Performance Monitoring, आपके ऐप्लिकेशन में मॉनिटर की गई प्रोसेस के बारे में डेटा इकट्ठा करने के लिए ट्रेस का इस्तेमाल करता है. ट्रेस एक रिपोर्ट होती है. इसमें आपके ऐप्लिकेशन में, दो समय बिंदुओं के बीच कैप्चर किया गया डेटा शामिल होता है.
वेब ऐप्लिकेशन के लिए, Performance Monitoring आपके ऐप्लिकेशन के हर पेज के लिए, अपने-आप एक ट्रेस इकट्ठा करता है. इसे पेज लोड ट्रेस कहा जाता है. हर पेज लोड ट्रेस, डिफ़ॉल्ट रूप से इन मेट्रिक को इकट्ठा करता है:
सबसे बड़ा कॉन्टेंटफ़ुल पेंट - यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और सबसे बड़े विज़ुअल बदलाव होने के बीच के समय को मेज़र करती है
पेज के रिस्पॉन्स में लगने वाला समय - यह मेट्रिक, उपयोगकर्ता के पेज से इंटरैक्ट करने और अगले पेंट के होने के बीच लगे सबसे ज़्यादा समय को मेज़र करती है
कुल लेआउट शिफ़्ट - यह एक ऐसी मेट्रिक है जो किसी पेज में अचानक होने वाले लेआउट शिफ़्ट को मेज़र करती है और उन्हें स्कोर देती है
फ़र्स्ट पेंट — यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और किसी भी तरह के विज़ुअल बदलाव होने के बीच के समय को मेज़र करती है
फ़र्स्ट कॉन्टेंटफ़ुल पेंट — यह एक ऐसी मेट्रिक है जो किसी उपयोगकर्ता के पेज पर जाने और इमेज या टेक्स्ट जैसे काम के कॉन्टेंट के दिखने के बीच के समय को मेज़र करती है
domInteractive — यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और उस पेज के इंटरैक्टिव होने के बीच के समय को मेज़र करती है
domContentLoadedEventEnd — यह एक ऐसी मेट्रिक है जो उपयोगकर्ता के किसी पेज पर नेविगेट करने और शुरुआती एचटीएमएल दस्तावेज़ के पूरी तरह से लोड और पार्स होने के बीच के समय को मेज़र करती है
loadEventEnd — यह मेट्रिक, उपयोगकर्ता के पेज पर जाने और मौजूदा दस्तावेज़ के load इवेंट के पूरा होने के बीच के समय को मेज़र करती है
फ़र्स्ट इनपुट डिले — यह एक ऐसी मेट्रिक है जो उपयोगकर्ता के किसी पेज से इंटरैक्ट करने और ब्राउज़र के उस इनपुट का जवाब देने के बीच के समय का आकलन करती है
इस डेटा को ट्रेस टेबल के पेज लोड सबटैब में देखा जा सकता है. यह टेबल, परफ़ॉर्मेंस डैशबोर्ड में सबसे नीचे होती है. कंसोल का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, इस पेज पर बाद में पढ़ें.
पेज लोड ट्रेस की परिभाषा
इस ट्रेस से, आपके ऐप्लिकेशन में पेजों के लोड होने से जुड़ी कई मेट्रिक मेज़र की जाती हैं. खास तौर पर, इससे यह पता चलता है कि सामान्य लोडिंग पॉइंट तक पहुंचने में कितना समय लगता है. जैसे, रिस्पॉन्सिव ऐप्लिकेशन.
पेज लोड ट्रेस की मदद से, अपने ऐप्लिकेशन की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ट्रैक किया जा सकता है. जैसे, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय.
पेज लोड ट्रेस के लिए इकट्ठा की गई मेट्रिक
ये ट्रेस, पहले से मौजूद ट्रेस होते हैं. इसलिए, इनमें अतिरिक्त कस्टम मेट्रिक या कस्टम एट्रिब्यूट नहीं जोड़े जा सकते.
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय
यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और सबसे बड़ी इमेज, टेक्स्ट या वीडियो कॉन्टेंट के दिखने के बीच के समय को मेज़र करती है.
इस मेट्रिक से यह समझने में मदद मिलती है कि वेब पेज का मुख्य कॉन्टेंट, उपयोगकर्ता को कितनी जल्दी दिखने लगता है.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
यह तब रुकता है, जब इमेज, टेक्स्ट या वीडियो एलिमेंट में सबसे बड़ा विज़ुअल बदलाव होता है. ज़्यादा जानकारी के लिए, कोर वेब वाइटल देखें.
"सबसे बड़ा कॉन्टेंटफ़ुल पेंट वाला एलिमेंट" एक कस्टम एट्रिब्यूट है. यह सबसे बड़े कॉन्टेंटफ़ुल पेंट से जुड़े एलिमेंट की पहचान करता है. इसे सबसे बड़े कॉन्टेंटफ़ुल पेंट के समय के साथ-साथ कैप्चर किया जाता है.
पेज के रिस्पॉन्स में लगने वाला समय
इस मेट्रिक से यह पता चलता है कि किसी उपयोगकर्ता के पेज से इंटरैक्ट करने और अगली पेंटिंग होने के बीच कितना समय लगा.
यह मेट्रिक काम की है, क्योंकि इससे पता चलता है कि उपयोगकर्ता के इनपुट पर कोई पेज कितना रिस्पॉन्सिव है.
यह तब शुरू होता है, जब उपयोगकर्ता पेज से इंटरैक्ट करता है. जैसे, माउस से क्लिक करना, डिवाइस पर टैप करना या कीबोर्ड से इनपुट देना.
अगली बार पेंट होने पर रुक जाता है. ज़्यादा जानकारी के लिए, कोर वेब वाइटल देखें.
"पेज के रिस्पॉन्स में लगने वाला सबसे ज़्यादा समय" एक कस्टम एट्रिब्यूट है. इससे उस एलिमेंट की पहचान होती है जिसके साथ उपयोगकर्ता ने इंटरैक्ट किया था. ऐसा तब होता है, जब पेज के रिस्पॉन्स में लगने वाले समय का इवेंट होता है. इसे इंटरैक्शन टू नेक्स्ट पेंट टाइमिंग के साथ-साथ कैप्चर किया जाता है.
लेआउट शिफ़्ट होने में लगने वाला समय
यह मेट्रिक किसी पेज के पूरे लाइफ़साइकल के दौरान, अचानक होने वाले हर लेआउट शिफ़्ट के लिए, लगातार होने वाले लेआउट शिफ़्ट स्कोर का आकलन करती है.
यह मेट्रिक काम की है, क्योंकि लेआउट में अचानक होने वाले बदलावों से उपयोगकर्ता अनुभव खराब हो सकता है. यह मेट्रिक, लेआउट इंस्टेबिलिटी एपीआई के आधार पर स्कोर रिपोर्ट करती है. स्कोर का हिसाब कैसे लगाया जाता है, इस बारे में ज़्यादा जानने के लिए वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देखें.
"सबसे बड़े लेआउट शिफ़्ट का टारगेट" एक कस्टम एट्रिब्यूट है. इससे उस एलिमेंट की पहचान होती है जो सबसे बड़े कॉन्टेंटफ़ुल शिफ़्ट के दौरान शिफ़्ट हुआ था. इसे लेआउट शिफ़्ट होने में लगने वाले कुल समय के स्कोर के साथ-साथ कैप्चर किया जाता है.
फ़र्स्ट पेंट
इस मेट्रिक से यह पता चलता है कि उपयोगकर्ता के किसी पेज पर जाने और किसी भी तरह के विज़ुअल बदलाव होने के बीच कितना समय लगा.
यह मेट्रिक काम की है, क्योंकि फ़र्स्ट पेंट से आपके उपयोगकर्ताओं को यह पता चलता है कि पेज लोड होना शुरू हो गया है.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
जब भी विज़ुअल में कोई बदलाव होता है, तब यह बंद हो जाता है. जैसे, बैकग्राउंड के रंग में बदलाव होना या हेडर लोड होना.
साइट का पहला एलिमेंट लोड होने में लगने वाला समय
यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और इमेज या टेक्स्ट जैसे काम के कॉन्टेंट के दिखने के बीच के समय को मेज़र करती है.
इस मेट्रिक से यह अहम जानकारी मिलती है कि आपके ऐप्लिकेशन का असली कॉन्टेंट, उपयोगकर्ताओं को कितनी जल्दी दिखता है. इसमें सिर्फ़ बैकग्राउंड का नया रंग या हेडर नहीं दिखता.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
यह ब्राउज़र के DOM से पहले कॉन्टेंट को रेंडर करने के तुरंत बाद रुक जाता है. इसमें कोई भी टेक्स्ट, इमेज (बैकग्राउंड इमेज भी शामिल हैं), नॉन-व्हाइट कैनवस या एसवीजी शामिल है.
domInteractive
इस मेट्रिक से यह पता चलता है कि उपयोगकर्ता के किसी पेज पर जाने और उस पेज के इंटरैक्टिव होने के बीच कितना समय लगा.
यह मेट्रिक, इस बारे में अहम जानकारी पाने के लिए काम की है कि आपके ऐप्लिकेशन में मौजूद बटन और हाइपरलिंक जैसे एलिमेंट के साथ, उपयोगकर्ता कितनी जल्दी इंटरैक्ट कर सकते हैं. इससे यह पता चलता है कि वे सिर्फ़ स्क्रीन पर मौजूद एलिमेंट को देख रहे हैं या उनके साथ इंटरैक्ट भी कर रहे हैं. ध्यान दें कि इसका मतलब यह नहीं है कि ब्राउज़र, इंटरैक्शन का जवाब देगा. इस मेट्रिक के लिए, पहले इनपुट में देरी ट्रेस देखें.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
यह कुकी, उपयोगकर्ता एजेंट के मौजूदा एचटीएमएल दस्तावेज़ को "इंटरैक्टिव" के तौर पर सेट करने से ठीक पहले बंद हो जाती है.
domContentLoadedEventEnd
यह मेट्रिक, उपयोगकर्ता के किसी पेज पर जाने और शुरुआती एचटीएमएल दस्तावेज़ के पूरी तरह से लोड होने और पार्स होने के बीच के समय को मेज़र करती है.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
यह मेट्रिक, शुरुआती एचटीएमएल दस्तावेज़ के पूरी तरह लोड होने और पार्स होने (
DOMContentLoaded) के तुरंत बाद रुक जाती है. हालांकि, इसका मतलब यह नहीं है कि स्टाइलशीट, इमेज, और सबफ़्रेम लोड हो चुके हैं.
loadEventEnd
इस मेट्रिक से यह पता चलता है कि उपयोगकर्ता के पेज पर जाने और मौजूदा दस्तावेज़ के load इवेंट के पूरा होने के बीच कितना समय लगा.
यह मेट्रिक, यह जानने में मदद करती है कि आपके सभी कॉन्टेंट को लोड होने में कितना समय लगता है. इसमें स्टाइलशीट और इमेज भी शामिल हैं.
यह कुकी तब शुरू होती है, जब उपयोगकर्ता किसी पेज पर जाता है.
मौजूदा एचटीएमएल दस्तावेज़ का लोड इवेंट पूरा होने के तुरंत बाद बंद हो जाता है.
फ़र्स्ट इनपुट डिले
इस मेट्रिक से यह पता चलता है कि उपयोगकर्ता के किसी पेज से इंटरैक्ट करने और ब्राउज़र के उस इनपुट का जवाब देने के बीच कितना समय लगा.
यह मेट्रिक इसलिए काम की है, क्योंकि उपयोगकर्ता के इंटरैक्शन का जवाब देने वाला ब्राउज़र, आपके उपयोगकर्ताओं को आपके ऐप्लिकेशन के रिस्पॉन्सिव होने के बारे में पहली बार जानकारी देता है.
यह तब शुरू होता है, जब उपयोगकर्ता पेज पर मौजूद किसी एलिमेंट के साथ पहली बार इंटरैक्ट करता है. जैसे, किसी बटन या हाइपरलिंक पर क्लिक करना.
यह ब्राउज़र के इनपुट का जवाब देने के तुरंत बाद बंद हो जाता है. इसका मतलब है कि ब्राउज़र, आपके कॉन्टेंट को लोड करने या पार्स करने में व्यस्त नहीं है.
ध्यान दें कि पहली बार इनपुट में लगने वाले समय की मेट्रिक को मेज़र करने के लिए, आपको इस मेट्रिक के लिए पॉलीफ़िल लाइब्रेरी जोड़नी होगी. इंस्टॉल करने के निर्देशों के लिए, लाइब्रेरी का दस्तावेज़ देखें.
परफ़ॉर्मेंस डेटा को ट्रैक करना, देखना, और फ़िल्टर करना
रीयल-टाइम परफ़ॉर्मेंस डेटा देखने के लिए, पक्का करें कि आपका ऐप्लिकेशन, Performance Monitoring SDK टूल के ऐसे वर्शन का इस्तेमाल करता हो जो रीयल-टाइम डेटा प्रोसेसिंग के साथ काम करता हो. रीयल-टाइम परफ़ॉर्मेंस डेटा के बारे में ज़्यादा जानें.
अपने डैशबोर्ड में मुख्य मेट्रिक ट्रैक करना
अपनी अहम मेट्रिक के रुझान के बारे में जानने के लिए, उन्हें परफ़ॉर्मेंस डैशबोर्ड में सबसे ऊपर मौजूद मेट्रिक बोर्ड में जोड़ें. हफ़्ते-दर-हफ़्ते होने वाले बदलावों को देखकर, रिग्रेशन की तुरंत पहचान की जा सकती है. इसके अलावा, यह पुष्टि की जा सकती है कि आपके कोड में हाल ही में किए गए बदलावों से परफ़ॉर्मेंस बेहतर हो रही है.
 Firebase Performance Monitoring डैशबोर्ड" />
Firebase Performance Monitoring डैशबोर्ड" />
अपने मेट्रिक बोर्ड में कोई मेट्रिक जोड़ने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में, परफ़ॉर्मेंस डैशबोर्ड पर जाएं.
- खाली मेट्रिक कार्ड पर क्लिक करें. इसके बाद, अपने बोर्ड में जोड़ने के लिए कोई मौजूदा मेट्रिक चुनें.
- ज़्यादा विकल्पों के लिए, डेटा से भरे हुए मेट्रिक कार्ड पर पर क्लिक करें. उदाहरण के लिए, किसी मेट्रिक को बदलने या हटाने के लिए.
मेट्रिक बोर्ड में, समय के साथ इकट्ठा किया गया मेट्रिक डेटा दिखता है. यह डेटा, ग्राफ़ के साथ-साथ संख्यात्मक प्रतिशत बदलाव के तौर पर भी दिखता है.
डैशबोर्ड का इस्तेमाल करने के बारे में ज़्यादा जानें.
ट्रेस और उनका डेटा देखना
अपने ट्रेस देखने के लिए, Firebase कंसोल में परफ़ॉर्मेंस डैशबोर्ड पर जाएं. इसके बाद, नीचे की ओर स्क्रोल करके ट्रेस टेबल पर जाएं. फिर, सही सबटैब पर क्लिक करें. टेबल में, हर ट्रेस के लिए कुछ टॉप मेट्रिक दिखाई जाती हैं. साथ ही, किसी खास मेट्रिक के लिए, बदलाव के प्रतिशत के हिसाब से सूची को क्रम से लगाया जा सकता है.
Performance Monitoring कंसोल में समस्या हल करने वाला पेज उपलब्ध कराता है. इस पेज पर मेट्रिक में हुए बदलावों को हाइलाइट किया जाता है. इससे परफ़ॉर्मेंस से जुड़ी समस्याओं को तुरंत हल करना और अपने ऐप्लिकेशन और उपयोगकर्ताओं पर पड़ने वाले उनके असर को कम करना आसान हो जाता है.Firebase परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं के बारे में जानने पर, समस्या हल करने वाले पेज का इस्तेमाल किया जा सकता है. उदाहरण के लिए, इन स्थितियों में:
- आपने डैशबोर्ड पर काम की मेट्रिक चुनी हैं और आपको उनमें बड़ा अंतर दिखता है.
- ट्रेस टेबल में, सबसे बड़े डेल्टा को सबसे ऊपर दिखाने के लिए क्रम से लगाएं. इसके बाद, आपको प्रतिशत में काफ़ी बदलाव दिखेगा.
- आपको परफ़ॉर्मेंस से जुड़ी समस्या की सूचना देने वाला ईमेल मिलता है.
समस्या हल करने वाले पेज को इन तरीकों से ऐक्सेस किया जा सकता है:
- मेट्रिक डैशबोर्ड पर, मेट्रिक की जानकारी देखें बटन पर क्लिक करें.
- किसी भी मेट्रिक कार्ड पर,
=> ब्यौरा देखें को चुनें. समस्या हल करने वाले पेज पर, चुनी गई मेट्रिक के बारे में जानकारी दिखती है. - ट्रेस टेबल में, किसी ट्रेस के नाम पर क्लिक करें या उस ट्रेस से जुड़ी लाइन में मौजूद किसी मेट्रिक वैल्यू पर क्लिक करें.
- ईमेल से मिली सूचना में, अभी जांच करें पर क्लिक करें.
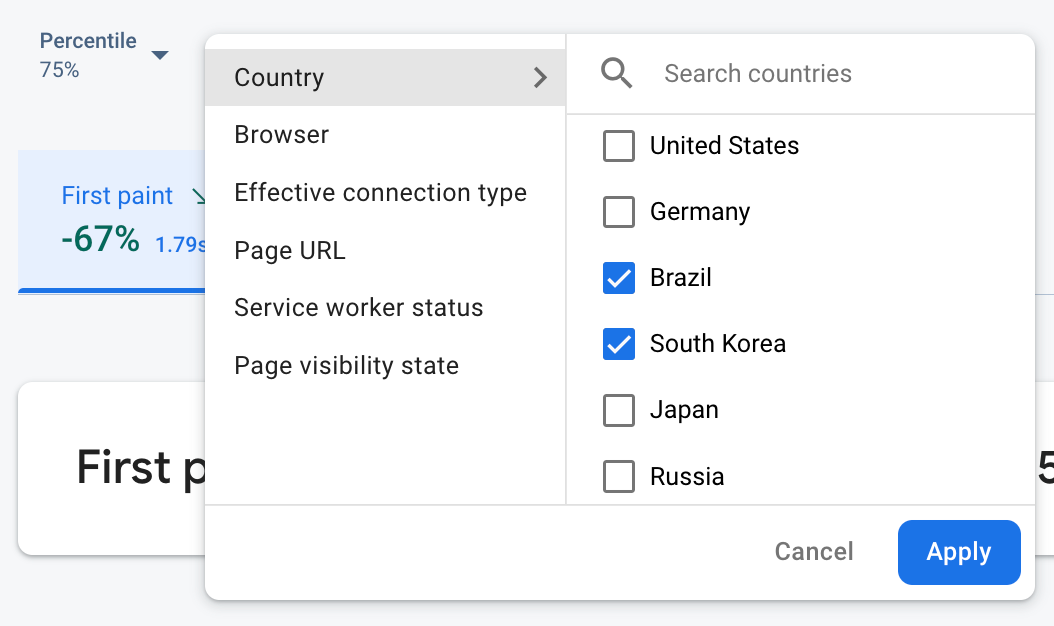
ट्रेस टेबल में किसी ट्रेस के नाम पर क्लिक करने पर, आपको काम की मेट्रिक के बारे में ज़्यादा जानकारी मिलती है. एट्रिब्यूट के हिसाब से डेटा फ़िल्टर करने के लिए,
 Firebase Performance Monitoring data being filtered by attribute" />
Firebase Performance Monitoring data being filtered by attribute" />
- अपनी साइट के किसी पेज का डेटा देखने के लिए, पेज यूआरएल के हिसाब से फ़िल्टर करें
- कनेक्शन टाइप के हिसाब से फ़िल्टर करके जानें कि 3G कनेक्शन से आपके ऐप्लिकेशन पर क्या असर पड़ता है
- देश के हिसाब से फ़िल्टर करें, ताकि यह पक्का किया जा सके कि आपके डेटाबेस की जगह की जानकारी से किसी खास क्षेत्र पर असर न पड़े
अपने ट्रेस के लिए डेटा देखने के बारे में ज़्यादा जानें.
अगले चरण
परफ़ॉर्मेंस डेटा की जांच करने के लिए, एट्रिब्यूट इस्तेमाल करने के बारे में ज़्यादा जानें.
Firebase कंसोल में, परफ़ॉर्मेंस से जुड़ी समस्याओं को ट्रैक करने के तरीके के बारे में ज़्यादा जानें.
पेज लोड होने की ऐसी समस्याओं के लिए सूचनाएं सेट अप करें जिनकी वजह से आपके ऐप्लिकेशन की परफ़ॉर्मेंस खराब हो रही है. उदाहरण के लिए, अगर किसी पेज के लिए पहले इनपुट में लगने वाला समय, आपके सेट किए गए थ्रेशोल्ड से ज़्यादा हो जाता है, तो अपनी टीम के लिए ईमेल सूचना कॉन्फ़िगर की जा सकती है.
