Performance Monitoring recopila seguimientos para ayudarte a supervisar el rendimiento de tu app. Un seguimiento es un informe de datos de rendimiento que se capturan entre dos momentos en tu app.
Puedes crear tus propios seguimientos para supervisar los datos de rendimiento asociados con código específico de tu app. Con un seguimiento de código personalizado, puedes medir cuánto tiempo le lleva a tu app completar una tarea específica o un conjunto de tareas, por ejemplo, cargar una conjunto de imágenes o consultar tu base de datos.
La métrica predeterminada de un seguimiento de código personalizado es su “duración” (el tiempo entre los puntos de inicio y detención del seguimiento), pero también puedes agregar métricas personalizadas.
En el código, tú defines el inicio y el final de un seguimiento de código personalizado con las APIs que proporciona el SDK de Performance Monitoring. Los seguimientos de código personalizado se pueden iniciar en cualquier momento después de su creación y son seguros para los subprocesos.
Debido a que la métrica predeterminada que se recopila para estos seguimientos es la “duración”, a veces se los llama “Seguimientos de duración”.
Puedes ver los datos de estos seguimientos en la pestaña secundaria Seguimientos personalizados de la tabla de seguimientos, que se encuentra en la parte inferior del panel Rendimiento (obtén más información para usar la consola más adelante en esta página).
Atributos predeterminados, atributos personalizados y métricas personalizadas
En el caso de los seguimientos de código personalizados, Performance Monitoring registra automáticamente los atributos predeterminados (metadatos comunes, como el país, el navegador, la URL de la página, etc.), a fin de que puedas filtrar los datos del seguimiento en Firebase console. También puedes agregar y supervisar atributos personalizados (como el nivel del juego o las propiedades del usuario).Además, puedes configurar un seguimiento de código personalizado para que registre métricas personalizadas de los eventos relacionados con el rendimiento que ocurran dentro del alcance del seguimiento. Por ejemplo, puedes crear una métrica personalizada para la cantidad de aciertos y errores de caché o la cantidad de veces que la IU deja de responder por un período notorio.
Los atributos y las métricas personalizados se muestran en Firebase console junto con los atributos y las métricas predeterminados del seguimiento.
Agrega seguimientos de código personalizados
Usa la API de Trace de Performance Monitoring para agregar seguimientos de código personalizado y supervisar un código específico de la aplicación.
Ten en cuenta lo siguiente:
- Una app puede tener varios seguimientos de código personalizados.
- Se puede ejecutar más de un seguimiento de código personalizado al mismo tiempo.
- Los nombres de los seguimientos de código personalizado no deben tener espacios en blanco al inicio ni al final, ni comenzar con guion bajo (
_), y no pueden tener más de 100 caracteres. - Los seguimientos de código personalizado permiten agregar métricas personalizadas y atributos personalizados.
Para iniciar o detener un seguimiento de código personalizado, une el código del que quieres hacer seguimiento con líneas de código similares a estas:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Agrega seguimientos de código personalizado con la API de User Timing
Además de la API de Trace de Performance Monitoring, puedes agregar seguimientos de código personalizado con la versión nativa de la API de User Timing de un navegador. La duración de un seguimiento que se mide con esta API la recoge automáticamente el SDK de Performance Monitoring. La API de User Timing es muy útil si prefieres cargar el SDK de Performance Monitoring de forma asíncrona. Una vez que se inicialice el SDK, este registrará las medidas que ocurrieron antes de su carga.
Para usar esta función, une el código al que quieras hacer un seguimiento con las marcas de User Timing:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Ten en cuenta que, en el ejemplo anterior, performance alude al objeto window.performance del navegador.
Cuando usas la API de User Timing, las métricas y los atributos personalizados no se pueden agregar a los seguimientos de código personalizado. Usa la API de Trace de Performance Monitoring si deseas agregar esos elementos personalizados a un seguimiento de código personalizado.
Agrega métricas personalizadas a los seguimientos de código personalizados
Usa la API de Trace de Performance Monitoring para agregar métricas personalizadas a los seguimientos de código personalizado.
Ten en cuenta lo siguiente:
- Los nombres de las métricas personalizadas no deben tener espacios en blanco al inicio ni al final, no pueden comenzar con guion bajo (
_) y no deben exceder los 100 caracteres. - Cada seguimiento de código personalizado puede registrar hasta 32 métricas (incluida la métrica Duración predeterminada).
Para agregar una métrica personalizada, agrega una línea de código similar a la siguiente cada vez que ocurra el evento. Por ejemplo, esta métrica personalizada cuenta los eventos relacionados con el rendimiento que ocurren en la app.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Crea atributos personalizados para seguimientos de código personalizados
Usa la API de Trace de Performance Monitoring. para agregar atributos personalizados a seguimientos de código personalizados.
Para usar atributos personalizados, agrega código a tu app que defina el atributo y lo asocie con un seguimiento de código personalizado específico. Puedes configurar el atributo personalizado en cualquier momento desde que se inicia el seguimiento hasta que se detiene.
Ten en cuenta lo siguiente:
Los nombres de los atributos personalizados deben cumplir con los siguientes requisitos:
- No deben tener espacios en blanco al inicio ni al final, ni comenzar con guion bajo (
_). - Sin espacios
- La longitud máxima es de 32 caracteres.
- Los caracteres permitidos para el nombre son
A-Z,a-zy_.
- No deben tener espacios en blanco al inicio ni al final, ni comenzar con guion bajo (
Cada seguimiento de código personalizado puede registrar hasta 5 atributos personalizados.
Asegúrate de que los atributos personalizados no contengan información que permita que Google identifique a una persona.
Más información sobre este lineamiento
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Sigue, visualiza y filtra datos de rendimiento
Para ver los datos de rendimiento en tiempo real, asegúrate de que tu app use una versión del SDK de Performance Monitoring que sea compatible con el procesamiento de datos en tiempo real. Obtén más información sobre los datos de rendimiento en tiempo real.
Realiza un seguimiento de métricas específicas en el panel
Para conocer las tendencias de tus métricas clave, agrégalas a la sección de métricas ubicada en la parte superior del panel Rendimiento. Puedes identificar rápidamente las regresiones si observas los cambios intersemanales o verificas que los cambios recientes en el código están mejorando el rendimiento.
 panel de Firebase Performance Monitoring" />
panel de Firebase Performance Monitoring" />
Para agregar una métrica al panel, sigue estos pasos:
- Ve al panel Rendimiento de Firebase console.
- Haz clic en una tarjeta de métrica vacía y, luego, selecciona una métrica existente para agregarla a tu panel.
- En una tarjeta de métrica propagada, haz clic en para ver más opciones, como reemplazar o quitar una métrica.
El panel muestra los datos de métricas recopilados en el tiempo, en forma gráfica y como cambio porcentual.
Obtén más información para usar el panel.
Visualiza seguimientos y sus datos
Para ver tus seguimientos, ve al panel Rendimiento de Firebase console, desplázate hacia abajo hasta la tabla de seguimientos y haz clic en la pestaña secundaria correspondiente. En la tabla se muestran algunas métricas principales para cada seguimiento. Incluso puedes ordenar la lista por el cambio porcentual de una métrica específica.
Performance Monitoring proporciona una página de solución de problemas en Firebase console que destaca los cambios en las métricas, lo que facilita abordar y minimizar con rapidez el impacto de los problemas de rendimiento en tus apps y usuarios. Puedes usar esta página para obtener información sobre posibles problemas de rendimiento, como en los siguientes casos:
- Si seleccionas métricas relevantes en el panel y observas un gran delta
- Si colocas los deltas más grandes en la parte superior de la tabla de seguimientos y observas un cambio porcentual significativo
- Si recibes una alerta por correo electrónico que te notifica sobre un problema de rendimiento
Puedes acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haz clic en el botón Ver los detalles de la métrica.
- En cualquier tarjeta de métrica, selecciona
=> Ver detalles . En la página de solución de problemas, se muestran detalles de la métrica que seleccionaste. - En la tabla de seguimientos, haz clic en un nombre de seguimiento o en cualquier valor de métrica de la fila asociada con el seguimiento.
- En una alerta por correo electrónico, haz clic en Investigar ahora.
Cuando haces clic en un nombre de seguimiento en la tabla correspondiente, puedes desglosar las métricas
de interés. Haz clic en el botón
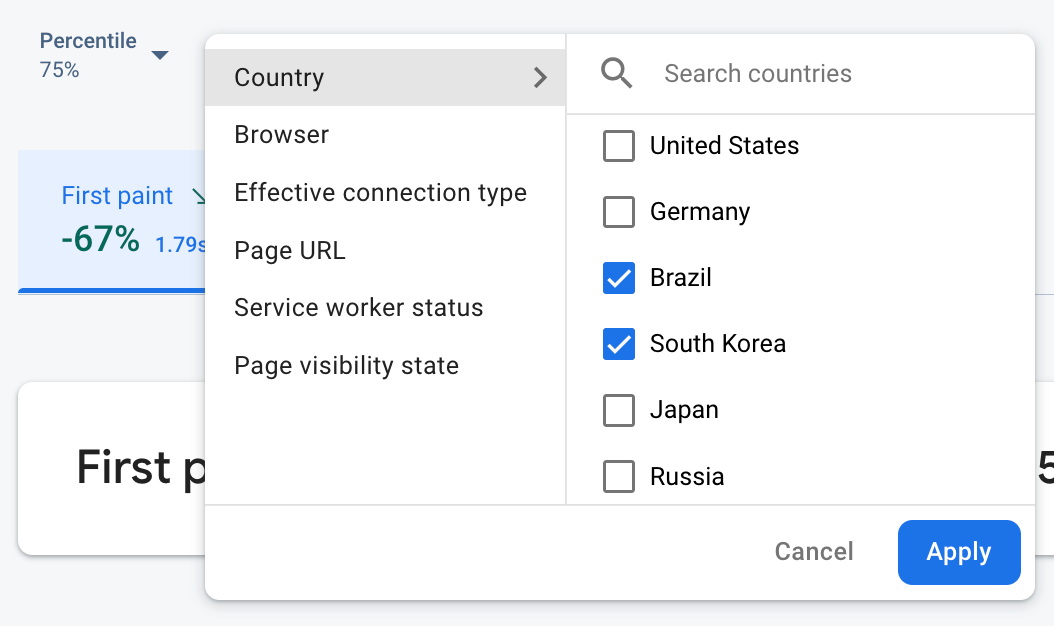
 datos de Firebase Performance Monitoring filtrados por atributo" />
datos de Firebase Performance Monitoring filtrados por atributo" />
- Filtra por URL de la página para ver los datos de una página específica de tu sitio.
- Filtra por Tipo de conexión real para saber cómo una conexión de 3g afecta tu app.
- Filtra por País para asegurarte de que la ubicación de la base de datos no afecte a una región específica.
Obtén más información para ver los datos de los seguimientos.
Próximos pasos
Obtén más información sobre cómo usar atributos para examinar datos de rendimiento.
Obtén más información para hacer un seguimiento de los problemas de rendimiento en Firebase console.
Configura alertas para los cambios de código que degradan el rendimiento de tu app. Por ejemplo, puedes configurar una alerta por correo electrónico para tu equipo si la duración de un seguimiento de código personalizado específico supera un umbral que estableciste.
