Performance Monitoring utilise des traces pour collecter des données sur les processus surveillés dans votre application. Une trace est un rapport qui contient des données capturées entre deux points temporels dans votre application.
Pour les applications Apple et Android, Performance Monitoring mesure automatiquement les performances de rendu des différents écrans de votre application. Performance Monitoring crée une trace de rendu d'écran pour chaque écran de votre application. Ces traces collectent et mesurent les métriques suivantes :
Images à affichage lent : mesure le pourcentage d'instances d'écran qui mettent plus de 16 ms à s'afficher.
Images figées : mesure le pourcentage d'instances d'écran qui mettent plus de 700 ms à s'afficher.
Les images lentes ou figées dans votre application peuvent entraîner de mauvaises performances de l'appareil, également appelées à-coups ou décalages. La capture des métriques de frames figés et d'affichage lent peut vous aider à identifier les écrans les moins performants, ce qui vous permet d'améliorer les performances d'affichage de votre application.
Vous pouvez afficher les données des traces de rendu d'écran dans l'onglet Rendu d'écran du tableau des traces. Le tableau des traces se trouve en bas de la page Performances de la console Firebase. Pour en savoir plus, consultez Suivre, afficher et filtrer les données de performances.
Métriques collectées par les traces de rendu d'écran
Ces traces sont des traces prêtes à l'emploi. Vous ne pouvez donc pas leur ajouter de métriques ni d'attributs personnalisés.
Les images à rendu lent et les images figées sont calculées avec une fréquence d'actualisation de l'appareil supposée de 60 Hz. Si la fréquence d'actualisation d'un appareil est inférieure à 60 Hz, le temps de rendu de chaque frame sera plus lent, car moins de frames sont rendues par seconde. Des temps de rendu plus lents peuvent entraîner le signalement d'un plus grand nombre de frames lents ou figés, car davantage de frames seront rendus plus lentement ou se figeront. Toutefois, si la fréquence d'actualisation d'un appareil est supérieure à 60 Hz, le temps de rendu de chaque frame sera plus rapide. Cela peut entraîner la signalisation d'un nombre moins important d'images lentes ou figées. Il s'agit d'une limitation actuelle du SDK Performance Monitoring.
Images à affichage lent
Cette métrique correspond au pourcentage de sessions utilisateur ayant connu un rendu lent notable pour un écran spécifique. Plus précisément, cette métrique correspond au pourcentage d'instances d'écran durant lesquelles plus de 50 % des images ont mis plus de 16 ms à s'afficher.
Cadres figés
Cette métrique correspond au pourcentage de sessions utilisateur ayant rencontré un nombre notable d'images figées pour un écran spécifique. Plus précisément, cette métrique correspond au pourcentage d'instances d'écran au cours desquelles plus de 0,1 % des images ont mis plus de 700 ms à s'afficher.
Comment les traces de rendu d'écran sont-elles générées ?
Chaque trace de rendu d'écran est identifiée par le nom de l'élément de vue dans votre application. Le client Performance Monitoring crée des traces de rendu d'écran pour chaque Activity ou Fragment utilisé par votre application.
Chaque trace de rendu d'écran effectue les actions suivantes :
Démarre pour chaque classe d'activité et de fragment lorsque l'objet devient visible à l'écran.
OnActivityStarted()pour les activités etOnFragmentResume()pour les fragments.S'arrête pour chaque classe d'activité et de fragment lorsque l'objet n'est pas visible à l'écran.
OnActivityStopped()pour les activités etOnFragmentPaused()pour les fragments.
Suivre, afficher et filtrer les données de performances
Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel
Suivre les métriques clés dans votre tableau de bord
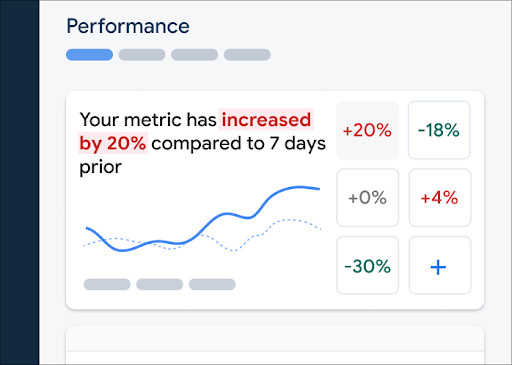
Pour savoir comment évoluent vos métriques clés, ajoutez-les à votre tableau de métriques en haut du tableau de bord Performances. Vous pouvez identifier rapidement les régressions en consultant les variations d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.
 Tableau de bord Firebase Performance Monitoring" />
Tableau de bord Firebase Performance Monitoring" />
Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique renseignée pour afficher d'autres options, par exemple pour remplacer ou supprimer une métrique.
Le tableau des métriques affiche les données collectées au fil du temps, sous forme graphique et sous forme de pourcentage de variation numérique.
En savoir plus sur l'utilisation du tableau de bord
Afficher les performances de l'écran dans la console
Pour afficher vos traces, accédez au tableau de bord "Performances" de la console Firebase, faites défiler la page jusqu'au tableau des traces, puis cliquez sur le sous-onglet approprié. Le tableau affiche certaines des principales métriques pour chaque trace. Vous pouvez même trier la liste par variation en pourcentage pour une métrique spécifique.
Performance Monitoring fournit une page de dépannage dans la console Firebase qui met en évidence les modifications apportées aux métriques. Vous pouvez ainsi résoudre rapidement les problèmes de performances et minimiser leur impact sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les scénarios suivants :
- Vous sélectionnez les métriques pertinentes dans le tableau de bord et vous remarquez un grand delta.
- Dans le tableau des traces, vous triez les données pour afficher les plus grands deltas en haut et vous constatez une variation en pourcentage importante.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage de différentes manières :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique.
- Sur n'importe quelle fiche de métrique, sélectionnez
> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur le nom d'une trace ou sur une valeur de métrique dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Examiner maintenant.
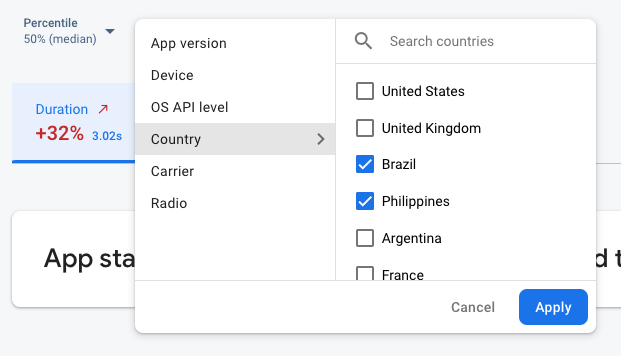
Lorsque vous cliquez sur le nom d'une trace dans le tableau des traces, vous pouvez ensuite examiner en détail les métriques qui vous intéressent. Cliquez sur le bouton
 Données Firebase Performance Monitoring filtrées par attribut" />
Données Firebase Performance Monitoring filtrées par attribut" />
- Filtrez les données par Version de l'application pour afficher les données d'une version précédente ou de la dernière version.
- Filtrez par Appareil pour savoir comment les anciens appareils gèrent votre application.
- Filtrez par pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique.
En savoir plus sur l'affichage des données de vos traces
Attributs de fragment
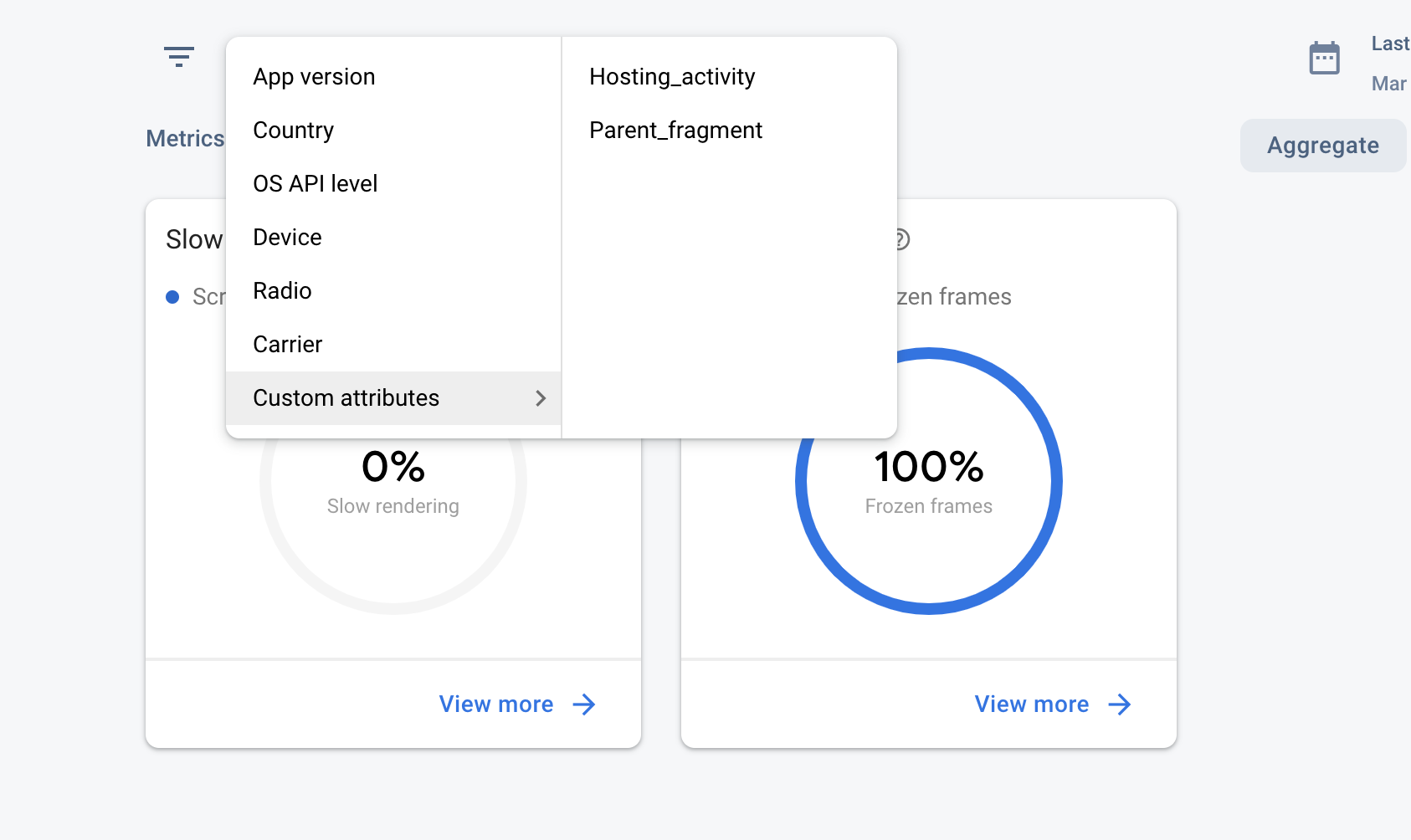
Dans les applications Android, vous pouvez réutiliser des fragments avec une autre activité ou un autre fragment. Les performances d'un fragment peuvent varier en fonction du fragment ou de l'activité dans laquelle il s'affiche. Utilisez les attributs suivants pour obtenir des informations détaillées sur les performances d'un fragment dans le fragment parent, en fonction de l'activité ou du fragment auquel le fragment est associé :
 Tableau de bord "Performance Monitoring" />
Tableau de bord "Performance Monitoring" />
- Hosting_activity : activité qui héberge le fragment. Vous permet de comprendre les performances du fragment dans l'activité hôte.
- Parent_fragment : fragment parent du fragment que vous examinez. Vous permet de comprendre les performances du fragment dans le fragment parent. S'il n'y a pas de fragments parents, l'attribut est défini sur No Parent (Aucun parent).
Étapes suivantes
Découvrez comment utiliser les attributs pour examiner les données sur les performances.
Découvrez comment suivre les problèmes de performances dans la console Firebase.

