Performance Monitoring utilizza le tracce per raccogliere dati sui processi monitorati nella tua app. Una traccia è un report che contiene dati acquisiti tra due punti nel tempo nella tua app.
Per le app Apple e Android, Performance Monitoring misura automaticamente il rendering delle diverse schermate dell'applicazione. Performance Monitoring crea una traccia del rendering dello schermo per ogni schermata dell'applicazione. Queste tracce raccolgono e misurano le seguenti metriche:
Frame con rendering lento: misura la percentuale di istanze dello schermo che richiedono più di 16 ms per il rendering.
Frame bloccati: misura la percentuale di istanze dello schermo che richiedono più di 700 ms per il rendering.
Frame lenti o bloccati nell'applicazione potrebbero causare prestazioni scarse del dispositivo, note anche come jank o lag. L'acquisizione delle metriche dei frame di rendering lenti e bloccati può aiutarti a identificare le schermate con un rendimento inferiore, offrendoti la possibilità di migliorare il rendimento del rendering della tua applicazione.
Puoi visualizzare i dati per le tracce di rendering dello schermo nella scheda Rendering schermo della tabella delle tracce. La tabella delle tracce si trova nella parte inferiore della pagina Rendimento della console Firebase. Per saperne di più, consulta Monitorare, visualizzare e filtrare i dati sul rendimento.
Metriche raccolte dalle tracce rendering schermo
Queste tracce sono pronte all'uso, quindi non puoi aggiungere metriche personalizzate o attributi personalizzati.
I frame con rendering lento e i frame bloccati vengono calcolati con una frequenza di aggiornamento del dispositivo presunta di 60 Hz. Se la frequenza di aggiornamento di un dispositivo è inferiore a 60 Hz, ogni frame avrà un tempo di rendering più lento perché vengono renderizzati meno frame al secondo. Tempi di rendering più lenti possono causare la segnalazione di un numero maggiore di frame lenti o bloccati perché un numero maggiore di frame verrà renderizzato più lentamente o si bloccherà. Tuttavia, se la frequenza di aggiornamento di un dispositivo è superiore a 60 Hz, ogni frame avrà un tempo di rendering più rapido. In questo modo, verranno segnalati meno fotogrammi lenti o bloccati. Si tratta di una limitazione corrente dell'SDK Performance Monitoring.
Frame con rendering lento
Questa metrica indica la percentuale di sessioni utente che hanno riscontrato un rendering lento per una schermata specifica. Nello specifico, questa metrica è la percentuale di istanze dello schermo durante le quali più del 50% dei frame ha richiesto più di 16 ms per il rendering.
Frame bloccati
Questa metrica indica la percentuale di sessioni utente che hanno riscontrato un numero notevole di frame bloccati per una schermata specifica. Nello specifico, questa metrica è la percentuale di istanze dello schermo durante le quali è stato riscontrato un tempo di rendering superiore a 700 ms per oltre lo 0,1% dei frame.
Come vengono generate le tracce di rendering dello schermo?
Ogni traccia di rendering dello schermo è identificata dal nome dell'elemento della visualizzazione nella tua applicazione. Il client Performance Monitoring crea tracce di rendering dello schermo per ogni attività o frammento utilizzato dall'applicazione.
Ogni traccia rendering schermo esegue le seguenti azioni:
Viene avviato per ogni classe di attività e frammento quando l'oggetto diventa visibile sullo schermo.
OnActivityStarted()per le attività eOnFragmentResume()per i frammenti.Si interrompe per ogni attività e classe di frammenti quando l'oggetto non è visibile sullo schermo.
OnActivityStopped()per le attività eOnFragmentPaused()per i frammenti.
Monitorare, visualizzare e filtrare i dati sul rendimento
Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK Performance Monitoring compatibile con l'elaborazione dei dati in tempo reale. Scopri di più sui dati sul rendimento in tempo reale.
Monitorare le metriche chiave nella dashboard
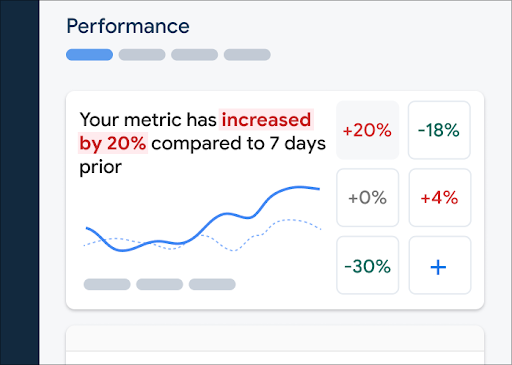
Per scoprire l'andamento delle tue metriche chiave, aggiungile al pannello delle metriche nella parte superiore della dashboard Rendimento. Puoi identificare rapidamente le regressioni monitorando le variazioni di settimana in settimana o verificare che le modifiche recenti apportate al codice stiano migliorando il rendimento.
 Dashboard di Firebase Performance Monitoring" />
Dashboard di Firebase Performance Monitoring" />
Per aggiungere una metrica al tuo prospetto delle metriche:
- Vai alla dashboard sul rendimento nella console Firebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla bacheca.
- Fai clic su su una scheda delle metriche compilata per visualizzare altre opzioni, ad esempio per sostituire o rimuovere una metrica.
Il prospetto delle metriche mostra i dati delle metriche raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
Scopri di più sull'utilizzo della dashboard.
Visualizzare il rendimento delle schermate sulla console
Per visualizzare le tracce, vai alla dashboard Rendimento nella console Firebase, scorri verso il basso fino alla tabella delle tracce e fai clic sulla scheda secondaria appropriata. La tabella mostra alcune delle principali metriche per ogni traccia e puoi persino ordinare l'elenco in base alla variazione percentuale di una metrica specifica.
Performance Monitoring fornisce una pagina di risoluzione dei problemi nella console Firebase che mette in evidenza le modifiche alle metriche, semplificando la risoluzione rapida e la riduzione al minimo dell'impatto dei problemi di prestazioni sulle tue app e sui tuoi utenti. Puoi utilizzare la pagina per la risoluzione dei problemi quando riscontri potenziali problemi di prestazioni, ad esempio nei seguenti scenari:
- Selezioni le metriche pertinenti nella dashboard e noti una differenza significativa.
- Nella tabella delle tracce, ordina in modo da visualizzare i delta più grandi in alto e noterai una variazione percentuale significativa.
- Ricevi un avviso via email che ti informa di un problema di rendimento.
Puoi accedere alla pagina per la risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fai clic sul pulsante Visualizza dettagli metrica.
- In qualsiasi scheda delle metriche, seleziona
=> Visualizza dettagli . La pagina per la risoluzione dei problemi mostra informazioni sulla metrica che hai selezionato. - Nella tabella delle tracce, fai clic sul nome di una traccia o su qualsiasi valore della metrica nella riga associata a quella traccia.
- In un avviso via email, fai clic su Analizza ora.
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi visualizzare in dettaglio le metriche di
interesse. Fai clic sul pulsante
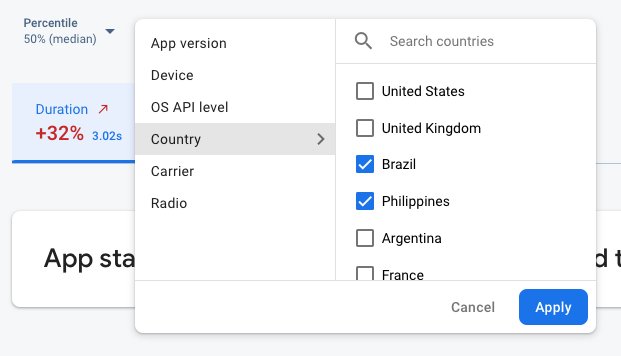
 Dati di Firebase Performance Monitoring filtrati per attributo" />
Dati di Firebase Performance Monitoring filtrati per attributo" />
- Filtra per Versione app per visualizzare i dati relativi a una release precedente o alla release più recente
- Filtra per Dispositivo per scoprire come i dispositivi meno recenti gestiscono la tua app.
- Filtra per Paese per assicurarti che la posizione del database non influenzi una regione specifica.
Scopri di più sulla visualizzazione dei dati per le tracce.
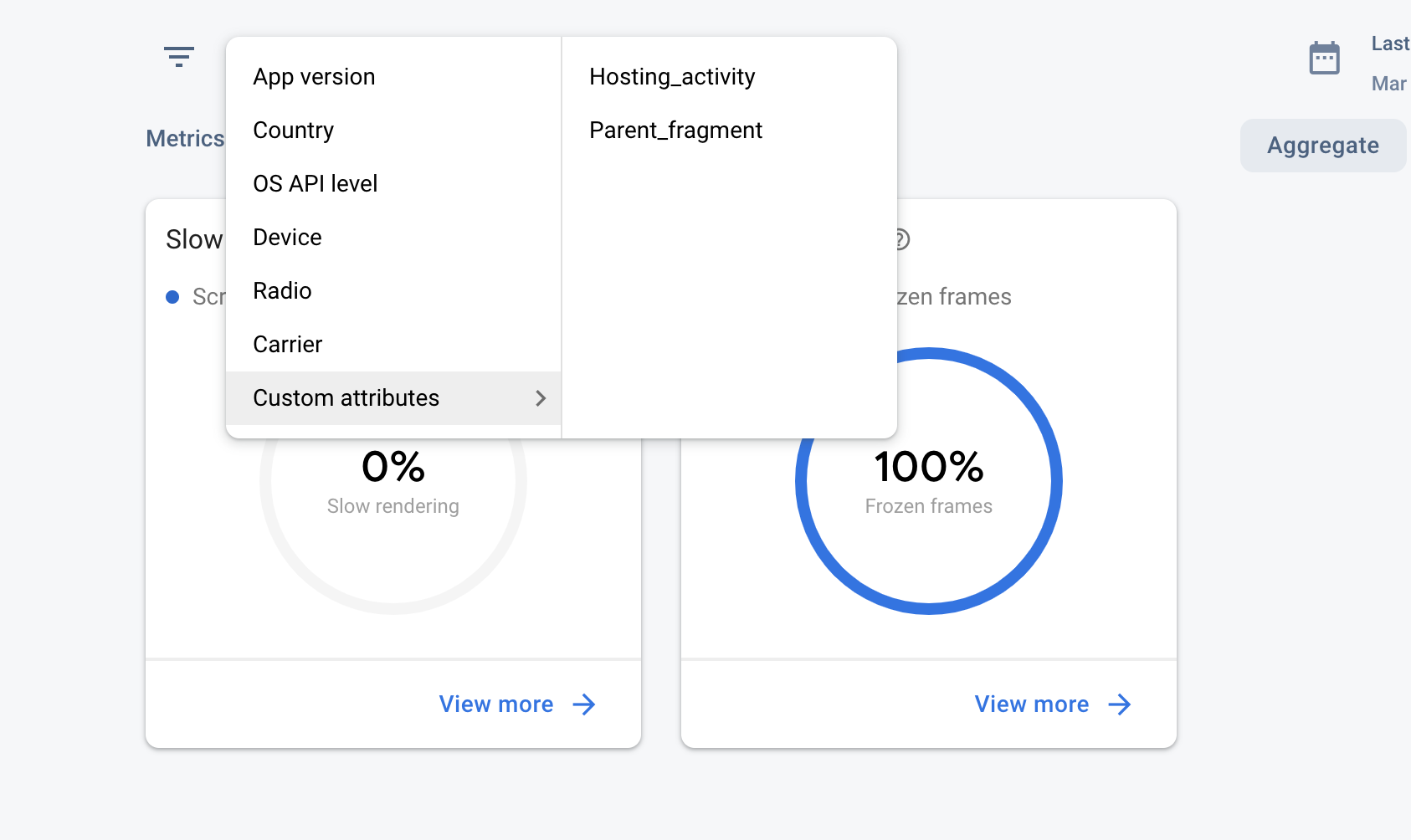
Attributi dei frammenti
Nelle applicazioni Android, puoi riutilizzare i fragment con un'altra attività o fragment. Il rendimento di un fragment può variare a seconda del fragment o dell'attività in cui viene visualizzato. Utilizza i seguenti attributi per ottenere informazioni dettagliate sul rendimento di un frammento all'interno del frammento principale, in base all'attività o al frammento a cui è associato:
 Dashboard Performance Monitoring" />
Dashboard Performance Monitoring" />
- Hosting_activity: l'attività che ospita il fragmento. Consente di comprendere il rendimento del fragment all'interno dell'attività host.
- Parent_fragment: il fragment principale del fragment che stai esaminando. Consente di comprendere il rendimento del frammento all'interno del frammento principale. Se non sono presenti frammenti principali, l'attributo è impostato su Nessun elemento principale.
Passaggi successivi
Scopri di più sull'utilizzo degli attributi per esaminare i dati sul rendimento.
Scopri di più su come monitorare i problemi di prestazioni nella console Firebase.

