Aby wyświetlać dane o wydajności w czasie rzeczywistym, upewnij się, że Twoja aplikacja korzysta z pakietu SDK do monitorowania wydajności w wersji zgodnej z przetwarzaniem danych w czasie rzeczywistym. Więcej informacji o danych o skuteczności w czasie rzeczywistym
Śledzenie najważniejszych danych w panelu
Aby dowiedzieć się, jak zmieniają się Twoje kluczowe dane, dodaj je do tablicy danych u góry panelu Skuteczność. Możesz szybko identyfikować regresje, obserwując zmiany tydzień do tygodnia, lub sprawdzać, czy ostatnie zmiany w kodzie poprawiają skuteczność.
 Panel Monitorowania wydajności Firebase" />
Panel Monitorowania wydajności Firebase" />
Oto kilka przykładowych trendów, które możesz śledzić:
- Poprawa opóźnienia pierwszego wejścia, ponieważ zmieniono moment wczytywania niektórych plików JavaScript przez aplikację.
- Skrócenie czasu pierwszego wyrenderowania treści po przejściu na korzystanie z sieci CDN w przypadku zasobów.
- Spadek rozmiaru ładunku odpowiedzi w przypadku żądania sieciowego od momentu wdrożenia korzystania z miniatur.
- Wzrost czasu odpowiedzi sieci w przypadku wywołania interfejsu API innej firmy podczas awarii ekosystemu
Każdy członek projektu Firebase może skonfigurować własną tablicę danych. Możesz śledzić dane, które są dla Ciebie ważne, a inni członkowie projektu mogą śledzić zupełnie inne zestawy kluczowych danych na swoich tablicach.
Aby dodać dane do tablicy danych, wykonaj te czynności:
- W konsoli Firebase otwórz panel Wydajność.
- Kliknij pustą kartę danych, a potem wybierz istniejące dane, które chcesz dodać do tablicy.
- Kliknij na karcie z danymi, aby wyświetlić więcej opcji, np. zastąpienia lub usunięcia danych.
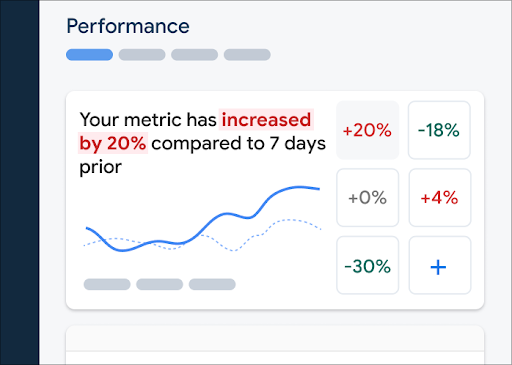
Tablica danych pokazuje zebrane dane w czasie, zarówno w formie graficznej, jak i jako procentową zmianę liczbową.
- Każda karta danych zawiera zmianę procentową wartości danych w wybranym zakresie czasu oraz ostatnią zebraną wartość danych. Wyjaśnienie zmiany procentowej znajduje się u góry tablicy statystyk.
- Domyślnie tablica danych wyświetla wartość 75 percentyla danego rodzaju danych, co jest zgodne z podstawowymi wskaźnikami internetowymi. Jeśli chcesz sprawdzić, jak różne segmenty użytkowników korzystają z Twojej aplikacji, wybierz inny centyl z menu u góry strony panelu.
Co oznaczają kolory czerwony, zielony i szary?
Większość wskaźników ma pożądany kierunek trendu, więc tablica wskaźników używa kolorów, aby wyświetlać interpretację tego, czy dane wskaźnika zmierzają w dobrym czy złym kierunku.
Załóżmy na przykład, że śledzisz opóźnienie pierwszego działania na stronie (wartość, która powinna być mała). Jeśli ta wartość rośnie, na tablicy danych wyświetla się procentowa zmiana danych w kolorze czerwonym, co zwraca uwagę na potencjalny problem. Jeśli jednak wartość maleje lub pozostaje bez zmian, tablica danych wyświetla wartość procentową odpowiednio na zielono lub szaro.
Jeśli dane nie mają oczywistego pożądanego kierunku trendu, np. rozmiar ładunku odpowiedzi w przypadku żądania sieciowego, tablica danych zawsze wyświetla procentową zmianę danych na szaro, niezależnie od kierunku trendu.
Co oznaczają linie ciągłe i przerywane?
-
ciemnoniebieska linia ciągła – wartość danych w czasie;
-
jasnoniebieska linia przerywana – wartość danych w określonym momencie w przeszłości.
Jeśli na przykład wybierzesz wykres z ostatnich 7 dni i najedziesz kursorem na 30 sierpnia,
jasnoniebieska linia przerywana pokaże wartość danych z 23 sierpnia.
Wyświetlanie logów czasu i ich danych
Wszystkie ślady dotyczące aplikacji możesz wyświetlić w tabeli śladów, która znajduje się u dołu panelu Skuteczność. Tabela grupuje każdy typ śladu na odpowiedniej karcie. Na przykład wszystkie logi czasu żądań sieciowych są wymienione na karcie Żądania sieciowe.
Tabela śladów zawiera wartości niektórych najważniejszych danych dla każdego śladu, a także zmianę procentową wartości każdego rodzaju danych. Te wartości są obliczane na podstawie wybranych wartości procentowych i zakresu czasu ustawionych u góry karty Panel. Oto przykłady:
- Jeśli wybierzesz wartość procentową 75% i zakres dat Ostatnie 7 dni, wartość danych będzie 75 percentylem zebranych danych z ostatniego dnia, a zmiana procentowa będzie zmianą od 7 dni wcześniej.
- Jeśli następnie zmienisz zakres czasu na Ostatnie 24 godziny, wartość danych będzie medianą zebranych danych z ostatniej godziny, a zmiana procentowa będzie zmianą od 24 godzin wcześniej.
Listę śladów na każdej karcie możesz posortować według wartości danych lub według procentowej zmiany określonych danych. Pomoże Ci to szybko wykrywać potencjalne problemy w aplikacji.
Aby wyświetlić wszystkie dane i rodzaje danych dotyczące konkretnego śladu, kliknij jego nazwę w tabeli śladów. Więcej informacji znajdziesz w sekcjach poniżej.
Wyświetlanie większej ilości danych dotyczących konkretnego logu czasu
Performance Monitoring udostępnia w konsoli Firebase stronę rozwiązywania problemów, która wyróżnia zmiany wskaźników, co ułatwia szybkie rozwiązywanie problemów z wydajnością i minimalizowanie ich wpływu na aplikacje i użytkowników. Strony rozwiązywania problemów możesz używać, gdy dowiesz się o potencjalnych problemach z wydajnością, np. w tych sytuacjach:
- Wybierasz w panelu odpowiednie dane i zauważasz dużą różnicę.
- W tabeli śladów sortujesz dane tak, aby na górze wyświetlać największe różnice, i widzisz znaczącą zmianę procentową.
- Otrzymasz alert e-mail z powiadomieniem o problemie z wydajnością.
Stronę rozwiązywania problemów możesz otworzyć w ten sposób:
- Na panelu danych kliknij przycisk Wyświetl szczegóły danych.
- Na dowolnej karcie danych kliknij
=> Wyświetl szczegóły . Na stronie rozwiązywania problemów wyświetlą się informacje o wybranych danych. - W tabeli śladów kliknij nazwę śladu lub dowolną wartość danych w wierszu powiązanym z tym śladem.
- W alercie e-mail kliknij Zbadaj teraz.
Gdy w tabeli śladów klikniesz nazwę śladu, możesz przejść do szczegółowych danych, które Cię interesują. Kliknij przycisk
 Dane monitorowania wydajności Firebase filtrowane według atrybutu" />
Dane monitorowania wydajności Firebase filtrowane według atrybutu" />
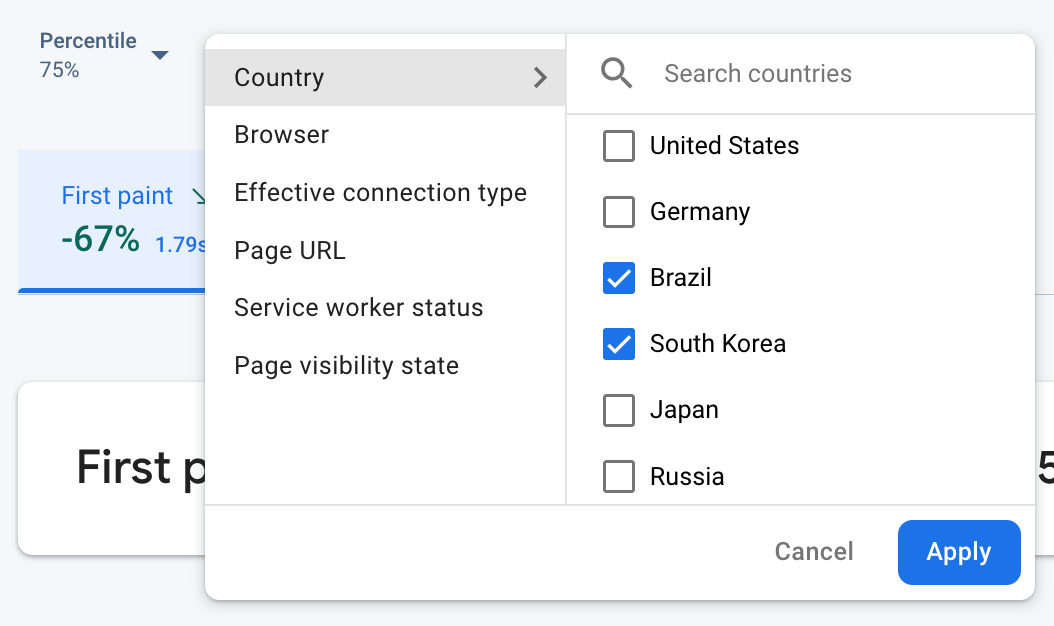
- Filtruj według adresu URL strony, aby wyświetlić dane dotyczące konkretnej strony w witrynie.
- Filtruj według Użytego rodzaju połączenia, aby dowiedzieć się, jak połączenie 3G wpływa na Twoją aplikację.
- Filtruj według kraju, aby sprawdzić, czy lokalizacja bazy danych nie wpływa na konkretny region.
Wyświetlanie wszystkich zebranych danych dotyczących logu czasu
Po kliknięciu śladu możesz przejść do szczegółowych danych, które Cię interesują:
- Ślady żądań sieciowych – dostępne karty danych to czas odpowiedzi i rozmiar ładunku odpowiedzi.
- Logi czasu z kodu niestandardowego – karta danych Czas trwania jest zawsze dostępna (domyślne dane dla tego typu logów czasu). Jeśli do niestandardowego logu czasu z kodu dodano jakieś wskaźniki niestandardowe, wyświetlają się też karty tych wskaźników.
- Ślady wczytywania strony – dostępne karty wskaźników to pierwsze wyrenderowanie, pierwsze wyrenderowanie treści, opóźnienie przy pierwszym działaniu i zdarzenia związane z DOM.
 Wykres rozkładu Monitorowania wydajności Firebase" />
Wykres rozkładu Monitorowania wydajności Firebase" />
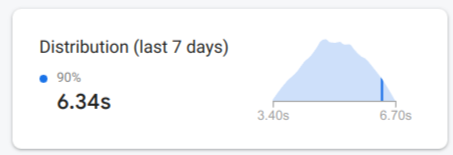
Pod kartami danych znajdziesz podsumowanie skuteczności wybranego rodzaju danych. Zawiera on jednozdaniowe podsumowanie trendu danej grupy danych w czasie oraz wykres przedstawiający rozkład danych w całym wybranym zakresie dat.
Wyświetlanie szczegółowych informacji o danych
Możesz filtrować i segmentować dane według atrybutu lub kliknąć, aby wyświetlić dane w kontekście sesji korzystania z aplikacji.
Aby na przykład dowiedzieć się, dlaczego ostatni czas odpowiedzi sieci jest powolny i czy kraj ma wpływ na wydajność, wykonaj te czynności:
- W menu atrybutów wybierz Kraj.
- W tabeli posortuj dane według najnowszej wartości, aby zobaczyć kraje, które mają największy wpływ na czas odpowiedzi sieci.
- Wybierz kraje z największymi najnowszymi wartościami, aby przedstawić je na wykresie. Następnie najedź kursorem na oś czasu na wykresie, aby dowiedzieć się, kiedy w tych krajach wydłużył się czas reakcji sieci.
- Aby dokładniej zbadać przyczyny problemów z czasem odpowiedzi sieci w określonych krajach, dodaj filtry dla tych krajów i kontynuuj analizę innych atrybutów (takich jak typy sieci radiowych i urządzenia).
