Firebase Admin SDK और FCM v1 HTTP API की मदद से, मैसेज के अनुरोधों में message ऑब्जेक्ट में उपलब्ध सभी फ़ील्ड सेट किए जा सकते हैं. इसमें ये चीज़ें शामिल हैं:
- फ़ील्ड का एक सामान्य सेट, जिसे मैसेज पाने वाले सभी ऐप्लिकेशन इंस्टेंस को समझना होता है.
- प्लैटफ़ॉर्म के हिसाब से फ़ील्ड के सेट, जैसे कि
AndroidConfigऔरWebpushConfig. इनकी व्याख्या सिर्फ़ उस प्लैटफ़ॉर्म पर चल रहे ऐप्लिकेशन इंस्टेंस करते हैं जिसके लिए इन्हें बनाया गया है.
प्लैटफ़ॉर्म के हिसाब से ब्लॉक करने की सुविधा का इस्तेमाल करके, अलग-अलग प्लैटफ़ॉर्म के लिए मैसेज को अपनी पसंद के मुताबिक बनाया जा सकता है. इससे यह पक्का किया जा सकता है कि मैसेज मिलने पर उन्हें सही तरीके से हैंडल किया जाए. FCM बैकएंड, तय किए गए सभी पैरामीटर को ध्यान में रखेगा. साथ ही, हर प्लैटफ़ॉर्म के लिए मैसेज को पसंद के मुताबिक बनाएगा.
सामान्य फ़ील्ड का इस्तेमाल कब करना चाहिए
सामान्य फ़ील्ड का इस्तेमाल तब करें, जब:
- किसी भी प्लैटफ़ॉर्म पर फ़ील्ड भेजना
- विषयों को मैसेज भेजना
सभी ऐप्लिकेशन इंस्टेंस, प्लैटफ़ॉर्म के हिसाब से इन सामान्य फ़ील्ड को समझ सकते हैं:
प्लैटफ़ॉर्म के हिसाब से फ़ील्ड का इस्तेमाल कब करना चाहिए
जब आपको ये काम करने हों, तब प्लैटफ़ॉर्म के हिसाब से फ़ील्ड का इस्तेमाल करें:
- सिर्फ़ कुछ प्लैटफ़ॉर्म पर फ़ील्ड भेजना
- सामान्य फ़ील्ड के अलावा, प्लैटफ़ॉर्म के हिसाब से फ़ील्ड भेजना
जब आपको सिर्फ़ कुछ प्लैटफ़ॉर्म पर वैल्यू भेजनी हों, तब प्लैटफ़ॉर्म के हिसाब से फ़ील्ड का इस्तेमाल करें. उदाहरण के लिए, अगर आपको सूचना सिर्फ़ Apple और वेब प्लैटफ़ॉर्म पर भेजनी है, लेकिन Android पर नहीं, तो आपको फ़ील्ड के दो अलग-अलग सेट इस्तेमाल करने होंगे. एक Apple के लिए और दूसरा वेब के लिए.
डिलीवरी के खास विकल्पों के साथ मैसेज भेजते समय, उन्हें सेट करने के लिए प्लैटफ़ॉर्म के हिसाब से फ़ील्ड इस्तेमाल करें. अगर चाहें, तो हर प्लैटफ़ॉर्म के लिए अलग-अलग वैल्यू तय की जा सकती हैं. हालांकि, अगर आपको सभी प्लैटफ़ॉर्म पर एक जैसी वैल्यू सेट करनी है, तब भी आपको प्लैटफ़ॉर्म के हिसाब से फ़ील्ड का इस्तेमाल करना होगा. ऐसा इसलिए है, क्योंकि हर प्लैटफ़ॉर्म, वैल्यू को थोड़ा अलग तरीके से समझ सकता है. उदाहरण के लिए, Android पर टाइम टू लिव को सेकंड में खत्म होने के समय के तौर पर सेट किया जाता है. वहीं, Apple पर इसे खत्म होने की तारीख के तौर पर सेट किया जाता है.
सूचना वाला मैसेज, जिसमें प्लैटफ़ॉर्म के हिसाब से डिलीवरी के विकल्प दिए गए हों
एचटीटीपी v1 एपीआई का यह अनुरोध, सभी प्लैटफ़ॉर्म पर सूचना का एक जैसा टाइटल और कॉन्टेंट भेजता है. हालांकि, यह कुछ प्लैटफ़ॉर्म के लिए खास तौर पर तैयार किए गए टाइटल और कॉन्टेंट भी भेजता है. खास तौर पर, अनुरोध:
- यह कुकी, Android और वेब प्लैटफ़ॉर्म के लिए लंबे समय तक बनी रहती है. वहीं, APNs (Apple प्लैटफ़ॉर्म) के लिए मैसेज की प्राथमिकता को कम पर सेट करती है
- यह Android और Apple पर सूचना पर उपयोगकर्ता के टैप करने के नतीजे को तय करने के लिए सही कुंजियां सेट करता है —
click_actionऔरcategory.
{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Match update",
"body":"Arsenal goal in added time, score is now 3-0"
},
"android":{
"ttl":"86400s",
"notification"{
"click_action":"OPEN_ACTIVITY_1"
}
},
"apns": {
"headers": {
"apns-priority": "5",
},
"payload": {
"aps": {
"category": "NEW_MESSAGE_CATEGORY"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}
ज़्यादा जानने के लिए, एचटीटीपी v1 रेफ़रंस पेज देखें. इसमें, मैसेज के मुख्य हिस्से में मौजूद प्लैटफ़ॉर्म के हिसाब से तय किए गए ब्लॉक में उपलब्ध कुंजियों के बारे में ज़्यादा जानकारी दी गई है. मैसेज के मुख्य हिस्से के साथ अनुरोध भेजने के बारे में ज़्यादा जानने के लिए, FCM HTTP v1 API का इस्तेमाल करके मैसेज भेजना लेख पढ़ें.
रंग और आइकॉन के विकल्पों के साथ सूचना वाला मैसेज
यहां दिए गए उदाहरण में, सूचना भेजने का अनुरोध सभी प्लैटफ़ॉर्म पर सूचना का एक जैसा टाइटल और कॉन्टेंट भेजता है. हालांकि, यह Android डिवाइसों पर प्लैटफ़ॉर्म के हिसाब से कुछ खास बदलाव भी भेजता है.
Android के लिए, अनुरोध में Android डिवाइसों पर दिखाने के लिए एक खास आइकॉन और रंग सेट किया जाता है. AndroidNotification के रेफ़रंस में बताया गया है कि रंग को #rrggbb फ़ॉर्मैट में तय किया जाता है. साथ ही, इमेज, Android ऐप्लिकेशन के लिए स्थानीय तौर पर उपलब्ध ड्रॉएबल आइकॉन रिसॉर्स होनी चाहिए.
यहां उपयोगकर्ता के डिवाइस पर दिखने वाले विज़ुअल इफ़ेक्ट का एक उदाहरण दिया गया है:
![]()
Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: '`$FooCorp` up 1.43% on the day',
body: 'FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day.'
},
android: {
notification: {
icon: 'stock_ticker_update',
color: '#7e55c3'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
Java
Message message = Message.builder()
.setNotification(Notification.builder()
.setTitle("$GOOG up 1.43% on the day")
.setBody("$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.")
.build())
.setAndroidConfig(AndroidConfig.builder()
.setTtl(3600 * 1000)
.setNotification(AndroidNotification.builder()
.setIcon("stock_ticker_update")
.setColor("#f45342")
.build())
.build())
.setApnsConfig(ApnsConfig.builder()
.setAps(Aps.builder()
.setBadge(42)
.build())
.build())
.setTopic("industry-tech")
.build();
Python
message = messaging.Message(
notification=messaging.Notification(
title='$GOOG up 1.43% on the day',
body='$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.',
),
android=messaging.AndroidConfig(
ttl=datetime.timedelta(seconds=3600),
priority='normal',
notification=messaging.AndroidNotification(
icon='stock_ticker_update',
color='#f45342'
),
),
apns=messaging.APNSConfig(
payload=messaging.APNSPayload(
aps=messaging.Aps(badge=42),
),
),
topic='industry-tech',
)
शुरू करें
oneHour := time.Duration(1) * time.Hour
badge := 42
message := &messaging.Message{
Notification: &messaging.Notification{
Title: "$GOOG up 1.43% on the day",
Body: "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android: &messaging.AndroidConfig{
TTL: &oneHour,
Notification: &messaging.AndroidNotification{
Icon: "stock_ticker_update",
Color: "#f45342",
},
},
APNS: &messaging.APNSConfig{
Payload: &messaging.APNSPayload{
Aps: &messaging.Aps{
Badge: &badge,
},
},
},
Topic: "industry-tech",
}
C#
var message = new Message
{
Notification = new Notification()
{
Title = "$GOOG up 1.43% on the day",
Body = "$GOOG gained 11.80 points to close at 835.67, up 1.43% on the day.",
},
Android = new AndroidConfig()
{
TimeToLive = TimeSpan.FromHours(1),
Notification = new AndroidNotification()
{
Icon = "stock_ticker_update",
Color = "#f45342",
},
},
Apns = new ApnsConfig()
{
Aps = new Aps()
{
Badge = 42,
},
},
Topic = "industry-tech",
};
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "`$FooCorp` up 1.43% on the day",
"body": "FooCorp gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"notification":{
"icon":"stock_ticker_update",
"color":"#7e55c3"
}
}
}
}
ज़्यादा जानने के लिए, HTTP v1 रेफ़रंस पेज देखें. इसमें मैसेज बॉडी में प्लैटफ़ॉर्म के हिसाब से उपलब्ध ब्लॉक में मौजूद कुंजियों के बारे में ज़्यादा जानकारी दी गई है.
कस्टम इमेज के साथ सूचना का मैसेज
ध्यान रखें:
- सूचनाओं के लिए इस्तेमाल की जाने वाली इमेज का साइज़ 1 एमबी से ज़्यादा नहीं होना चाहिए. इसके अलावा, इमेज के लिए Android में पहले से मौजूद इमेज सपोर्ट की सुविधा का इस्तेमाल किया जाता है.
- Apple ऐप्लिकेशन में सूचनाओं की इमेज पाने और उन्हें मैनेज करने के लिए, आपको सूचना सेवा एक्सटेंशन जोड़ना होगा. सूचना सेवा एक्सटेंशन की मदद से, आपका ऐप्लिकेशन सूचना को असली उपयोगकर्ता को दिखाने से पहले, FCM पेलोड में डिलीवर की गई इमेज को मैनेज कर सकता है. कोड के सैंपल के लिए, सूचना सेवा एक्सटेंशन सेट अप करना लेख पढ़ें.
- सूचना कंपोज़र का इस्तेमाल करके अपलोड की गई इमेज का साइज़ 300 केबी से ज़्यादा नहीं होना चाहिए.
- Cloud Storage से सेव की गई या दिखाई गई इमेज पर, कोटा की तय सीमाएं लागू होती हैं.
सूचना भेजने के अनुरोध में, इन विकल्पों को सेट करें. इससे सूचना पाने वाला क्लाइंट, पेलोड में भेजी गई इमेज को मैनेज कर पाएगा:
- Android के लिए, AndroidConfig का यह विकल्प सेट करें:
notification.imageजिसमें इमेज का यूआरएल शामिल हो
- iOS के लिए, ApnsConfig के ये विकल्प सेट करें:
fcm_options.imageमें इमेज का यूआरएल शामिल होना चाहिए. Apple के लिए ज़रूरी है कि इमेज के यूआरएल में मान्य फ़ाइल एक्सटेंशन शामिल हो, ताकि संसाधन के टाइप की सही पहचान की जा सके.headers({ "mutable-content": 1})
यहां दिए गए अनुरोध में, सभी प्लैटफ़ॉर्म के लिए सूचना का एक जैसा टाइटल भेजा गया है. हालांकि, इसमें एक इमेज भी भेजी गई है. यहां उपयोगकर्ता के डिवाइस पर विज़ुअल इफ़ेक्ट का एक उदाहरण दिया गया है:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
ज़्यादा जानने के लिए, HTTP v1 रेफ़रंस पेज देखें. इसमें मैसेज बॉडी में प्लैटफ़ॉर्म के हिसाब से उपलब्ध ब्लॉक में मौजूद कुंजियों के बारे में ज़्यादा जानकारी दी गई है.
सूचना वाला मैसेज, जिसमें क्लिक करने की कार्रवाई जुड़ी हो
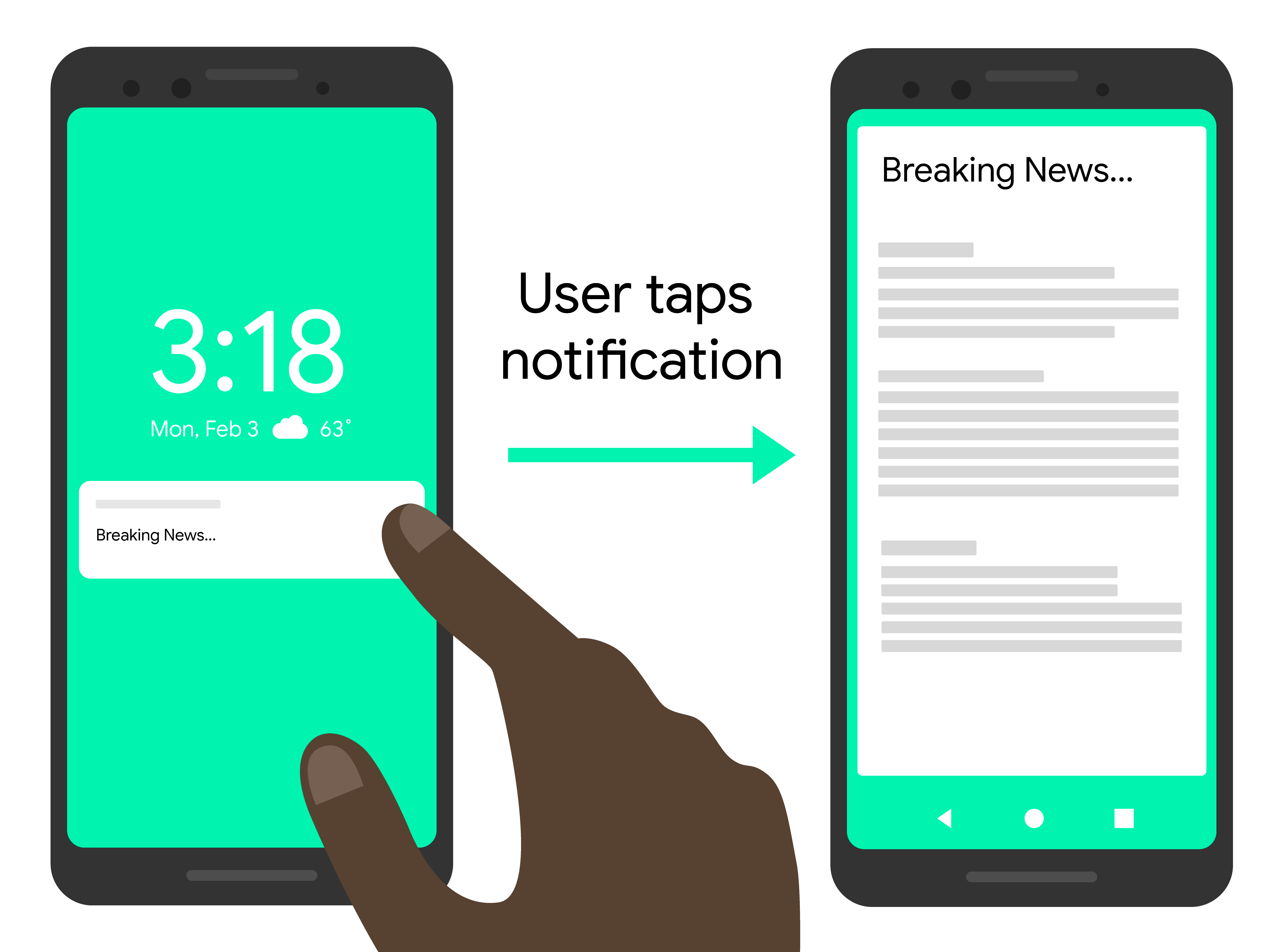
नीचे दिए गए अनुरोध में, सभी प्लैटफ़ॉर्म के लिए सूचना का एक सामान्य टाइटल भेजा गया है. हालांकि, इसमें ऐप्लिकेशन के लिए एक कार्रवाई भी भेजी गई है, ताकि उपयोगकर्ता के सूचना से इंटरैक्ट करने पर ऐप्लिकेशन वह कार्रवाई कर सके. यहां उपयोगकर्ता के डिवाइस पर दिखने वाले विज़ुअल इफ़ेक्ट का एक उदाहरण दिया गया है:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Breaking News....'
},
android: {
notification: {
clickAction: 'news_intent'
}
},
apns: {
payload: {
aps: {
'category': 'INVITE_CATEGORY'
}
}
},
webpush: {
fcmOptions: {
link: 'breakingnews.html'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1

