Performance Monitoring usa seguimientos para recopilar datos sobre los procesos supervisados en tu app. Un seguimiento es un informe que contiene datos capturados entre dos momentos en tu app.
En el caso de las apps web, Performance Monitoring recopila automáticamente un seguimiento para cada página de la app, lo que se denomina seguimiento de carga de página. Cada seguimiento de carga de la página recopila las siguientes métricas predeterminadas:
Largest Contentful Paint: Es una métrica que mide el tiempo que transcurre desde que un usuario navega a una página hasta que ocurre el mayor cambio visual.
Interaction to Next Paint: Es una métrica que mide el tiempo más largo entre el momento en que el usuario interactúa con la página y el momento en que se produce el siguiente procesamiento de imagen.
Cambio de diseño acumulado: Es una métrica que mide y califica los cambios de diseño inesperados en una página.
Métrica del primer procesamiento de imagen: Determina el tiempo que transcurre desde que un usuario navega a una página hasta que ocurre cualquier cambio visual.
Métrica del primer procesamiento de imagen con contenido: Determina el tiempo que transcurre desde que un usuario navega a una página hasta que se muestra contenido significativo, como una imagen o texto.
domInteractive: Determina el tiempo que transcurre desde que un usuario navega a una página hasta que se considera que la página es interactiva para el usuario.
domContentLoadedEventEnd: Determina el tiempo que transcurre desde que un usuario navega a una página hasta que se completa la carga y el análisis del documento HTML inicial.
loadEventEnd: Determina el tiempo que transcurre desde que el usuario navega a una página hasta que se completa el evento de carga del documento actual.
Métrica del retraso de primera entrada: Determina el tiempo que transcurre desde que el usuario interactúa con una página hasta que el navegador puede responder a esa entrada.
Puedes ver los datos de estos seguimientos en la pestaña secundaria Carga de página de la tabla de seguimientos, que se encuentra en la parte inferior del panel Rendimiento (obtén más información para usar la consola más adelante en esta página).
Definición de un seguimiento de carga de página
En este seguimiento, se miden varias métricas sobre cómo se cargan las páginas en tu app, en particular, cuánto tarda en alcanzar puntos de carga comunes, como una app receptiva.
Los seguimientos de carga de página te ayudan a realizar un seguimiento de las métricas web esenciales de tu app, como el primer procesamiento de imagen con contenido.
Métricas recopiladas para seguimientos de carga de página
Estos seguimientos son de tipo listos para usar, por lo que no puedes agregar métricas ni atributos personalizados adicionales.
Largest Contentful Paint
Esta métrica determina el tiempo que transcurre desde que un usuario navega a una página hasta que se muestra el contenido de imagen, texto o video más grande.
Esta métrica es útil para comprender la rapidez con la que el usuario puede ver el contenido principal de la página web.
Se inicia cuando el usuario navega a una página.
Se detiene cuando ocurre el cambio visual más grande, incluidos los elementos de imágenes, texto o video. Consulta los indicadores clave de rendimiento web para obtener más detalles.
"Largest Contentful Paint element" es un atributo personalizado que identifica el elemento correspondiente al procesamiento de imagen con contenido más grande. Esto se captura además del tiempo de procesamiento de imagen con contenido más grande.
Interaction to Next Paint
Esta métrica determina el tiempo que transcurre desde que un usuario interactúa con una página hasta que se produce el siguiente procesamiento de imagen.
Esta métrica es útil, ya que mide qué tan responsiva es una página a las entradas del usuario.
Se inicia cuando el usuario interactúa con la página (hacer clic con el mouse, presionar un dispositivo o ingresar texto con el teclado).
Se detiene cuando se produce el siguiente procesamiento de imagen. Consulta los indicadores clave de rendimiento web para obtener más detalles.
"Longest Interaction to Next Paint" es un atributo personalizado que identifica el elemento con el que el usuario interactuó cuando se produjo el evento de interacción con el siguiente procesamiento de imagen. Esto se captura además del tiempo de interacción con el siguiente procesamiento de imagen.
Cumulative Layout Shift
Esta métrica mide el aumento de actividad más grande de las puntuaciones de cambio de diseño para cada cambio de diseño inesperado que ocurre durante todo el ciclo de vida de la página.
Esta métrica es útil, ya que los cambios de diseño inesperados pueden interrumpir la experiencia del usuario. La métrica informa una puntuación según la API de Layout Instability. Consulta las métricas web esenciales para obtener más detalles sobre cómo se calcula la puntuación.
"Largest Layout Shift target" es un atributo personalizado que identifica el elemento que se movió cuando se produjo el cambio de contenido más grande. Esto se captura además de la puntuación de cambio de diseño acumulativo.
Primer procesamiento de imagen
Esta métrica determina el tiempo que transcurre desde que un usuario navega a una página hasta que ocurre cualquier cambio visual.
Esta métrica es útil, ya que el primer procesamiento de imagen les indica a los usuarios que la página comenzó a cargarse.
Se inicia cuando el usuario navega a una página.
Se detiene cuando ocurre cualquier cambio visual, como un cambio de color del fondo o la carga de un encabezado.
Primer procesamiento de imagen con contenido
Esta métrica determina el tiempo que transcurre desde que un usuario navega a una página hasta que se muestra contenido significativo, como una imagen o texto.
Esta métrica es útil para obtener estadísticas sobre qué tan pronto los usuarios ven cualquier contenido real de tu app, en lugar de solo un encabezado o un color de fondo nuevo.
Se inicia cuando el usuario navega a una página.
Se detiene inmediatamente después de que el navegador procesa el primer contenido del DOM, como texto, imágenes (incluidas las de fondo), lienzos no blancos o SVG.
domInteractive
Esta métrica determina el tiempo que transcurre desde que un usuario navega a una página hasta que este considere que la página es interactiva.
Esta métrica es útil para obtener estadísticas sobre qué tan pronto los usuarios pueden interactuar con los elementos de tu app, como los botones y los hipervínculos, en lugar de solo verlos en la pantalla. Ten en cuenta que esto no significa que el navegador responde a la interacción (para esta métrica, consulta el seguimiento del retraso de primera entrada).
Se inicia cuando el usuario navega a una página.
Se detiene inmediatamente antes de que el usuario-agente configure la disposición del documento HTML actual como “interactiva”.
domContentLoadedEventEnd
Esta métrica determina el tiempo que transcurre desde que un usuario navega a una página hasta que se completa la carga y el análisis del documento HTML inicial.
Se inicia cuando el usuario navega a una página.
Se detiene inmediatamente después de que se completan la carga y el análisis del documento HTML inicial (
DOMContentLoaded). Sin embargo, no indica que finalizó la carga de las hojas de estilo, las imágenes y los marcos secundarios.
loadEventEnd
Esta métrica determina el tiempo que transcurre desde que el usuario navega a una página hasta que se completa el evento de carga del documento actual.
Esta métrica es útil para obtener estadísticas sobre cuánto tarda en cargar todo tu contenido, incluidas las hojas de estilo y las imágenes.
Se inicia cuando el usuario navega a una página.
Se detiene inmediatamente después de que se completa el evento de carga del documento HTML actual.
Retraso de primera entrada
Esta métrica determina el tiempo desde que el usuario interactúa con una página hasta que el navegador puede responder a esa entrada.
Esta métrica es útil, ya que cuando el navegador responde a la interacción de los usuarios, les da las primeras impresiones sobre la capacidad de respuesta de tu app.
Se inicia cuando el usuario interactúa por primera vez con un elemento de la página, como cuando hace clic en un botón o un hipervínculo.
Se detiene inmediatamente después de que el navegador puede responder a la interacción, lo que significa que ya no está ocupado cargando ni analizando tu contenido.
Ten en cuenta que, para determinar la métrica del retraso de primera entrada, debes agregar la biblioteca de polyfills de la misma. Consulta la documentación de la biblioteca a fin de revisar las instrucciones de instalación.
Sigue, visualiza y filtra datos de rendimiento
Para ver los datos de rendimiento en tiempo real, asegúrate de que tu app use una versión del SDK de Performance Monitoring que sea compatible con el procesamiento de datos en tiempo real. Obtén más información sobre los datos de rendimiento en tiempo real.
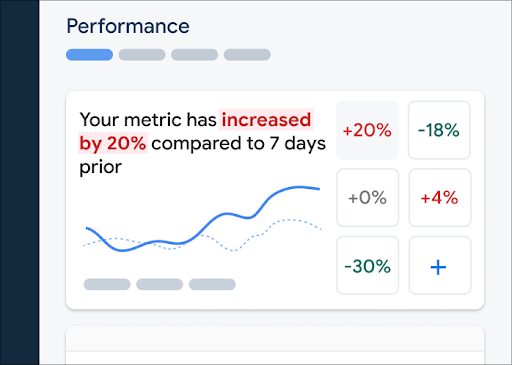
Realiza un seguimiento de las métricas clave en tu panel
Para conocer las tendencias de tus métricas clave, agrégalas al panel correspondiente ubicado en la parte superior del panel Rendimiento. Puedes identificar rápidamente las regresiones si observas los cambios intersemanales o verificas que los cambios recientes en el código están mejorando el rendimiento.
 panel de Firebase Performance Monitoring" />
panel de Firebase Performance Monitoring" />
Para agregar una métrica al panel, sigue estos pasos:
- Ve al panel Rendimiento de Firebase console.
- Haz clic en una tarjeta de métrica vacía y, luego, selecciona una métrica existente para agregarla a tu panel.
- En una tarjeta de métrica propagada, haz clic en para ver más opciones, como reemplazar o quitar una métrica.
El panel muestra los datos de métricas recopilados en el tiempo, en forma gráfica y como cambio porcentual.
Obtén más información para usar el panel.
Visualiza seguimientos y sus datos
Para ver tus seguimientos, ve al panel Rendimiento de Firebase console, desplázate hacia abajo hasta la tabla de seguimientos y haz clic en la pestaña secundaria correspondiente. En la tabla se muestran algunas métricas principales para cada seguimiento. Incluso puedes ordenar la lista por el cambio porcentual de una métrica específica.
Performance Monitoring proporciona una página de solución de problemas en Firebase console que destaca los cambios en las métricas, lo que facilita abordar y minimizar con rapidez el impacto de los problemas de rendimiento en tus apps y usuarios. Puedes usar esta página para obtener información sobre posibles problemas de rendimiento, como en los siguientes casos:
- Si seleccionas métricas relevantes en el panel y observas un gran delta
- Si colocas los deltas más grandes en la parte superior de la tabla de seguimientos y observas un cambio porcentual significativo
- Si recibes una alerta por correo electrónico que te notifica sobre un problema de rendimiento
Puedes acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haz clic en el botón Ver los detalles de la métrica.
- En cualquier tarjeta de métrica, selecciona
=> Ver detalles . En la página de solución de problemas, se muestran detalles de la métrica que seleccionaste. - En la tabla de seguimientos, haz clic en un nombre de seguimiento o en cualquier valor de métrica de la fila asociada con el seguimiento.
- En una alerta por correo electrónico, haz clic en Investigar ahora.
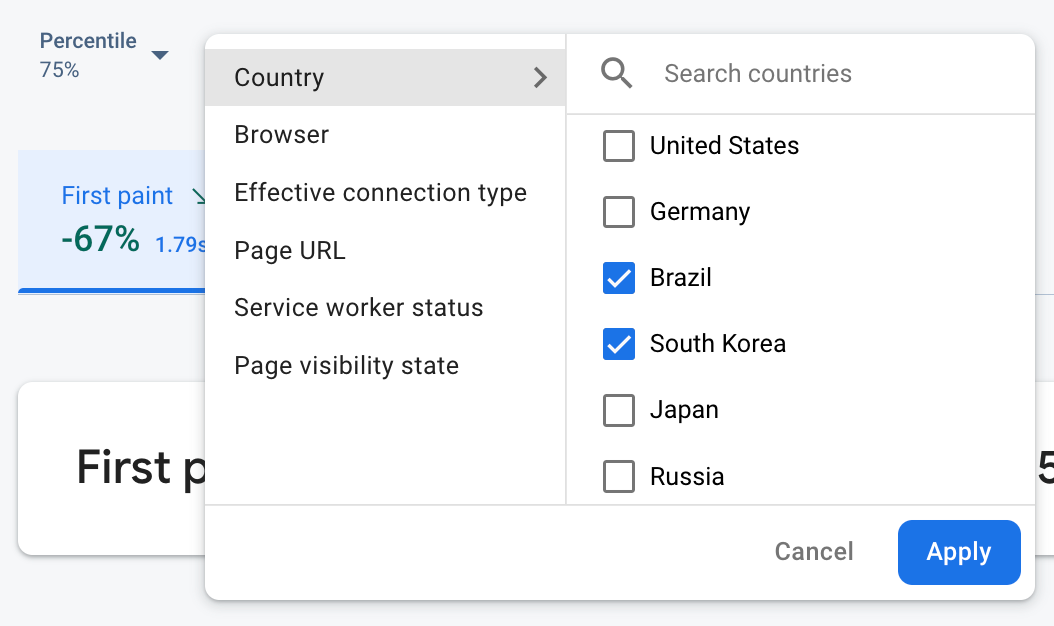
Cuando haces clic en un nombre de seguimiento en la tabla correspondiente, puedes desglosar las métricas
de interés. Haz clic en el botón
 datos de Firebase Performance Monitoring filtrados por atributo" />
datos de Firebase Performance Monitoring filtrados por atributo" />
- Filtra por URL de la página para ver los datos de una página específica de tu sitio.
- Filtra por Tipo de conexión real para saber cómo una conexión de 3g afecta tu app.
- Filtra por País para asegurarte de que la ubicación de la base de datos no afecte a una región específica.
Obtén más información para ver los datos de los seguimientos.
Próximos pasos
Obtén más información sobre cómo usar atributos para examinar datos de rendimiento.
Obtén más información para hacer un seguimiento de los problemas de rendimiento en Firebase console.
Configura alertas para las cargas de página que degradan el rendimiento de tu app. Por ejemplo, puedes configurar una alerta por correo electrónico para tu equipo si el retraso de primera entrada de una página específica supera un umbral que estableciste.
