Performance Monitoring은 trace를 사용하여 앱의 프로세스를 모니터링한 데이터를 수집합니다. trace는 앱에서 두 시점 간에 캡처된 데이터를 포함하는 보고서입니다.
Apple 및 Android 앱의 경우 Performance Monitoring은 애플리케이션 내 다양한 화면의 렌더링 성능을 자동으로 측정합니다. Performance Monitoring은 애플리케이션의 모든 화면에 대해 화면 렌더링 trace를 만듭니다. 이러한 trace는 다음 측정항목을 수집하고 측정합니다.
느린 렌더링 프레임 - 렌더링하는 데 16밀리초 이상 걸리는 화면 인스턴스의 비율을 측정합니다.
정지된 프레임 - 렌더링하는 데 700밀리초 이상 걸리는 화면 인스턴스의 비율을 측정합니다.
애플리케이션의 느리거나 정지된 프레임은 버벅거림 또는 지연 현상이라고도 하는 저하된 기기 성능으로 이어질 수 있습니다. 정지된 프레임과 느린 렌더링 프레임 측정항목을 캡처하면 성능이 저하된 화면을 식별하는 데 도움이 되므로 애플리케이션의 렌더링 성능을 개선할 수 있습니다.
화면 렌더링 trace의 데이터는 trace 테이블의 화면 렌더링 탭에서 확인할 수 있습니다. trace 테이블은 Firebase Console의 성능 페이지 하단에 있습니다. 자세한 내용은 성능 데이터 추적, 보기, 필터링을 참조하세요.
화면 렌더링 trace에서 수집하는 측정항목
이러한 trace는 기본 trace이므로 커스텀 측정항목 또는 커스텀 속성을 추가할 수 없습니다.
느린 렌더링 프레임과 정지된 프레임은 60Hz의 기기 새로고침 빈도로 가정하여 계산됩니다. 기기 새로고침 빈도가 60Hz보다 낮은 경우 초당 렌더링되는 프레임이 적기 때문에 각 프레임의 렌더링 시간이 느려집니다. 렌더링 시간이 느리면 더 많은 프레임이 더 느리게 렌더링되거나 정지되기 때문에 느린 프레임이나 정지된 프레임이 더 많이 보고될 수 있습니다. 그러나 기기 새로고침 빈도가 60Hz보다 높으면 각 프레임의 렌더링 시간이 더 빨라집니다. 이로 인해 느린 프레임이나 정지된 프레임이 더 적게 보고될 수 있습니다. 이는 Performance Monitoring SDK의 현재 제한사항입니다.
느린 렌더링 프레임
이 측정항목은 특정 화면에서 눈에 띄게 느린 렌더링 속도를 경험한 사용자 세션의 비율입니다. 구체적으로 이 측정항목은 렌더링 시간이 16ms를 초과한 프레임이 50%를 초과하는 화면 인스턴스의 비율입니다.
정지된 프레임
이 측정항목은 특정 화면에서 눈에 띄는 정지된 프레임이 발생한 사용자 세션의 비율입니다. 구체적으로 이 측정항목은 렌더링 시간이 700ms를 초과한 프레임이 0.1%를 초과하는 화면 인스턴스의 비율입니다.
화면 렌더링 trace는 어떻게 생성되나요?
각 화면 렌더링 trace는 애플리케이션의 뷰 요소 이름으로 식별됩니다. Performance Monitoring 클라이언트는 애플리케이션에서 사용하는 모든 활동 또는 프래그먼트에 대해 화면 렌더링 trace를 만듭니다.
각 화면 렌더링 trace는 다음 작업을 실행합니다.
객체가 화면에 표시되면 모든 활동과 프래그먼트 클래스에 대해 시작됩니다. 활동의 경우
OnActivityStarted()및 프래그먼트의 경우OnFragmentResume()입니다.객체가 화면에 표시되지 않으면 모든 활동과 프래그먼트 클래스에 대해 중지됩니다. 활동의 경우
OnActivityStopped()및 프래그먼트의 경우OnFragmentPaused()입니다.
성능 데이터 추적, 보기, 필터링
실시간 성능 데이터를 보려면 앱에서 실시간 데이터 처리와 호환되는 Performance Monitoring SDK 버전을 사용해야 합니다. 실시간 성능 데이터에 대해 자세히 알아보기
대시보드에서 주요 측정항목 추적
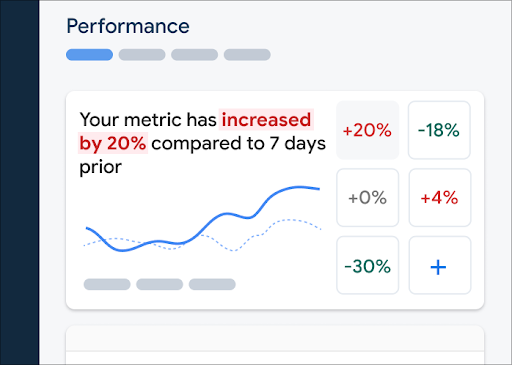
주요 측정항목의 추세를 알아보려면 측정항목을 성능 대시보드 상단에서 측정항목 보드에 추가하세요. 주별 변동사항을 확인하여 회귀를 빠르게 파악하거나 코드의 최근 변동사항이 성능을 개선하는지 확인할 수 있습니다.
 Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
Firebase Performance Monitoring 대시보드" />의 측정항목 보드 이미지
측정항목 보드에 측정항목을 추가하려면 다음 단계를 따르세요.
- Firebase 콘솔의 성능 대시보드로 이동합니다.
- 빈 측정항목 카드를 클릭한 다음 보드에 추가할 기존 측정항목을 선택합니다.
- 추가 옵션(예: 측정항목 교체 또는 삭제)을 보려면 채워진 측정항목 카드에서 를 클릭합니다.
측정항목 보드에는 시간 경과에 따라 수집된 측정항목 데이터가 그래픽 형식 및 백분율 수치 변화의 형태로 표시됩니다.
대시보드 사용에 대해 자세히 알아보세요.
Console에서 화면 실적 보기
trace를 보려면 Firebase Console의 성능 대시보드로 이동하여 trace 테이블까지 아래로 스크롤한 다음 적절한 하위 탭을 클릭합니다. 테이블에는 각 trace의 주요 측정항목이 표시되며 특정 측정항목의 변화율을 기준으로 목록을 정렬할 수도 있습니다.
Performance Monitoring은 Firebase Console에서 측정항목 변경사항을 강조하는 문제 해결 페이지를 제공하므로 성능 문제가 앱과 사용자에게 미치는 영향을 빠르게 해결하고 최소화할 수 있습니다. 예를 들어 다음 시나리오에서 잠재적 성능 문제에 대해 알아볼 때 문제 해결 페이지를 사용할 수 있습니다.
- 대시보드에서 관련 측정항목을 선택하면 큰 델타가 표시됩니다.
- trace 테이블에서 상단에 가장 큰 델타가 표시되도록 정렬하면 상당한 비율의 변화가 표시됩니다.
- 성능 문제를 알리는 이메일 알림이 전송됩니다.
다음과 같은 방법으로 문제 해결 페이지에 액세스할 수 있습니다.
- 측정항목 대시보드에서 측정항목 세부정보 보기 버튼을 클릭합니다.
- 측정항목 카드에서
=> 세부정보 보기 를 선택합니다. 문제 해결 페이지에는 선택한 측정항목에 대한 정보가 표시됩니다. - trace 테이블에서 trace 이름 또는 해당 trace와 연결된 행의 측정항목 값을 클릭합니다.
- 이메일 알림에서 지금 조사하기를 클릭합니다.
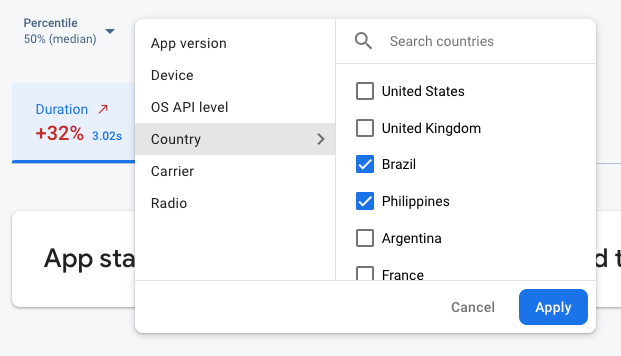
trace 테이블에서 trace 이름을 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.
 속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
속성별로 필터링되는 Firebase Performance Monitoring 데이터" /> 이미지
- 앱 버전별로 필터링하여 이전 또는 최신 출시 버전에 대한 데이터를 확인합니다.
- 기기별로 필터링하여 이전 기기가 앱을 처리하는 방법을 알아봅니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
trace 데이터 보기에 대해 자세히 알아보세요.
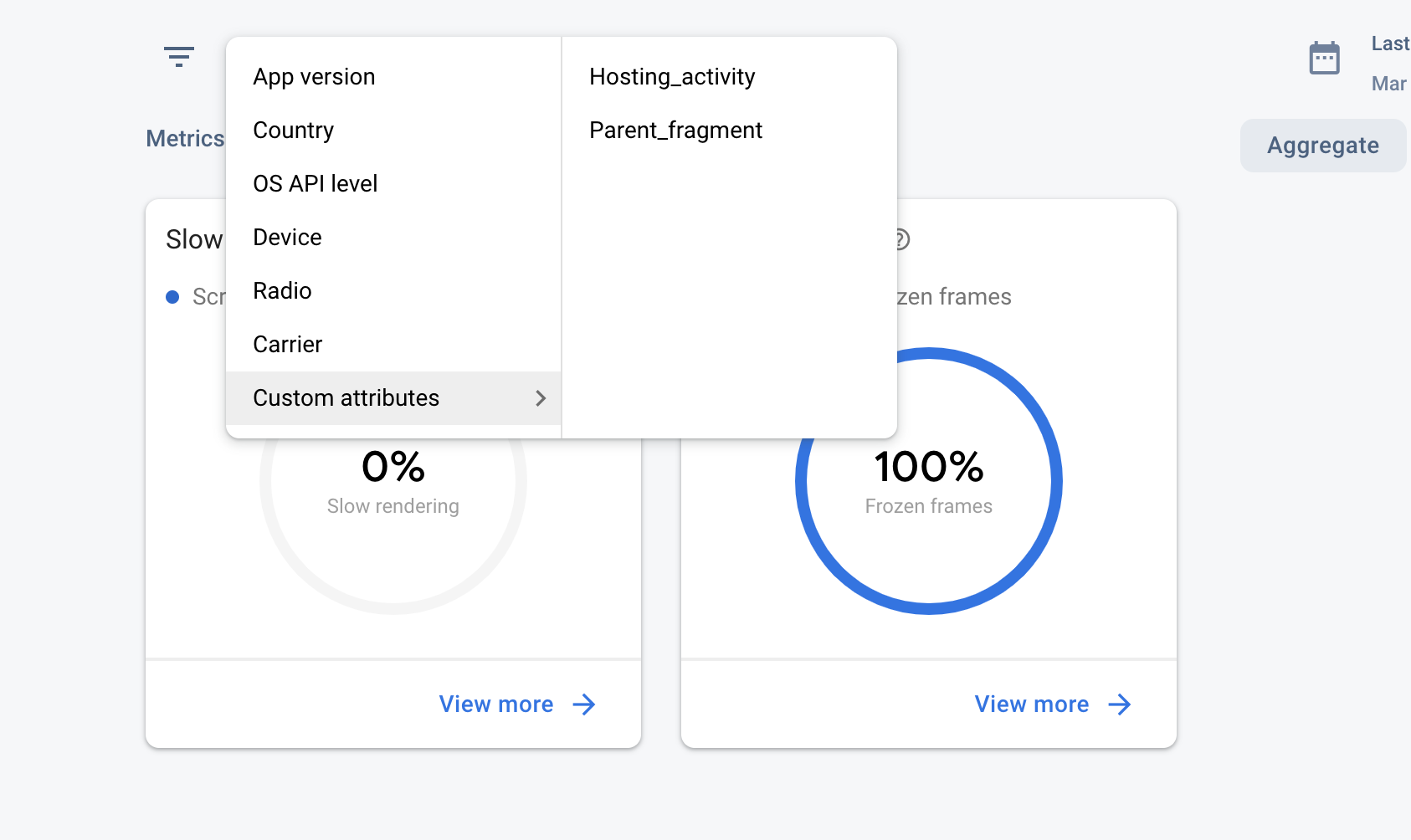
프래그먼트 속성
Android 애플리케이션에서는 다른 활동이나 프래그먼트와 연결된 프래그먼트를 재사용할 수 있습니다. 프래그먼트의 성능은 프래그먼트가 렌더링되는 프래그먼트 또는 활동에 따라 달라질 수 있습니다. 다음 속성을 사용하여 프래그먼트가 연결된 활동이나 프래그먼트에 따라 상위 프래그먼트 내에서의 프래그먼트 성능에 관한 자세한 정보를 알아보세요.
 Performance Monitoring 대시보드" />의 프래그먼트 측정항목의 이미지
Performance Monitoring 대시보드" />의 프래그먼트 측정항목의 이미지
- Hosting_activity — 프래그먼트를 호스팅하는 활동입니다. 호스팅 활동 내에서 프래그먼트의 성능을 파악할 수 있습니다.
- Parent_fragment — 조사 중인 프래그먼트의 상위 프래그먼트입니다. 상위 프래그먼트 내에서 프래그먼트의 성능을 파악할 수 있습니다. 상위 프래그먼트가 없으면 속성은 상위 요소 없음으로 설정됩니다.
