FCM HTTP v1 API והכלי ליצירת התראות תומכים בשליחת קישורים לתמונות במטען הייעודי (payload) של התראות שמוצגות, כדי שהתמונות יורדו למכשיר אחרי שההתראות נמסרות. הפונקציה הזו תומכת גם בתמונות וגם בסרטונים באפליקציות של אפל (אפשר לעיין במסמכי התיעוד של אפל כדי לראות את מגבלות גודל הקבצים).
כדי לקבל ולטפל בתמונות של התראות באפליקציית Apple, צריך להוסיף Notification Service Extension. התוסף של שירות ההתראות מאפשר לאפליקציה לטפל בתמונה שמועברת במטען הייעודי (payload) של FCM לפני שההתראה מוצגת למשתמש הקצה.
הגדרת התוסף של שירות ההתראות
כדי להוסיף תוסף שירות, צריך לבצע את משימות ההגדרה הנדרשות לשינוי והצגה של התראות ב-APNs, ואז להוסיף את ה-FCM extension helper API ב-NotificationService.m.
ספציפית, במקום להשלים את הקריאה החוזרת באמצעות self.contentHandler(self.bestAttemptContent);, צריך להשלים אותה באמצעות FIRMessaging extensionHelper כמו שמוצג:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
יצירת בקשת השליחה
בבקשה לשליחת ההתראה, מגדירים את האפשרויות הבאות של ApnsConfig:
-
fcm_options.imageשמכיל את כתובת ה-URL של התמונה. Apple דורשת שכתובת ה-URL של התמונה תכלול סיומת קובץ תקינה כדי לזהות נכון את סוג המשאב. headers({ "mutable-content": 1})
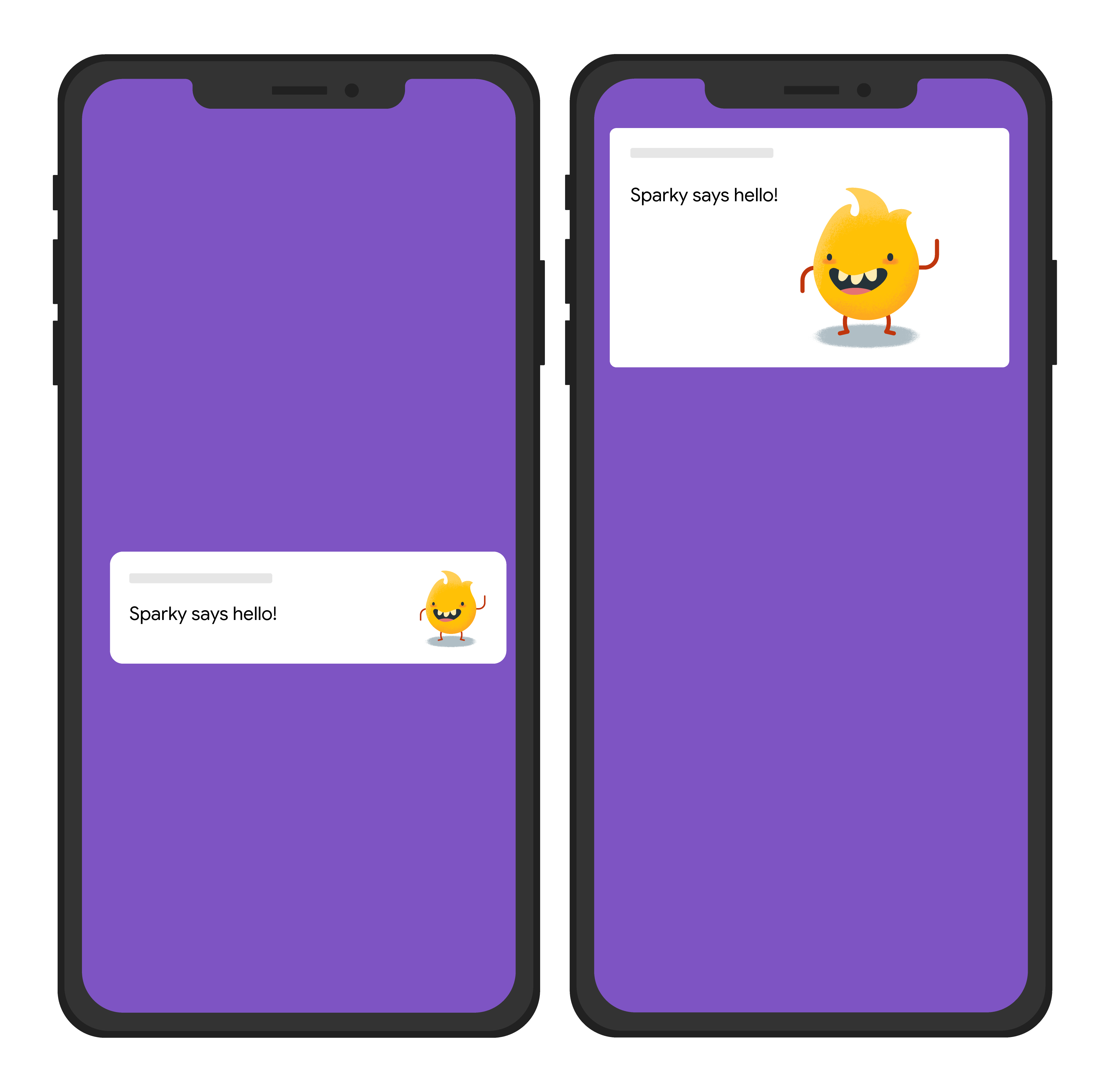
בדוגמה הבאה של בקשת שליחה, נשלח כותרת התראה נפוצה לכל הפלטפורמות, אבל נשלחת גם תמונה. הנה הדמיה של ההשפעה החזותית במכשיר של המשתמש:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
פרטים מלאים על המפתחות שזמינים בבלוקים ספציפיים לפלטפורמה בגוף ההודעה מופיעים במסמכי העיון בנושא HTTP v1.
אם מגדירים את mutable-content כמו שמוצג, בקשת השליחה הזו מאפשרת לתוסף השירות בלקוח המקבל לטפל בתמונה שמועברת במטען הייעודי (payload).

