透過 Performance Monitoring,您可以使用屬性來區隔成效資料及查看重點 評估應用程式在各種實際環境中的表現
點選追蹤記錄表格中的追蹤記錄名稱 (位於清單底部)
這個
成效資訊主頁) 後,您就可以深入細查
重要指標使用

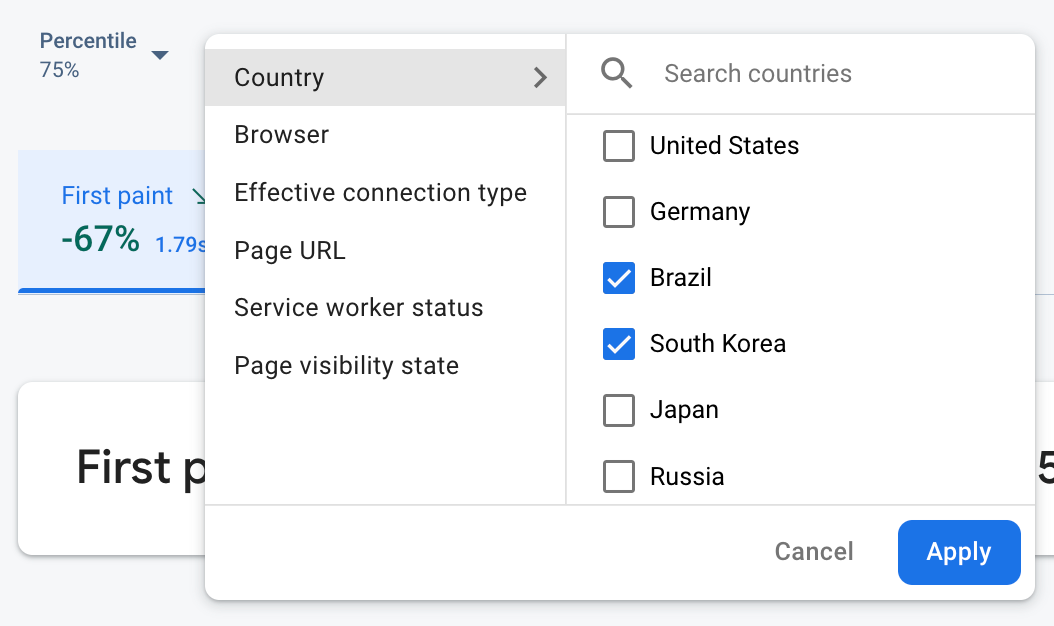
- 按「網頁網址」篩選,即可查看特定網頁的資料 網站
- 依「有效連線類型」篩選,瞭解 3G 連線方式 對您的應用程式有影響
- 依「國家/地區」篩選,確保資料庫位置並非 影響到特定區域
預設屬性
Performance Monitoring 會根據下列條件自動收集各種預設屬性: 追蹤類型
除了這些預設屬性以外 在你的網站上建立自訂屬性 自訂程式碼追蹤記錄,即可按照 類別。舉例來說,在遊戲中,您可以按 遊戲關卡。
系統為網頁應用程式收集的預設屬性
網頁應用程式的所有追蹤記錄預設都會收集下列屬性:
收集使用者資料
建立自訂屬性
你可以針對自己的任何檢測設備建立自訂屬性 自訂程式碼追蹤記錄。
使用 Performance Monitoring Trace API 新增自訂屬性至自訂程式碼追蹤記錄。
如要使用自訂屬性,請在應用程式中加入用來定義該屬性的程式碼 會將其與特定自訂程式碼追蹤記錄建立關聯。您可以設定 屬性。
注意事項:
自訂屬性名稱必須符合下列規定:
- 開頭或結尾無空白,無前置底線 (
_) 字元 - 不能有空格
- 長度上限為 32 個半形字元
- 名稱可使用的字元包括
A-Z、a-z和_。
- 開頭或結尾無空白,無前置底線 (
每個自訂程式碼追蹤記錄最多可記錄 5 個自訂屬性。
請確認自訂屬性未包含 則代表 Google 會識別個人身分。
進一步瞭解這項規範
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();

