Performance Monitoring usa seguimientos para recopilar datos sobre los procesos supervisados en tu app. Un seguimiento es un informe que contiene datos capturados entre dos momentos en tu app.
En el caso de las apps para Apple y Android, Performance Monitoring mide automáticamente el rendimiento de la renderización de las diferentes pantallas de tu aplicación. Performance Monitoring crea un seguimiento de renderización de pantalla para cada pantalla de tu aplicación. Estos seguimientos recopilan y miden las métricas que se enumeran a continuación:
Fotogramas de renderización lenta: Mide el porcentaje de instancias de pantalla que tardan más de 16 ms en renderizarse.
Fotogramas congelados: Mide el porcentaje de instancias de pantalla que tardan más de 700 ms en renderizarse.
Los fotogramas lentos o congelados en tu aplicación pueden generar un rendimiento deficiente en el dispositivo, también conocido como bloqueo o retraso. La captura de métricas de fotogramas congelados y de renderización lenta te ayuda a identificar las pantallas con un rendimiento deficiente, lo que te permite mejorar el rendimiento de la renderización de tu aplicación.
Puedes ver los datos del seguimiento de procesamiento de pantalla en la pestaña Renderización de pantalla de la tabla correspondiente. La tabla de seguimientos se encuentra en la parte inferior de la página Rendimiento de Firebase console. Para obtener más información, consulta Cómo realizar un seguimiento de los datos de rendimiento, visualizarlos y filtrarlos.
Métricas recopiladas por seguimientos de renderización de pantalla
Estos seguimientos son de tipo listos para usar, por lo que no puedes agregar métricas personalizadas ni atributos personalizados.
Los fotogramas de renderización lenta y los congelados se calculan con una frecuencia de actualización del dispositivo supuesta de 60 Hz. Si la frecuencia de actualización del dispositivo es inferior a 60 Hz, cada fotograma tendrá un tiempo de renderización más lento porque se procesan menos fotogramas por segundo. Los tiempos de renderización más lentos pueden provocar que se informen más fotogramas lentos o congelados, ya que se renderizarán más fotogramas de forma más lenta o se congelarán. Sin embargo, si la frecuencia de actualización del dispositivo es mayor que 60 Hz, cada fotograma tendrá un tiempo de renderización más rápido. Esto puede provocar que se informen menos fotogramas lentos o congelados. Esta es una limitación actual en el SDK de Performance Monitoring.
Fotogramas de renderización lenta
Esta métrica es el porcentaje de sesiones de usuario que experimentaron una cantidad notable de renderización lenta para una pantalla específica. Específicamente, es el porcentaje de instancias de pantalla en las que más del 50% de los fotogramas demoraron más de 16 ms en renderizarse.
Fotogramas congelados
Esta métrica es el porcentaje de sesiones de usuario que experimentaron una cantidad notable de fotogramas congelados para una pantalla específica. Específicamente, es el porcentaje de instancias de pantalla en las que más del 0.1% de los fotogramas demoraron más de 700 ms en renderizarse.
¿Cómo se generan los seguimientos de renderización de pantalla?
Cada seguimiento de renderización de pantalla se identifica por el nombre del elemento de vista en tu aplicación. El cliente Performance Monitoring crea seguimientos de renderización de pantalla para cada Actividad o Fragmento que use tu aplicación.
Cada seguimiento de renderización de pantalla realiza las acciones que se enumeran a continuación:
Se inicia para cada actividad y clase de fragmento cuando el objeto se hace visible en la pantalla. Se usa
OnActivityStarted()para actividades yOnFragmentResume()para fragmentos.Se detiene para cada clase de actividad y fragmento cuando el objeto no está visible en la pantalla. Se usa
OnActivityStopped()para actividades yOnFragmentPaused()para fragmentos.
Sigue, visualiza y filtra datos de rendimiento
Para ver los datos de rendimiento en tiempo real, asegúrate de que tu app use una versión del SDK de Performance Monitoring que sea compatible con el procesamiento de datos en tiempo real. Obtén más información sobre los datos de rendimiento en tiempo real.
Realiza un seguimiento de las métricas clave en tu panel
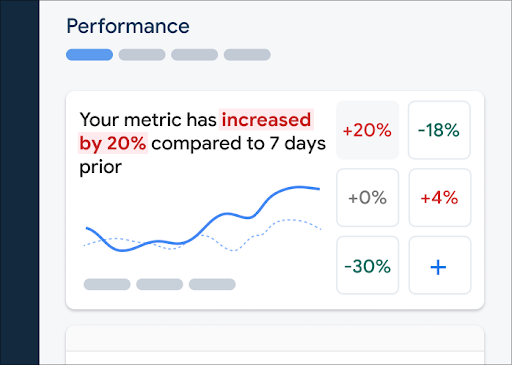
Para conocer las tendencias de tus métricas clave, agrégalas al panel correspondiente ubicado en la parte superior del panel Rendimiento. Puedes identificar rápidamente las regresiones si observas los cambios intersemanales o verificas que los cambios recientes en el código están mejorando el rendimiento.
 panel de Firebase Performance Monitoring" />
panel de Firebase Performance Monitoring" />
Para agregar una métrica al panel, sigue estos pasos:
- Ve al panel Rendimiento de Firebase console.
- Haz clic en una tarjeta de métrica vacía y, luego, selecciona una métrica existente para agregarla a tu panel.
- En una tarjeta de métrica propagada, haz clic en para ver más opciones, como reemplazar o quitar una métrica.
El panel muestra los datos de métricas recopilados en el tiempo, en forma gráfica y como cambio porcentual.
Obtén más información sobre cómo usar el panel.
Cómo ver el rendimiento de la pantalla en la consola
Para ver tus seguimientos, ve al panel Rendimiento de Firebase console, desplázate hacia abajo hasta la tabla de seguimientos y haz clic en la pestaña secundaria correspondiente. En la tabla se muestran algunas métricas principales para cada seguimiento. Incluso puedes ordenar la lista por el cambio porcentual de una métrica específica.
Performance Monitoring proporciona una página de solución de problemas en Firebase console que destaca los cambios en las métricas, lo que facilita abordar y minimizar con rapidez el impacto de los problemas de rendimiento en tus apps y usuarios. Puedes usar esta página para obtener información sobre posibles problemas de rendimiento, como en los siguientes casos:
- Si seleccionas métricas relevantes en el panel y observas un gran delta
- Si colocas los deltas más grandes en la parte superior de la tabla de seguimientos y observas un cambio porcentual significativo
- Si recibes una alerta por correo electrónico que te notifica sobre un problema de rendimiento
Puedes acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haz clic en el botón Ver los detalles de la métrica.
- En cualquier tarjeta de métrica, selecciona
=> Ver detalles . En la página de solución de problemas, se muestran detalles de la métrica que seleccionaste. - En la tabla de seguimientos, haz clic en un nombre de seguimiento o en cualquier valor de métrica de la fila asociada con el seguimiento.
- En una alerta por correo electrónico, haz clic en Investigar ahora.
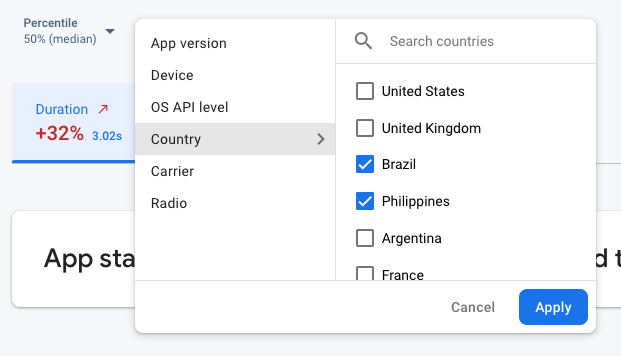
Cuando haces clic en un nombre de seguimiento en la tabla correspondiente, puedes desglosar las métricas
de interés. Haz clic en el botón
 datos de Firebase Performance Monitoring filtrados por atributo" />
datos de Firebase Performance Monitoring filtrados por atributo" />
- Filtra por Versión de la app para ver los datos sobre la versión más reciente o una anterior.
- Filtra por Dispositivo para obtener información sobre cómo los dispositivos más antiguos manejan tu app.
- Filtra por País para asegurarte de que la ubicación de la base de datos no afecte a una región específica.
Obtén más información sobre cómo ver los datos de los seguimientos.
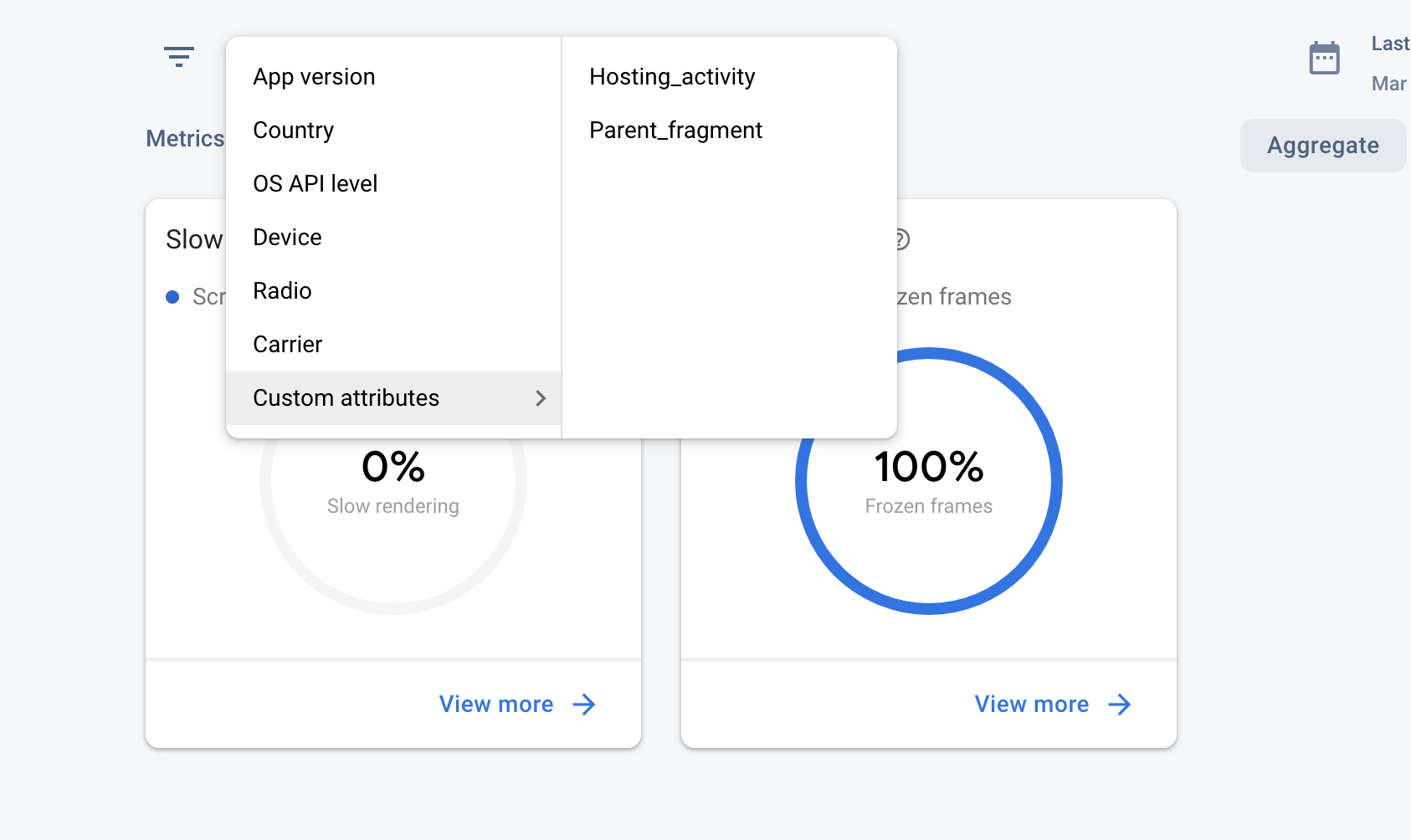
Atributos de fragmentos
En las aplicaciones para Android, puedes volver a usar fragmentos con otra actividad o fragmento. El rendimiento de un fragmento puede variar según el fragmento o la actividad en la que se esté renderizando el fragmento. Usa los siguientes atributos para obtener información detallada sobre el rendimiento de un fragmento dentro del fragmento superior, según la actividad o el fragmento al que se asocia:
 panel de Performance Monitoring" />
panel de Performance Monitoring" />
- Hosting_activity: Es la actividad que aloja el fragmento. Te permite comprender el rendimiento del fragmento dentro de la actividad de hosting.
- Parent_fragment: Es el fragmento superior del fragmento que se investiga. Te permite comprender el rendimiento del fragmento dentro del fragmento superior. Si no hay fragmentos superiores, el atributo se establece en No Parent.
Próximos pasos
Obtén más información sobre cómo usar atributos para examinar datos de rendimiento.
Obtén más información para hacer un seguimiento de los problemas de rendimiento en Firebase console.
