Để xem dữ liệu hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng phiên bản SDK Giám sát hiệu suất tương thích với quy trình xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
Theo dõi các chỉ số chính trong trang tổng quan
Để biết xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định các hồi quy bằng cách xem những thay đổi theo tuần hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.
 Trang tổng quan về tính năng Giám sát hiệu suất Firebase" />
Trang tổng quan về tính năng Giám sát hiệu suất Firebase" />
Sau đây là một số ví dụ về những xu hướng mà bạn có thể theo dõi:
- Cải thiện độ trễ đầu vào đầu tiên khi bạn thay đổi thời điểm ứng dụng tải một số tệp JavaScript nhất định
- Thời gian hiển thị nội dung đầu tiên giảm sau khi chuyển sang sử dụng CDN cho các thành phần
- Giảm kích thước tải trọng phản hồi cho một yêu cầu mạng kể từ khi bạn triển khai việc sử dụng hình thu nhỏ
- Thời gian phản hồi của mạng tăng lên đối với lệnh gọi API của bên thứ ba trong thời gian hệ sinh thái ngừng hoạt động
Mỗi thành viên của một dự án Firebase có thể định cấu hình bảng chỉ số của riêng mình. Bạn có thể theo dõi những chỉ số quan trọng đối với mình, trong khi các thành viên khác trong dự án có thể theo dõi các chỉ số chính hoàn toàn khác trên bảng của riêng họ.
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến Trang tổng quan về hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng.
- Nhấp vào biểu tượng trên thẻ chỉ số đã điền sẵn để xem thêm các lựa chọn, chẳng hạn như thay thế hoặc xoá một chỉ số.
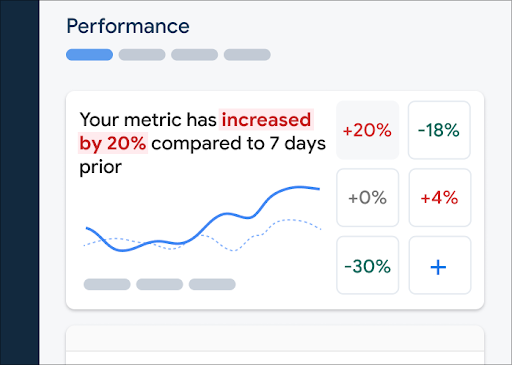
Bảng chỉ số cho biết dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng đồ hoạ và mức thay đổi theo tỷ lệ phần trăm bằng số.
- Mỗi thẻ chỉ số đều hiển thị mức thay đổi theo tỷ lệ phần trăm về giá trị của chỉ số trong phạm vi thời gian đã chọn, cũng như giá trị gần đây nhất được thu thập của chỉ số. Câu lệnh ở đầu bảng chỉ số là một cách diễn giải về mức thay đổi phần trăm.
- Theo mặc định, bảng chỉ số sẽ hiển thị giá trị ở phân vị thứ 75 của chỉ số, phù hợp với Các chỉ số quan trọng về trang web. Nếu bạn muốn xem trải nghiệm của các phân khúc người dùng khác nhau đối với ứng dụng của mình, hãy chọn một phân vị khác trong trình đơn thả xuống ở đầu trang tổng quan.
Màu đỏ, xanh lục và xám có nghĩa là gì?
Hầu hết các chỉ số đều có hướng xu hướng mong muốn, vì vậy, bảng chỉ số sử dụng màu sắc để hiển thị cách diễn giải về việc dữ liệu của chỉ số đang có xu hướng theo hướng tốt hay xấu.
Ví dụ: giả sử bạn đang theo dõi độ trễ đầu vào đầu tiên của một trang (một giá trị phải nhỏ). Nếu giá trị này đang tăng, thì bảng chỉ số sẽ hiển thị tỷ lệ phần trăm thay đổi của chỉ số bằng màu đỏ để thu hút sự chú ý đến một vấn đề có thể xảy ra. Tuy nhiên, nếu giá trị giảm hoặc không thay đổi, thì bảng chỉ số sẽ hiển thị tỷ lệ phần trăm tương ứng bằng màu xanh lục hoặc màu xám.
Nếu một chỉ số không có hướng xu hướng mong muốn rõ ràng, chẳng hạn như kích thước tải trọng phản hồi cho một yêu cầu mạng, thì bảng chỉ số luôn hiển thị mức thay đổi phần trăm của chỉ số bằng màu xám, bất kể dữ liệu đang có xu hướng như thế nào.
Đường liền và đường đứt có ý nghĩa gì?
-
đường liền nét màu xanh dương đậm – giá trị của chỉ số theo thời gian
-
đường nét đứt màu xanh dương nhạt – giá trị của chỉ số tại một thời điểm cụ thể trong quá khứ
Ví dụ: nếu bạn chọn hiển thị biểu đồ trong 7 ngày qua và di chuột qua ngày 30 tháng 8, thì đường nét đứt màu xanh dương nhạt sẽ cho bạn biết giá trị của chỉ số vào ngày 23 tháng 8.
Xem dấu vết và dữ liệu của dấu vết
Bạn có thể xem tất cả dấu vết cho ứng dụng của mình trong bảng dấu vết ở cuối trang tổng quan Hiệu suất. Bảng này nhóm từng loại dấu vết trong một thẻ phụ thích hợp. Ví dụ: tất cả dấu vết yêu cầu mạng đều được liệt kê trong thẻ phụ Yêu cầu mạng.
Bảng dấu vết hiển thị các giá trị của một số chỉ số hàng đầu cho từng dấu vết, cùng với mức thay đổi theo tỷ lệ phần trăm cho giá trị của từng chỉ số. Các giá trị này được tính dựa trên lựa chọn về phân vị và phạm vi thời gian được đặt ở đầu thẻ Trang tổng quan. Dưới đây là một số ví dụ:
- Ví dụ: nếu bạn chọn phân vị là 75% và phạm vi thời gian là 7 ngày qua, thì giá trị của chỉ số sẽ là phân vị thứ 75 của dữ liệu được thu thập từ ngày gần đây nhất và mức thay đổi phần trăm sẽ là mức thay đổi kể từ 7 ngày trước.
- Nếu sau đó bạn thay đổi phạm vi thời gian thành 24 giờ qua, thì giá trị của chỉ số sẽ là trung vị của dữ liệu được thu thập trong giờ gần đây nhất và mức thay đổi phần trăm sẽ là mức thay đổi kể từ 24 giờ trước.
Bạn có thể sắp xếp danh sách dấu vết trong mỗi thẻ phụ theo giá trị của chỉ số hoặc theo tỷ lệ phần trăm thay đổi của một chỉ số cụ thể. Điều này có thể giúp bạn nhanh chóng xác định các vấn đề tiềm ẩn trong ứng dụng của mình.
Để xem tất cả các chỉ số và dữ liệu cho một dấu vết cụ thể, hãy nhấp vào tên dấu vết trong bảng dấu vết. Các phần sau đây của trang này sẽ cung cấp thêm thông tin chi tiết.
Xem thêm dữ liệu cho một dấu vết cụ thể
Performance Monitoring cung cấp một trang khắc phục sự cố trong bảng điều khiển Firebase, nêu bật những thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các chỉ số liên quan trên trang tổng quan và nhận thấy có một sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn thấy một thay đổi đáng kể về tỷ lệ phần trăm.
- Bạn nhận được cảnh báo qua email thông báo cho bạn về một vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo những cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem thông tin chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng được liên kết với dấu vết đó.
- Trong cảnh báo qua email, hãy nhấp vào Điều tra ngay.
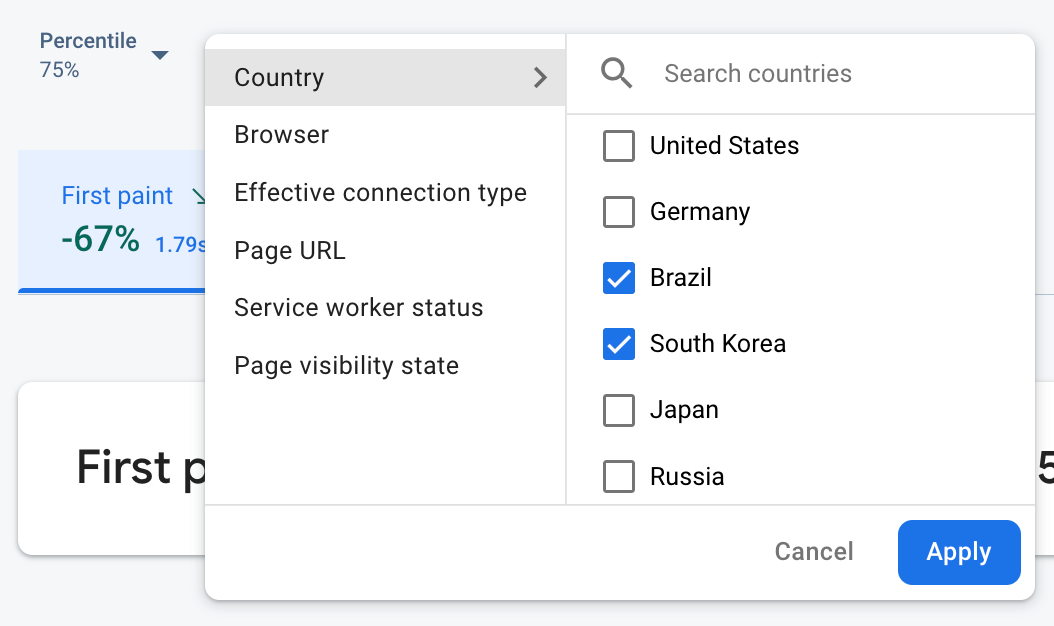
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể đi sâu vào các chỉ số mà bạn quan tâm. Nhấp vào nút
 Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu cách kết nối 3G ảnh hưởng đến ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Xem tất cả các chỉ số được thu thập cho một dấu vết
Sau khi nhấp vào một dấu vết, bạn có thể đi sâu vào các chỉ số mà bạn quan tâm:
- Dấu vết yêu cầu mạng – Các thẻ chỉ số có sẵn là thời gian phản hồi và kích thước tải trọng phản hồi.
- Dấu vết mã tuỳ chỉnh – Thẻ chỉ số Thời lượng luôn có sẵn (chỉ số mặc định cho loại dấu vết này). Nếu bạn đã thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh, thì thẻ chỉ số đó cũng sẽ xuất hiện.
- Dấu vết tải trang – Các thẻ chỉ số có sẵn bao gồm lần hiển thị đầu tiên, thời gian hiển thị nội dung đầu tiên, thời gian phản hồi lần tương tác đầu tiên và các sự kiện liên quan đến DOM.
 Biểu đồ phân phối của tính năng Giám sát hiệu suất Firebase" />
Biểu đồ phân phối của tính năng Giám sát hiệu suất Firebase" />
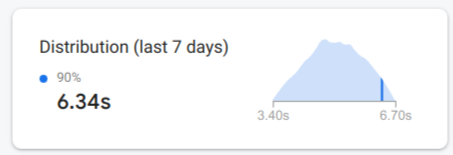
Bạn có thể xem bản tóm tắt hiệu suất cho chỉ số đã chọn ngay bên dưới các thẻ chỉ số. Trong đó có một câu tổng quan về xu hướng của chỉ số theo thời gian và một biểu đồ để trực quan hoá mức phân phối dữ liệu trong toàn bộ phạm vi ngày đã chọn.
Xem thông tin chi tiết về dữ liệu
Bạn có thể lọc và phân đoạn dữ liệu theo thuộc tính hoặc nhấp để xem dữ liệu trong bối cảnh của một phiên sử dụng ứng dụng.
Ví dụ: để tìm hiểu lý do thời gian phản hồi mạng gần đây của bạn bị chậm và liệu một quốc gia có ảnh hưởng đến hiệu suất hay không, hãy làm theo các bước sau:
- Chọn Quốc gia trong trình đơn thả xuống thuộc tính.
- Trong bảng, hãy sắp xếp theo giá trị mới nhất để xem những quốc gia có tác động lớn nhất đến thời gian phản hồi mạng của bạn.
- Chọn những quốc gia có giá trị mới nhất lớn nhất để vẽ trên biểu đồ. Sau đó, di chuột lên dòng thời gian trong biểu đồ để tìm hiểu thời điểm tốc độ phản hồi của mạng chậm lại ở những quốc gia đó.
- Để điều tra thêm về nguyên nhân gốc rễ của các vấn đề về thời gian phản hồi mạng ở một số quốc gia cụ thể, hãy thêm bộ lọc cho các quốc gia đó và tiếp tục điều tra trên các thuộc tính khác (chẳng hạn như loại đài và thiết bị).
