API FCM HTTP v1 và Trình soạn thông báo hỗ trợ gửi đường liên kết đến hình ảnh trong tải trọng của thông báo hiển thị để tải hình ảnh xuống thiết bị sau khi phân phối. Chức năng này hỗ trợ cả hình ảnh và video cho các ứng dụng của Apple (xem tài liệu của Apple về giới hạn kích thước tệp).
Để có thể nhận và xử lý hình ảnh thông báo trong ứng dụng của Apple, bạn phải thêm Tiện ích dịch vụ thông báo. Tiện ích dịch vụ thông báo cho phép ứng dụng của bạn xử lý hình ảnh được phân phối trong tải trọng FCM trước khi hiển thị thông báo cho người dùng cuối.
Thiết lập tiện ích dịch vụ thông báo
Để thêm tiện ích dịch vụ, hãy thực hiện các tác vụ thiết lập bắt buộc để sửa đổi và hiển thị thông báo trong APN, sau đó thêm API trình trợ giúp tiện ích FCM trong NotificationService.m.
Cụ thể, thay vì hoàn tất lệnh gọi lại bằng self.contentHandler(self.bestAttemptContent);, hãy hoàn tất bằng FIRMessaging extensionHelper như sau:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
Tạo yêu cầu gửi
Trong yêu cầu gửi thông báo, hãy đặt các tuỳ chọn ApnsConfig sau:
fcm_options.imagechứa URL hình ảnhheaders({ "mutable-content": 1})
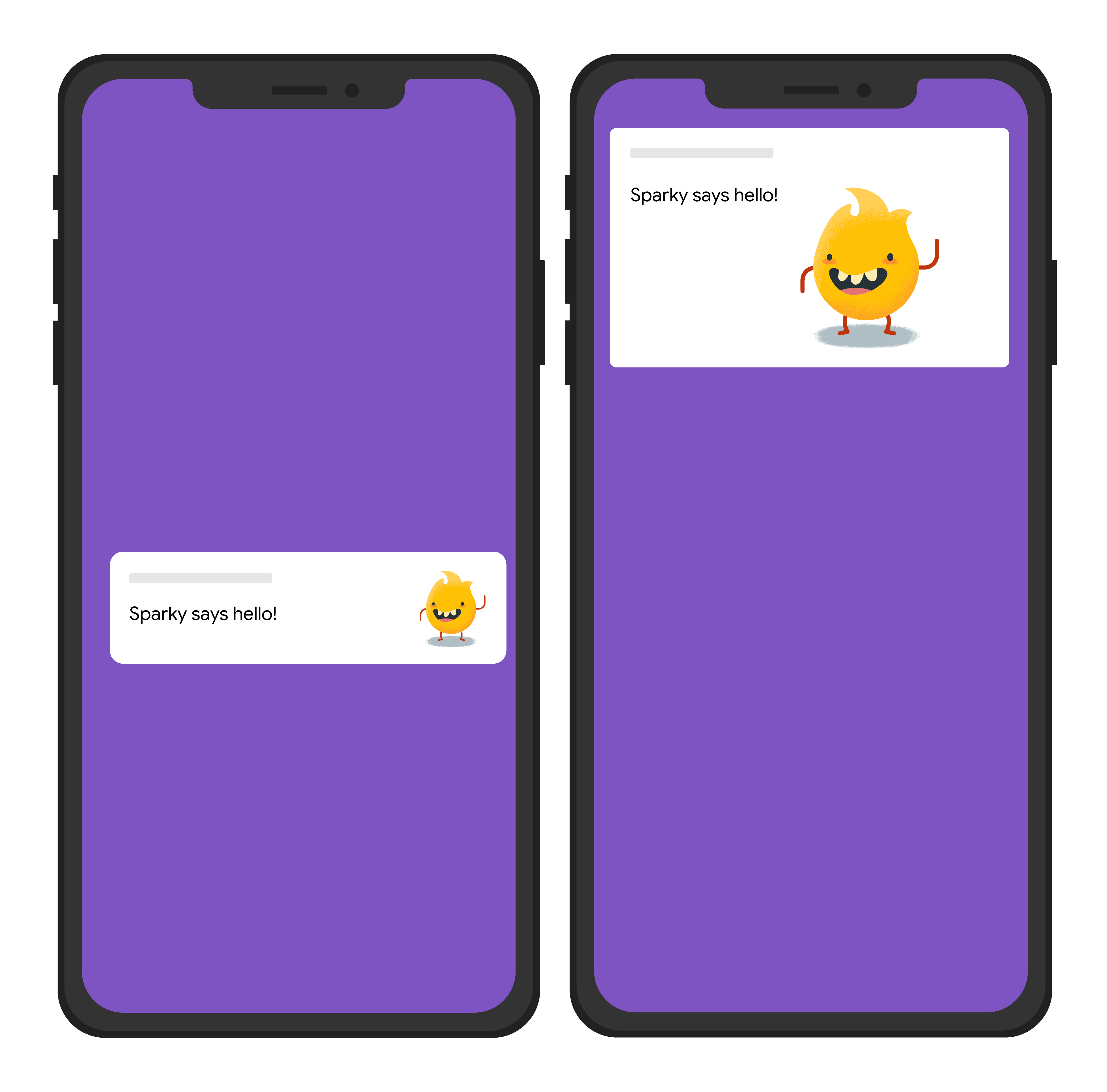
Yêu cầu gửi ví dụ sau đây sẽ gửi một tiêu đề thông báo chung đến tất cả các nền tảng, nhưng cũng gửi một hình ảnh. Dưới đây là hình ảnh gần đúng về hiệu ứng hình ảnh trên thiết bị của người dùng:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Kiến trúc chuyển trạng thái đại diện (REST)
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Hãy xem tài liệu tham khảo HTTP phiên bản 1 để biết thông tin chi tiết đầy đủ về các khoá có sẵn trong các khối dành riêng cho nền tảng trong phần nội dung thông báo.
Khi mutable-content được đặt như minh hoạ, yêu cầu gửi này sẽ cho phép tiện ích dịch vụ trên ứng dụng nhận xử lý hình ảnh được phân phối trong tải trọng.

