Performance Monitoring collects traces to help you monitor the performance of your app. A trace is a report of performance data captured between two points in time in your app.
You can create your own traces to monitor performance data associated with specific code in your app. With a custom code trace, you can measure how long it takes your app to complete a specific task or a set of tasks, for example loading a set of images or querying your database.
The default metric for a custom code trace is its "duration" (the time between the starting and stopping points of the trace), but you can add custom metrics, as well.
In your code, you define the beginning and the end of a custom code trace using the APIs provided by the Performance Monitoring SDK. Custom code traces can be started anytime after they've been created, and they are thread safe.
Since the default metric collected for these traces is "duration", they are sometimes called "Duration traces".
You can view data from these traces in the Custom traces subtab of the traces table, which is at the bottom of the Performance dashboard (learn more about using the console later on this page).
Default attributes, custom attributes, and custom metrics
For custom code traces, Performance Monitoring automatically logs default attributes (common metadata like country, browser, page URL, etc.) so that you can filter the data for the trace in the Firebase console. You can also add and monitor custom attributes (such as, game level or user properties).You can further configure a custom code trace to record custom metrics for performance-related events that occur within the trace's scope. For example, you can create a custom metric for the number of cache hits and misses or the number of times that the UI becomes unresponsive for a noticeable period of time.
Custom attributes and custom metrics display in the Firebase console alongside the default attributes and default metric for the trace.
Add custom code traces
Use the Performance Monitoring Trace API to add custom code traces to monitor specific application code.
Note the following:
- An app can have multiple custom code traces.
- More than one custom code trace can run at the same time.
- Names for custom code traces must meet the following requirements:
no leading or trailing whitespace, no leading underscore (
_) character, and max length is 100 characters. - Custom code traces support adding custom metrics and custom attributes.
To start and stop a custom code trace, wrap the code that you want to trace with lines of code similar to the following:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Add custom code traces using the User Timing API
In addition to the Performance Monitoring Trace API, you can add custom code traces using a browser's native User Timing API. A trace's duration measured using this API is automatically picked up by the Performance Monitoring SDK. Using the User Timing API is especially helpful if you prefer to load the Performance Monitoring SDK asynchronously. Once the SDK is initialized, the SDK will record the measurements that happened prior to its load.
To use this feature, wrap the code you want to trace with User Timing marks:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Note that performance in the example above refers to the browser’s
window.performance object.
When using the User Timing API, custom metrics and attributes cannot be added to the custom code traces. Use the Performance Monitoring Trace API if you want to add those custom elements to a custom code trace.
Add custom metrics to custom code traces
Use the Performance Monitoring Trace API to add custom metrics to custom code traces.
Note the following:
- Names for custom metrics must meet the following requirements:
no leading or trailing whitespace, no leading underscore (
_) character, and max length is 100 characters. - Each custom code trace can record up to 32 metrics (including the default Duration metric).
To add a custom metric, add a line of code similar to the following each time that the event occurs. For example, this custom metric counts performance-related events that occur in your app.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Create custom attributes for custom code traces
Use the Performance Monitoring Trace API to add custom attributes to custom code traces.
To use custom attributes, add code to your app that defines the attribute and associates it with a specific custom code trace. You can set the custom attribute anytime between when the trace starts and when the trace stops.
Note the following:
Names for custom attributes must meet the following requirements:
- No leading or trailing whitespace, no leading underscore (
_) character - No spaces
- Max length is 32 characters
- Allowed characters for the name are
A-Z,a-z, and_.
- No leading or trailing whitespace, no leading underscore (
Each custom code trace can record up to 5 custom attributes.
Please ensure that custom attributes do not contain any information that personally identifies an individual to Google.
Learn more about this guideline
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Track, view, and filter performance data
To view real-time performance data, make sure that your app uses a Performance Monitoring SDK version that's compatible with real-time data processing. Learn more about real-time performance data.
Track specific metrics in your dashboard
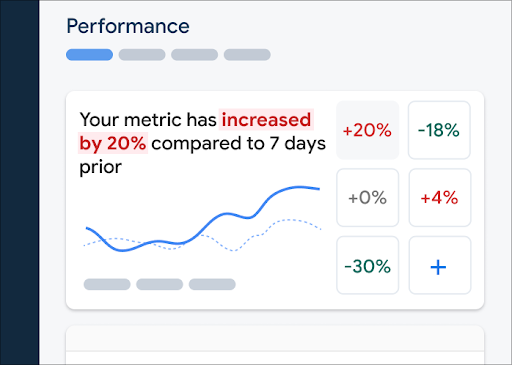
To learn how your key metrics are trending, add them to your metrics board at the top of the Performance dashboard. You can quickly identify regressions by seeing week-over-week changes or verify that recent changes in your code are improving performance.
 Firebase Performance Monitoring dashboard" />
Firebase Performance Monitoring dashboard" />
To add a metric to your metrics board, follow these steps:
- Go to the Performance dashboardin the Firebase console.
- Click an empty metric card, then select an existing metric to add to your board.
- Click on a populated metric card for more options, for example to replace or remove a metric.
The metrics board shows collected metric data over time, both in graphical form and as a numerical percentage change.
Learn more about using the dashboard.
View traces and their data
To view your traces, go to the Performance dashboard in the Firebase console, scroll down to the traces table, then click the appropriate subtab. The table displays some top metrics for each trace, and you can even sort the list by the percentage change for a specific metric.
Performance Monitoring provides a troubleshooting page in the Firebase console that highlights metric changes, making it easy to quickly address and minimize the impact of performance issues on your apps and users. You can use the troubleshooting page when you learn about potential performance issues, for example, in the following scenarios:
- You select relevant metrics on the dashboard and you notice a big delta.
- In the traces table you sort to display the largest deltas at the top, and you see a significant percentage change.
- You receive an email alert notifying you of a performance issue.
You can access the troubleshooting page in the following ways:
- On the metric dashboard, click the View metric details button.
- On any metric card, select
=> View details . The troubleshooting page displays information about the metric you selected. - In the traces table, click a trace name or any metric value in the row associated with that trace.
- In an email alert, click Investigate now.
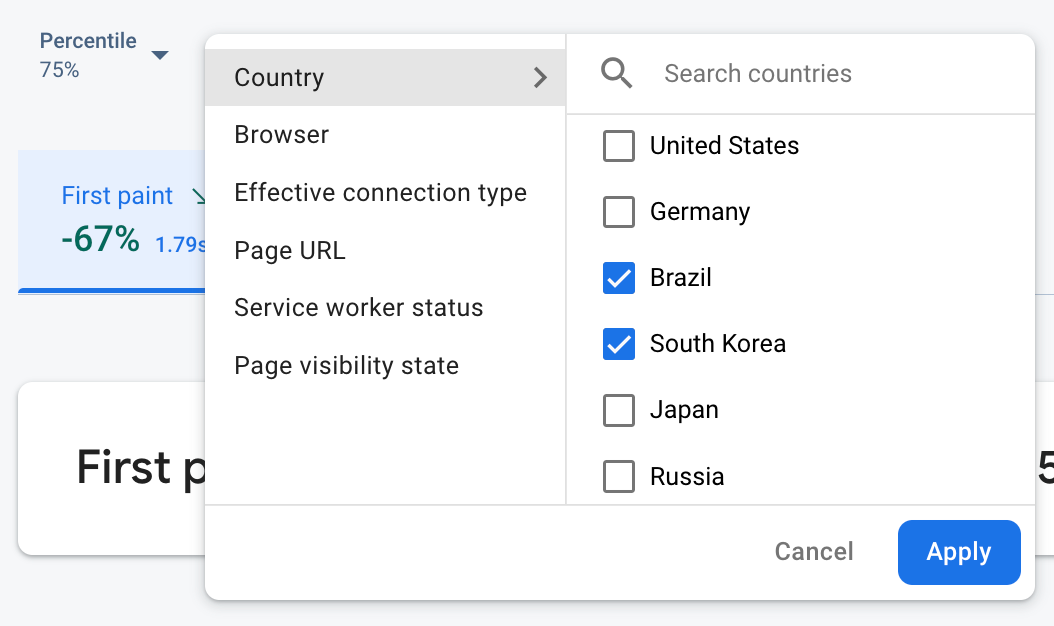
When you click a trace name in the traces table, you can then drill down into metrics of
interest. Click the
 Firebase Performance Monitoring data being filtered by attribute" />
Firebase Performance Monitoring data being filtered by attribute" />
- Filter by Page URL to view data for a specific page of your site
- Filter by Effective connection type to learn how a 3g connection impacts your app
- Filter by Country to make sure your database location isn't affecting a specific region
Learn more about viewing data for your traces.
Next Steps
Learn more about using attributes to examine performance data.
Learn more about how to track performance issues in the Firebase console.
Set up alerts for code changes that are degrading the performance of your app. For example, you can configure an email alert for your team if the duration of a specific custom code trace exceeds a threshold that you set.
