การตรวจสอบประสิทธิภาพช่วยให้คุณใช้แอตทริบิวต์เพื่อแบ่งกลุ่มข้อมูลประสิทธิภาพและโฟกัสได้ เกี่ยวกับประสิทธิภาพของแอปในสถานการณ์จริงที่แตกต่างกัน
หลังจากที่คุณคลิกชื่อการติดตามในตารางการติดตาม (ซึ่งอยู่ที่ด้านล่างของ
เวลา
แดชบอร์ดประสิทธิภาพ) โดยเจาะลึกได้
เมตริกที่สนใจได้อีกด้วย ใช้เมนู
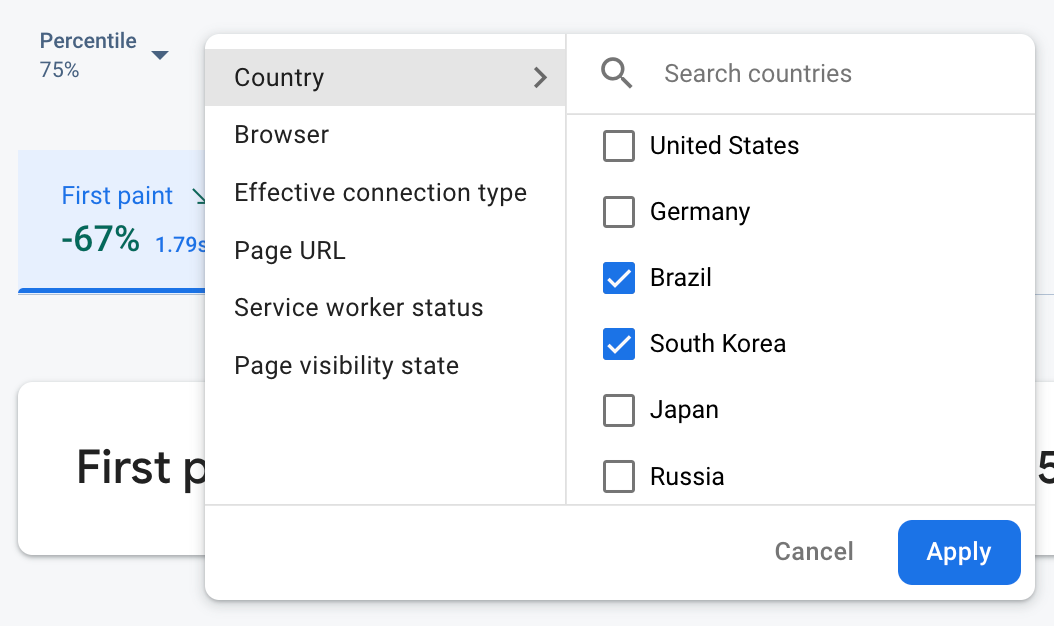
ปุ่ม

- กรองตาม URL หน้าเว็บเพื่อดูข้อมูลสำหรับหน้าเว็บที่เฉพาะเจาะจงของ เว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีประสิทธิภาพเพื่อดูวิธีการเชื่อมต่อ 3G ส่งผลต่อแอปของคุณ
- กรองตามประเทศเพื่อตรวจสอบว่าตำแหน่งของฐานข้อมูลไม่ใช่ ส่งผลต่อภูมิภาคที่เฉพาะเจาะจง
แอตทริบิวต์เริ่มต้น
การตรวจสอบประสิทธิภาพจะรวบรวมแอตทริบิวต์เริ่มต้นต่างๆ โดยอัตโนมัติโดยขึ้นอยู่กับ เกี่ยวกับประเภทของการติดตาม
นอกจากแอตทริบิวต์เริ่มต้นเหล่านี้แล้ว คุณยังสามารถ สร้างแอตทริบิวต์ที่กำหนดเองในบัญชี การติดตามโค้ดที่กำหนดเองเพื่อแบ่งกลุ่มข้อมูลตาม หมวดหมู่ที่เจาะจงสำหรับแอปของคุณ ตัวอย่างเช่น ในเกม คุณสามารถแบ่งกลุ่มข้อมูลตาม ในระดับเกม
แอตทริบิวต์เริ่มต้นที่รวบรวมสำหรับเว็บแอป
การติดตามทั้งหมดสำหรับเว็บแอปจะรวบรวมแอตทริบิวต์ต่อไปนี้โดยค่าเริ่มต้น
- เบราว์เซอร์
- ประเทศ
- ประเภทการเชื่อมต่อที่มีผล
- URL ของหน้าเว็บ
- สถานะของ Service Worker
- สถานะระดับการเข้าถึง
การรวบรวมข้อมูลผู้ใช้
สร้างแอตทริบิวต์ที่กำหนดเอง
คุณสามารถสร้างแอตทริบิวต์ที่กำหนดเองสำหรับ การติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มแอตทริบิวต์ที่กำหนดเองในการติดตามโค้ดที่กำหนดเอง
หากต้องการใช้แอตทริบิวต์ที่กำหนดเอง ให้เพิ่มโค้ดลงในแอปซึ่งกำหนดแอตทริบิวต์และ เชื่อมโยงกับการติดตามโค้ดที่กำหนดเองที่เฉพาะเจาะจง คุณสามารถกำหนด ได้ทุกเมื่อระหว่างเมื่อการติดตามเริ่มขึ้นและเมื่อการติดตามหยุดลง
โปรดทราบดังต่อไปนี้
ชื่อของแอตทริบิวต์ที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
_) - ไม่มีพื้นที่ทำงาน
- ความยาวสูงสุด 32 อักขระ
- อักขระที่อนุญาตสำหรับชื่อคือ
A-Z,a-zและ_
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
การติดตามโค้ดที่กำหนดเองแต่ละรายการบันทึกแอตทริบิวต์ที่กำหนดเองได้สูงสุด 5 รายการ
โปรดตรวจสอบว่าแอตทริบิวต์ที่กำหนดเองไม่มีข้อมูลใดๆ ที่ ระบุตัวตนของบุคคลหนึ่งๆ ให้ Google ทราบ
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักเกณฑ์นี้
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();

