Firebase Admin SDK và FCM v1 HTTP API cho phép các yêu cầu thông báo của bạn đặt tất cả các trường có trong đối tượng message. Trong đó có:
- một tập hợp các trường chung mà tất cả các phiên bản ứng dụng nhận được thông báo sẽ diễn giải.
- các nhóm trường dành riêng cho nền tảng, chẳng hạn như
AndroidConfigvàWebpushConfig, chỉ được các thực thể ứng dụng diễn giải khi chạy trên nền tảng được chỉ định.
Các khối dành riêng cho nền tảng giúp bạn linh hoạt tuỳ chỉnh thông báo cho các nền tảng khác nhau để đảm bảo rằng thông báo được xử lý đúng cách khi nhận được. Phần phụ trợ FCM sẽ xem xét tất cả các tham số được chỉ định và tuỳ chỉnh thông báo cho từng nền tảng.
Trường hợp sử dụng các trường chung
Sử dụng các trường phổ biến khi bạn:
- Gửi các trường đến bất kỳ nền tảng nào
- Gửi thông báo đến các chủ đề
Tất cả các phiên bản ứng dụng, bất kể nền tảng nào, đều có thể diễn giải các trường chung sau:
Trường hợp nên sử dụng các trường dành riêng cho nền tảng
Sử dụng các trường dành riêng cho nền tảng khi bạn muốn:
- Chỉ gửi các trường đến một số nền tảng cụ thể
- Gửi các trường dành riêng cho nền tảng ngoài các trường chung
Bất cứ khi nào bạn chỉ muốn gửi giá trị đến các nền tảng cụ thể, hãy sử dụng các trường dành riêng cho nền tảng. Ví dụ: để chỉ gửi thông báo đến các nền tảng Apple và Web mà không gửi đến Android, bạn phải sử dụng 2 nhóm trường riêng biệt, một nhóm cho Apple và một nhóm cho Web.
Khi bạn gửi thông báo có các lựa chọn gửi cụ thể, hãy sử dụng các trường dành riêng cho nền tảng để đặt các lựa chọn đó. Bạn có thể chỉ định các giá trị khác nhau cho mỗi nền tảng nếu muốn. Tuy nhiên, ngay cả khi muốn đặt cùng một giá trị trên các nền tảng, bạn vẫn phải sử dụng các trường dành riêng cho nền tảng. Điều này là do mỗi nền tảng có thể diễn giải giá trị này hơi khác nhau – ví dụ: thời gian tồn tại được đặt trên Android dưới dạng thời gian hết hạn tính bằng giây, trong khi trên Apple, thời gian tồn tại được đặt dưới dạng ngày hết hạn.
Thông báo có các lựa chọn giao hàng dành riêng cho từng nền tảng
Yêu cầu gửi API HTTP phiên bản 1 sau đây sẽ gửi tiêu đề và nội dung thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một số chế độ ghi đè dành riêng cho nền tảng. Cụ thể, yêu cầu:
- đặt thời gian tồn tại lâu cho các nền tảng Android và Web, đồng thời đặt mức độ ưu tiên của thông báo APNs (nền tảng Apple) thành mức thấp
- đặt các khoá thích hợp để xác định kết quả của một thao tác nhấn của người dùng vào thông báo trên Android và Apple – lần lượt là
click_actionvàcategory.
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Match update",
"body":"Arsenal goal in added time, score is now 3-0"
},
"android":{
"ttl":"86400s",
"notification"{
"click_action":"OPEN_ACTIVITY_1"
}
},
"apns": {
"headers": {
"apns-priority": "5",
},
"payload": {
"aps": {
"category": "NEW_MESSAGE_CATEGORY"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}
Để tìm hiểu thêm, hãy xem trang tài liệu tham khảo HTTP phiên bản 1 để biết thêm thông tin chi tiết về các khoá có trong các khối dành riêng cho nền tảng trong nội dung thông báo. Để biết thêm thông tin về cách tạo các yêu cầu gửi có chứa nội dung thông báo, hãy xem bài viết Gửi thông báo bằng FCM HTTP API phiên bản 1.
Thông báo có các lựa chọn về màu sắc và biểu tượng
Trong ví dụ sau, yêu cầu gửi sẽ gửi tiêu đề và nội dung thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một số chế độ ghi đè dành riêng cho nền tảng đến các thiết bị Android.
Đối với Android, yêu cầu này đặt một biểu tượng và màu sắc đặc biệt để hiển thị trên các thiết bị Android. Như đã lưu ý trong tài liệu tham khảo về AndroidNotification, màu được chỉ định ở định dạng #rrggbb và hình ảnh phải là một tài nguyên biểu tượng có thể vẽ cục bộ cho ứng dụng Android.
Sau đây là ví dụ về hiệu ứng hình ảnh trên thiết bị của người dùng:
![]()
Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: '`$FooCorp` up 1.43% on the day',
body: 'FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day.'
},
android: {
notification: {
icon: 'stock_ticker_update',
color: '#7e55c3'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Java
Message message = Message.builder()
.setNotification(Notification.builder()
.setTitle("$GOOG up 1.43% on the day")
.setBody("$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.")
.build())
.setAndroidConfig(AndroidConfig.builder()
.setTtl(3600 * 1000)
.setNotification(AndroidNotification.builder()
.setIcon("stock_ticker_update")
.setColor("#f45342")
.build())
.build())
.setApnsConfig(ApnsConfig.builder()
.setAps(Aps.builder()
.setBadge(42)
.build())
.build())
.setTopic("industry-tech")
.build();
Python
message = messaging.Message(
notification=messaging.Notification(
title='$GOOG up 1.43% on the day',
body='$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.',
),
android=messaging.AndroidConfig(
ttl=datetime.timedelta(seconds=3600),
priority='normal',
notification=messaging.AndroidNotification(
icon='stock_ticker_update',
color='#f45342'
),
),
apns=messaging.APNSConfig(
payload=messaging.APNSPayload(
aps=messaging.Aps(badge=42),
),
),
topic='industry-tech',
)
Go
oneHour := time.Duration(1) * time.Hour
badge := 42
message := &messaging.Message{
Notification: &messaging.Notification{
Title: "$GOOG up 1.43% on the day",
Body: "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android: &messaging.AndroidConfig{
TTL: &oneHour,
Notification: &messaging.AndroidNotification{
Icon: "stock_ticker_update",
Color: "#f45342",
},
},
APNS: &messaging.APNSConfig{
Payload: &messaging.APNSPayload{
Aps: &messaging.Aps{
Badge: &badge,
},
},
},
Topic: "industry-tech",
}
C#
var message = new Message
{
Notification = new Notification()
{
Title = "$GOOG up 1.43% on the day",
Body = "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android = new AndroidConfig()
{
TimeToLive = TimeSpan.FromHours(1),
Notification = new AndroidNotification()
{
Icon = "stock_ticker_update",
Color = "#f45342",
},
},
Apns = new ApnsConfig()
{
Aps = new Aps()
{
Badge = 42,
},
},
Topic = "industry-tech",
};
Kiến trúc chuyển trạng thái đại diện (REST)
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "`$FooCorp` up 1.43% on the day",
"body": "FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"notification":{
"icon":"stock_ticker_update",
"color":"#7e55c3"
}
}
}
}
Để tìm hiểu thêm, hãy xem trang tài liệu tham khảo HTTP phiên bản 1 để biết thêm thông tin chi tiết về các khoá có trong các khối dành riêng cho nền tảng trong nội dung thông báo.
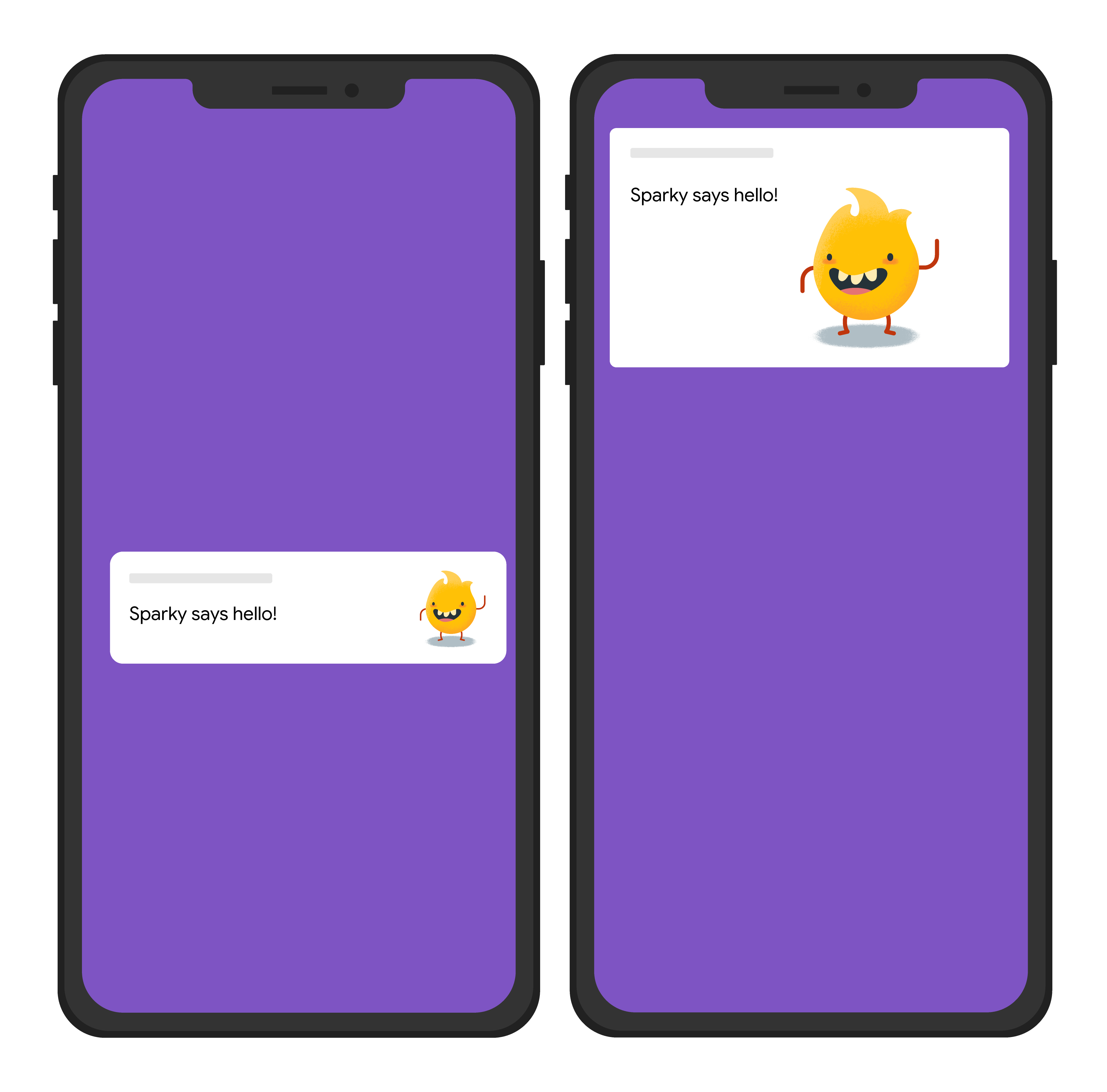
Thông báo có hình ảnh tuỳ chỉnh
Lưu ý:
- Kích thước của hình ảnh cho thông báo bị giới hạn ở mức 1 MB, nếu không thì sẽ bị hạn chế theo khả năng hỗ trợ hình ảnh tích hợp của Android.
- Để có thể nhận và xử lý hình ảnh thông báo trong một ứng dụng Apple, bạn phải thêm Notification Service Extension (Tiện ích dịch vụ thông báo). Tiện ích dịch vụ thông báo cho phép ứng dụng của bạn xử lý hình ảnh được gửi trong tải trọng FCM trước khi hiển thị thông báo cho người dùng cuối, hãy xem phần Thiết lập tiện ích dịch vụ thông báo để biết mẫu mã.
- Hình ảnh được tải lên bằng Trình soạn thảo thông báo có kích thước tối đa là 300 KB.
- Hình ảnh được lưu trữ hoặc phân phát từ Cloud Storage phải tuân theo hạn mức tiêu chuẩn.
Trong yêu cầu gửi thông báo, hãy đặt các lựa chọn sau để cho phép ứng dụng nhận xử lý hình ảnh được gửi trong tải trọng:
- Đối với Android, hãy đặt lựa chọn AndroidConfig sau đây:
notification.imagechứa URL hình ảnh
- Đối với iOS, hãy đặt các lựa chọn ApnsConfig sau đây:
fcm_options.imagechứa URL hình ảnh. Apple yêu cầu URL hình ảnh phải có đuôi tệp hợp lệ để xác định chính xác loại tài nguyên.headers({ "mutable-content": 1})
Yêu cầu gửi sau đây sẽ gửi một tiêu đề thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một hình ảnh. Sau đây là ví dụ về hiệu ứng hình ảnh trên thiết bị của người dùng:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Kiến trúc chuyển trạng thái đại diện (REST)
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Để tìm hiểu thêm, hãy xem trang tài liệu tham khảo HTTP phiên bản 1 để biết thêm thông tin chi tiết về các khoá có trong các khối dành riêng cho nền tảng trong nội dung thông báo.
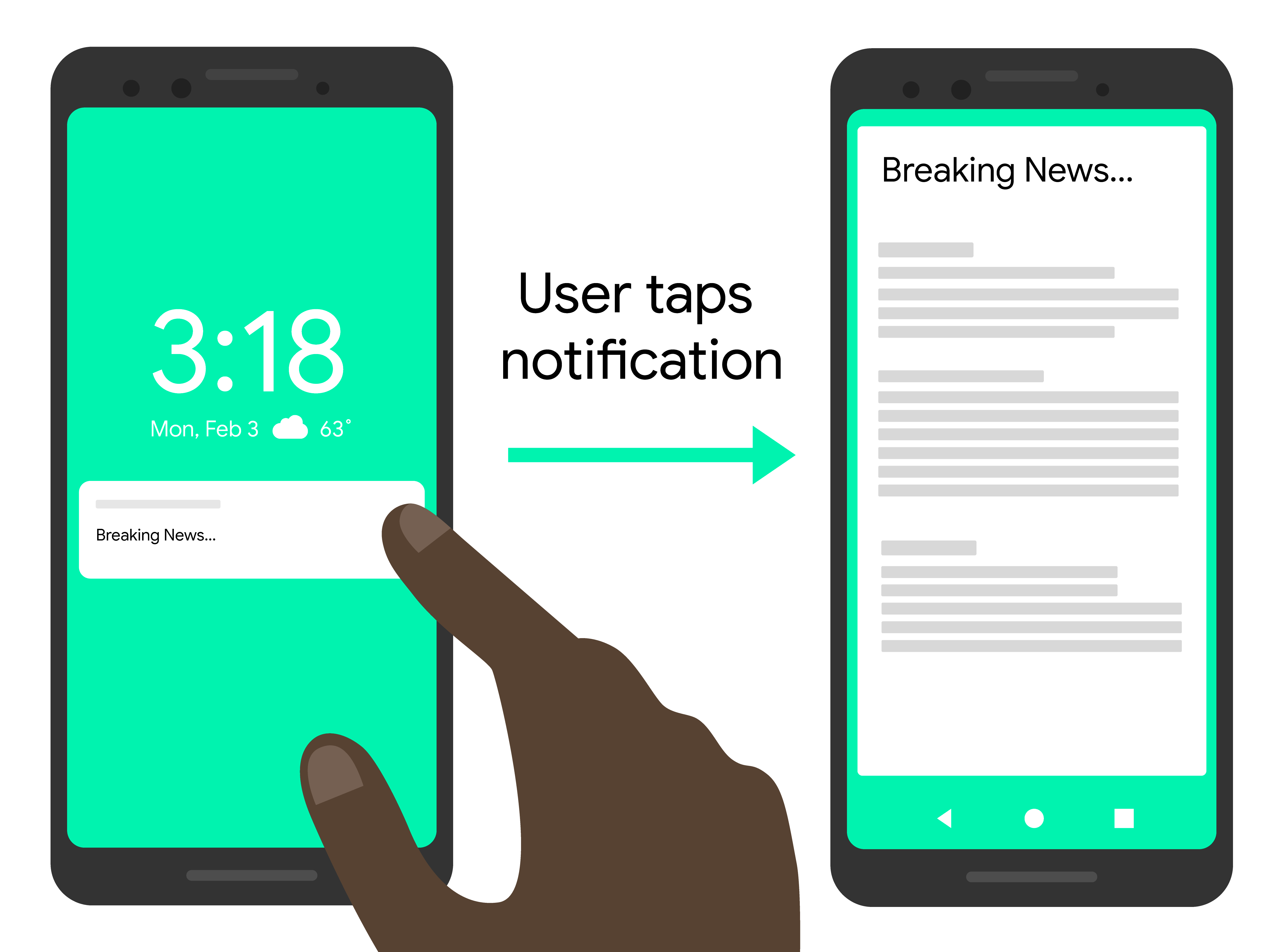
Thông báo có hành động nhấp được liên kết
Yêu cầu gửi sau đây sẽ gửi một tiêu đề thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một thao tác để ứng dụng thực hiện nhằm phản hồi việc người dùng tương tác với thông báo. Sau đây là ví dụ về hiệu ứng hình ảnh trên thiết bị của người dùng:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Breaking News....'
},
android: {
notification: {
clickAction: 'news_intent'
}
},
apns: {
payload: {
aps: {
'category': 'INVITE_CATEGORY'
}
}
},
webpush: {
fcmOptions: {
link: 'breakingnews.html'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Kiến trúc chuyển trạng thái đại diện (REST)
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1

