Gerçek zamanlı performans verilerini görüntülemek için uygulamanızın, gerçek zamanlı veri işlemeyle uyumlu bir Performance Monitoring SDK sürümü kullandığından emin olun. Gerçek zamanlı performans verileri hakkında daha fazla bilgi edinin.
Kontrol panelinizdeki önemli metrikleri izleme
Temel metriklerinizin nasıl bir trend izlediğini öğrenmek için bu metrikleri Performans kontrol panelinin üst kısmındaki metrik panonuza ekleyin. Haftadan haftaya gerçekleşen değişiklikleri izleyerek regresyonları hızlıca belirleyebilir veya kodunuzdaki son değişikliklerin performansı artırdığını doğrulayabilirsiniz.
 Firebase Performance Monitoring kontrol paneli" />
Firebase Performance Monitoring kontrol paneli" />
İzleyebileceğiniz bazı örnek trendler:
- Uygulamanızın belirli JavaScript dosyalarını yükleme zamanını değiştirdiğiniz için ilk giriş gecikmesinde iyileşme
- Öğeler için CDN kullanımına geçtikten sonra ilk zengin içerikli boyama süresinde azalma
- Küçük resim kullanımını uyguladığınızdan beri ağ isteği için yanıt yükü boyutunda düşüş
- Bir ekosistem kesintisi sırasında üçüncü taraf API çağrısı için ağ yanıt süresinde artış
Bir Firebase projesinin her üyesi kendi metrik panosunu yapılandırabilir. Sizin için önemli olan metrikleri takip edebilir, diğer proje üyeleri ise kendi panolarında tamamen farklı bir dizi önemli metriği takip edebilir.
Metrik panonuza metrik eklemek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Performans kontrol paneline gidin.
- Boş bir metrik kartını tıklayın, ardından panonuza eklemek için mevcut bir metriği seçin.
- Daha fazla seçenek için (ör. bir metriği değiştirme veya kaldırma) doldurulmuş bir metrik kartında simgesini tıklayın.
Metrikler panosu, toplanan metrik verilerini zaman içinde hem grafik biçiminde hem de sayısal yüzde değişimi olarak gösterir.
- Her metrik kartında, seçilen zaman aralığında metriğin değerindeki yüzde değişim ve metriğin en son toplanan değeri gösterilir. Metrikler tablosunun üst kısmındaki ifade, yüzdelik değişimin yorumudur.
- Metrikler panosunda varsayılan olarak, Core Web Vitals ile uyumlu olan metriğin 75. yüzdelik dilim değeri gösterilir. Kullanıcılarınızın farklı segmentlerinin uygulamanızı nasıl deneyimlediğini görmek istiyorsanız kontrol paneli sayfasının üst kısmındaki açılır listeden farklı bir yüzdelik dilim seçin.
Kırmızı, yeşil ve gri renkler ne anlama geliyor?
Çoğu metriğin istenen bir trend yönü vardır. Bu nedenle, metrikler panosu, metriğin verilerinin iyi veya kötü yönde trend oluşturup oluşturmadığına dair bir yorumu göstermek için renk kullanır.
Örneğin, bir sayfanın ilk giriş gecikmesini (küçük olması gereken bir değer) izlediğinizi varsayalım. Bu değer artıyorsa metrik panosunda metriğin yüzdelik değişimi kırmızı renkte gösterilir ve olası bir soruna dikkat çekilir. Ancak değer azalıyorsa veya değişmiyorsa metrik panosunda yüzde sırasıyla yeşil veya gri renkte gösterilir.
Bir metriğin, ağ isteği için yanıt yükü boyutu gibi açıkça istenen bir trend yönü yoksa metrikler panosu, verilerin trendi nasıl olursa olsun metriğin yüzde olarak değişimini her zaman gri renkte gösterir.
Düz ve kesikli çizgiler ne anlama geliyor?
-
koyu mavi düz çizgi: metriğin zaman içindeki değeri
-
açık mavi kesikli çizgi: Metriğin geçmişteki belirli bir zamandaki değeri
Örneğin, son 7 günün grafiğini göstermeyi seçip fareyle 30 Ağustos'un üzerine gelirseniz açık mavi kesikli çizgi, metriğin 23 Ağustos'taki değerini gösterir.
İzlemeleri ve verilerini görüntüleme
Uygulamanızla ilgili tüm izlemeleri, Performans kontrol panelinin alt kısmındaki izlemeler tablosunda görebilirsiniz. Tablo, her iz türünü uygun bir alt sekmede gruplandırır. Örneğin, tüm ağ isteği izleri Ağ istekleri alt sekmesinde listelenir.
İzleme tablosunda, her izleme için bazı önemli metriklerin değerleri ve her metrik değerinin yüzde değişimi gösterilir. Bu değerler, Kontrol Paneli sekmesinin üst kısmında ayarlanan yüzdelik dilim ve zaman aralığı seçimlerine göre hesaplanır. Aşağıda bazı örnekler verilmiştir:
- %75'lik bir yüzdelik dilim ve Son 7 gün'lük bir zaman aralığı seçerseniz metrik değeri, en son günden toplanan verilerin %75'lik yüzdelik dilimi olur ve yüzdelik değişim, 7 gün öncesinden bu yana gerçekleşen değişim olur.
- Ardından zaman aralığını Son 24 saat olarak değiştirirseniz metriğin değeri, en son saatte toplanan verilerin ortalaması olur ve yüzde değişim, 24 saat öncesinden bu yana gerçekleşen değişim olur.
Her alt sekmedeki izleme listesini metriğin değerine veya belirli bir metriğin yüzdelik değişimine göre sıralayabilirsiniz. Bu sayede uygulamanızdaki olası sorunları hızlıca belirleyebilirsiniz.
Belirli bir izlemeyle ilgili tüm metrikleri ve verileri görüntülemek için izlemeler tablosunda izleme adını tıklayın. Bu sayfanın aşağıdaki bölümlerinde daha ayrıntılı bilgi verilmektedir.
Belirli bir izle ilgili daha fazla veri görüntüleme
Performance Monitoring, Firebase konsolunda metrik değişikliklerini vurgulayan bir sorun giderme sayfası sunar. Bu sayede performans sorunlarının uygulamalarınız ve kullanıcılarınız üzerindeki etkisini hızlı bir şekilde ele alıp en aza indirebilirsiniz. Olası performans sorunları hakkında bilgi edinirken sorun giderme sayfasını kullanabilirsiniz. Örneğin, aşağıdaki senaryolarda:
- Kontrol panelinde alakalı metrikleri seçtiğinizde büyük bir fark olduğunu fark edersiniz.
- İzlemeler tablosunda, en büyük farkları en üstte gösterecek şekilde sıralama yaptığınızda önemli bir yüzde değişikliği görürsünüz.
- Performans sorunuyla ilgili bir e-posta uyarısı alırsınız.
Sorun giderme sayfasına aşağıdaki şekillerde erişebilirsiniz:
- Metrik kontrol panelinde Metrik ayrıntılarını görüntüle düğmesini tıklayın.
- Herhangi bir metrik kartında
=> Ayrıntıları göster 'i seçin. Sorun giderme sayfasında, seçtiğiniz metrikle ilgili bilgiler gösterilir. - İzlemeler tablosunda bir izleme adını veya bu izlemeyle ilişkili satırdaki herhangi bir metrik değerini tıklayın.
- E-posta uyarısında Hemen incele'yi tıklayın.
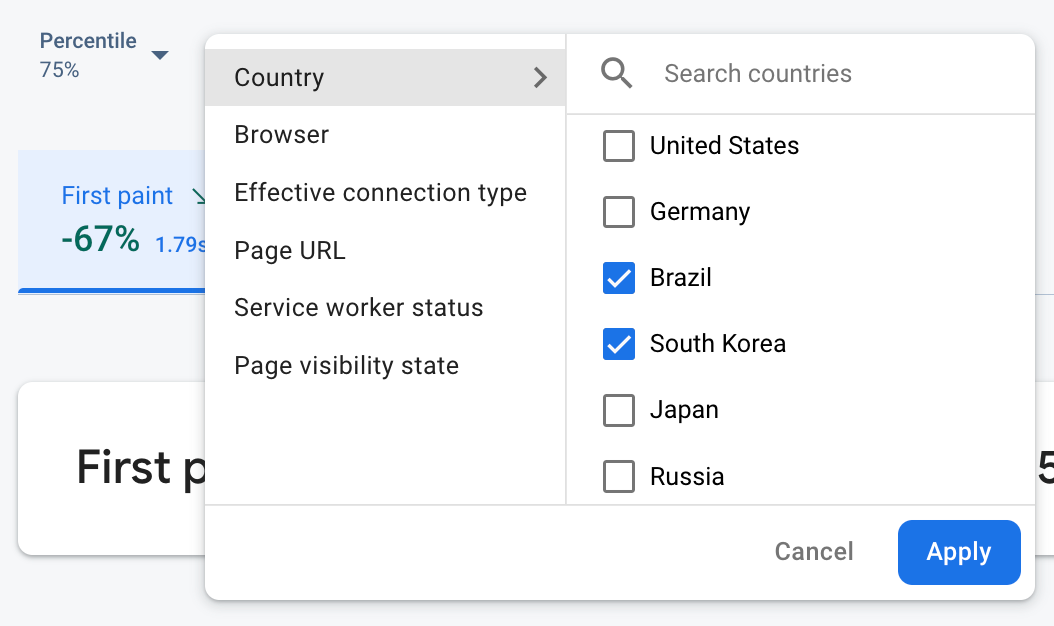
İzleme tablosunda bir izleme adını tıkladığınızda ilgilendiğiniz metrikleri ayrıntılı olarak inceleyebilirsiniz. Verileri özelliğe göre filtrelemek için
 Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
- Sitenizin belirli bir sayfasının verilerini görüntülemek için Sayfa URL'si'ne göre filtreleyin.
- 3G bağlantısının uygulamanızı nasıl etkilediğini öğrenmek için Geçerli bağlantı türüne göre filtreleyin.
- Veritabanı konumunuzun belirli bir bölgeyi etkilemediğinden emin olmak için Ülke'ye göre filtreleme
Bir iz için toplanan tüm metrikleri görüntüleme
Bir izi tıkladıktan sonra ilgilendiğiniz metrikleri ayrıntılı olarak inceleyebilirsiniz:
- Ağ isteği izleri: Kullanılabilen metrik sekmeleri yanıt süresi ve yanıt yükü boyutu'dur.
- Özel kod izleri: Süre metrik sekmesi her zaman kullanılabilir (bu tür iz için varsayılan metriktir). Özel kod izine özel metrikler eklediyseniz bu metrikler sekmesi de gösterilir.
- Sayfa yükleme izleri: Kullanılabilir metrik sekmeleri arasında ilk boyama, ilk zengin içerikli boyama, ilk giriş gecikmesi ve DOM ile ilgili etkinlikler yer alır.
 Firebase Performance Monitoring dağıtım grafiği" />
Firebase Performance Monitoring dağıtım grafiği" />
Seçilen metriğin performans özetini metrik sekmelerinin hemen altında bulabilirsiniz. Bu raporda, metriğin zaman içindeki trendinin tek cümlelik bir özeti ve verilerin seçilen tarih aralığındaki dağılımını görselleştiren bir grafik yer alır.
Veriler hakkında ayrıntılı bilgi görüntüleme
Verileri özelliğe göre filtreleyip segmentlere ayırabilir veya uygulama kullanımı oturumu bağlamında görüntülemek için tıklayabilirsiniz.
Örneğin, son ağ yanıt sürenizin neden yavaş olduğunu ve bir ülkenin performansı etkileyip etkilemediğini anlamak için aşağıdaki adımları uygulayın:
- Özellikler açılır listesinden Ülke'yi seçin.
- Ağ yanıt süreleriniz üzerinde en büyük etkiye sahip olan ülkeleri görmek için tablodaki verileri en son değere göre sıralayın.
- Grafikte göstermek için en büyük son değerlere sahip ülkeleri seçin. Ardından, imlecinizi grafikteki zaman çizelgesinin üzerine getirerek ağ yanıt sürelerinin bu ülkelerde ne zaman yavaşladığını öğrenin.
- Belirli ülkelerdeki ağ yanıt süresi sorunlarının temel nedenlerini daha ayrıntılı bir şekilde incelemek için bu ülkelerle ilgili filtreler ekleyin ve diğer özellikler (ör. radyo türleri ve cihazlar) genelinde incelemeye devam edin.
