Performance Monitoring uses traces to collect data about monitored processes in your app. A trace is a report that contains data captured between two points in time in your app.
For web apps, Performance Monitoring automatically collects a trace for each page of your app called a page load trace. Each page load trace collects the following default metrics:
largest contentful paint - A metric that measures the time between when the user navigates to a page and when the largest visual change happens
interaction to next paint - A metric that measures the longest time between when the user interacts with the page to when the next paint occurs
cumulative layout shift - A metric that measures and scores unexpected layout shifts in a page
first paint — A metric that measures the time between when the user navigates to a page and when any visual change happens
first contentful paint — A metric that measures the time between when a user navigates to a page and when meaningful content displays, like an image or text
domInteractive — A metric that measures the time between when the user navigates to a page and when the page is considered interactive for the user
domContentLoadedEventEnd — A metric that measures the time between when the user navigates to a page and when the initial HTML document is completely loaded and parsed
loadEventEnd — A metric that measures the time between when the user navigates to the page and when the current document's load event completes
first input delay — A metric that measures the time between when the user interacts with a page and when the browser is able to respond to that input
You can view data from these traces in the Page load subtab of the traces table, which is at the bottom of the Performance dashboard (learn more about using the console later on this page).
Definition of a page load trace
This trace measures several metrics about how the pages in your app load, specifically how long it takes to reach common loading points, like an a responsive app.
Page load traces help you track your app's core web vitals, like first contentful paint.
Metrics collected for page load traces
These traces are out-of-the-box traces, so you cannot add additional custom metrics or custom attributes to them.
Largest contentful paint
This metric measures the time between when the user navigates to a page and when the largest image, text, or video content displays.
This metric is useful to understand how quickly the main content of the web page becomes visible to the user.
Starts when the user navigates to a page.
Stops when the largest visual change happens, including images, text, or video elements. Refer to the core web vitals for more details.
The "Largest contentful paint element" is a custom attribute that identifies the element corresponding to the largest contentful paint. This is captured in addition to the largest contentful paint timing.
Interaction to next paint
This metric measures the time between when a user interacts with a page to when the next paint occurs.
This metric is useful since it measures how responsive a page is to user input.
Starts when the user interacts with the page (mouse click, tapping on a device, or keyboard input).
Stops when next paint occurs. Refer to the core web vitals for more details.
The "Longest interaction to next paint" is a custom attribute that identifies the element that was interacted with by the user when the interaction to next paint event occurred. This is captured in addition to the interaction to next paint timing.
Cumulative layout shift
This metric measures the largest burst of layout shifts scores for every unexpected layout shift that occurs within the entire lifecycle of the page.
This metric is useful since unexpected layout shifts can disrupt the user experience. The metric reports a score based on the Layout Instability API. Refer to the core web vitals for more details on how the score is calculated.
The "Largest layout shift target" is a custom attribute that identifies the element that shifted when the largest contentful shift occurred. This is captured in addition to the cumulative layout shift score.
First paint
This metric measures the time between when the user navigates to a page and when any visual change happens.
This metric is useful since the first paint signals to your users that the page is starting to load.
Starts when the user navigates to a page.
Stops when any visual change happens, including a background color change or a header loading.
First contentful paint
This metric measures the time between when a user navigates to a page and when meaningful content displays, like an image or text.
This metric is useful for insights into how soon your users see any of your app's actual content rather than just a new background color or header.
Starts when the user navigates to a page.
Stops immediately after the browser renders the first content from the DOM, including any text, image (including background images), non-white canvas, or SVG.
domInteractive
This metric measures the time between when the user navigates to a page and when the page is considered interactive for the user.
This metric is useful for insights into how soon your users can actually interact with elements in your app, like buttons and hyperlinks, rather than just seeing them on the screen. Note that this doesn't mean that the browser will respond to the interaction (for this metric, refer to first input delay trace).
Starts when the user navigates to a page.
Stops immediately before the user agent sets the current HTML document's readiness to "interactive".
domContentLoadedEventEnd
This metric measures the time between when the user navigates to a page and when the initial HTML document is completely loaded and parsed.
Starts when the user navigates to a page.
Stops immediately after the initial HTML document is completely loaded and parsed (
DOMContentLoaded), but this does not mean that stylesheets, images, and subframes are finished loading.
loadEventEnd
This metric measures the time between when the user navigates to the page and when the current document's load event completes.
This metric is useful for insights into how long it takes to load all your content, including stylesheets and images.
Starts when the user navigates to a page.
Stops immediately after the current HTML document's load event completes.
First input delay
This metric measures the time between when the user interacts with a page and when the browser is able to respond to that input.
This metric is useful since the browser responding to a user interaction gives your users their first impressions about the responsiveness of your app.
Starts when the user first interacts with an element on the page, like clicking a button or hyperlink.
Stops immediately after the browser is able to respond to the input, meaning that the browser isn't busy loading or parsing your content.
Note that to measure the first input delay metric, you need to add the polyfill library for this metric. For installation instructions, refer to the library's documentation.
Track, view, and filter performance data
To view real-time performance data, make sure that your app uses a Performance Monitoring SDK version that's compatible with real-time data processing. Learn more about real-time performance data.
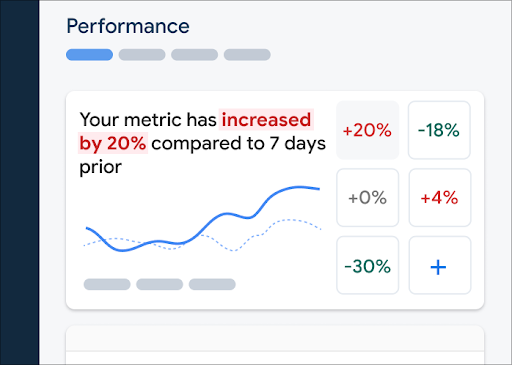
Track key metrics in your dashboard
To learn how your key metrics are trending, add them to your metrics board at the top of the Performance dashboard. You can quickly identify regressions by seeing week-over-week changes or verify that recent changes in your code are improving performance.
 Firebase Performance Monitoring dashboard" />
Firebase Performance Monitoring dashboard" />
To add a metric to your metrics board, follow these steps:
- Go to the Performance dashboardin the Firebase console.
- Click an empty metric card, then select an existing metric to add to your board.
- Click on a populated metric card for more options, for example to replace or remove a metric.
The metrics board shows collected metric data over time, both in graphical form and as a numerical percentage change.
Learn more about using the dashboard.
View traces and their data
To view your traces, go to the Performance dashboard in the Firebase console, scroll down to the traces table, then click the appropriate subtab. The table displays some top metrics for each trace, and you can even sort the list by the percentage change for a specific metric.
Performance Monitoring provides a troubleshooting page in the Firebase console that highlights metric changes, making it easy to quickly address and minimize the impact of performance issues on your apps and users. You can use the troubleshooting page when you learn about potential performance issues, for example, in the following scenarios:
- You select relevant metrics on the dashboard and you notice a big delta.
- In the traces table you sort to display the largest deltas at the top, and you see a significant percentage change.
- You receive an email alert notifying you of a performance issue.
You can access the troubleshooting page in the following ways:
- On the metric dashboard, click the View metric details button.
- On any metric card, select
=> View details . The troubleshooting page displays information about the metric you selected. - In the traces table, click a trace name or any metric value in the row associated with that trace.
- In an email alert, click Investigate now.
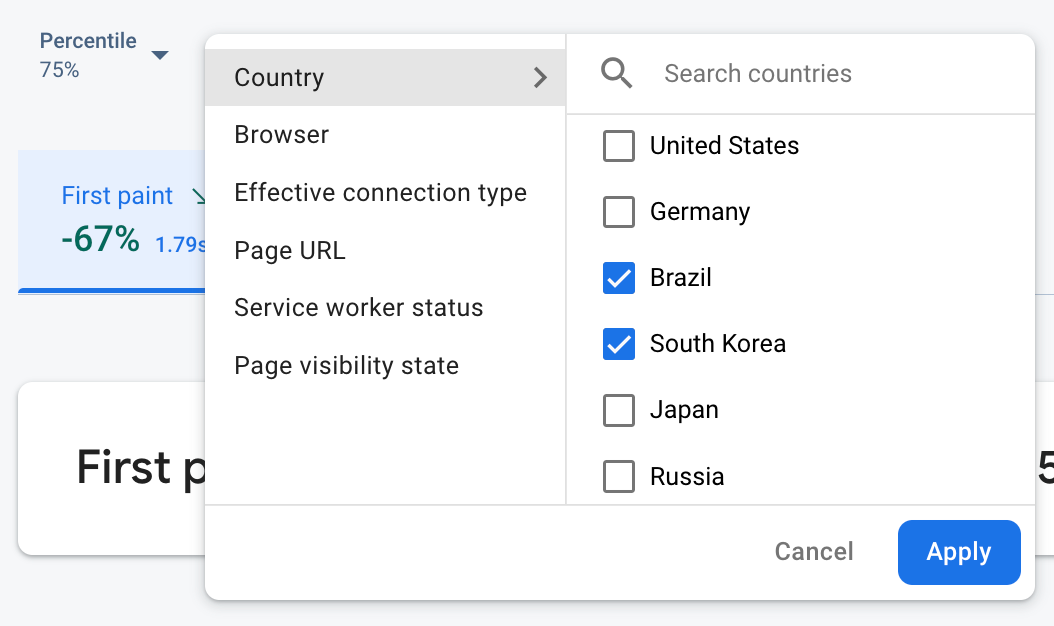
When you click a trace name in the traces table, you can then drill down into metrics of
interest. Click the
 Firebase Performance Monitoring data being filtered by attribute" />
Firebase Performance Monitoring data being filtered by attribute" />
- Filter by Page URL to view data for a specific page of your site
- Filter by Effective connection type to learn how a 3g connection impacts your app
- Filter by Country to make sure your database location isn't affecting a specific region
Learn more about viewing data for your traces.
Next Steps
Learn more about using attributes to examine performance data.
Learn more about how to track performance issues in the Firebase console.
Set up alerts for page loads that are degrading the performance of your app. For example, you can configure an email alert for your team if the first input delay for a specific page exceeds a threshold that you set.
