Để xem dữ liệu về hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng một biểu đồ Hiệu suất Giám sát phiên bản SDK tương thích với hoạt động xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
Theo dõi các chỉ số chính trong trang tổng quan
Để tìm hiểu xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu Trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định số lần hồi quy bằng cách xem theo từng tuần các thay đổi hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.

Dưới đây là một số xu hướng mẫu mà bạn có thể theo dõi:
- Cải thiện độ trễ đầu vào đầu tiên vì bạn đã thay đổi khi ứng dụng tải một số Tệp JavaScript
- Giảm thời gian hiển thị nội dung đầu tiên sau khi chuyển sang sử dụng CDN cho thành phần
- Kích thước tải trọng phản hồi giảm đối với một yêu cầu mạng kể từ khi bạn triển khai việc sử dụng hình thu nhỏ
- Thời gian phản hồi của mạng đối với lệnh gọi API của bên thứ ba tăng lên trong một hệ sinh thái ngừng dịch vụ
Mỗi thành viên của dự án Firebase có thể định cấu hình bảng chỉ số của riêng họ. Bạn có thể theo dõi các chỉ số quan trọng đối với bạn, trong khi các thành viên khác của dự án có thể theo dõi các tập hợp khoá hoàn toàn khác nhau chỉ số trên bảng của riêng họ.
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến Trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng của bạn.
- Nhấp chuột trên thẻ chỉ số được điền sẵn để có thêm tùy chọn, chẳng hạn như để thay thế hoặc loại bỏ một chỉ số.
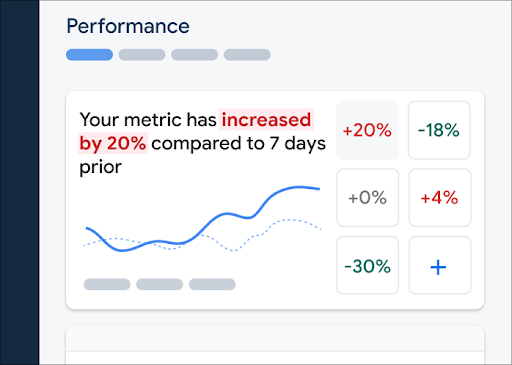
Bảng chỉ số hiển thị dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng biểu đồ và dưới dạng phần trăm thay đổi về số.
- Mỗi thẻ chỉ số hiển thị tỷ lệ phần trăm thay đổi về giá trị của chỉ số trong thời gian đã chọn phạm vi, cũng như giá trị được thu thập gần đây nhất của chỉ số. Câu lệnh ở đầu phần bảng chỉ số là cách diễn giải tỷ lệ phần trăm thay đổi.
- Theo mặc định, bảng chỉ số hiển thị giá trị phân vị thứ 75 của chỉ số, giá trị này phù hợp với Các chỉ số quan trọng về trang web. Nếu bạn muốn xem cách các phân khúc người dùng khác nhau trải nghiệm ứng dụng của bạn, hãy chọn một phân vị khác nhau so với trình đơn thả xuống ở đầu trang tổng quan.
Các màu đỏ, xanh lục và xám có nghĩa là gì?
Hầu hết các chỉ số đều có hướng xu hướng mong muốn, vì vậy bảng chỉ số sử dụng màu sắc để hiển thị diễn giải xem dữ liệu của chỉ số đang có xu hướng theo hướng tốt hay xấu.
Ví dụ: giả sử bạn đang theo dõi độ trễ nhập đầu tiên của một trang (một giá trị nên là nhỏ). Nếu giá trị này tăng thì bảng chỉ số sẽ hiển thị tỷ lệ phần trăm của chỉ số thay đổi màu đỏ, kêu gọi sự chú ý đến sự cố có thể xảy ra. Tuy nhiên, nếu giá trị giảm hoặc không thay đổi, thì bảng chỉ số sẽ hiển thị tỷ lệ phần trăm có màu xanh lục hoặc xám tương ứng.
Nếu một chỉ số không có xu hướng mong muốn rõ ràng, chẳng hạn như kích thước tải trọng phản hồi cho một yêu cầu mạng, thì bảng chỉ số sẽ luôn hiển thị phần trăm thay đổi của chỉ số màu xám, bất kể dữ liệu có xu hướng như thế nào.
Đường liền nét và nét đứt có ý nghĩa gì?
-
đường liền nét màu xanh dương đậm — giá trị của chỉ số theo thời gian
-
đường nét đứt màu xanh dương nhạt — giá trị của chỉ số tại một thời điểm cụ thể trong quá khứ
Ví dụ: nếu bạn chọn hiển thị biểu đồ trong 7 ngày qua và di chuột qua ngày 30 tháng 8, thì đường nét đứt màu xanh dương nhạt cho bạn biết giá trị của chỉ số vào ngày 23 tháng 8.
Xem dấu vết và dữ liệu của chúng
Bạn có thể xem tất cả dấu vết cho ứng dụng của mình trong bảng dấu vết nằm ở dưới cùng của trang tổng quan về Hiệu suất. Bảng này sẽ nhóm từng loại dấu vết vào một thẻ phụ thích hợp. Ví dụ: tất cả dấu vết yêu cầu mạng đều được liệt kê trong thẻ phụ Yêu cầu mạng.
Bảng dấu vết hiển thị các giá trị của một số chỉ số hàng đầu cho mỗi dấu vết, cùng với với tỷ lệ phần trăm thay đổi cho giá trị của từng chỉ số. Các giá trị này được tính toán dựa trên các lựa chọn phân vị và phạm vi thời gian được đặt ở đầu Thẻ Trang tổng quan. Sau đây là một số ví dụ:
- Nếu bạn chọn phân vị là 75% và phạm vi thời gian là 7 ngày qua, thì giá trị của chỉ số này sẽ là phân vị thứ 75 của dữ liệu được thu thập từ ngày gần đây nhất và tỷ lệ phần trăm thay đổi sẽ là phần thay đổi kể từ 7 ngày trước.
- Sau đó, nếu bạn thay đổi phạm vi thời gian thành 24 giờ qua, thì giá trị sẽ là trung bình của dữ liệu được thu thập trong giờ gần đây nhất, và thì tỷ lệ phần trăm thay đổi sẽ là phần thay đổi kể từ 24 giờ trước.
Bạn có thể sắp xếp danh sách dấu vết trong mỗi tab phụ theo giá trị của chỉ số hoặc theo phần trăm thay đổi cho một chỉ số cụ thể. Việc này có thể giúp bạn nhanh chóng xác định các vấn đề tiềm ẩn trong ứng dụng của bạn.
Để xem tất cả các chỉ số và dữ liệu của một dấu vết cụ thể, hãy nhấp vào tên dấu vết trong bảng dấu vết. Các phần sau đây của trang này sẽ cung cấp thêm thông tin chi tiết.
Xem thêm dữ liệu về một dấu vết cụ thể
Tính năng Giám sát hiệu suất cung cấp một trang khắc phục sự cố trong bảng điều khiển của Firebase, trong đó nêu bật chỉ số giúp bạn dễ dàng giải quyết và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề về hiệu suất trong các trường hợp sau:
- Bạn chọn các chỉ số có liên quan trên trang tổng quan và nhận thấy có sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn sẽ thấy một tỷ lệ phần trăm thay đổi đáng kể.
- Bạn nhận được email thông báo vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo các cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng liên kết với dấu vết đó dấu vết.
- Trong thông báo qua email, hãy nhấp vào Điều tra ngay.
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể xem chi tiết về các chỉ số
mối quan tâm. Nhấp vào
Nút

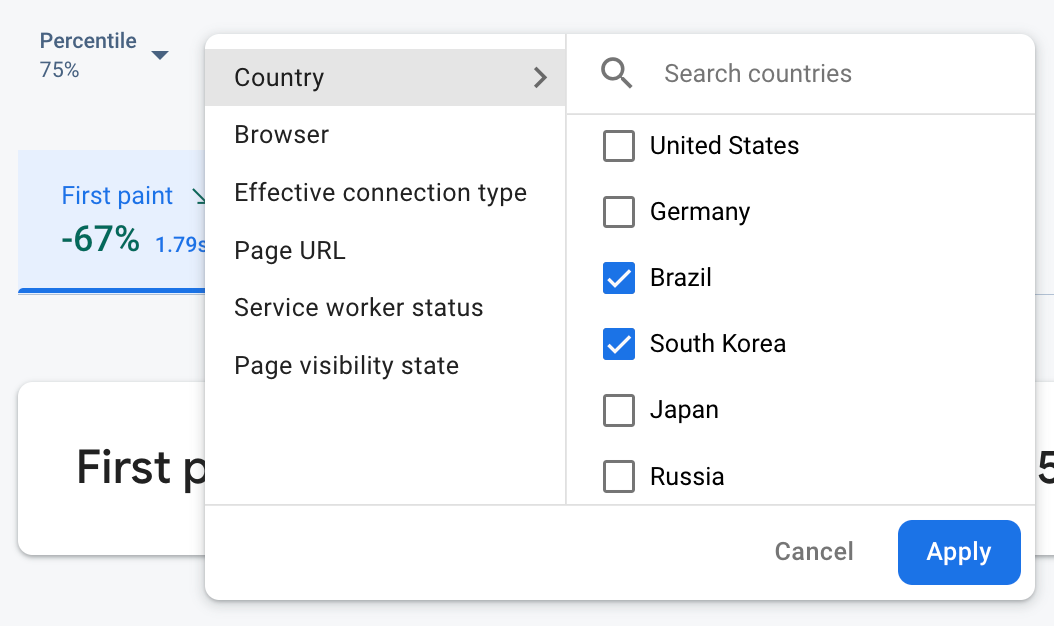
- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu xem kết nối 3g ảnh hưởng như thế nào đến bạn ứng dụng
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một quốc gia cụ thể vùng
Xem tất cả các chỉ số được thu thập để theo dõi dấu vết
Sau khi nhấp vào một dấu vết, bạn có thể xem chi tiết các chỉ số quan tâm:
- Dấu vết yêu cầu mạng — Các thẻ chỉ số có sẵn là thời gian phản hồi và kích thước tải trọng phản hồi.
- Dấu vết mã tùy chỉnh — Thẻ chỉ số Thời lượng luôn có sẵn (mặc định cho loại dấu vết này). Nếu bạn đã thêm bất kỳ chỉ số tuỳ chỉnh nào vào một dấu vết mã tuỳ chỉnh, thì thẻ Chỉ số cũng được hiển thị.
- Dấu vết tải trang — Các thẻ chỉ số có sẵn bao gồm lần hiển thị đầu tiên, nội dung đầu tiên hiển thị, độ trễ đầu vào đầu tiên và các sự kiện liên quan đến DOM.

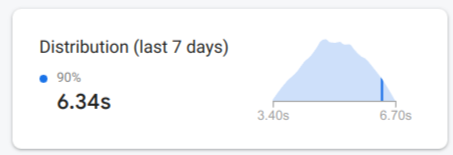
Bạn có thể tìm thấy thông tin tóm tắt về hiệu suất cho chỉ số đã chọn ngay bên dưới các thẻ chỉ số. Phần này bao gồm thông tin tổng quan dài 1 câu về xu hướng của chỉ số theo thời gian và một biểu đồ để trực quan hoá phân phối dữ liệu trên toàn bộ phạm vi ngày đã chọn.
Xem thông tin chuyên sâu về dữ liệu
Bạn có thể lọc và phân đoạn dữ liệu theo thuộc tính hoặc nhấp để xem dữ liệu trong ngữ cảnh của một phiên sử dụng ứng dụng.
Ví dụ: để tìm hiểu lý do khiến thời gian phản hồi mạng gần đây của bạn chậm và một quốc gia đang ảnh hưởng đến hiệu suất, hãy làm theo các bước sau:
- Chọn Quốc gia trong trình đơn thả xuống thuộc tính.
- Trong bảng này, hãy sắp xếp theo giá trị mới nhất để xem những quốc gia có tác động lớn nhất đến thời gian phản hồi của mạng.
- Chọn quốc gia có giá trị mới nhất lớn nhất để vẽ biểu đồ trên biểu đồ. Sau đó, hãy di chuột con trỏ lên dòng thời gian trong biểu đồ để tìm hiểu thời điểm thời gian phản hồi mạng bị chậm trong những quốc gia.
- Để điều tra thêm về các nguyên nhân gốc rễ của vấn đề về thời gian phản hồi mạng ở một số quốc gia, hãy thêm cho các quốc gia đó và tiếp tục điều tra các thuộc tính khác (như đài phát thanh loại và thiết bị).

