Performance Monitoring raccoglie tracce per aiutarti a monitorare il rendimento della tua app. Una traccia è un report dei dati sul rendimento acquisiti tra due punti nel tempo nella tua app.
Puoi creare le tue tracce per monitorare i dati sul rendimento associati a un codice specifico nella tua app. Con una traccia di codice personalizzato, puoi misurare il tempo impiegato dalla tua app per completare un'attività specifica o un insieme di attività, ad esempio il caricamento di un insieme di immagini o l'interrogazione del database.
La metrica predefinita per una traccia di codice personalizzato è la "durata" (il tempo tra i punti di inizio e di interruzione della traccia), ma puoi aggiungere anche metriche personalizzate.
Nel codice, definisci l'inizio e la fine di una traccia di codice personalizzata utilizzando le API fornite dall'SDK Performance Monitoring. Le tracce di codice personalizzato possono essere avviate in qualsiasi momento dopo la creazione e sono thread-safe.
Poiché la metrica predefinita raccolta per queste tracce è "duration", a volte vengono chiamate "tracce di durata".
Puoi visualizzare i dati di queste tracce nella scheda secondaria Tracce personalizzate della tabella delle tracce, che si trova in fondo alla dashboard Rendimento (scopri di più sull'utilizzo della console più avanti in questa pagina).
Attributi predefiniti, attributi personalizzati e metriche personalizzate
Per le tracce di codice personalizzato, Performance Monitoring registra automaticamente attributi predefiniti (metadati comuni come paese, browser, URL della pagina e così via) in modo da poter filtrare i dati della traccia nella console Firebase. Puoi anche aggiungere e monitorare attributi personalizzati (ad esempio, livello di gioco o proprietà utente).Puoi configurare ulteriormente una traccia di codice personalizzato per registrare metriche personalizzate per gli eventi correlati al rendimento che si verificano nell'ambito della traccia. Ad esempio, puoi creare una metrica personalizzata per il numero di hit e mancati riscontri della cache o il numero di volte in cui l'interfaccia utente non risponde per un periodo di tempo notevole.
Gli attributi personalizzati e le metriche personalizzate vengono visualizzati nella console Firebase insieme agli attributi e alle metriche predefiniti per la traccia.
Aggiungere tracce di codice personalizzate
Utilizza l'Performance Monitoring API Trace per aggiungere tracce di codice personalizzate per monitorare codice dell'applicazione specifico.
Tieni presente quanto segue:
- Un'app può avere più tracce di codice personalizzate.
- È possibile eseguire più di una traccia di codice personalizzato contemporaneamente.
- I nomi delle tracce di codice personalizzato devono soddisfare i seguenti requisiti:
nessuno spazio vuoto iniziale o finale, nessun carattere di sottolineatura iniziale (
_) e lunghezza massima di 100 caratteri. - Le tracce di codice personalizzato supportano l'aggiunta di metriche personalizzate e attributi personalizzati.
Per avviare e interrompere una traccia di codice personalizzato, racchiudi il codice che vuoi tracciare con righe di codice simili alle seguenti:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Aggiungere tracce di codice personalizzato utilizzando l'API User Timing
Oltre all'Performance MonitoringAPI Trace, puoi aggiungere tracce di codice personalizzato utilizzando l'API User Timing nativa di un browser. La durata di una traccia misurata utilizzando questa API viene rilevata automaticamente dall'SDK Performance Monitoring. L'utilizzo dell'API User Timing è particolarmente utile se preferisci caricare l'SDK Performance Monitoring in modo asincrono. Una volta inizializzato, l'SDK registrerà le misurazioni effettuate prima del caricamento.
Per utilizzare questa funzionalità, racchiudi il codice che vuoi tracciare con i marcatori User Timing:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Tieni presente che performance nell'esempio precedente si riferisce all'oggetto
window.performance del browser.
Quando utilizzi l'API User Timing, non puoi aggiungere metriche e attributi personalizzati alle tracce di codice personalizzato. Utilizza l'API Trace Performance Monitoring se vuoi aggiungere questi elementi personalizzati a una traccia di codice personalizzato.
Aggiungere metriche personalizzate alle tracce di codice personalizzato
Utilizza l'Performance Monitoring API Trace per aggiungere metriche personalizzate alle tracce di codice personalizzato.
Tieni presente quanto segue:
- I nomi delle metriche personalizzate devono soddisfare i seguenti requisiti:
nessuno spazio vuoto iniziale o finale, nessun carattere di sottolineatura iniziale (
_) e lunghezza massima di 100 caratteri. - Ogni traccia di codice personalizzato può registrare fino a 32 metriche (inclusa la metrica predefinita Durata).
Per aggiungere una metrica personalizzata, aggiungi una riga di codice simile alla seguente ogni volta che si verifica l'evento. Ad esempio, questa metrica personalizzata conteggia gli eventi correlati al rendimento che si verificano nella tua app.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Creare attributi personalizzati per le tracce di codice personalizzato
Utilizza l'API Trace Performance Monitoring per aggiungere attributi personalizzati alle tracce di codice personalizzato.
Per utilizzare gli attributi personalizzati, aggiungi alla tua app un codice che definisca l'attributo e lo associ a una traccia di codice personalizzato specifica. Puoi impostare l'attributo personalizzato in qualsiasi momento tra l'inizio e la fine della traccia.
Tieni presente quanto segue:
I nomi degli attributi personalizzati devono soddisfare i seguenti requisiti:
- Nessuno spazio vuoto iniziale o finale, nessun carattere di sottolineatura iniziale (
_) - Nessuno spazio
- La lunghezza massima è di 32 caratteri
- I caratteri consentiti per il nome sono
A-Z,a-ze_.
- Nessuno spazio vuoto iniziale o finale, nessun carattere di sottolineatura iniziale (
Ogni traccia di codice personalizzato può registrare fino a 5 attributi personalizzati.
Assicurati che gli attributi personalizzati non contengano informazioni che identifichino personalmente un individuo per Google.
Scopri di più su questa linea guida
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Monitorare, visualizzare e filtrare i dati sul rendimento
Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK Performance Monitoring compatibile con l'elaborazione dei dati in tempo reale. Scopri di più sui dati sul rendimento in tempo reale.
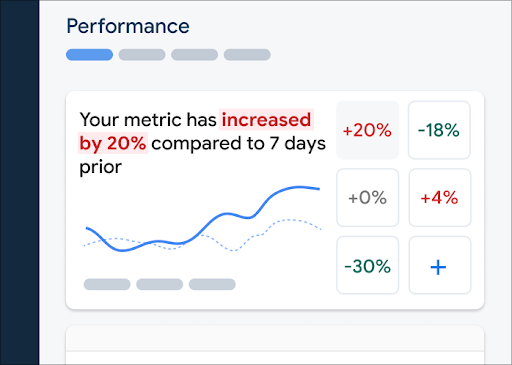
Monitorare metriche specifiche nella dashboard
Per scoprire l'andamento delle tue metriche chiave, aggiungile al pannello delle metriche nella parte superiore della dashboard Rendimento. Puoi identificare rapidamente le regressioni monitorando le variazioni di settimana in settimana o verificare che le modifiche recenti apportate al codice stiano migliorando il rendimento.
 Dashboard di Firebase Performance Monitoring" />
Dashboard di Firebase Performance Monitoring" />
Per aggiungere una metrica al tuo prospetto delle metriche:
- Vai alla dashboard sul rendimento nella consoleFirebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla bacheca.
- Fai clic su su una scheda delle metriche compilata per visualizzare altre opzioni, ad esempio per sostituire o rimuovere una metrica.
Il prospetto delle metriche mostra i dati delle metriche raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
Scopri di più sull'utilizzo della dashboard.
Visualizzare le tracce e i relativi dati
Per visualizzare le tracce, vai alla dashboard Rendimento nella console Firebase, scorri verso il basso fino alla tabella delle tracce e fai clic sulla scheda secondaria appropriata. La tabella mostra alcune delle principali metriche per ogni traccia e puoi persino ordinare l'elenco in base alla variazione percentuale di una metrica specifica.
Performance Monitoring fornisce una pagina di risoluzione dei problemi nella console Firebase che mette in evidenza le modifiche alle metriche, semplificando la risoluzione rapida e la riduzione al minimo dell'impatto dei problemi di prestazioni sulle tue app e sui tuoi utenti. Puoi utilizzare la pagina per la risoluzione dei problemi quando scopri potenziali problemi di prestazioni, ad esempio nei seguenti scenari:
- Selezioni le metriche pertinenti nella dashboard e noti una grande differenza.
- Nella tabella delle tracce, ordina in modo da visualizzare i delta più grandi in alto e noterai una variazione percentuale significativa.
- Ricevi un avviso via email che ti informa di un problema di rendimento.
Puoi accedere alla pagina per la risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fai clic sul pulsante Visualizza dettagli metrica.
- In qualsiasi scheda delle metriche, seleziona
=> Visualizza dettagli . La pagina per la risoluzione dei problemi mostra informazioni sulla metrica che hai selezionato. - Nella tabella delle tracce, fai clic sul nome di una traccia o su qualsiasi valore della metrica nella riga associata a quella traccia.
- In un avviso via email, fai clic su Analizza ora.
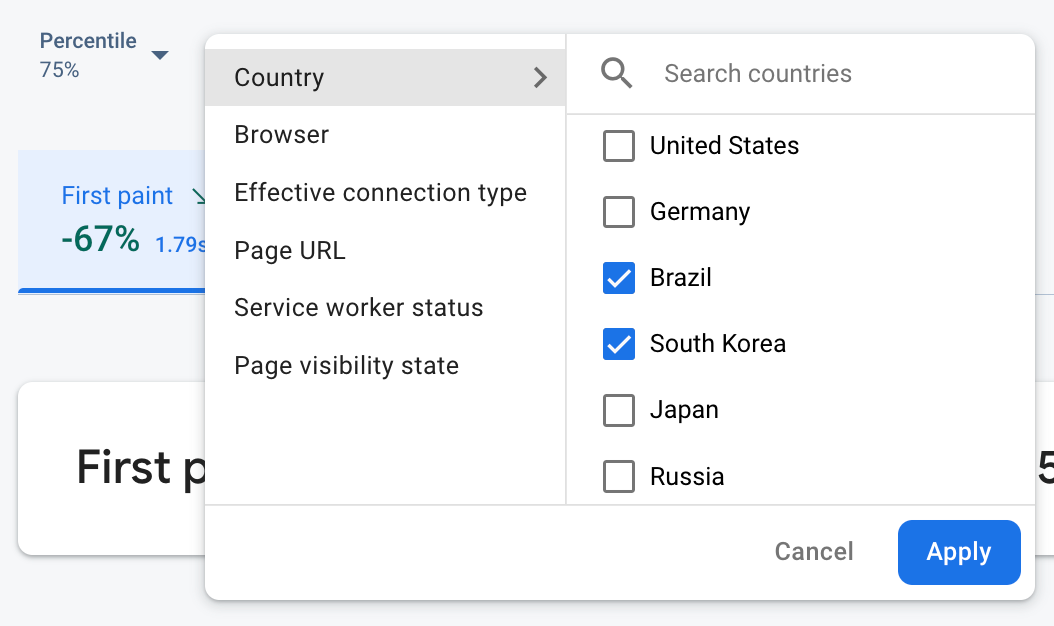
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi visualizzare in dettaglio le metriche di
interesse. Fai clic sul pulsante
 Dati di Firebase Performance Monitoring filtrati per attributo" />
Dati di Firebase Performance Monitoring filtrati per attributo" />
- Filtra per URL pagina per visualizzare i dati di una pagina specifica del tuo sito.
- Filtra per Tipo effettivo di connessione per scoprire in che modo una connessione 3G influisce sulla tua app
- Filtra per Paese per assicurarti che la posizione del database non influenzi una regione specifica.
Scopri di più sulla visualizzazione dei dati per le tue tracce.
Passaggi successivi
Scopri di più sull'utilizzo degli attributi per esaminare i dati sul rendimento.
Scopri di più su come monitorare i problemi di prestazioni nella console Firebase.
Configura avvisi per le modifiche al codice che peggiorano il rendimento della tua app. Ad esempio, puoi configurare un avviso via email per il tuo team se la durata di una traccia di codice personalizzato specifica supera una soglia che hai impostato.
