Performance Monitoring, uygulamanızın performansını izlemenize yardımcı olmak için izler toplar. İz, uygulamanızda belirli bir zaman aralığında yakalanan performans verilerinin raporudur.
Uygulamanızdaki belirli kodlarla ilişkili performans verilerini izlemek için kendi izlerinizi oluşturabilirsiniz. Özel kod izi ile uygulamanızın belirli bir görevi veya görev grubunu (ör. bir grup resmi yükleme ya da veritabanınıza sorgu gönderme) tamamlamasının ne kadar sürdüğünü ölçebilirsiniz.
Özel kod izinin varsayılan metriği "süresidir" (izin başlangıç ve bitiş noktaları arasındaki süre). Ancak özel metrikler de ekleyebilirsiniz.
Kodunuzda, Performance Monitoring SDK'sının sağladığı API'leri kullanarak özel kod izinin başlangıcını ve bitişini tanımlarsınız. Özel kod izlemeleri, oluşturulduktan sonra herhangi bir zamanda başlatılabilir ve iş parçacığı güvenlidir.
Bu izler için toplanan varsayılan metrik "süre" olduğundan bazen "Süre izleri" olarak adlandırılırlar.
Bu izlerden elde edilen verileri, Performans kontrol panelinin alt kısmındaki izler tablosunun Özel izler alt sekmesinde görüntüleyebilirsiniz (Konsolu kullanma hakkında daha fazla bilgiyi bu sayfanın ilerleyen bölümlerinde bulabilirsiniz).
Varsayılan özellikler, özel özellikler ve özel metrikler
Özel kod izlemeleri için Performance Monitoring otomatik olarak Firebase konsolunda izlemeyle ilgili verileri filtreleyebilmeniz için varsayılan özellikleri (ülke, tarayıcı, sayfa URL'si gibi ortak meta veriler) kaydeder. Ayrıca özel özellikler (ör. oyun seviyesi veya kullanıcı özellikleri) ekleyip bunları izleyebilirsiniz.Özel kod izini, iz kapsamı içinde gerçekleşen performansla ilgili etkinliklere ait özel metrikleri kaydedecek şekilde daha da yapılandırabilirsiniz. Örneğin, önbellek isabetleri ve önbellekte yok durumlarının sayısı veya arayüzün belirgin bir süre yanıt vermediği durumların sayısı için özel metrik oluşturabilirsiniz.
Özel özellikler ve özel metrikler, izlemenin varsayılan özellikleri ve varsayılan metriğiyle birlikte Firebase konsolunda gösterilir.
Özel kod izleri ekleme
Belirli uygulama kodunu izlemek için özel kod izleri eklemek üzere Performance Monitoring Trace API kullanın.
Aşağıdakileri göz önünde bulundurun:
- Bir uygulamada birden fazla özel kod izi olabilir.
- Aynı anda birden fazla özel kod izi çalıştırılabilir.
- Özel kod izlerinin adları aşağıdaki koşulları karşılamalıdır:
Baştaki veya sondaki boşluk karakteri olmamalı, baştaki alt çizgi (
_) karakteri olmamalı ve maksimum uzunluk 100 karakter olmalıdır. - Özel kod izleri, özel metrikler ve özel özellikler eklemeyi destekler.
Özel kod izlemeyi başlatmak ve durdurmak için izlemek istediğiniz kodu aşağıdaki gibi kod satırlarıyla sarmalayın:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
User Timing API'yi kullanarak özel kod izleri ekleme
Performance Monitoring Trace API'ye ek olarak, tarayıcının yerel User Timing API'sini kullanarak özel kod izleri ekleyebilirsiniz. Bu API kullanılarak ölçülen bir izlemenin süresi, Performance Monitoring SDK'sı tarafından otomatik olarak alınır. Performance Monitoring SDK'sını eşzamansız olarak yüklemeyi tercih ediyorsanız User Timing API'yi kullanmak özellikle yararlıdır. SDK başlatıldıktan sonra, yüklenmeden önce gerçekleşen ölçümleri kaydeder.
Bu özelliği kullanmak için izlemek istediğiniz kodu Kullanıcı Zamanlaması işaretleriyle sarmalayın:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Yukarıdaki örnekte performance simgesinin, tarayıcının window.performance nesnesini ifade ettiğini unutmayın.
Kullanıcı Zamanlaması API'si kullanılırken özel metrikler ve özellikler özel kod izlerine eklenemez. Bu özel öğeleri özel kod izlemeye eklemek istiyorsanız Performance Monitoring Trace API'yi kullanın.
Özel kod izlerine özel metrikler ekleme
Özel kod izlerine özel metrikler eklemek için Performance Monitoring Trace API kullanın.
Aşağıdakileri göz önünde bulundurun:
- Özel metrik adları aşağıdaki koşulları karşılamalıdır:
Başta veya sonda boşluk olmamalı, başta alt çizgi (
_) karakteri olmamalı ve maksimum uzunluk 100 karakter olmalıdır. - Her özel kod izi, varsayılan Süre metriği dahil olmak üzere en fazla 32 metrik kaydedebilir.
Özel metrik eklemek için etkinlik her gerçekleştiğinde aşağıdakine benzer bir kod satırı ekleyin. Örneğin, bu özel metrik, uygulamanızda gerçekleşen performansla ilgili etkinlikleri sayar.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Özel kod izleri için özel özellikler oluşturma
Özel kod izlerine özel özellikler eklemek için Performance Monitoring Trace API'yi kullanın.
Özel özellikleri kullanmak için uygulamanıza özelliği tanımlayan ve belirli bir özel kod iziyle ilişkilendiren kodu ekleyin. Özel özelliği, izleme başlatıldıktan sonra ve izleme durdurulmadan önce istediğiniz zaman ayarlayabilirsiniz.
Aşağıdakileri göz önünde bulundurun:
Özel özellik adları aşağıdaki koşulları karşılamalıdır:
- Başta veya sonda boşluk yok, başta alt çizgi (
_) karakteri yok - Boşluk yok
- Maksimum uzunluk 32 karakterdir.
- Ad için izin verilen karakterler
A-Z,a-zve_'dir.
- Başta veya sonda boşluk yok, başta alt çizgi (
Her özel kod izi en fazla 5 özel özellik kaydedebilir.
Lütfen özel özelliklerin, bir kişiyi Google'a kişisel olarak tanımlayan herhangi bir bilgi içermediğinden emin olun.
Bu yönerge hakkında daha fazla bilgi
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Performans verilerini izleme, görüntüleme ve filtreleme
Gerçek zamanlı performans verilerini görüntülemek için uygulamanızın, gerçek zamanlı veri işlemeyle uyumlu bir Performance Monitoring SDK sürümü kullandığından emin olun. Gerçek zamanlı performans verileri hakkında daha fazla bilgi edinin.
Kontrol panelinizde belirli metrikleri izleme
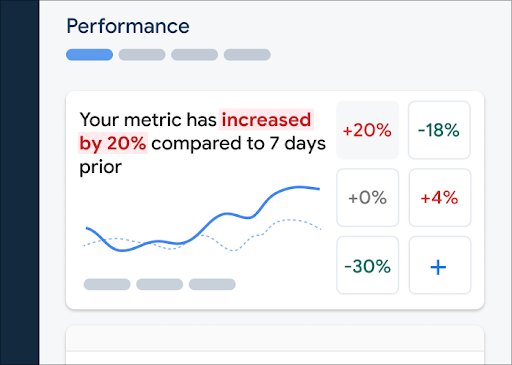
Temel metriklerinizin nasıl bir trend izlediğini öğrenmek için bu metrikleri Performans kontrol panelinin üst kısmındaki metrik panonuza ekleyin. Haftadan haftaya gerçekleşen değişiklikleri izleyerek regresyonları hızlıca belirleyebilir veya kodunuzdaki son değişikliklerin performansı artırdığını doğrulayabilirsiniz.
 Firebase Performance Monitoring kontrol paneli" />
Firebase Performance Monitoring kontrol paneli" />
Metrik panonuza metrik eklemek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Performans kontrol paneline gidin.
- Boş bir metrik kartı tıklayın ve panonuza eklemek için mevcut bir metriği seçin.
- Daha fazla seçenek için (ör. bir metriği değiştirme veya kaldırma) doldurulmuş bir metrik kartında simgesini tıklayın.
Metrikler panosu, toplanan metrik verilerini zaman içinde hem grafik biçiminde hem de sayısal yüzde değişimi olarak gösterir.
Kontrol panelini kullanma hakkında daha fazla bilgi edinin.
İzlemeleri ve verilerini görüntüleme
İzlemelerinizi görüntülemek için Firebase konsolundaki Performans kontrol paneline gidin, izlemeler tablosuna ilerleyin ve uygun alt sekmeyi tıklayın. Tabloda her izlemeyle ilgili bazı önemli metrikler gösterilir. Hatta listeyi belirli bir metriğin yüzde değişimine göre sıralayabilirsiniz.
Performance Monitoring, Firebase konsolunda metrik değişikliklerini vurgulayan bir sorun giderme sayfası sunar. Bu sayede, performans sorunlarının uygulamalarınız ve kullanıcılarınız üzerindeki etkisini hızlı bir şekilde ele alıp en aza indirmeniz kolaylaşır. Olası performans sorunları hakkında bilgi edinirken sorun giderme sayfasını kullanabilirsiniz. Örneğin, aşağıdaki senaryolarda:
- Kontrol panelinde alakalı metrikleri seçtiğinizde büyük bir fark olduğunu fark edersiniz.
- İzlemeler tablosunda, en büyük farkları en üstte gösterecek şekilde sıralama yaptığınızda önemli bir yüzde değişikliği görürsünüz.
- Performans sorunuyla ilgili bir e-posta uyarısı alırsınız.
Sorun giderme sayfasına aşağıdaki şekillerde erişebilirsiniz:
- Metrik kontrol panelinde Metrik ayrıntılarını görüntüle düğmesini tıklayın.
- Herhangi bir metrik kartında
=> Ayrıntıları görüntüle 'yi seçin. Sorun giderme sayfasında, seçtiğiniz metrikle ilgili bilgiler gösterilir. - İzlemeler tablosunda bir izleme adını veya söz konusu izlemeyle ilişkili satırdaki herhangi bir metrik değerini tıklayın.
- E-posta uyarısında Hemen incele'yi tıklayın.
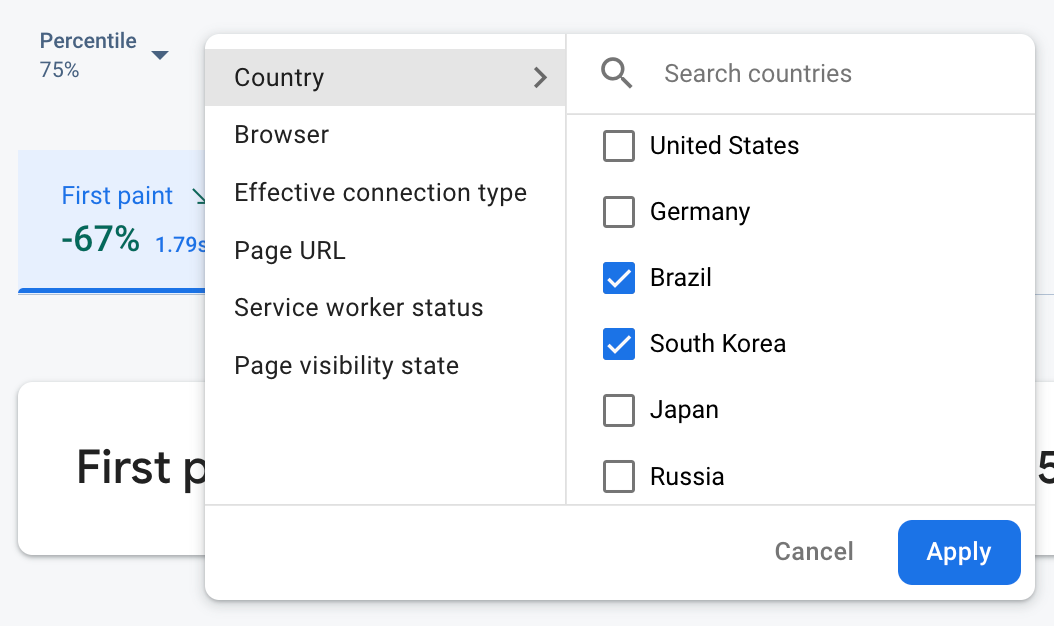
İz tablosunda bir iz adını tıkladığınızda ilgilendiğiniz metrikleri ayrıntılı olarak inceleyebilirsiniz. Verileri özelliğe göre filtrelemek için
 Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
- Sitenizin belirli bir sayfasının verilerini görüntülemek için Sayfa URL'si'ne göre filtreleme yapın.
- 3G bağlantının uygulamanızı nasıl etkilediğini öğrenmek için Geçerli bağlantı türüne göre filtreleyin.
- Veritabanı konumunuzun belirli bir bölgeyi etkilemediğinden emin olmak için Ülke'ye göre filtreleme
İzlemelerinizin verilerini görüntüleme hakkında daha fazla bilgi edinin.
Sonraki adımlar
Performans verilerini incelemek için özellikleri kullanma hakkında daha fazla bilgi edinin.
Firebase konsolunda performans sorunlarını izleme hakkında daha fazla bilgi edinin.
Uygulamanızın performansını düşüren kod değişiklikleri için uyarılar ayarlayın. Örneğin, belirli bir özel kod izlemenin süresi, belirlediğiniz eşiği aşarsa ekibiniz için bir e-posta uyarısı yapılandırabilirsiniz.

