Die FCM HTTP v1 API und der Benachrichtigungs-Composer unterstützen das Senden von Bildlinks in der Nutzlast einer Displaybenachrichtigung, damit das Bild nach der Zustellung auf das Gerät heruntergeladen werden kann. Diese Funktion unterstützt sowohl Bilder als auch Videos für Apple-Apps. Informationen zu den Dateigrößenbeschränkungen finden Sie in der Apple-Dokumentation.
Damit Sie Benachrichtigungsbilder in einer Apple-App empfangen und verarbeiten können, müssen Sie eine Benachrichtigungsdiensterweiterung hinzufügen. Mit der Benachrichtigungsdiensterweiterung kann Ihre App das in der FCM-Nutzlast übermittelte Bild verarbeiten, bevor die Benachrichtigung für den Endnutzer angezeigt wird.
Benachrichtigungsdiensterweiterung einrichten
Wenn Sie eine Diensterweiterung hinzufügen möchten, führen Sie die erforderlichen Einrichtungsaufgaben zum Ändern und Präsentieren von Benachrichtigungen in APNs aus und fügen Sie dann die FCM Extension Helper API in NotificationService.m hinzu.
Anstatt den Callback mit self.contentHandler(self.bestAttemptContent); abzuschließen, muss er wie hier gezeigt mit FIRMessaging extensionHelper abgeschlossen werden:
@interface NotificationService () <NSURLSessionDelegate>
@property(nonatomic) void (^contentHandler)(UNNotificationContent *contentToDeliver);
@property(nonatomic) UNMutableNotificationContent *bestAttemptContent;
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
// Modify the notification content here as you wish
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]",
self.bestAttemptContent.title];
// Call FIRMessaging extension helper API.
[[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent
withContentHandler:contentHandler];
}
...
Sendeauftrag erstellen
Legen Sie in Ihrer Benachrichtigungs-Sendeanfrage die folgenden ApnsConfig-Optionen fest:
fcm_options.imagemit der Bild-URLheaders({ "mutable-content": 1})
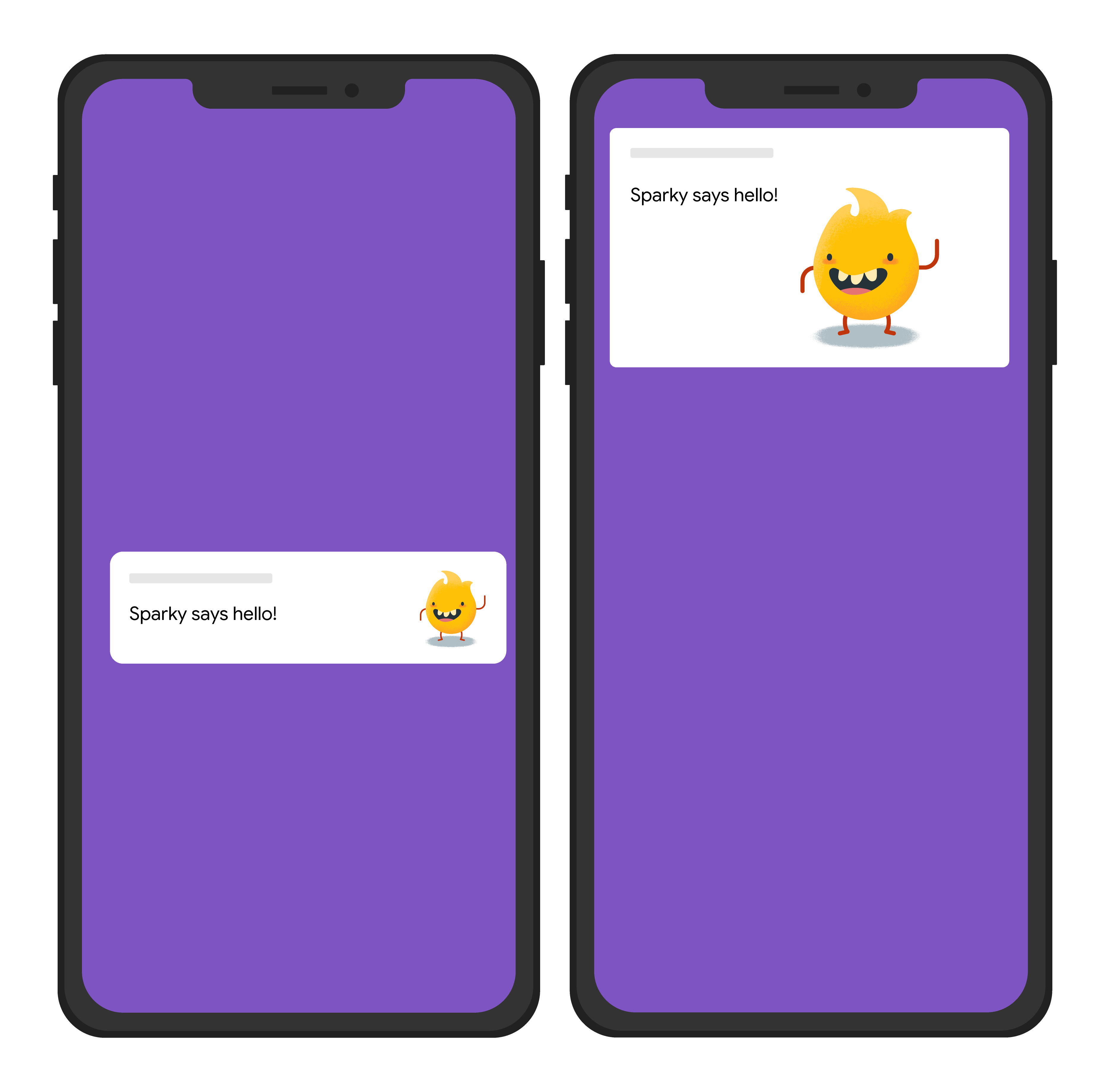
In der folgenden Beispiel-Sendeanfrage wird ein gemeinsamer Benachrichtigungstitel an alle Plattformen gesendet, aber auch ein Bild. Hier eine ungefähre Vorstellung des visuellen Effekts auf dem Gerät eines Nutzers:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
Ausführliche Informationen zu den Schlüsseln, die in plattformspezifischen Blöcken im Nachrichtentext verfügbar sind, finden Sie in der Referenzdokumentation für HTTP v1.
Wenn mutable-content wie gezeigt festgelegt ist, ermöglicht diese Sendeanfrage der Diensterweiterung auf dem Empfängerclient, das in der Nutzlast übermittelte Bild zu verarbeiten.

