O Performance Monitoring coleta traces para ajudar você a monitorar o desempenho do app. Um trace é um relatório de dados de desempenho capturado entre dois momentos no app.
É possível criar seus próprios traces para monitorar dados de desempenho associados a um código específico no app. Com um trace de código personalizado, é possível medir o tempo que o app leva para concluir uma tarefa ou um conjunto de tarefas específicas, por exemplo, carregar um conjunto de imagens ou consultar o banco de dados.
A métrica padrão de um trace de código personalizado é a "duração" dele (o tempo entre os pontos inicial e de interrupção do trace), mas também é possível adicionar métricas personalizadas.
No código, defina o início e o fim de um trace de código personalizado usando as APIs fornecidas pelo SDK do Performance Monitoring. Os traces de código personalizados podem ser iniciados a qualquer momento depois de criados e são thread-safe.
Como a métrica padrão coletada para esses traces é "duração", às vezes eles são chamados de "traces de duração".
É possível visualizar dados desses traces na subguia Traces personalizados da tabela de traces, que está na parte inferior do painel Desempenho. Saiba mais sobre como usar o console mais adiante nesta página.
Atributos padrão e atributos e métricas personalizados
Em relação aos traces de código personalizados, o Performance Monitoring registra automaticamente os atributos padrão (metadados comuns, como país, navegador, URL da página etc.) para ser possível filtrar os dados do trace no console do Firebase. Também é possível adicionar e monitorar atributos personalizados, como fases de jogos ou propriedades do usuário.É possível configurar ainda mais um trace de código personalizado para registrar métricas personalizadas de eventos relacionados ao desempenho que ocorrem no escopo do trace. Por exemplo, é possível criar uma métrica personalizada para o número de ausências e ocorrências em cache ou para o número de vezes que a interface não responde durante um período considerável.
Os atributos e as métricas personalizadas são exibidos no console do Firebase com os atributos e a métrica padrão do trace.
Adicionar traces de código personalizados
Usar a Performance Monitoring API Trace para adicionar traces de código personalizado para monitorar códigos específicos do aplicativo.
Observações:
- Um app pode ter vários traces de código personalizados.
- Mais de um trace de código personalizado pode ser executado ao mesmo tempo.
- Os nomes dos traces de código personalizados precisam atender aos seguintes requisitos:
não ter espaço em branco no início ou no fim, não ter caractere sublinhado (
_) no início e ter, no máximo, 100 caracteres. - Os traces de código personalizados aceitam a adição de métricas personalizadas e atributos personalizados.
Para iniciar e interromper um trace de código personalizado, una o código que você quer rastrear com linhas de código semelhantes às seguintes:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Adicionar traces de código personalizados usando a API User Timing
Além da API Trace do Performance Monitoring, é possível adicionar traces de código personalizado usando a API User Timing nativa do navegador. A duração de um trace medida usando essa API é selecionada automaticamente pelo SDK do Performance Monitoring. O uso da API User Timing é especialmente útil se você preferir carregar o SDK do Performance Monitoring de forma assíncrona. Após a inicialização do SDK, ele registrará as medições que ocorreram antes do carregamento.
Para usar esse recurso, una o código que você quer rastrear com as marcações da User Timing:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Observe que, no exemplo acima, performance se refere ao objeto window.performance
do navegador.
Ao usar a API User Timing, não é possível adicionar métricas e atributos personalizados aos traces de código personalizados. Use a API Trace do Performance Monitoring se quiser adicionar esses elementos personalizados a um trace de código personalizado.
Adicionar métricas personalizadas aos traces de código personalizados
Usar a API Trace do Performance Monitoring para adicionar métricas personalizadas a traces de código personalizado.
Observações:
- Os nomes das métricas personalizadas precisam atender aos seguintes requisitos:
não ter espaço em branco no início ou no fim, não ter caractere sublinhado no início (
_) e ter, no máximo, 100 caracteres. - Cada trace de código personalizado pode registrar até 32 métricas, incluindo a métrica Duração padrão.
Para incluir uma métrica personalizada, adicione uma linha de código semelhante às seguintes toda vez que o evento ocorrer. Por exemplo, a métrica personalizada a seguir contabiliza eventos relacionados ao desempenho que ocorrem no seu app.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Criar atributos personalizados para traces de código personalizados
Use a API Trace do Performance Monitoring para adicionar atributos personalizados a traces de código personalizado.
Para usar atributos personalizados, adicione códigos ao app que definam o atributo e o associem a um trace de código personalizado específico. É possível definir o atributo personalizado a qualquer momento entre o início e a interrupção do trace.
Observações:
Os nomes dos atributos personalizados precisam atender aos seguintes requisitos:
- Sem espaço em branco no início ou no fim e sem sublinhado (
_) no início - Sem espaços
- O comprimento máximo é de 32 caracteres
- Os caracteres permitidos para o nome são
A-Z,a-ze_
- Sem espaço em branco no início ou no fim e sem sublinhado (
Cada trace de código personalizado pode registrar até cinco atributos personalizados
Verifique se os atributos personalizados não contêm informações que o Google pode usar para identificar uma pessoa
Saiba mais sobre essa diretriz
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Acompanhar, visualizar e filtrar dados de desempenho
Para ver os dados de desempenho em tempo real, verifique se o seu app usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre os dados de desempenho em tempo real.
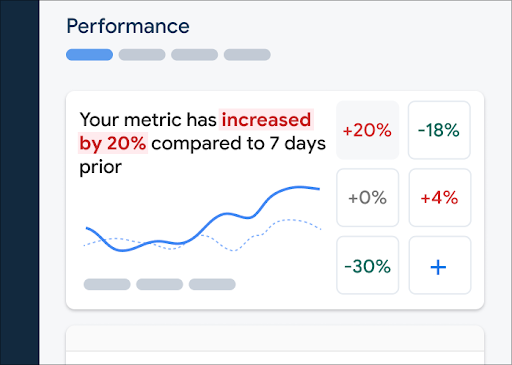
Acompanhar métricas específicas no painel
Para saber qual é a tendência das suas principais métricas, adicione-as ao seu quadro de métricas na parte superior do painel Desempenho. É possível identificar rapidamente as regressões vendo alterações semanais ou verificar se as mudanças recentes no código estão melhorando o desempenho.
 Painel do Monitoramento de desempenho do Firebase" />
Painel do Monitoramento de desempenho do Firebase" />
Para adicionar uma métrica ao quadro, siga as etapas a seguir:
- Acesse o painel Desempenho no console do Firebase.
- Clique em um card de métricas vazio e selecione uma métrica atual para adicionar ao quadro.
- Clique em um card de métricas preenchido para ver mais opções, como substituir ou remover uma métrica.
O quadro de métricas mostra os dados de métricas coletados ao longo do tempo, em forma de gráfico e como uma alteração percentual numérica.
Saiba mais sobre como usar o painel.
Visualizar traces e os respectivos dados
Para ver os traces, acesse o painel Desempenho no console do Firebase, role a página para baixo até a tabela de traces e clique na subguia adequada. A tabela mostra algumas das principais métricas para cada trace e é possível até classificar a lista pela alteração percentual de uma métrica específica.
No console do Firebase, o Performance Monitoring disponibiliza uma página de solução de problemas que destaca mudanças de métricas. Ela facilita a resolução de problemas de desempenho e reduz o impacto deles nos apps e para os usuários. Use essa página ao se deparar com possíveis problemas de desempenho, como os apresentados nos cenários a seguir:
- Você seleciona métricas relevantes no painel e nota um grande delta.
- Na tabela de traces, você define uma classificação para mostrar os maiores deltas na parte de cima e vê uma alteração de porcentagem significativa.
- Você recebe um alerta por e-mail sobre um problema de desempenho.
Para acessar a página de solução de problemas, você tem as opções a seguir:
- No painel de métricas, clique no botão Visualizar detalhes da métrica.
- Em qualquer card de métricas, selecione
=> Ver detalhes . A página de solução de problemas mostra informações sobre a métrica selecionada. - Na tabela de traces, clique no nome de algum deles ou em um valor de métrica na linha associada a esse trace.
- Em um alerta por e-mail, clique em Investigar agora.
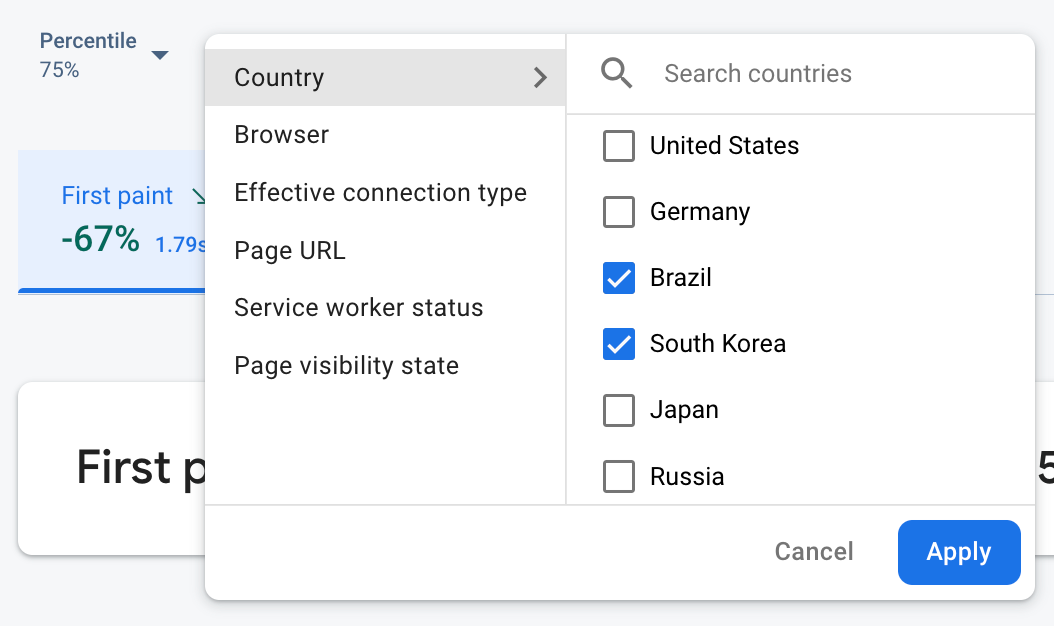
Ao clicar em um nome na tabela de traces, é possível mostrar os detalhes das métricas de
interesse. Clique no botão
 dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
- Filtre por URL da página para visualizar dados de uma página específica do seu site.
- Filtre por Tipo de conexão vigente para saber como uma conexão 3G afeta o app.
- Filtre por País para garantir que o local do banco de dados não está afetando uma região específica.
Saiba mais sobre como visualizar dados dos traces.
Próximas etapas
Saiba mais sobre como usar atributos para examinar dados de desempenho.
Saiba mais sobre como rastrear problemas de desempenho no console do Firebase.
Configure alertas para alterações de código que estejam prejudicando o desempenho do seu app. Por exemplo, configure um alerta por e-mail que será enviado para sua equipe quando a duração de um trace de código personalizado e específico exceder um limite definido por você.
