透過 Performance Monitoring,您可以使用屬性區隔成效資料,並著重瞭解應用程式在不同實際情境中的成效。
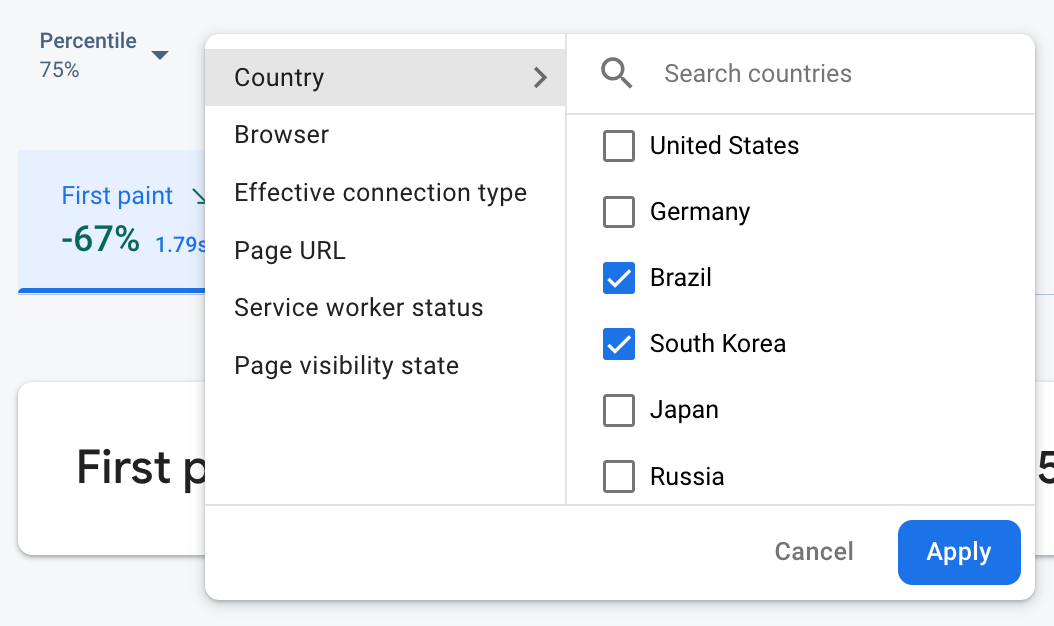
在追蹤記錄表格中按一下追蹤記錄名稱 (位於「效能」資訊主頁底部),即可深入瞭解感興趣的指標。使用「篩選器」
 Firebase Performance Monitoring 資料依屬性篩選" />
Firebase Performance Monitoring 資料依屬性篩選" />
- 依網頁網址篩選,查看網站特定網頁的資料
- 依「有效的連線類型」篩選,瞭解 3G 連線對應用程式的影響
- 依國家/地區篩選,確保資料庫位置不會影響特定區域
預設屬性
Performance Monitoring 會根據追蹤記錄類型,自動收集各種預設屬性。
除了這些預設屬性,您也可以在自訂程式碼追蹤記錄中建立自訂屬性,依據應用程式專屬類別區隔資料。舉例來說,在遊戲中,您可以依據遊戲關卡區隔資料。
為網頁應用程式收集的預設屬性
根據預設,網頁應用程式的所有追蹤記錄都會收集下列屬性:
收集使用者資料
建立自訂屬性
您可以在任何檢測的自訂程式碼追蹤記錄中建立自訂屬性。
使用 Performance Monitoring Trace API,將自訂屬性新增至自訂程式碼追蹤記錄。
如要使用自訂屬性,請在應用程式中加入程式碼,定義屬性並將其與特定自訂程式碼追蹤記錄建立關聯。您可以在追蹤記錄開始和停止之間的任何時間設定自訂屬性。
注意事項:
自訂屬性的名稱必須符合下列規定:
- 開頭或結尾不得為空白字元,開頭不得為底線 (
_) 字元 - 沒有工作區
- 長度上限為 32 個半形字元
- 名稱可用的字元為
A-Z、a-z和_。
- 開頭或結尾不得為空白字元,開頭不得為底線 (
每個自訂程式碼追蹤記錄最多可記錄 5 個自訂屬性。
請確保自訂屬性不含任何可向 Google 識別個人身分的資訊。
進一步瞭解這項規範
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();

