Untuk melihat data performa real time, pastikan aplikasi Anda menggunakan versi Performance Monitoring SDK yang kompatibel dengan pemrosesan data real time. Pelajari data performa real-time lebih lanjut.
Melacak metrik utama di dasbor
Untuk mempelajari tren metrik utama, tambahkan metrik tersebut ke bagan metrik di bagian atas dasbor Performance. Anda dapat segera mengidentifikasi regresi dengan melihat perubahan dari minggu ke minggu atau memverifikasi bahwa perubahan terbaru pada kode Anda meningkatkan performa.

Berikut ini beberapa contoh tren yang dapat Anda lacak:
- Peningkatan kualitas pada first input delay seperti yang telah Anda ubah saat aplikasi memuat file JavaScript tertentu
- Penurunan waktu untuk first contentful paint setelah beralih ke penggunaan CDN untuk aset
- Penurunan response payload size untuk permintaan jaringan sejak Anda menerapkan penggunaan thumbnail
- Peningkatan response time jaringan untuk panggilan API pihak ketiga selama penghentian ekosistem
Setiap anggota project Firebase dapat mengonfigurasi bagan metriknya sendiri. Anda dapat melacak metrik yang penting bagi Anda, sementara anggota project lainnya dapat melacak serangkaian metrik utama yang benar-benar berbeda di bagannya sendiri.
Untuk menambahkan metrik ke bagan metrik, ikuti langkah-langkah berikut:
- Buka dasbor Performance di Firebase console.
- Klik kartu metrik kosong, lalu pilih metrik yang ada untuk ditambahkan ke bagan.
- Klik di kartu metrik yang terisi untuk melihat opsi lainnya, misalnya untuk mengganti atau menghapus metrik.
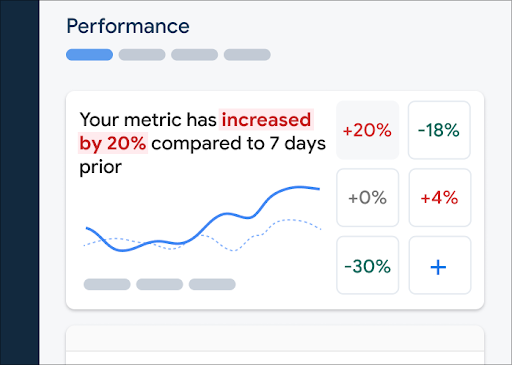
Bagan metrik menampilkan data metrik yang dikumpulkan dari waktu ke waktu, baik dalam bentuk grafis maupun sebagai perubahan persentase numerik.
- Setiap kartu metrik menampilkan perubahan persentase nilai metrik selama rentang waktu yang dipilih, serta nilai metrik yang terakhir dikumpulkan. Pernyataan di bagian atas bagan metrik adalah penafsiran atas perubahan persentase.
- Secara default, bagan metrik menampilkan nilai persentil ke-75, yang sesuai dengan Data Web Inti. Jika Anda ingin melihat pengalaman penggunaan aplikasi bagi segmen pengguna yang berbeda, pilih persentil yang berbeda dari menu dropdown di bagian atas halaman dasbor.
Apa arti warna merah, hijau, dan abu-abu?
Sebagian besar metrik memiliki arah tren yang diinginkan, jadi bagan metrik menggunakan warna untuk menampilkan penafsiran apakah tren data metrik menuju ke arah yang baik atau buruk.
Misalnya, Anda melacak first input delay suatu halaman (nilai yang seharusnya kecil). Jika nilai ini meningkat, bagan metrik akan menampilkan perubahan persentase metrik dengan warna merah, yang menandakan kemungkinan adanya masalah. Namun, bagan metrik akan menampilkan persentase dengan warna hijau jika nilainya menurun dan warna abu-abu jika nilainya tidak berubah.
Jika metrik tidak memiliki arah tren yang diinginkan, seperti response payload size untuk permintaan jaringan, bagan metrik akan selalu menampilkan perubahan persentase metrik dalam warna abu-abu, terlepas dari tren data saat itu.
Apa arti garis solid dan putus-putus?
-
garis solid berwarna biru tua — nilai metrik dari waktu ke waktu
-
garis putus-putus berwarna biru muda — nilai metrik pada waktu tertentu di masa lalu
Misalnya, jika Anda memilih untuk menampilkan diagram dari 7 hari terakhir, dan Anda mengarahkan kursor ke 30 Agustus, garis putus-putus berwarna biru muda memberi tahu Anda nilai metrik pada 23 Agustus.
Melihat trace dan datanya
Anda dapat melihat semua trace untuk aplikasi Anda di tabel trace, yang ada di bagian bawah dasbor Performance. Tabel ini mengelompokkan setiap jenis trace dalam subtab yang sesuai. Misalnya, semua trace permintaan jaringan tercantum dalam subtab Network requests.
Tabel trace menampilkan nilai untuk beberapa metrik teratas untuk setiap trace, beserta perubahan persentase untuk setiap nilai metrik. Nilai ini dihitung berdasarkan pilihan persentil dan rentang waktu yang ditetapkan di bagian atas tab Dashboard. Berikut beberapa contohnya:
- Jika Anda memilih persentil 75% dan rentang waktu Last 7 days, nilai metrik akan menjadi persentil ke-75 atas data yang dikumpulkan dari hari terbaru, dan perubahan persentase akan menjadi perubahan sejak 7 hari sebelumnya.
- Jika Anda kemudian mengubah rentang waktu ke 24 jam terakhir, nilai metrik akan menjadi median data yang dikumpulkan dari jam terbaru, dan perubahan persentase akan menjadi perubahan sejak 24 jam sebelumnya.
Anda dapat mengurutkan daftar trace di setiap subtab berdasarkan nilai metrik atau perubahan persentase untuk metrik tertentu. Hal ini dapat membantu Anda mengidentifikasi potensi masalah di aplikasi Anda dengan cepat.
Untuk melihat semua metrik dan data untuk trace tertentu, klik nama trace di tabel trace. Bagian berikut di halaman ini memberikan detail selengkapnya.
Melihat data lainnya untuk trace tertentu
Performance Monitoring menyediakan halaman pemecahan masalah di Firebase console yang menyoroti perubahan metrik, sehingga memudahkan Anda untuk mengatasi dan meminimalkan dampak masalah performa pada aplikasi serta pengguna dengan cepat. Anda dapat menggunakan halaman pemecahan masalah saat mempelajari potensi masalah performa, misalnya dalam skenario berikut:
- Anda memilih metrik yang relevan di dasbor dan melihat delta yang besar.
- Dalam tabel trace, Anda mengurutkan untuk menampilkan delta terbesar di bagian atas, dan Anda melihat perubahan persentase yang signifikan.
- Anda akan menerima peringatan email yang memberitahukan masalah performa.
Anda dapat mengakses halaman pemecahan masalah dengan cara berikut:
- Pada dasbor metrik, klik tombol View metric details.
- Di kartu metrik mana pun, pilih
=> View details . Halaman pemecahan masalah akan menampilkan informasi tentang metrik yang Anda pilih. - Pada tabel trace, klik nama trace atau nilai metrik apa pun di baris yang terkait dengan trace tersebut.
- Di peringatan email, klik Investigate now.
Saat mengklik nama trace di tabel trace, Anda dapat melihat perincian metrik yang diinginkan. Klik tombol

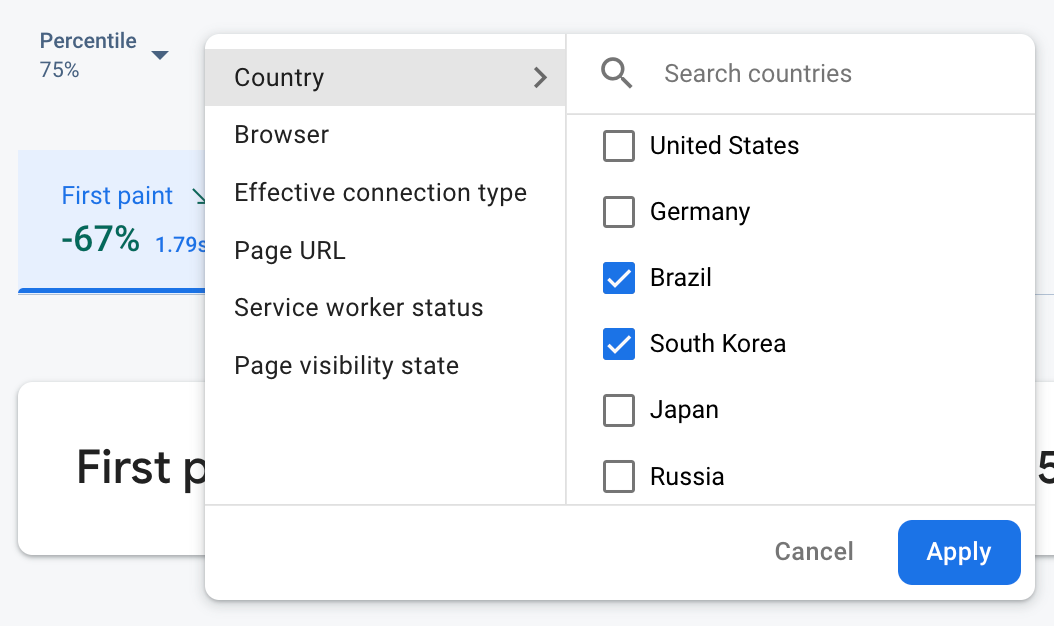
- Filter menurut Page URL untuk melihat data halaman tertentu di situs Anda
- Filter menurut Effective connection type untuk mempelajari pengaruh koneksi 3G terhadap aplikasi Anda
- Filter menurut Country untuk memastikan lokasi database Anda tidak memengaruhi region tertentu
Melihat semua metrik yang dikumpulkan untuk trace
Setelah mengklik trace, Anda dapat melihat perincian metrik yang diinginkan:
- Network request traces — Tab metrik yang tersedia adalah response time dan response payload size.
- Custom code traces — Tab metrik Duration selalu tersedia (metrik default untuk jenis trace ini). Jika Anda menambahkan metrik kustom ke trace kode kustom, tab metrik tersebut juga akan ditampilkan.
- Page load traces — Tab metrik yang tersedia meliputi first paint, first contentful paint, first input delay, dan peristiwa terkait DOM.

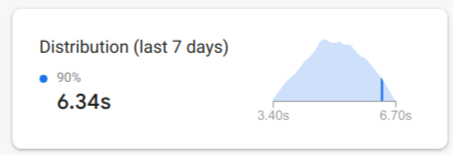
Anda dapat menemukan ringkasan performa untuk metrik yang dipilih tepat di bawah tab metrik. Ringkasan ini mencakup ringkasan satu kalimat tentang tren metrik dari waktu ke waktu, dan diagram untuk memvisualisasikan distribusi data di seluruh rentang tanggal yang dipilih.
Melihat informasi lebih mendalam tentang data
Anda dapat memfilter dan mengelompokkan data menurut atribut, atau mengklik untuk melihat data dalam konteks sesi penggunaan aplikasi.
Misalnya, untuk mengetahui alasan lambatnya waktu respons jaringan saat ini, dan apakah suatu negara memengaruhi performa atau tidak, ikuti langkah-langkah berikut:
- Pilih Country dari menu dropdown atribut.
- Pada tabel, urutkan menurut nilai terbaru untuk melihat negara yang memiliki dampak terbesar pada waktu respons jaringan Anda.
- Pilih negara dengan nilai terbaru terbesar untuk memetakannya pada grafik. Lalu, arahkan kursor Anda ke linimasa di grafik untuk mempelajari kapan waktu respons jaringan melambat di negara tersebut.
- Untuk menyelidiki lebih lanjut penyebab utama masalah waktu respons jaringan di negara tertentu, tambahkan filter untuk negara-negara tersebut dan lanjutkan penyelidikan di seluruh atribut lain (seperti jenis radio dan perangkat).
