تستخدم Performance Monitoring عمليات التتبُّع لجمع بيانات حول العمليات التي تتم مراقبتها في تطبيقك. وعملية التتبُّع هي تقرير يتضمّن بيانات تم تسجيلها بين نقطتين زمنيتين في تطبيقك.
بالنسبة إلى تطبيقات الويب، تجمع Performance Monitoring تلقائيًا عملية تتبُّع لكل صفحة من صفحات تطبيقك، وتُعرف هذه العملية باسم عملية تتبُّع تحميل الصفحة. تجمع كل عملية تتبُّع لتحميل صفحة المقاييس التلقائية التالية:
سرعة عرض أكبر جزء من المحتوى على الصفحة: هو مقياس يحدّد الوقت بين انتقال المستخدم إلى صفحة وظهور أكبر تغيير مرئي
مدة عرض الاستجابة لتفاعل المستخدم: هو مقياس يحدّد أطول مدة بين تفاعل المستخدم مع الصفحة وعرض اللوحة التالية.
متغيّرات التصميم التراكمية: مقياس يقيس ويقيّم متغيّرات التصميم غير المتوقّعة في الصفحة
أول عرض: هو مقياس يحدّد الوقت المنقضي منذ أن ينتقل المستخدم إلى صفحة معيّنة إلى أن يحدث أي تغيير مرئي.
سرعة عرض المحتوى على الصفحة: مقياس يحدّد الوقت بين انتقال المستخدم إلى صفحة وظهور محتوى مفيد، مثل صورة أو نص
domInteractive: هو مقياس يحدّد الوقت المنقضي بين انتقال المستخدم إلى صفحة معيّنة والوقت الذي تُعتبر فيه الصفحة تفاعلية بالنسبة إلى المستخدم.
domContentLoadedEventEnd: هو مقياس يحدّد الوقت المنقضي بين انتقال المستخدم إلى صفحة واكتمال تحميل مستند HTML الأوّلي وتحليله
loadEventEnd: هو مقياس يحدّد الوقت بين انتقال المستخدم إلى الصفحة واكتمال حدث التحميل للمستند الحالي.
مهلة الاستجابة لأوّل إدخال: هو مقياس يحدّد الوقت المنقضي بين تفاعل المستخدم مع الصفحة وتمكُّن المتصفّح من الاستجابة لذلك الإدخال.
يمكنك الاطّلاع على البيانات من عمليات التتبُّع هذه في علامة التبويب الفرعية تحميل الصفحة ضمن جدول عمليات التتبُّع، والذي يظهر في أسفل لوحة بيانات الأداء (يمكنك الاطّلاع على مزيد من المعلومات حول استخدام وحدة التحكّم لاحقًا في هذه الصفحة).
تعريف تتبُّع تحميل الصفحة
يتتبّع هذا التتبُّع عدة مقاييس حول كيفية تحميل الصفحات في تطبيقك، وتحديدًا المدة التي يستغرقها الوصول إلى نقاط التحميل الشائعة، مثل تطبيق سريع الاستجابة.
تساعدك عمليات تتبُّع تحميل الصفحات في تتبُّع مؤشرات Core Web Vitals لتطبيقك، مثل سرعة عرض أول محتوى مرئي.
المقاييس التي يتم جمعها لتتبُّع تحميل الصفحة
هذه التتبُّعات هي تتبُّعات جاهزة للاستخدام، لذا لا يمكنك إضافة مقاييس أو سمات مخصّصة إضافية إليها.
سرعة عرض أكبر محتوى مرئي
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى صفحة وظهور أكبر صورة أو نص أو محتوى فيديو.
يفيد هذا المقياس في معرفة مدى سرعة ظهور المحتوى الرئيسي لصفحة الويب للمستخدم.
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقف عند حدوث أكبر تغيير مرئي، بما في ذلك الصور أو النصوص أو عناصر الفيديو. يمكنك الاطّلاع على مؤشرات Core Web Vitals للحصول على مزيد من التفاصيل.
"عنصر سرعة عرض أكبر جزء من المحتوى على الصفحة" هو سمة مخصّصة تحدّد العنصر المرتبط بمقياس "سرعة عرض أكبر جزء من المحتوى على الصفحة". يتم تسجيل هذه المدة بالإضافة إلى مدة "سرعة عرض أكبر جزء من المحتوى على الصفحة".
مدى استجابة الصفحة لتفاعلات المستخدم
يقيس هذا المقياس الوقت بين تفاعل المستخدم مع الصفحة ووقت عرض اللوحة التالية.
هذا المقياس مفيد لأنّه يقيس مدى استجابة الصفحة لبيانات المستخدم.
يبدأ هذا المقياس عندما يتفاعل المستخدم مع الصفحة (النقر بالماوس أو النقر على جهاز أو إدخال بيانات باستخدام لوحة المفاتيح).
يتوقف عند حدوث عملية الطلاء التالية. يمكنك الاطّلاع على مؤشرات Core Web Vitals للحصول على مزيد من التفاصيل.
"أطول تفاعل مع عرض اللوحة التالية" هي سمة مخصّصة تحدّد العنصر الذي تفاعل معه المستخدم عند وقوع حدث التفاعل مع عرض اللوحة التالية. يتم تسجيل ذلك بالإضافة إلى توقيت "مدة عرض الاستجابة لتفاعل المستخدم".
متغيّرات التصميم التراكمية
يقيس هذا المقياس أكبر سلسلة من نتائج متغيّرات التصميم لكل متغيّرات التصميم غير المتوقَّعة التي تحدث طوال فترة عرض الصفحة بأكملها.
هذا المقياس مفيد لأنّ عمليات تغيير التنسيق غير المتوقّعة يمكن أن تؤثر سلبًا في تجربة المستخدم. يعرض المقياس نتيجة استنادًا إلى Layout Instability API. راجِع مؤشرات أداء الويب الأساسية لمزيد من التفاصيل حول كيفية احتساب النتيجة.
"عنصر متغيّر التصميم الأكبر" هو سمة مخصّصة تحدّد العنصر الذي تغيّر عند حدوث أكبر متغيّر تصميم. ويتم تسجيل هذه القيمة بالإضافة إلى نتيجة "متغيّرات التصميم التراكمية".
سرعة عرض الصفحة
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى صفحة وظهور أي تغيير مرئي.
هذا المقياس مفيد لأنّ أول عرض مرئي يشير إلى المستخدمين بأنّ الصفحة بدأت في التحميل.
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقف عند حدوث أي تغيير مرئي، بما في ذلك تغيير لون الخلفية أو تحميل عنوان.
سرعة عرض أول محتوى مرئي
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى صفحة وظهور محتوى مفيد، مثل صورة أو نص.
ويفيد هذا المقياس في الحصول على إحصاءات حول مدى سرعة ظهور أي محتوى فعلي من تطبيقك للمستخدمين بدلاً من مجرد لون خلفية أو عنوان جديد.
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقف المقياس فورًا بعد أن يعرض المتصفّح المحتوى الأول من نموذج المستند، بما في ذلك أي نص أو صورة (بما في ذلك صور الخلفية) أو لوحة غير بيضاء أو SVG.
domInteractive
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى صفحة ووقت اعتبار الصفحة تفاعلية بالنسبة إليه.
يفيد هذا المقياس في الحصول على إحصاءات حول مدى سرعة تفاعل المستخدمين مع العناصر في تطبيقك، مثل الأزرار والروابط التشعبية، بدلاً من مجرد رؤيتها على الشاشة. يُرجى العِلم أنّ هذا لا يعني أنّ المتصفّح سيردّ على التفاعل (بالنسبة إلى هذا المقياس، يُرجى الرجوع إلى تتبُّع تأخير الاستجابة لأول إدخال).
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقف على الفور قبل أن يضبط وكيل المستخدم حالة جاهزية مستند HTML الحالي على "تفاعلي".
domContentLoadedEventEnd
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى صفحة واكتمال تحميل مستند HTML الأولي وتحليله.
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقف هذا المقياس فور اكتمال تحميل مستند HTML الأولي وتحليله (
DOMContentLoaded)، ولكن هذا لا يعني انتهاء تحميل أوراق الأنماط والصور والأطر الفرعية.
loadEventEnd
يقيس هذا المقياس الوقت بين انتقال المستخدم إلى الصفحة واكتمال حدث التحميل للمستند الحالي.
يفيد هذا المقياس في الحصول على إحصاءات حول المدة التي يستغرقها تحميل كل المحتوى، بما في ذلك أوراق الأنماط والصور.
يبدأ هذا الحدث عندما ينتقل المستخدم إلى صفحة.
يتوقّف مباشرةً بعد اكتمال حدث تحميل مستند HTML الحالي.
مهلة الاستجابة لأوّل إدخال
يقيس هذا المقياس الوقت بين تفاعل المستخدم مع الصفحة والوقت الذي يتمكّن فيه المتصفّح من الاستجابة لهذا الإدخال.
ويُعدّ هذا المقياس مفيدًا لأنّ استجابة المتصفّح لتفاعل المستخدم تمنح المستخدمين انطباعاتهم الأولى عن مدى استجابة تطبيقك.
يبدأ هذا المقياس عندما يتفاعل المستخدم لأول مرة مع عنصر على الصفحة، مثل النقر على زر أو رابط تشعّبي.
يتوقف فورًا بعد أن يتمكّن المتصفّح من الاستجابة للإدخال، ما يعني أنّ المتصفّح لا يكون مشغولاً بتحميل المحتوى أو تحليله.
يُرجى العِلم أنّه لقياس مقياس تأخُّر الاستجابة عند أول إدخال، عليك إضافة مكتبة polyfill لهذا المقياس. للحصول على تعليمات التثبيت، يُرجى الرجوع إلى المستندات الخاصة بالمكتبة.
تتبُّع بيانات الأداء وعرضها وتصفيتها
لعرض بيانات الأداء في الوقت الفعلي، تأكَّد من أنّ تطبيقك يستخدم إصدارًا من حزمة تطوير البرامج (SDK) الخاصة بخدمة "مراقبة الأداء" يتوافق مع معالجة البيانات في الوقت الفعلي. مزيد من المعلومات عن بيانات الأداء في الوقت الفعلي
تتبُّع المقاييس الرئيسية في لوحة البيانات
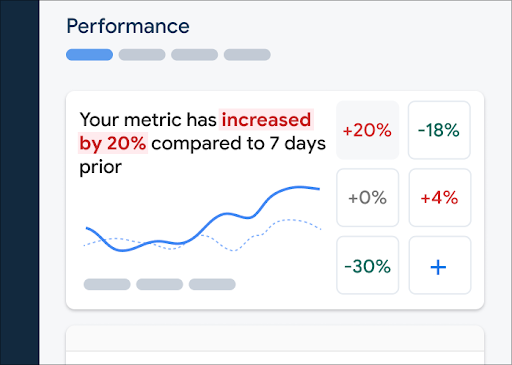
لمعرفة مدى رواج مقاييسك الرئيسية، أضِفها إلى لوحة المقاييس في أعلى لوحة بيانات الأداء. يمكنك تحديد المشاكل بسرعة من خلال الاطّلاع على التغييرات التي حدثت على أساس أسبوعي، أو التأكّد من أنّ التغييرات الأخيرة في الرمز البرمجي تؤدي إلى تحسين الأداء.
 لوحة بيانات "مراقبة أداء Firebase" />
لوحة بيانات "مراقبة أداء Firebase" />
لإضافة مقياس إلى لوحة المقاييس، اتّبِع الخطوات التالية:
- انتقِل إلى لوحة بيانات الأداءفي وحدة تحكّم Firebase.
- انقر على بطاقة مقياس فارغة، ثم اختَر مقياسًا حاليًا لإضافته إلى لوحتك.
- انقر على في بطاقة مقياس تم ملؤها للاطّلاع على المزيد من الخيارات، مثل استبدال مقياس أو إزالته.
تعرض لوحة المقاييس بيانات المقاييس التي تم جمعها بمرور الوقت، وذلك في شكل رسومات بيانية وكنسبة مئوية للتغيير العددي.
مزيد من المعلومات عن استخدام لوحة البيانات
عرض عمليات التتبُّع وبياناتها
للاطّلاع على عمليات التتبُّع، انتقِل إلى لوحة بيانات الأداء في وحدة تحكّم Firebase، وانتقِل للأسفل إلى جدول عمليات التتبُّع، ثم انقر على علامة التبويب الفرعية المناسبة. يعرض الجدول بعض المقاييس الرئيسية لكل عملية تتبُّع، ويمكنك حتى ترتيب القائمة حسب النسبة المئوية للتغيير لمقياس معيّن.
توفّر Performance Monitoring صفحة لتحديد المشاكل وحلّها في وحدة تحكّم Firebase تعرض التغييرات في المقاييس، ما يسهّل عليك معالجة مشاكل الأداء وتقليل تأثيرها في تطبيقاتك ومستخدميها بسرعة. يمكنك استخدام صفحة تحديد المشاكل وحلّها عندما تتعرّف على مشاكل محتملة في الأداء، مثلاً في الحالات التالية:
- تختار مقاييس ذات صلة في لوحة البيانات وتلاحظ فرقًا كبيرًا.
- في جدول عمليات التتبُّع، يمكنك إجراء عملية ترتيب لعرض أكبر الفروق في الأعلى، وستلاحظ تغيُّرًا كبيرًا في النسبة المئوية.
- تتلقّى تنبيهًا عبر البريد الإلكتروني لإعلامك بمشكلة في الأداء.
يمكنك الوصول إلى صفحة تحديد المشاكل وحلّها بالطرق التالية:
- في لوحة بيانات المقياس، انقر على الزر عرض تفاصيل المقياس.
- في أي بطاقة مقياس، انقر على
=> عرض التفاصيل . تعرض صفحة تحديد المشاكل وحلّها معلومات حول المقياس الذي اخترته. - في جدول عمليات التتبُّع، انقر على اسم عملية تتبُّع أو أي قيمة مقياس في الصف المرتبط بعملية التتبُّع هذه.
- في تنبيه عبر البريد الإلكتروني، انقر على التحقيق الآن.
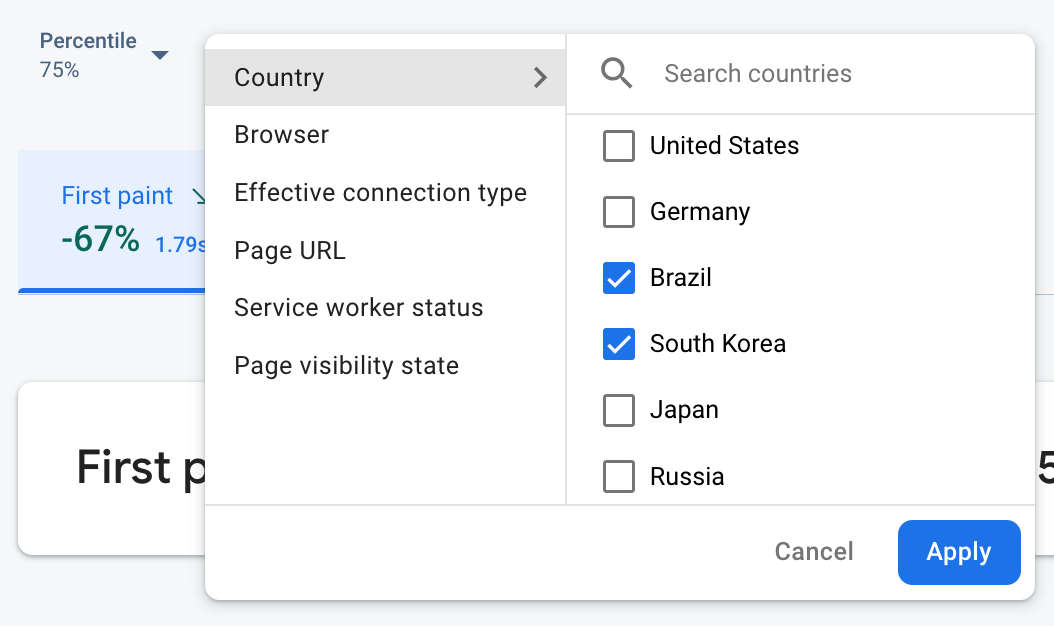
عند النقر على اسم عملية تتبُّع في جدول عمليات التتبُّع، يمكنك بعد ذلك التوغّل في مقاييس تهمّك. انقر على زر
 تتم فلترة بيانات "مراقبة أداء Firebase" حسب السمة" />
تتم فلترة بيانات "مراقبة أداء Firebase" حسب السمة" />
- الفلترة حسب عنوان URL للصفحة لعرض بيانات صفحة معيّنة من موقعك الإلكتروني
- يمكنك الفلترة حسب نوع الاتصال الفعّال لمعرفة تأثير اتصال الجيل الثالث في تطبيقك.
- يمكنك الفلترة حسب البلد للتأكّد من أنّ موقع قاعدة البيانات لا يؤثر في منطقة معيّنة.
مزيد من المعلومات حول عرض بيانات عمليات التتبُّع
الخطوات التالية
مزيد من المعلومات حول استخدام السمات لفحص بيانات الأداء
يمكنك الاطّلاع على مزيد من المعلومات حول كيفية تتبُّع مشاكل الأداء في وحدة تحكّم Firebase.
إعداد تنبيهات بشأن عمليات تحميل الصفحات التي تؤدي إلى تدهور أداء تطبيقك، مثل إعداد تنبيه عبر البريد الإلكتروني لفريقك إذا تجاوز وقت استجابة أول إدخال لصفحة معيّنة الحدّ الذي تحدّده
