 대시보드 탭의 상단에 설정된 특정 백분위수 및 시간 범위에 따라 계산됩니다. 예를 들면 다음과 같습니다.
- 백분위수를 90%로 선택하고 시간 범위를 지난 7일로 선택하면 측정항목 값이 최근 날짜에서 수집된 데이터의 90번째 백분위수 값이 되며, 변화율은 지난 7일간의 변화를 나타냅니다.
- 그런 다음 시간 범위를 지난 24시간으로 변경하면 측정항목의 값은 최근 시간에서 수집된 데이터의 중앙값이 되며, 변화율은 지난 24시간의 변화를 나타냅니다.
각 하위 탭의 trace 목록은 측정항목 값 또는 특정 측정항목의 변화율을 기준으로 정렬할 수 있으며 이를 통해 앱의 잠재적 문제를 빠르게 식별할 수 있습니다.
특정 trace의 모든 측정항목과 데이터를 보려면 trace 테이블에서 trace 이름을 클릭합니다. 이 페이지의 다음 섹션에서 더 자세히 설명합니다.
특정 trace에 대한 추가 데이터 보기
Performance Monitoring은 Firebase Console에서 측정항목 변경사항을 강조하는 문제 해결 페이지를 제공하므로 성능 문제가 앱과 사용자에게 미치는 영향을 빠르게 해결하고 최소화할 수 있습니다. 예를 들어 다음 시나리오에서 잠재적 성능 문제에 대해 알아볼 때 문제 해결 페이지를 사용할 수 있습니다.
- 대시보드에서 관련 측정항목을 선택하면 큰 델타가 표시됩니다.
- trace 테이블에서 상단에 가장 큰 델타가 표시되도록 정렬하면 상당한 비율의 변화가 표시됩니다.
- 성능 문제를 알리는 이메일 알림이 전송됩니다.
다음과 같은 방법으로 문제 해결 페이지에 액세스할 수 있습니다.
- 측정항목 대시보드에서 측정항목 세부정보 보기 버튼을 클릭합니다.
- 측정항목 카드에서
=> 세부정보 보기 를 선택합니다. 문제 해결 페이지에는 선택한 측정항목에 대한 정보가 표시됩니다. - trace 테이블에서 trace 이름 또는 해당 trace와 연결된 행의 측정항목 값을 클릭합니다.
- 이메일 알림에서 지금 조사하기를 클릭합니다.
trace 테이블에서 trace 이름을 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.
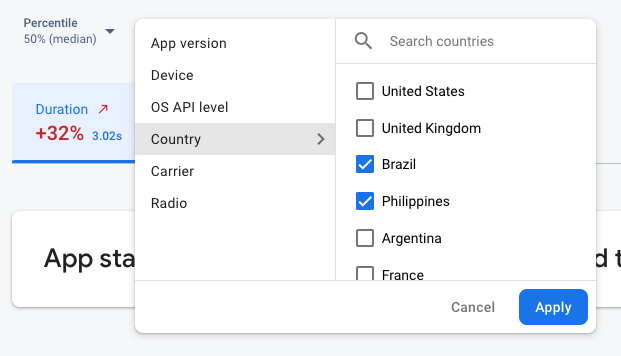
 속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
- 앱 버전별로 필터링하여 이전 또는 최신 출시 버전에 대한 데이터를 확인합니다.
- 기기별로 필터링하여 이전 기기가 앱을 처리하는 방법을 알아봅니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
trace에 대해 수집된 모든 측정항목 보기
trace를 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.
- 네트워크 요청 trace — 사용 가능한 측정항목 탭은 응답 시간, 응답 페이로드 크기, 요청 페이로드 크기, 성공률입니다.
- 앱 시작, 포그라운드 앱, 백그라운드 앱, 커스텀 코드 trace — 기간 측정항목 탭은 항상 사용할 수 있습니다(이러한 trace 유형에 대한 기본 측정항목). 커스텀 코드 trace의 경우 커스텀 측정항목을 trace에 추가하면 해당 측정항목 탭도 표시됩니다.
- 화면 렌더링 trace — 사용 가능한 측정항목 탭은 느린 렌더링 및 정지된 프레임입니다.
선택한 측정항목의 성능 요약은 측정항목 탭 바로 아래에서 찾을 수 있습니다. 여기에는 시간 경과에 따른 측정항목 추세의 한 문장 개요와 선택한 전체 기간의 데이터 분포를 시각화하는 차트가 포함됩니다.
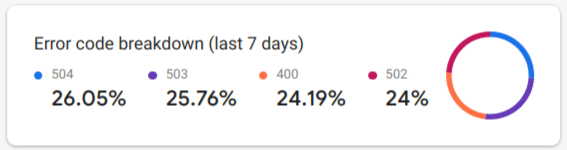
 Firebase Performance Monitoring 오류 코드 분류" /> 이미지
Firebase Performance Monitoring 오류 코드 분류" /> 이미지
예를 들어 선택한 측정항목이 네트워크 성공률인 경우 차트에는 모든 오류 코드의 분류와 모든 오류 응답(Firebase Console에서 제외된 오류 코드 포함) 간의 비율이 표시됩니다.
데이터에 대한 심층적인 정보 보기
속성별로 데이터를 필터링 및 세분화하거나 클릭하여 앱 사용 세션에 대한 데이터를 볼 수 있습니다.
예를 들어 최근 네트워크 응답 시간이 느린 이유와 국가가 성능에 영향을 미치는지 확인하려면 다음 단계를 따르세요.
- 속성 드롭다운 메뉴에서 국가를 선택합니다.
- 테이블에서 최신 값을 기준으로 정렬하여 네트워크 응답 시간에 가장 큰 영향을 미치는 국가를 확인합니다.
- 최신 값이 가장 큰 국가를 선택하여 그래프에 표시합니다. 그런 다음 그래프의 타임라인 위로 마우스 커서를 가져가면 이러한 국가에서 네트워크 응답 속도가 느려진 시점을 알 수 있습니다.
- 특정 국가에서 네트워크 응답 시간 문제의 근본 원인을 더 자세히 조사하려면 해당 국가에 대한 필터를 추가하고 다른 속성(예: 무선 연결 유형 및 기기)을 대상으로 계속 조사합니다.
사용자 세션에 대해 자세히 알아보기
Performance Monitoring은 또한 앱이 포그라운드에 있는 기간인 사용자 세션에 대한 보고서도 제공합니다. 이러한 보고서는 특정 trace와 연결되며 동일한 세션 동안 Performance Monitoring이 수집한 다른 trace의 타임라인 컨텍스트에 trace를 표시합니다.
예를 들어 커스텀 코드 trace는 개별 기간에 따라 시작된 순서대로 정렬되어 표시되며 동시에 발생한 모든 네트워크 요청 trace도 볼 수 있습니다.
Console에는 이러한 사용자 세션의 무작위 샘플링이 표시됩니다. Apple 및 Android 앱과 화면 렌더링 trace를 제외한 모든 유형의 trace에서 사용할 수 있습니다.
다음은 사용자 세션에 대해 볼 수 있는 몇 가지 기타 데이터입니다.
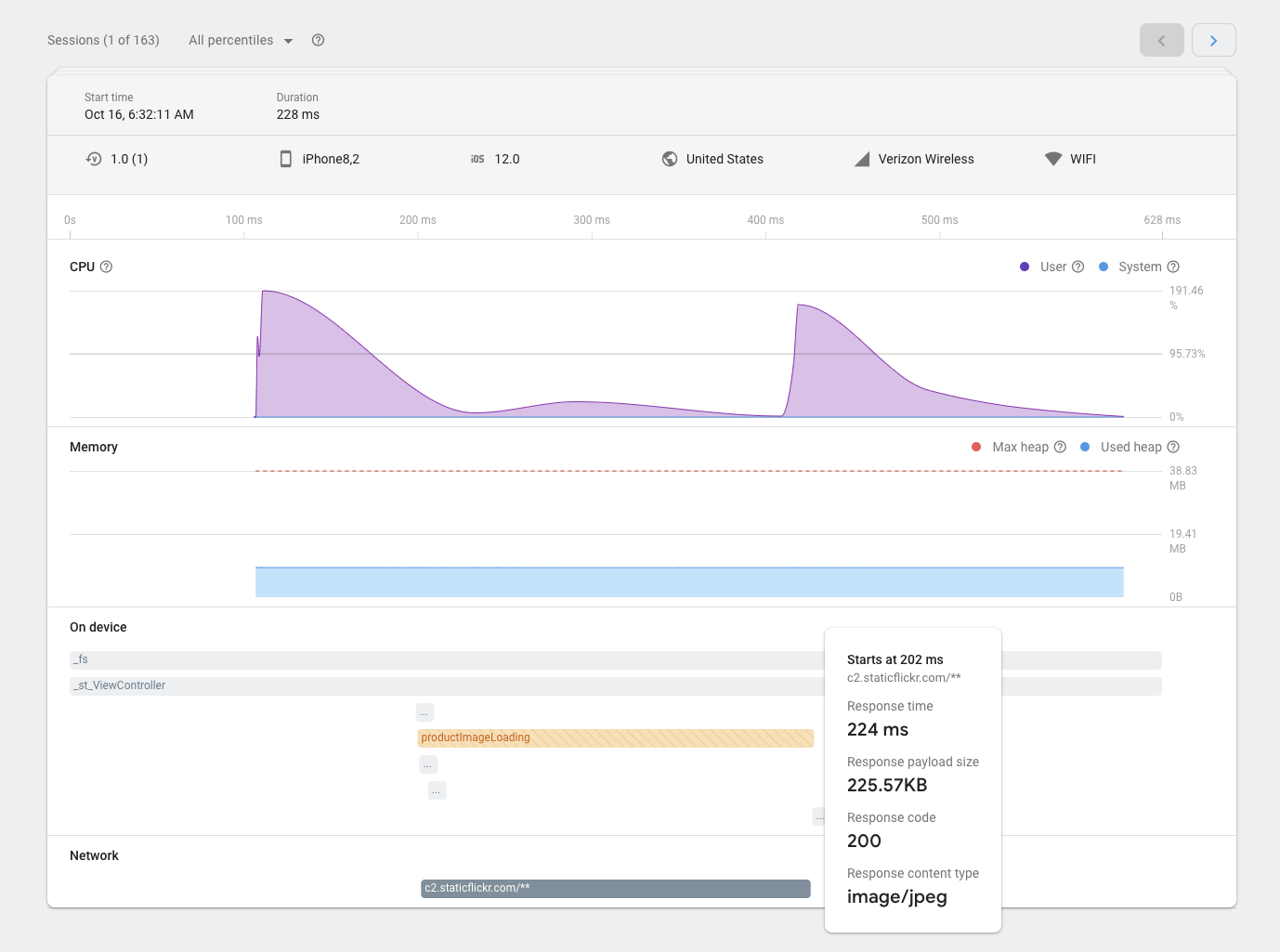
 Firebase Performance Monitoring 세션 페이지" /> 이미지
Firebase Performance Monitoring 세션 페이지" /> 이미지
- trace에 대한 정보: 시작 시간, 종료 시간, 속성(예: 기기 및 국가), 해당 유형의 trace에 대한 모든 관련 측정항목(예: 커스텀 코드 trace 기간 또는 네트워크 요청 trace의 응답 시간)을 비롯하여 해당 세션의 trace에 대한 자세한 정보
- CPU: 세션 중에 앱이 사용하는 사용자 시간 및 시스템 시간
- 메모리: 세션 중 앱에서 사용하는 힙 메모리의 양
세션 데이터 확인 방법
- Firebase Console의 성능 대시보드로 이동하여 trace 테이블까지 아래로 스크롤한 다음 관심이 있는 trace에 해당하는 하위 탭을 클릭합니다.
- 테이블에서 trace 이름을 클릭하여 사용 가능한 모든 측정항목을 확인합니다.
- 지정된 trace의 세션 데이터를 보려면 모든 세션 보기를 클릭합니다.
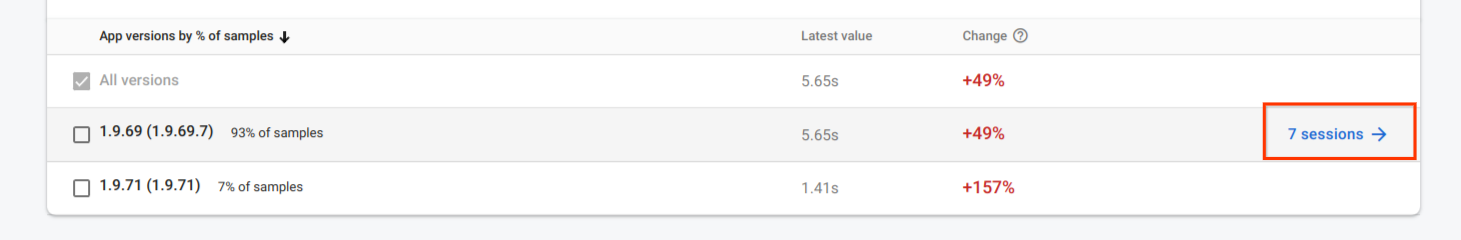
- 선택한 측정항목의 속성 값과 연결된 세션을 보려면 원하는 행 위에 마우스 커서를 올려놓은 후 해당 행의 오른쪽 끝에 표시되는 Sessions 텍스트를 클릭합니다.
 세션에 대한 링크가 있는 Firebase Performance Monitoring trace" /> 이미지
세션에 대한 링크가 있는 Firebase Performance Monitoring trace" /> 이미지
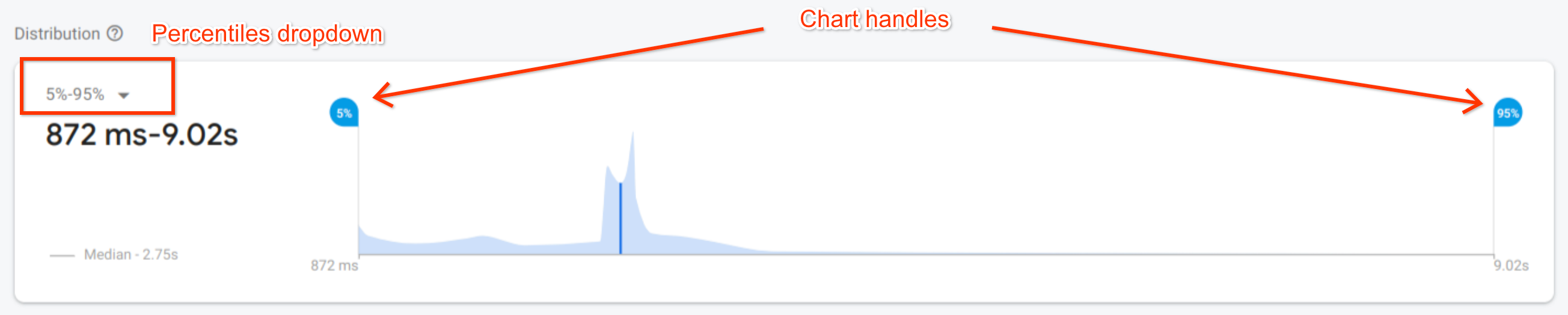
백분위수로 세션 필터링
세션은 각 측정항목의 백분위수로 나뉩니다. 백분위수가 낮은 범위의 세션은 백분위수가 높은 범위의 세션보다 측정항목의 값이 작습니다.
세션을 백분위수로 필터링하려면 세션 세부정보 위의 백분위수 드롭다운을 사용하거나 차트 핸들을 드래그합니다.
 Firebase Performance Monitoring 세션 페이지" /> 이미지
Firebase Performance Monitoring 세션 페이지" /> 이미지
