FCM HTTP v1 API 和通知編寫工具支援在顯示通知的酬載中傳送圖片連結,以便在傳送後將圖片下載到裝置。這項功能支援 Apple 應用程式的圖片和影片 (請參閱 Apple 說明文件,瞭解檔案大小限制)。
如要在 Apple 應用程式中接收及處理通知圖片,您必須新增通知服務擴充功能。通知服務擴充功能可讓應用程式在向使用者顯示通知前,先處理 FCM 酬載中傳送的圖片。
設定通知服務擴充功能
如要新增服務擴充功能,請在 APN 中執行修改及顯示通知的必要設定工作,然後在 NotificationService.m 中新增 FCM 擴充功能輔助程式 API。具體來說,請使用 FIRMessaging extensionHelper 完成回呼,而非使用 self.contentHandler(self.bestAttemptContent);,如以下所示:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
建立傳送要求
在通知傳送要求中,設定下列 ApnsConfig 選項:
fcm_options.image包含圖片網址headers({ "mutable-content": 1})
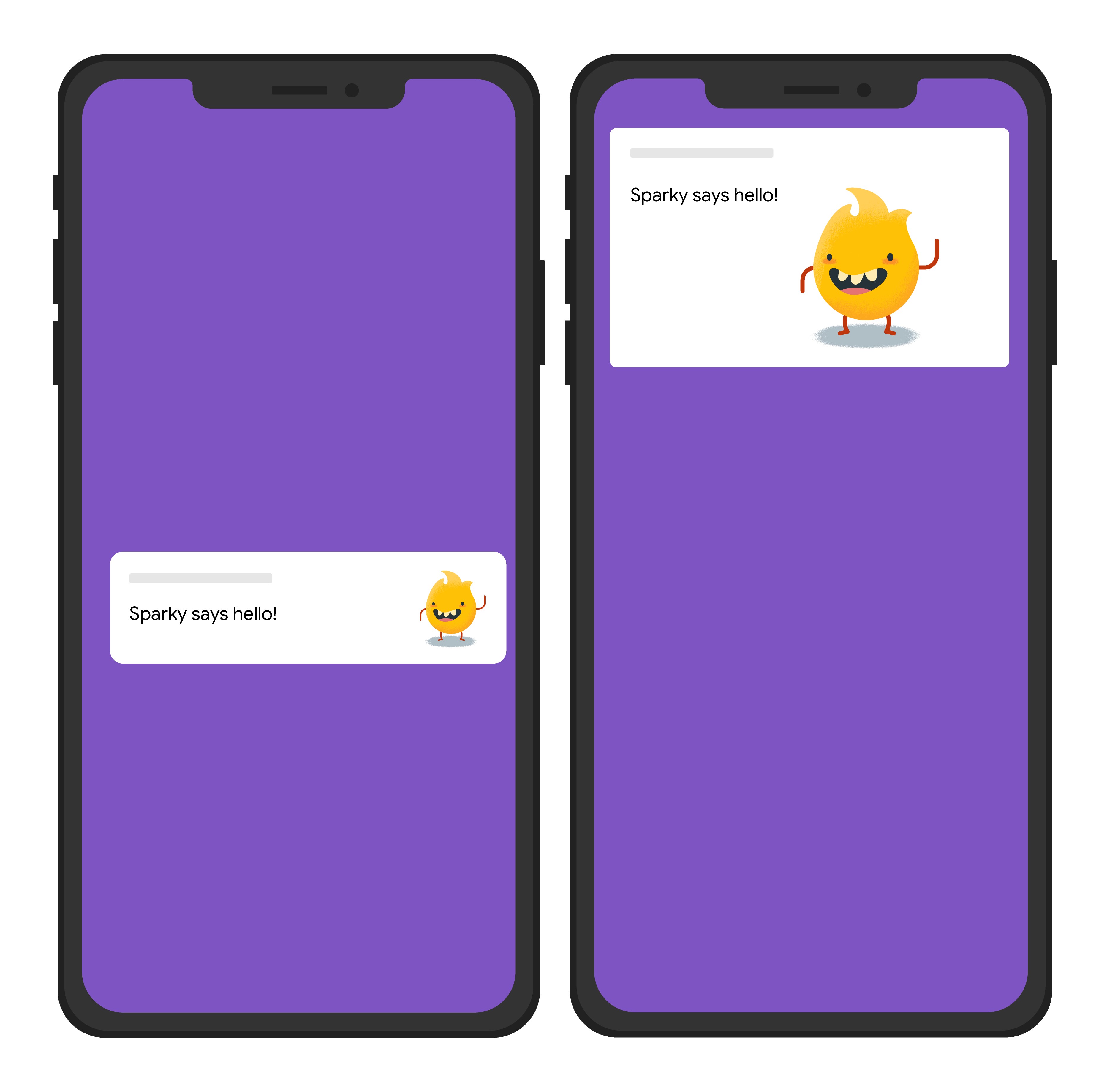
以下範例傳送要求會將常見的通知標題傳送至所有平台,但也會傳送圖片。以下是使用者裝置上大致的視覺效果:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
如要進一步瞭解訊息主體中特定平台區塊可用的鍵,請參閱 HTTP v1 參考說明文件。
設定 mutable-content 後,這項傳送要求可讓接收用戶端的服務擴充功能處理酬載中傳送的圖片。

