Performance Monitoring از ردیابیها برای جمعآوری دادهها در مورد فرآیندهای تحت نظارت در برنامه شما استفاده میکند. ردیابی گزارشی است که شامل دادههای ثبت شده بین دو نقطه زمانی در برنامه شما است.
برای برنامههای وب، Performance Monitoring به طور خودکار برای هر صفحه از برنامه شما، ردیابی به نام ردیابی بارگذاری صفحه (page load trace) را جمعآوری میکند. هر ردیابی بارگذاری صفحه، معیارهای پیشفرض زیر را جمعآوری میکند:
بزرگترین رنگ محتوا - معیاری که زمان بین زمانی که کاربر به یک صفحه هدایت میشود و زمانی که بزرگترین تغییر بصری رخ میدهد را اندازهگیری میکند.
تعامل تا نقاشی بعدی - معیاری که طولانیترین زمان بین تعامل کاربر با صفحه تا زمان وقوع نقاشی بعدی را اندازهگیری میکند.
تغییر چیدمان تجمعی - معیاری که تغییرات غیرمنتظره چیدمان در یک صفحه را اندازهگیری و امتیازدهی میکند
اولین نقاشی - معیاری که زمان بین ورود کاربر به یک صفحه و وقوع هرگونه تغییر بصری را اندازهگیری میکند
اولین رنگ محتوا - معیاری که زمان بین ورود کاربر به یک صفحه و نمایش محتوای معنادار، مانند تصویر یا متن، را اندازهگیری میکند.
domInteractive - معیاری که زمان بین زمانی که کاربر به یک صفحه هدایت میشود و زمانی که صفحه برای کاربر تعاملی در نظر گرفته میشود را اندازهگیری میکند.
domContentLoadedEventEnd - معیاری که زمان بین زمانی که کاربر به یک صفحه هدایت میشود و زمانی که سند HTML اولیه به طور کامل بارگذاری و تجزیه میشود را اندازهگیری میکند.
loadEventEnd - معیاری که زمان بین زمانی که کاربر به صفحه هدایت میشود و زمانی که رویداد بارگذاری سند فعلی کامل میشود را اندازهگیری میکند.
تأخیر ورودی اول - معیاری که زمان بین تعامل کاربر با یک صفحه و زمانی که مرورگر قادر به پاسخ به آن ورودی است را اندازهگیری میکند.
میتوانید دادههای این ردیابیها را در زیربرگه بارگذاری صفحه از جدول ردیابیها، که در پایین داشبورد عملکرد قرار دارد، مشاهده کنید (در ادامه این صفحه درباره استفاده از کنسول بیشتر بدانید).
تعریف ردیابی بارگذاری صفحه
این ردیابی چندین معیار در مورد نحوه بارگذاری صفحات برنامه شما، به ویژه مدت زمان لازم برای رسیدن به نقاط بارگذاری مشترک، مانند یک برنامه واکنشگرا، را اندازهگیری میکند.
ردیابی بارگذاری صفحه به شما کمک میکند تا موارد حیاتی وب اصلی برنامه خود، مانند اولین رنگ محتوا، را ردیابی کنید.
معیارهای جمعآوریشده برای ردیابی بارگذاری صفحه
این ردپاها، ردپاهای آماده هستند، بنابراین نمیتوانید معیارهای سفارشی یا ویژگیهای سفارشی دیگری به آنها اضافه کنید.
بزرگترین رنگ محتوا
این معیار، زمان بین ورود کاربر به یک صفحه و نمایش بزرگترین تصویر، متن یا محتوای ویدیویی را اندازهگیری میکند.
این معیار برای درک سرعت نمایش محتوای اصلی صفحه وب برای کاربر مفید است.
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
وقتی بزرگترین تغییر بصری، شامل تصاویر، متن یا عناصر ویدیویی، اتفاق میافتد، متوقف میشود. برای جزئیات بیشتر به core web vitals مراجعه کنید.
« بزرگترین عنصر رنگآمیزی محتوا » یک ویژگی سفارشی است که عنصر مربوط به بزرگترین رنگآمیزی محتوا را مشخص میکند. این علاوه بر زمان بزرگترین رنگآمیزی محتوا ثبت میشود.
تعامل با رنگ بعدی
این معیار، زمان بین تعامل کاربر با یک صفحه تا زمان نمایش رنگ بعدی را اندازهگیری میکند.
این معیار مفید است زیرا میزان پاسخگویی یک صفحه به ورودی کاربر را اندازهگیری میکند.
زمانی شروع میشود که کاربر با صفحه تعامل میکند (کلیک ماوس، ضربه زدن روی دستگاه یا ورودی صفحه کلید).
وقتی رنگآمیزی بعدی اتفاق میافتد، متوقف میشود. برای جزئیات بیشتر به نکات حیاتی وب اصلی مراجعه کنید.
« طولانیترین تعامل تا نقاشی بعدی » یک ویژگی سفارشی است که عنصری را که کاربر هنگام وقوع رویداد تعامل تا نقاشی بعدی با آن تعامل داشته است، شناسایی میکند. این علاوه بر زمان تعامل تا نقاشی بعدی ثبت میشود.
تغییر چیدمان تجمعی
این معیار، بزرگترین امتیاز تغییرات ناگهانی طرحبندی را برای هر تغییر غیرمنتظره طرحبندی که در کل چرخه عمر صفحه رخ میدهد، اندازهگیری میکند.
این معیار مفید است زیرا تغییرات غیرمنتظره در طرحبندی میتواند تجربه کاربری را مختل کند. این معیار، امتیازی را بر اساس API ناپایداری طرحبندی گزارش میدهد. برای جزئیات بیشتر در مورد نحوه محاسبه امتیاز، به core web vitals مراجعه کنید.
« بزرگترین هدف تغییر طرحبندی » یک ویژگی سفارشی است که عنصری را که هنگام وقوع بزرگترین تغییر محتوایی تغییر کرده است، شناسایی میکند. این علاوه بر امتیاز تجمعی تغییر طرحبندی ثبت میشود.
رنگ اول
این معیار، زمان بین ورود کاربر به یک صفحه و وقوع هرگونه تغییر بصری را اندازهگیری میکند.
این معیار مفید است زیرا اولین رنگ به کاربران شما سیگنال میدهد که صفحه شروع به بارگذاری کرده است.
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
با وقوع هرگونه تغییر بصری، از جمله تغییر رنگ پسزمینه یا بارگذاری هدر، متوقف میشود.
اولین نقاشی محتوایی
این معیار، زمان بین ورود کاربر به یک صفحه و نمایش محتوای معنادار، مانند تصویر یا متن، را اندازهگیری میکند.
این معیار برای درک این موضوع مفید است که کاربران شما چه زمانی محتوای واقعی برنامه شما را به جای فقط یک رنگ پسزمینه یا هدر جدید میبینند.
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
بلافاصله پس از اینکه مرورگر اولین محتوا را از DOM رندر میکند، متوقف میشود، از جمله هر متن، تصویر (از جمله تصاویر پسزمینه)، بوم نقاشی غیر سفید یا SVG.
domInteractive
این معیار، مدت زمان بین ورود کاربر به یک صفحه و زمانی که صفحه برای کاربر تعاملی تلقی میشود را اندازهگیری میکند.
این معیار برای درک این موضوع مفید است که کاربران شما چقدر زود میتوانند با عناصر موجود در برنامه شما، مانند دکمهها و هایپرلینکها، تعامل داشته باشند، نه اینکه فقط آنها را روی صفحه ببینند. توجه داشته باشید که این بدان معنا نیست که مرورگر به تعامل پاسخ خواهد داد (برای این معیار، به ردیابی تأخیر ورودی اول مراجعه کنید).
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
بلافاصله قبل از اینکه عامل کاربر، آمادگی سند HTML فعلی را روی "تعاملی" تنظیم کند، متوقف میشود.
domContentLoadedEventEnd
این معیار، زمان بین زمانی که کاربر به یک صفحه هدایت میشود و زمانی که سند HTML اولیه به طور کامل بارگذاری و تجزیه میشود را اندازهگیری میکند.
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
بلافاصله پس از بارگیری و تجزیه کامل سند HTML اولیه (
DOMContentLoaded) متوقف میشود، اما این بدان معنا نیست که بارگذاری stylesheetها، تصاویر و subframeها به پایان رسیده است.
بارگذاری رویدادپایان
این معیار، زمان بین زمانی که کاربر به صفحه هدایت میشود و زمانی که رویداد بارگذاری سند فعلی کامل میشود را اندازهگیری میکند.
این معیار برای درک مدت زمان بارگذاری تمام محتوای شما، از جمله استایلشیتها و تصاویر، مفید است.
زمانی شروع میشود که کاربر به یک صفحه هدایت میشود.
بلافاصله پس از اتمام رویداد بارگذاری سند HTML فعلی متوقف میشود.
تأخیر ورودی اول
این معیار، زمان بین تعامل کاربر با یک صفحه و زمانی که مرورگر قادر به پاسخگویی به آن ورودی است را اندازهگیری میکند.
این معیار مفید است زیرا پاسخ مرورگر به تعامل کاربر، اولین برداشت کاربران از میزان واکنشگرایی برنامه شما را نشان میدهد.
زمانی شروع میشود که کاربر برای اولین بار با یک عنصر در صفحه تعامل میکند، مانند کلیک روی یک دکمه یا هایپرلینک.
بلافاصله پس از اینکه مرورگر قادر به پاسخ دادن به ورودی شد، متوقف میشود، به این معنی که مرورگر مشغول بارگیری یا تجزیه محتوای شما نیست.
توجه داشته باشید که برای اندازهگیری اولین معیار تأخیر ورودی، باید کتابخانه polyfill را برای این معیار اضافه کنید. برای دستورالعملهای نصب، به مستندات کتابخانه مراجعه کنید.
ردیابی، مشاهده و فیلتر کردن دادههای عملکرد
برای مشاهده دادههای عملکرد در لحظه، مطمئن شوید که برنامه شما از نسخهای از SDK نظارت بر عملکرد استفاده میکند که با پردازش دادههای در لحظه سازگار است. درباره دادههای عملکرد در لحظه بیشتر بدانید .
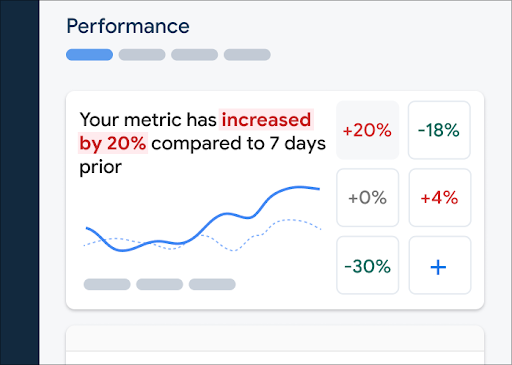
معیارهای کلیدی را در داشبورد خود پیگیری کنید
برای اطلاع از روند تغییرات معیارهای کلیدی خود، آنها را به تابلوی معیارهای خود در بالای داشبورد عملکرد اضافه کنید. میتوانید با مشاهده تغییرات هفته به هفته، به سرعت رگرسیونها را شناسایی کنید یا تأیید کنید که تغییرات اخیر در کد شما باعث بهبود عملکرد میشوند.
 داشبورد نظارت بر عملکرد فایربیس" />
داشبورد نظارت بر عملکرد فایربیس" />برای اضافه کردن یک معیار به جدول معیارهای خود، این مراحل را دنبال کنید:
- به داشبورد Performance در کنسول Firebase بروید.
- روی یک کارت معیار خالی کلیک کنید، سپس یک معیار موجود را برای اضافه کردن به صفحه خود انتخاب کنید.
- برای گزینههای بیشتر، مثلاً برای جایگزینی یا حذف یک معیار، روی روی یک کارت معیار پر شده کلیک کنید.
صفحه معیارها، دادههای معیار جمعآوریشده را در طول زمان، هم به صورت گرافیکی و هم به صورت درصد تغییر عددی، نشان میدهد.
درباره استفاده از داشبورد بیشتر بدانید.
مشاهده ردپاها و دادههای آنها
برای مشاهدهی ردپاهای خود، به داشبورد Performance در کنسول Firebase بروید، به پایین صفحه بروید تا به جدول ردپاها برسید، سپس روی زیربرگهی مربوطه کلیک کنید. جدول، برخی از معیارهای برتر را برای هر ردپا نمایش میدهد و حتی میتوانید لیست را بر اساس درصد تغییر برای یک معیار خاص مرتب کنید.
Performance Monitoring یک صفحه عیبیابی در کنسول Firebase ارائه میدهد که تغییرات معیارها را برجسته میکند و رسیدگی سریع و به حداقل رساندن تأثیر مشکلات عملکرد بر برنامهها و کاربران شما را آسان میکند. میتوانید از صفحه عیبیابی هنگام اطلاع از مشکلات عملکرد بالقوه، به عنوان مثال، در سناریوهای زیر استفاده کنید:
- شما معیارهای مرتبط را در داشبورد انتخاب میکنید و متوجه یک اختلاف بزرگ میشوید.
- در جدول ردپاها، شما مرتبسازی را طوری انجام میدهید که بزرگترین دلتاها در بالا نمایش داده شوند و تغییر درصد قابل توجهی را مشاهده خواهید کرد.
- شما یک هشدار ایمیلی دریافت میکنید که شما را از یک مشکل عملکردی مطلع میکند.
شما میتوانید از طریق روشهای زیر به صفحه رفع مشکلات دسترسی پیدا کنید:
- در داشبورد معیار، روی دکمه مشاهده جزئیات معیار کلیک کنید.
- روی هر کارت متریک، انتخاب کنید
=> مشاهده جزئیات . صفحه عیبیابی اطلاعات مربوط به معیار انتخابی شما را نمایش میدهد. - در جدول ردها، روی نام رد یا هر مقدار معیار در ردیف مرتبط با آن رد کلیک کنید.
- در هشدار ایمیلی، روی «اکنون بررسی کنید» کلیک کنید.
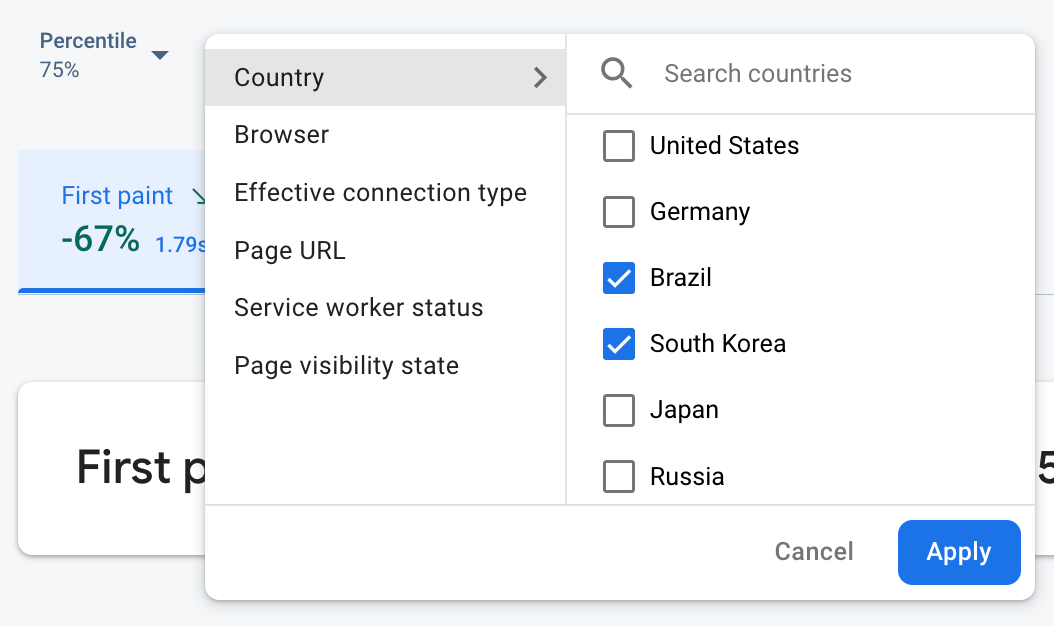
وقتی روی نام یک رد در جدول ردها کلیک میکنید، میتوانید معیارهای مورد علاقه خود را بررسی کنید. روی
 دادههای نظارت بر عملکرد Firebase بر اساس ویژگی فیلتر میشوند" />
دادههای نظارت بر عملکرد Firebase بر اساس ویژگی فیلتر میشوند" />- برای مشاهده دادههای یک صفحه خاص از سایت خود، بر اساس URL صفحه فیلتر کنید
- برای اطلاع از چگونگی تأثیر اتصال 3G بر برنامه شما، آن را بر اساس نوع اتصال مؤثر فیلتر کنید
- بر اساس کشور فیلتر کنید تا مطمئن شوید موقعیت مکانی پایگاه داده شما بر منطقه خاصی تأثیر نمیگذارد
درباره مشاهده دادههای ردپاهایتان بیشتر بدانید.
مراحل بعدی
درباره استفاده از ویژگیها برای بررسی دادههای عملکرد بیشتر بدانید.
درباره نحوه ردیابی مشکلات عملکرد در کنسول Firebase بیشتر بدانید.
برای بارگذاری صفحاتی که عملکرد برنامه شما را کاهش میدهند، هشدار تنظیم کنید . به عنوان مثال، میتوانید یک هشدار ایمیلی برای تیم خود پیکربندی کنید اگر اولین تأخیر ورودی برای یک صفحه خاص از آستانهای که شما تعیین کردهاید فراتر رود.

