หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ ให้ตรวจสอบว่าแอปของคุณใช้เมตริกประสิทธิภาพ Monitoring SDK เวอร์ชันที่ใช้ได้กับการประมวลผลข้อมูลแบบเรียลไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามเมตริกที่สำคัญในแดชบอร์ด
หากต้องการดูแนวโน้มของเมตริกหลัก ให้เพิ่มเมตริกเหล่านั้นลงในบอร์ดเมตริกที่ด้านบนสุดของ แดชบอร์ดประสิทธิภาพ คุณสามารถดูการถดถอยได้อย่างรวดเร็วโดยดูข้อมูลแบบสัปดาห์ต่อสัปดาห์ หรือยืนยันว่าการเปลี่ยนแปลงล่าสุดในโค้ดช่วยปรับปรุงประสิทธิภาพได้

ตัวอย่างแนวโน้มที่คุณติดตามได้มีดังนี้
- การปรับปรุงการหน่วงเวลาการป้อนข้อมูลครั้งแรกเมื่อคุณมีการเปลี่ยนแปลงเมื่อแอปโหลดบางอย่าง ไฟล์ JavaScript
- การลดลงของเวลาสำหรับ First Contentful Paint หลังจากเปลี่ยนไปใช้ CDN สำหรับ สินทรัพย์
- ขนาดเพย์โหลดการตอบกลับสำหรับคำขอเครือข่ายลดลงเนื่องจากคุณนำการใช้งาน ของภาพขนาดย่อ
- การเพิ่มขึ้นของเวลาตอบสนองของเครือข่ายสำหรับการเรียก API ของบุคคลที่สามระหว่างการใช้งานระบบนิเวศ การหยุดทำงาน
สมาชิกแต่ละคนในโปรเจ็กต์ Firebase จะกำหนดค่าบอร์ดเมตริกของตนเองได้ คุณติดตามเมตริกต่างๆ ได้ ที่สำคัญสำหรับคุณ ในขณะที่สมาชิกโปรเจ็กต์คนอื่นๆ สามารถติดตามชุดคีย์ที่แตกต่างกันโดยสิ้นเชิง เมตริกด้วยตัวเอง
หากต้องการเพิ่มเมตริกลงในกระดานเมตริก ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่หน้า แดชบอร์ดประสิทธิภาพในคอนโซล Firebase
- คลิกการ์ดเมตริกที่ว่างเปล่า จากนั้นเลือกเมตริกที่มีอยู่เพื่อเพิ่มลงในกระดาน
- คลิก บนการ์ดเมตริกที่สร้างขึ้นเพื่อดูตัวเลือกเพิ่มเติม เช่น การแทนที่หรือนำเมตริกออก
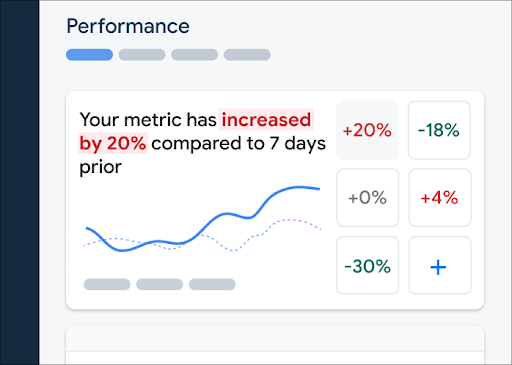
แผงเมตริกจะแสดงข้อมูลเมตริกที่รวบรวมไว้เมื่อเวลาผ่านไป ทั้งในรูปแบบกราฟิกและ ตัวเลขเปอร์เซ็นต์การเปลี่ยนแปลง
- การ์ดเมตริกแต่ละรายการจะแสดงเปอร์เซ็นต์การเปลี่ยนแปลงในค่าของเมตริกในช่วงเวลาที่เลือก รวมทั้งค่าที่รวบรวมล่าสุดของเมตริกด้วย ข้อความที่ด้านบนสุดของ แผงเมตริกเป็นการตีความเปอร์เซ็นต์การเปลี่ยนแปลง
- โดยค่าเริ่มต้น กระดานเมตริกจะแสดงค่าเปอร์เซ็นไทล์ที่ 75 ของเมตริก ซึ่งสอดคล้องกับ Core Web Vitals หากคุณต้องการดูว่าผู้ใช้กลุ่มต่างๆ ได้รับประสบการณ์การใช้งานแอปอย่างไร ให้เลือก เปอร์เซ็นไทล์ที่แตกต่างจากเมนูแบบเลื่อนลงที่ด้านบนของหน้าหน้าแดชบอร์ด
สีแดง เขียว และเทาหมายถึงอะไร
เมตริกส่วนใหญ่มีทิศทางแนวโน้มที่ต้องการ ดังนั้นแผงเมตริกจึงใช้สีในการแสดง การตีความว่าข้อมูลของเมตริกมีแนวโน้มไปในทิศทางที่ดีหรือไม่
ตัวอย่างเช่น สมมติว่าคุณกำลังติดตามการหน่วงเวลาการป้อนข้อมูลครั้งแรกของหน้าเว็บ (ค่าที่ควรจะเป็น เล็ก) หากค่านี้เพิ่มขึ้น กระดานเมตริกจะแสดงเปอร์เซ็นต์ของเมตริก เปลี่ยนเป็นสีแดง เป็นการเรียกความสนใจไปยังปัญหาที่เป็นไปได้ แต่หากมูลค่าลดลง หรือ ไม่เปลี่ยนแปลง กระดานเมตริกจะแสดงเปอร์เซ็นต์เป็นสีเขียวหรือสีเทาตามลำดับ
หากเมตริกไม่มีทิศทางแนวโน้มที่ต้องการอย่างชัดเจน เช่น ขนาดเพย์โหลดการตอบสนองสำหรับคำขอเครือข่าย บอร์ดเมตริกจะแสดงพารามิเตอร์ เปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกเป็นสีเทา ไม่ว่าข้อมูลจะมีแนวโน้มเป็นอย่างไร
เส้นทึบและเส้นประหมายถึงอะไร
-
เส้นทึบสีน้ำเงินเข้ม — ค่าของเมตริกเมื่อเวลาผ่านไป
-
เส้นประสีน้ำเงินอ่อน — ค่าของเมตริก ณ เวลาที่เฉพาะเจาะจงในอดีต
ตัวอย่างเช่น หากเลือกที่จะแสดงแผนภูมิของ 7 วันที่ผ่านมา และวางเมาส์เหนือ 30 สิงหาคม เส้นประสีฟ้าอ่อนจะบอกค่าของเมตริกในวันที่ 23 สิงหาคม
ดูการติดตามและข้อมูล
คุณดูการติดตามทั้งหมดของแอปได้ในตารางการติดตามที่ด้านล่าง ของแดชบอร์ดประสิทธิภาพ ตารางจะจัดกลุ่มการติดตามแต่ละประเภทภายในแท็บย่อยที่เหมาะสม ตัวอย่างเช่น การติดตามคำขอเครือข่ายทั้งหมดจะแสดงอยู่ในแท็บย่อยคำขอเครือข่าย
ตารางการติดตามจะแสดงค่าของเมตริกยอดนิยมบางรายการสำหรับการติดตามแต่ละรายการ พร้อมทั้ง ด้วยเปอร์เซ็นต์การเปลี่ยนแปลงของค่าเมตริกแต่ละรายการ โดยค่าเหล่านี้จะคำนวณ โดยอิงจากการเลือกเปอร์เซ็นไทล์และช่วงเวลาที่กำหนดไว้ที่ด้านบนสุดของ แดชบอร์ด โดยตัวอย่างมีดังนี้
- หากคุณเลือกเปอร์เซ็นต์ไทล์ที่ 75% และช่วงเวลาเป็น 7 วันล่าสุด ค่าของเมตริกจะเป็นเปอร์เซ็นไทล์ที่ 75 ของข้อมูลที่เก็บรวบรวม จากวันล่าสุด และเปอร์เซ็นต์การเปลี่ยนแปลงจะเป็นการเปลี่ยนแปลง ตั้งแต่ 7 วันก่อน
- จากนั้นถ้าคุณเปลี่ยนช่วงเวลาเป็น 24 ชั่วโมงที่ผ่านมา เมตริก จะเป็นค่ามัธยฐานของข้อมูลที่รวบรวมจากชั่วโมงล่าสุด และ เปอร์เซ็นต์การเปลี่ยนแปลงจะเป็นการเปลี่ยนแปลงตั้งแต่ 24 ชั่วโมงก่อนหน้า
คุณสามารถจัดเรียงรายการการติดตามในแท็บย่อยต่างๆ ได้ตามค่าของเมตริกหรือตามค่า เปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกหนึ่งๆ วิธีนี้จะช่วยให้คุณระบุ ปัญหาที่อาจเกิดขึ้นในแอปของคุณ
หากต้องการดูเมตริกและข้อมูลทั้งหมดของการติดตามหนึ่งๆ ให้คลิกชื่อการติดตามใน ตารางการติดตาม ส่วนต่อไปนี้ของหน้านี้มีรายละเอียดเพิ่มเติม
ดูข้อมูลเพิ่มเติมสำหรับการติดตามที่เฉพาะเจาะจง
การตรวจสอบประสิทธิภาพมีหน้าการแก้ปัญหาในคอนโซล Firebase ที่ไฮไลต์เมตริก การเปลี่ยนแปลง ทำให้คุณสามารถจัดการได้อย่างรวดเร็วและลดผลกระทบจากปัญหาด้านประสิทธิภาพใน แอปและผู้ใช้ คุณสามารถใช้หน้าการแก้ปัญหาเมื่อเรียนรู้เกี่ยวกับ เช่น ปัญหาด้านประสิทธิภาพในสถานการณ์ต่อไปนี้
- คุณเลือกเมตริกที่เกี่ยวข้องในแดชบอร์ด และสังเกตเห็นการเปลี่ยนแปลงครั้งใหญ่
- ในตารางการติดตาม คุณจัดเรียงเพื่อแสดงเดลต้าที่ใหญ่ที่สุดที่ด้านบน และคุณจะเห็น เปอร์เซ็นต์การเปลี่ยนแปลงที่มีนัยสำคัญ
- คุณจะได้รับการแจ้งเตือนทางอีเมลเกี่ยวกับปัญหาด้านประสิทธิภาพ
คุณเข้าถึงหน้าการแก้ปัญหาได้ด้วยวิธีต่อไปนี้
- ในแดชบอร์ดเมตริก ให้คลิกปุ่มดูรายละเอียดเมตริก
- ในการ์ดเมตริก ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริก ที่คุณเลือก - ในตารางการติดตาม ให้คลิกชื่อการติดตามหรือค่าเมตริกในแถวที่เชื่อมโยงกับการติดตามนั้น การติดตาม
- คลิกตรวจสอบเลยในการแจ้งเตือนทางอีเมล
เมื่อคลิกที่ชื่อการติดตามในตารางการติดตาม คุณจะเจาะลึกลงไปในเมตริกของ
ความสนใจ คลิก
ปุ่ม

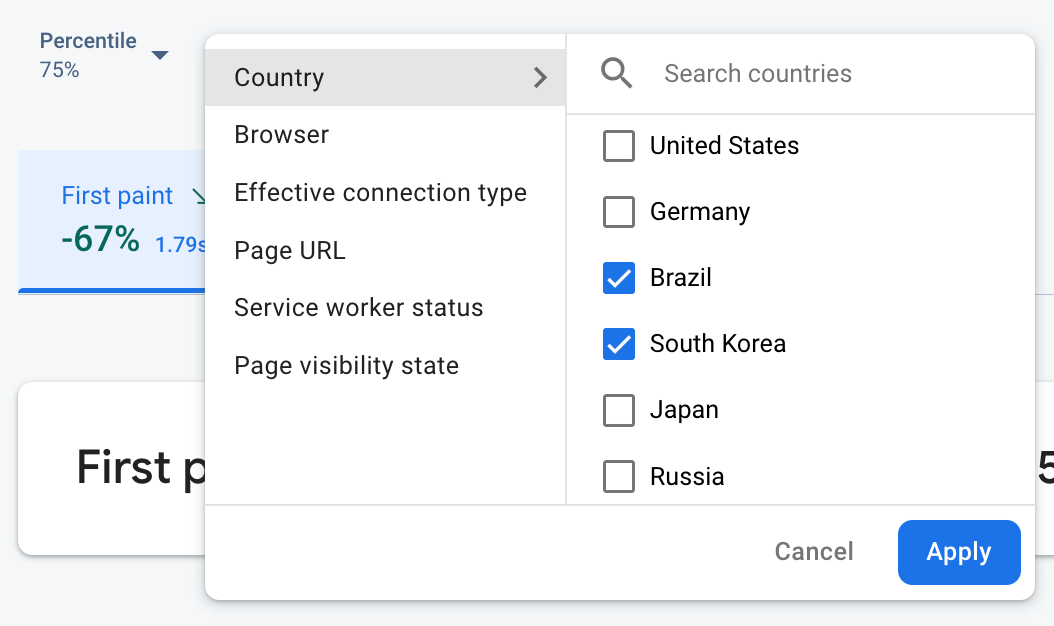
- กรองตาม URL หน้าเว็บเพื่อดูข้อมูลของหน้าที่ต้องการในเว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีประสิทธิภาพเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อคุณอย่างไร แอป
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลไม่ส่งผลต่อ ภูมิภาค
ดูเมตริกที่รวบรวมไว้ทั้งหมดสำหรับการติดตาม
เมื่อคลิกเข้าไปในการติดตาม คุณจะเจาะลึกลงไปในเมตริกของความสนใจได้ ดังนี้
- การติดตามคำขอเครือข่าย — แท็บเมตริกที่ใช้ได้คือเวลาตอบกลับ และ ขนาดเพย์โหลดการตอบสนอง
- การติดตามโค้ดที่กำหนดเอง — แท็บเมตริกระยะเวลาจะพร้อมใช้งานเสมอ (ค่าเริ่มต้น สำหรับการติดตามประเภทนี้) หากคุณเพิ่มเมตริกที่กำหนดเองใดๆ ลงในการติดตามโค้ดที่กำหนดเอง ด้วย
- การติดตามการโหลดหน้าเว็บ — แท็บเมตริกที่ใช้ได้ ได้แก่ first Paint First Contentful Paint, First Input Delay และเหตุการณ์ที่เกี่ยวข้องกับ DOM

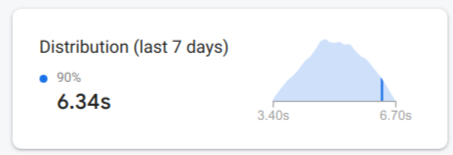
คุณสามารถดูสรุปประสิทธิภาพของเมตริกที่เลือกได้ใต้แท็บเมตริก ข้อมูลนี้รวมถึงภาพรวมประโยคเดียวเกี่ยวกับแนวโน้มของเมตริกในช่วงเวลาที่ผ่านมา และแผนภูมิที่แสดงภาพ การกระจายข้อมูลตลอดช่วงวันที่ที่เลือก
ดูข้อมูลแบบเจาะลึกเกี่ยวกับข้อมูล
คุณสามารถกรองและแบ่งกลุ่มข้อมูลตามแอตทริบิวต์ หรือคลิกเพื่อดูข้อมูลใน บริบทของเซสชันการใช้งานแอป
เช่น เพื่อให้เข้าใจว่าทำไมเวลาตอบสนองของเครือข่ายคุณช้า และทราบว่าประเทศใด ส่งผลต่อประสิทธิภาพ ให้ทำตามขั้นตอนต่อไปนี้
- เลือกประเทศจากเมนูแบบเลื่อนลงของแอตทริบิวต์
- ในตาราง ให้จัดเรียงตามค่าล่าสุดเพื่อดูประเทศที่ส่งผลกระทบมากที่สุด เวลาในการตอบสนองของเครือข่าย
- เลือกประเทศที่มีค่าล่าสุดมากที่สุดเพื่อพล็อตกราฟบนกราฟ จากนั้นวางเมาส์เหนือ วางเคอร์เซอร์เหนือไทม์ไลน์ในกราฟเพื่อดูว่า เวลาการตอบสนองของเครือข่ายช้าลงเมื่อใดในกราฟเหล่านั้น ประเทศ
- หากต้องการตรวจสอบสาเหตุที่แท้จริงของปัญหาเวลาตอบสนองของเครือข่ายในบางประเทศ ให้เพิ่ม ตัวกรองสำหรับประเทศเหล่านั้น แล้วตรวจสอบหาแอตทริบิวต์อื่นๆ ต่อไป (เช่น วิทยุ ประเภทและอุปกรณ์)

