DebugView を使用すると、開発デバイス上のアプリによってロギングされる生のイベントデータをほぼリアルタイムで見ることができます。開発のインストゥルメンテーション フェーズにおける検証に役立ち、Analytics の実装でのエラーを検出するとともに、イベントとユーザー プロパティがすべて正しくロギングされていることを確認するのにも便利です。
デバッグモードを有効にする
一般的に、アプリによってロギングされるイベントは、約 1 時間の周期でバッチ処理され、まとめてアップロードされます。このアプローチにより、エンドユーザーのデバイスのバッテリーを節約し、ネットワーク データの使用量を削減します。ただし、Analytics の実装を検証する(また、DebugView レポートで Analytics を確認する)目的では、開発デバイスでデバッグモードを有効にすることで、最小限の遅延でイベントをアップロードできます。
iOS+
開発用デバイスで Analytics のデバッグモードを有効にするには、Xcode で次のコマンドライン引数を指定します。
-FIRDebugEnabled
この動作は次のコマンドライン引数を指定してデバッグモードを明示的に無効にするまで継続します。
-FIRDebugDisabled
これらの引数を追加するには、プロジェクトのスキームを編集して、[Arguments Passed On Launch] に新しいエントリを追加します。
Android
Android デバイスで Analytics のデバッグモードを有効にするには、次のコマンドを実行します。
adb shell setprop debug.firebase.analytics.app PACKAGE_NAME
この動作は次のコマンドを実行してデバッグモードを明示的に無効にするまで継続します。
adb shell setprop debug.firebase.analytics.app .none.
ウェブ
ブラウザで Analytics のデバッグモードを有効にするには、Chrome 拡張機能の Google アナリティクス デバッガをインストールします。
インストールが完了したら、拡張機能を有効にしてページを更新します。それ以降は、拡張機能によりアプリのイベントがデバッグモードでログに記録されます。
DebugView に記録されたイベントは、Firebase コンソールで表示できます。
イベントデータに関するレポート
開発用デバイスでデバッグモードを有効にしたら、Google Analytics の上部ナビゲーションで [StreamView] の横の矢印をクリックして [DebugView] を選択し、DebugView に移動します。
![<span class= の上部ナビゲーションで [StreamView] の横の矢印をクリックして DebugView に移動します](https://firebase.google.com/static/docs/analytics/images/console1.png?authuser=6&hl=ja) Google アナリティクスで [DebugView] を選択します
Google アナリティクスで [DebugView] を選択します
次にアプリの使用を開始して、アプリのイベントが DebugView レポートにロギングされることを確認します。

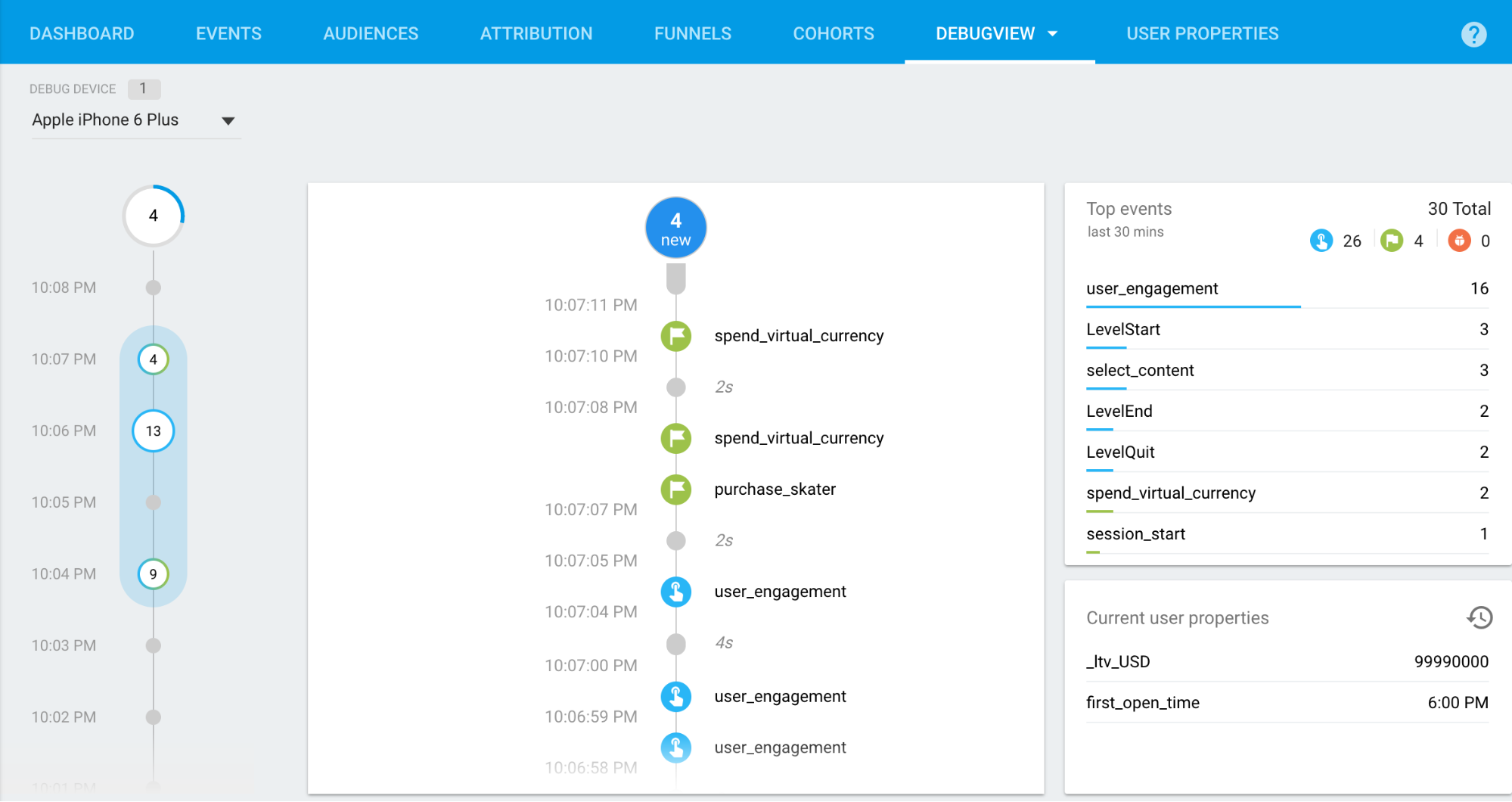
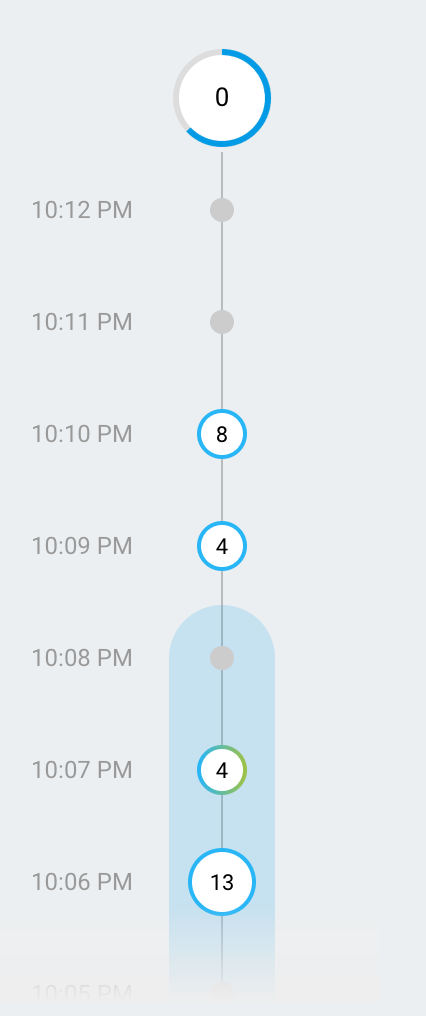
Seconds ストリーム(中央の列)には、直近 60 秒間にロギングされたイベントが表示されます。Minutes ストリーム(左側の列)には、直近 30 分間にロギングされた一連のイベント アーカイブが表示されます。右側の列には、30 分間にロギングされた上位のイベントとともに、現在選択されている開発デバイスの現在のユーザー プロパティが表示されます。
Seconds ストリーム
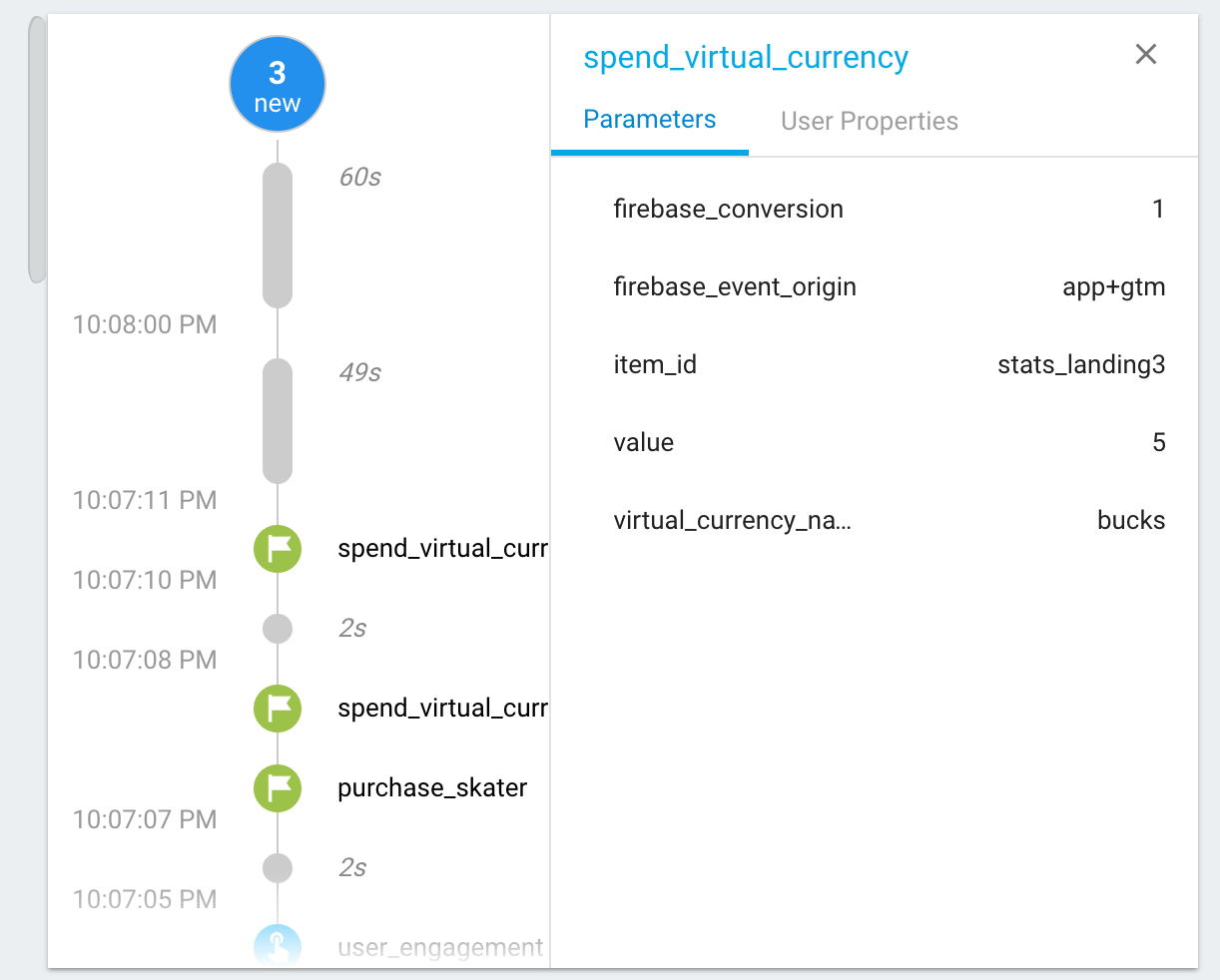
デフォルトでは、直近 60 秒間にロギングされたイベントのリストが表示されます。各イベントには、開発デバイスでロギングされたときの時間がタイムスタンプとして示されます。イベントをクリックすると、そのイベントに関連付けられたパラメータのリストが表示されます。

アプリの使用中にユーザー プロパティの値が変わると、その変更に対応するエントリが表示されます。

Minutes ストリーム
このストリームには、直近 30 分間を表す一連の円が表示されます。それぞれの円は 1 分間に対応します。円内の数字は、その 1 分間に受信したイベントの数を示します。いずれかの円をクリックすると、その 1 分間にロギングされたイベントが Seconds ストリームに読み込まれます。これにより、直近 30 分間にロギングされたイベントを詳細に調査できます。

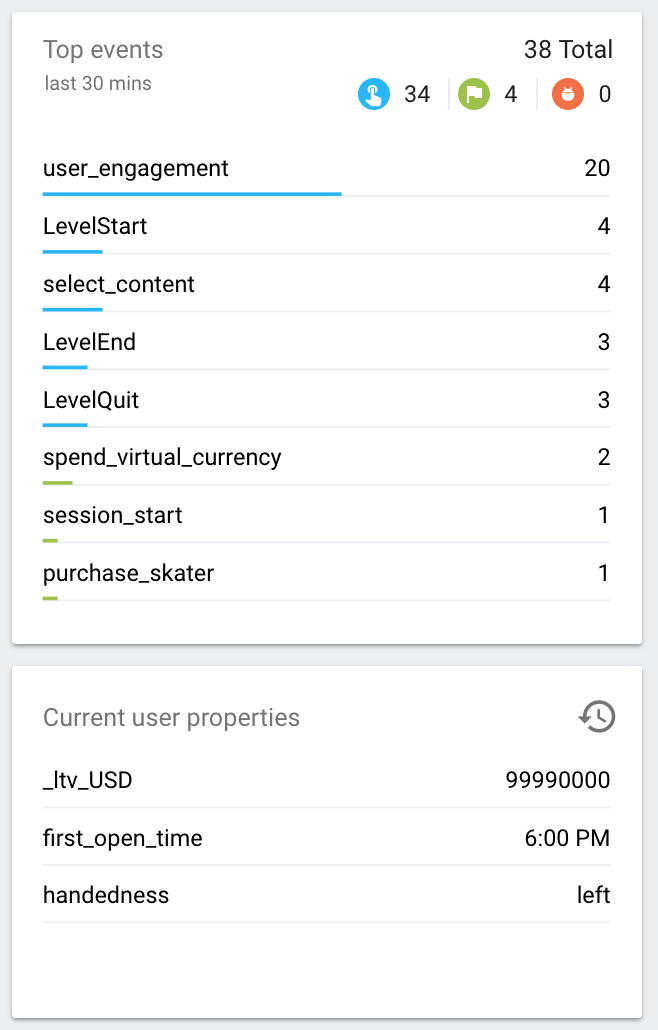
上位のイベントと現在のユーザー プロパティ
Top Events テーブルには、30 分間にロギングされた上位のイベントが示されます。Current User Properties テーブルには、現在選択されている開発デバイスの一連のユーザー プロパティの最新状態が示されます。

デバイス セレクタ
さまざまな開発デバイスでデバッグモードが有効になっている可能性があるため、DebugView レポートで集中的に分析するデバイスを指定できるデバイス セレクタが役に立ちます。これにより、複数のデベロッパーが互いに干渉することなく、各自のインストルメンテーションと検証作業に集中できます。