تتيح لك أداة DebugView الاطّلاع على بيانات الأحداث الأولية التي يسجّلها تطبيقك على أجهزة التطوير في الوقت الفعلي تقريبًا. وهذا مفيد جدًا لأغراض التحقّق من الصحة خلال مرحلة إعداد أدوات القياس في عملية التطوير، ويمكن أن يساعدك في رصد الأخطاء في عملية تنفيذ Analytics والتأكّد من تسجيل جميع الأحداث وخصائص المستخدمين بشكل صحيح.
تفعيل وضع تصحيح الأخطاء
بشكل عام، يتم تجميع الأحداث التي يسجّلها تطبيقك في حِزم على مدار ساعة واحدة تقريبًا، ثم يتم تحميلها معًا. ويحافظ هذا الأسلوب على البطارية في أجهزة المستخدمين النهائيين ويقلّل من استخدام بيانات الشبكة. ومع ذلك، لأغراض التحقّق من صحة عملية تنفيذ Analytics (ولكي تتمكّن من عرض Analytics في تقرير DebugView)، يمكنك تفعيل وضع تصحيح الأخطاء على جهاز التطوير لتحميل الأحداث بأقل تأخير.
iOS+
لتفعيل وضع تصحيح الأخطاء Analytics على جهاز التطوير، حدِّد وسيطة سطر الأوامر التالية في Xcode:
-FIRDebugEnabled
يستمر أسلوب الأداء هذا إلى أن يتم إيقاف وضع تصحيح الأخطاء بشكل صريح عن طريق تحديد وسيطة سطر الأوامر التالية:
-FIRDebugDisabled
يمكنك إضافة هذه الوسيطات من خلال تعديل مخطط مشروعك وإضافة إدخال جديد إلى "الوسيطات التي يتم تمريرها عند التشغيل".
Android
لتفعيل Analytics وضع تصحيح الأخطاء على جهاز Android، نفِّذ الأوامر التالية:
adb shell setprop debug.firebase.analytics.app PACKAGE_NAME
يستمر أسلوب الأداء هذا إلى أن يتم إيقاف "وضع تصحيح الأخطاء" بشكل صريح عن طريق تنفيذ الأمر التالي:
adb shell setprop debug.firebase.analytics.app .none.
الويب
لتفعيل Analytics وضع تصحيح الأخطاء في المتصفّح، ثبِّت إضافة Google Analytics Debugger على Chrome.
بعد تثبيت الإضافة، فعِّلها وأعِد تحميل الصفحة. ومن تلك اللحظة فصاعدًا، ستسجّل الإضافة الأحداث داخل تطبيقك في وضع تصحيح الأخطاء.
يمكنك عرض الأحداث التي تم تسجيلها في DebugView ضمن وحدة تحكّم Firebase.
تسجيل بيانات الأحداث
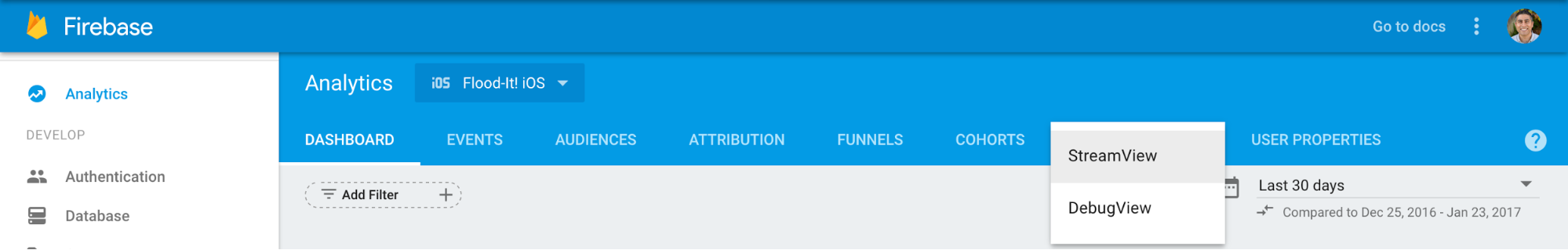
بعد تفعيل وضع تصحيح الأخطاء على أجهزة التطوير، انتقِل إلى DebugView من خلال النقر على السهم بجانب StreamView في شريط التنقّل العلوي في Google Analytics، ثم النقر على DebugView.
 إحصاءات Google واختيار DebugView">
إحصاءات Google واختيار DebugView">
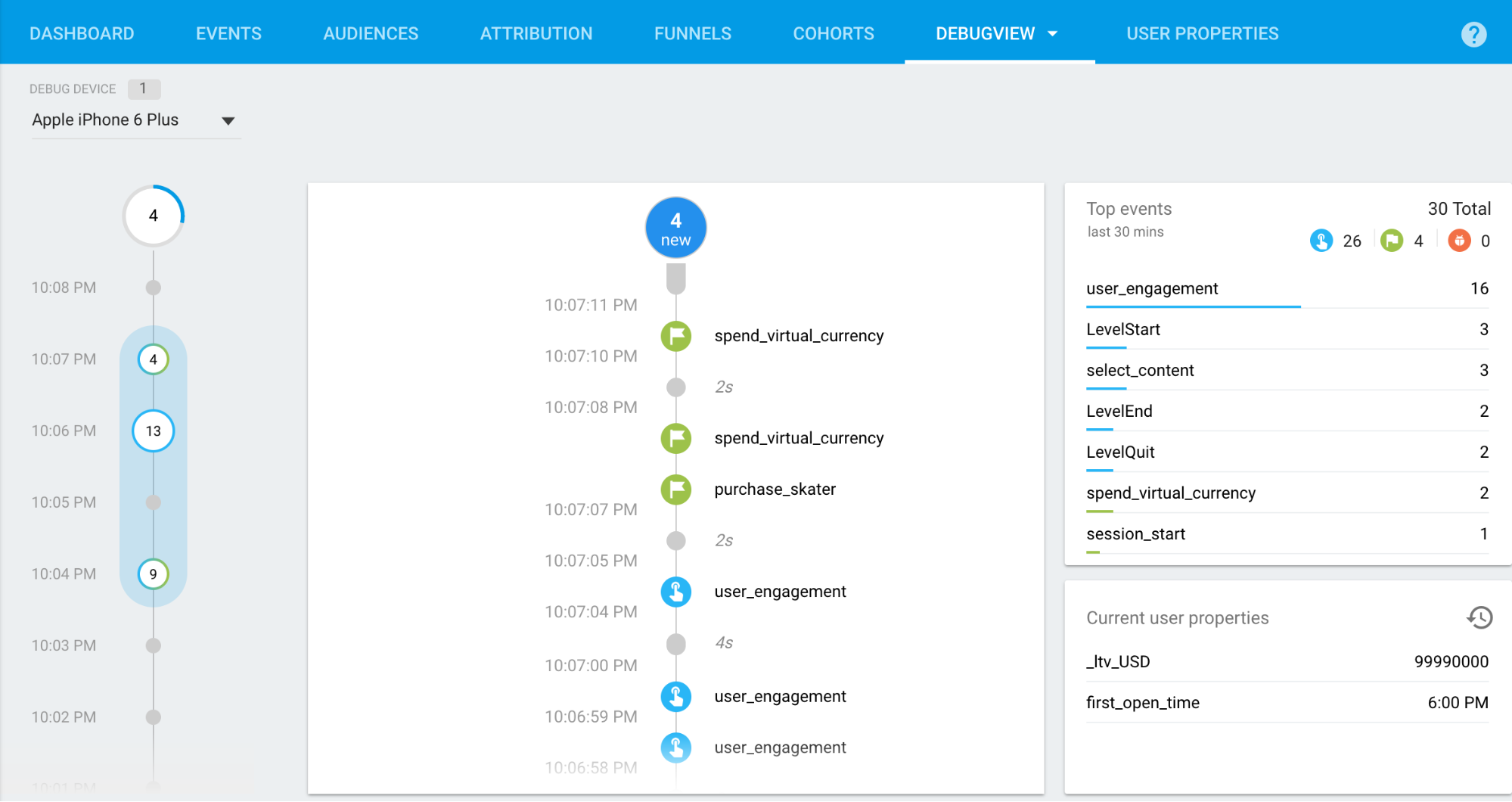
بعد ذلك، ابدأ استخدام تطبيقك لرؤية أحداث التطبيق التي يتم تسجيلها في تقرير DebugView.

تعرِض سلسلة بطاقات الثواني (العمود الأوسط) الأحداث التي تمّ تسجيلها خلال آخر 60 ثانية. تعرِض سلسلة بطاقات الدقائق (العمود الأيمن) سلسلة من أرشيفات الأحداث خلال آخر 30 دقيقة. ويعرض العمود الأيسر أهم الأحداث المسجّلة في فترة الثلاثين دقيقة، بالإضافة إلى خصائص المستخدم الحالي لجهاز التطوير المحدّد حاليًا.
سلسلة بطاقات الثواني
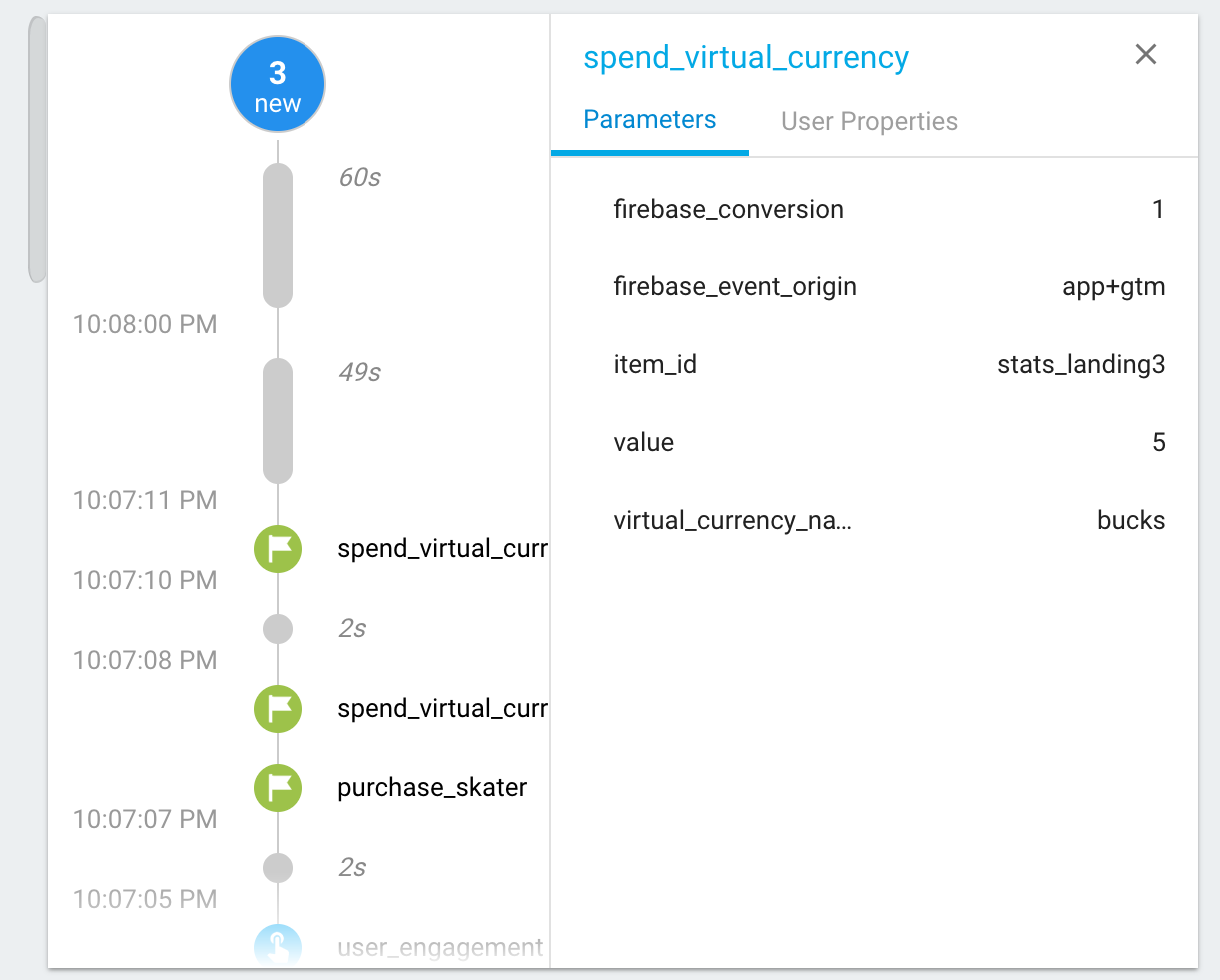
بشكل افتراضي، ستظهر قائمة بالأحداث التي تم تسجيلها في الثواني الـ 60 الأخيرة. ويعرض كل حدث طابعًا زمنيًا يقابل وقت تسجيله على جهاز التطوير. يمكنك النقر على أحد الأحداث للاطّلاع على قائمة بالمعلَمات المرتبطة بهذا الحدث.

وفي ظل تغير قيم خصائص المستخدمين خلال فترة استخدام التطبيق، سيظهر لك إدخال لهذا التغيير.

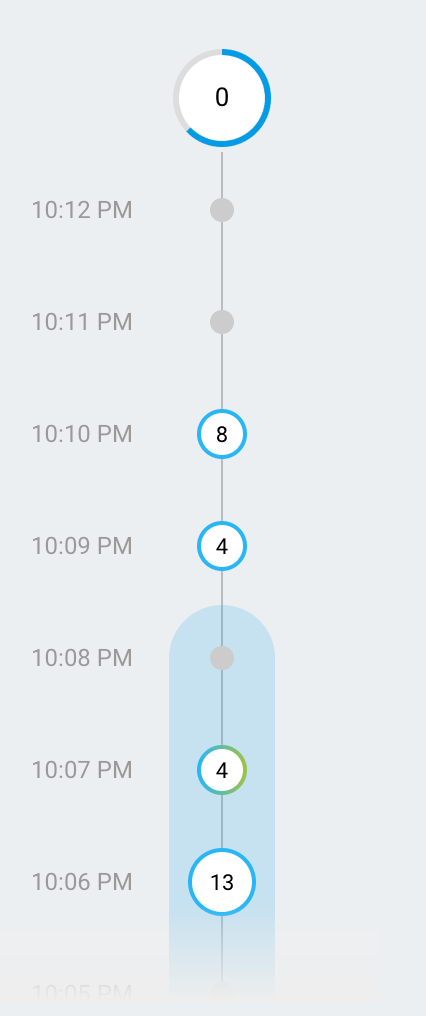
سلسلة بطاقات الدقائق
تعرض سلسلة البطاقات هذه سلسلة من الدوائر التي تتوافق كل منها مع دقيقة من الوقت على مدار آخر 30 دقيقة. ويشير الرقم في الدائرة إلى عدد الأحداث التي تم تلقّيها في تلك الدقيقة. ويؤدي النقر على إحدى هذه الدوائر إلى ملء سلسلة بطاقات الثواني بالأحداث التي تم تسجيلها خلال هذه الدقيقة من الوقت. يتيح لك ذلك فحص الأحداث التي تم تسجيلها خلال الدقائق الثلاثين الأخيرة بتفاصيل دقيقة وبشكل فعّال.

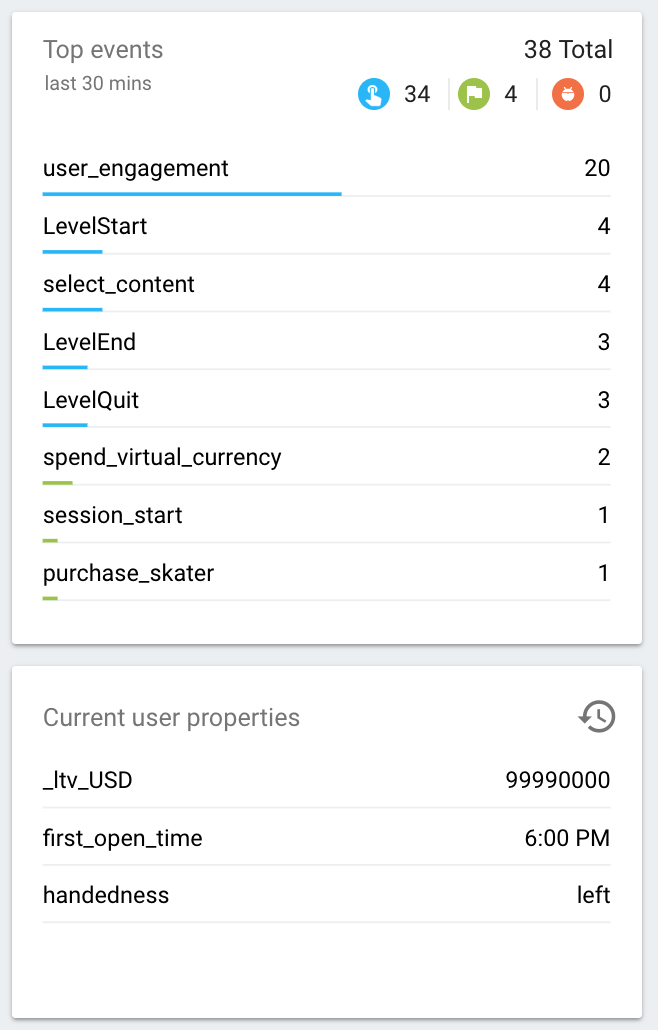
أهم الأحداث وخصائص المستخدمين الحالية
يعرض جدول "أهم الأحداث" أهم الأحداث التي تم تسجيلها خلال فترة الـ 30 دقيقة. ويعرض جدول "خصائص المستخدمين الحالية" أحدث حالة لمجموعة "خصائص المستخدمين" لجهاز التطوير المحدّد حاليًا.

أداة اختيار الأجهزة
نظرًا لإمكانية تفعيل وضع تصحيح الأخطاء على العديد من أجهزة التطوير المختلفة، يمكنك استخدام أداة اختيار الأجهزة لاختيار الجهاز المحدّد الذي سيركّز عليه تقرير DebugView. ويسمح هذا للعديد من مطوّري البرامج بالتركيز على أدواتهم وجهود التحقّق من الصحة بدون تأثير بعضهم في البعض الآخر.