Para ver los datos de rendimiento en tiempo real, asegúrate de que tu app use una versión del SDK de Performance Monitoring que sea compatible con el procesamiento de datos en tiempo real. Obtén más información sobre los datos de rendimiento en tiempo real.
Realiza un seguimiento de las métricas clave en tu panel
Para conocer las tendencias de tus métricas clave, agrégalas al panel correspondiente ubicado en la parte superior del panel Rendimiento. Puedes identificar rápidamente las regresiones si observas los cambios intersemanales o verificas que los cambios recientes en el código están mejorando el rendimiento.

A continuación, presentamos algunas tendencias de ejemplo a las que podrías realizarles un seguimiento:
- Una mejora en el retraso de primera entrada según los cambios cuando la app carga ciertos archivos JavaScript
- Una disminución en el tiempo del primer procesamiento de imagen con contenido después de comenzar a usar una CDN para los recursos
- Una disminución en el tamaño de la carga útil de la respuesta de una solicitud de red desde que se implementó el uso de las miniaturas
- Un aumento en el tiempo de respuesta de la red para una llamada a la API de terceros durante una interrupción del ecosistema
Cada miembro de un proyecto de Firebase puede configurar su propio panel de métricas. Puedes hacer un seguimiento de las métricas que son importantes para ti, mientras que otros miembros del proyecto pueden hacer un seguimiento de conjuntos de métricas clave completamente diferentes en sus propios paneles.
Para agregar una métrica al panel, sigue estos pasos:
- Ve al panel Rendimiento de Firebase console.
- Haz clic en una tarjeta de métrica vacía y, luego, selecciona una métrica existente para agregarla a tu panel.
- En una tarjeta de métrica propagada, haz clic en para ver más opciones, como reemplazar o quitar una métrica.
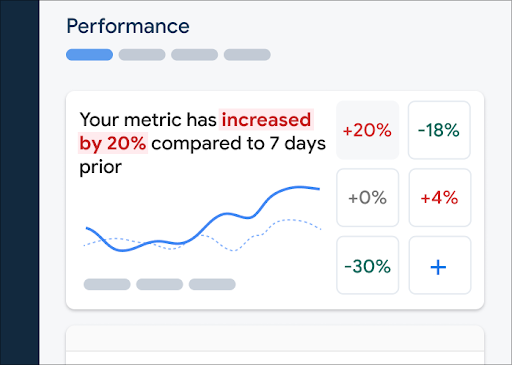
El panel muestra los datos de métricas recopilados en el tiempo, en forma gráfica y como cambio porcentual.
- Cada tarjeta de métrica muestra el cambio porcentual en el valor de la métrica durante el período seleccionado, así como el valor recopilado más reciente. La instrucción en la parte superior del panel de métricas es una interpretación del cambio porcentual.
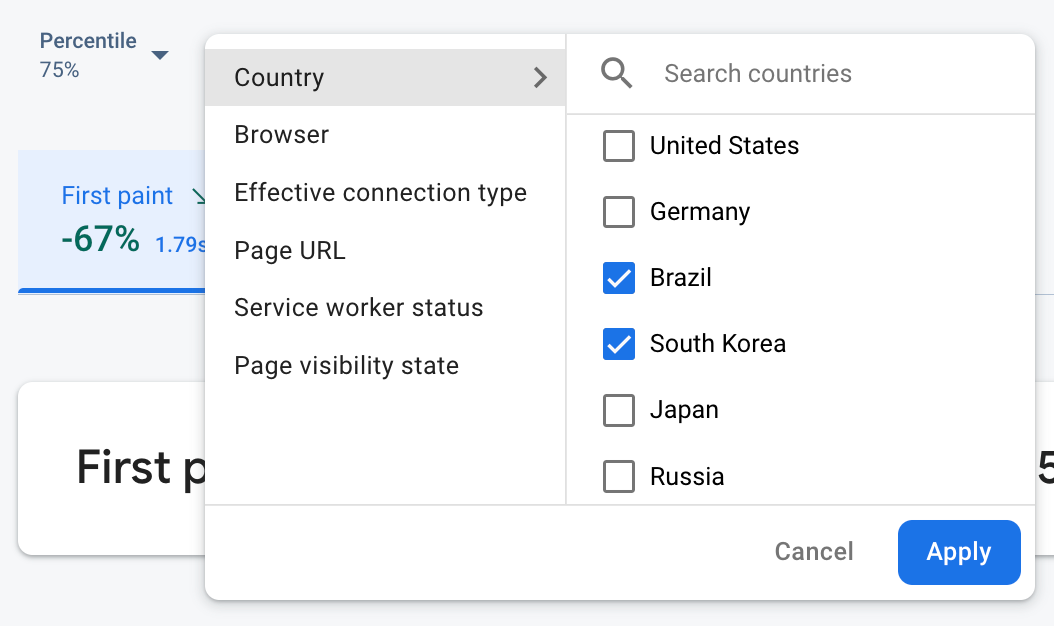
- De forma predeterminada, el panel de métricas muestra el percentil 75 de la métrica, que se alinea con las Métricas web esenciales. Si deseas ver cómo experimentan tu app diferentes segmentos de tus usuarios, selecciona un percentil diferente en el menú desplegable de la parte superior de la página del panel.
¿Qué significan los colores rojo, verde y gris?
La mayoría de las métricas tienen una dirección de tendencia deseada, por lo que el panel de métricas usa estos colores para mostrar una interpretación de si los datos de la métrica van en una buena o mala dirección.
Por ejemplo, supongamos que haces un seguimiento del retraso de primera entrada de una página (un valor que debería ser pequeño). Si el valor aumenta, el panel de métricas muestra el cambio porcentual de la métrica en rojo, lo que indica un posible problema. Sin embargo, si el valor disminuye o no cambia, el panel de métricas muestra el porcentaje en color verde o gris, respectivamente.
Si una métrica no presenta una dirección de tendencia deseada obvia, como el tamaño de la carga útil de la respuesta de una solicitud de red, el panel de métricas siempre muestra el cambio porcentual de la métrica en gris, independientemente de la tendencia de datos.
¿Qué significan las líneas continuas y punteadas?
-
Línea continua azul oscuro: Representa el valor de la métrica en el tiempo.
-
Línea punteada azul claro: Representa el valor de la métrica en un momento específico en el pasado.
Por ejemplo, si seleccionas la opción de mostrar un gráfico de los últimos 7 días y colocas el cursor sobre el 30 de agosto, la línea punteada azul claro te indica el valor de la métrica del 23 de agosto.
Visualiza seguimientos y sus datos
Puedes ver todos los seguimientos de tu app en la tabla de seguimientos, en la parte inferior del panel Rendimiento. En la tabla, se agrupa cada tipo de seguimiento dentro de una pestaña secundaria adecuada. Por ejemplo, todos los seguimientos de solicitudes de red se enumeran en la pestaña secundaria Solicitudes de red.
En la tabla de seguimientos se muestran los valores de algunas de las métricas principales de cada seguimiento, junto con el cambio del porcentaje para el valor de cada métrica. Estos valores se calculan en función de las selecciones del percentil y el intervalo de tiempo establecidos en la parte superior de la pestaña Panel. Estos son algunos ejemplos:
- Si seleccionas un percentil del 75% y un intervalo de tiempo de los últimos 7 días, el valor de la métrica será el percentil 75 de los datos recopilados del día más reciente, y el cambio porcentual será el cambio desde los 7 días anteriores.
- Si luego cambias el intervalo de tiempo a Últimas 24 horas, el valor de la métrica será la mediana de los datos recopilados de la hora más reciente y el cambio porcentual será el cambio desde las 24 horas anteriores.
Puedes ordenar la lista de seguimientos de cada pestaña secundaria por el valor de la métrica o por el cambio porcentual de una métrica específica. Esto puede ayudarte a identificar rápidamente los problemas potenciales en tu app.
Para ver todas las métricas y los datos de un seguimiento específico, haz clic en el nombre de seguimiento en la tabla correspondiente. En las siguientes secciones de esta página, se proporcionan más detalles.
Visualiza más datos de un seguimiento específico
Performance Monitoring proporciona una página de solución de problemas en Firebase console que destaca los cambios en las métricas, lo que facilita abordar y minimizar con rapidez el impacto de los problemas de rendimiento en tus apps y usuarios. Puedes usar esta página para obtener información sobre posibles problemas de rendimiento, como en los siguientes casos:
- Si seleccionas métricas relevantes en el panel y observas un gran delta
- Si colocas los deltas más grandes en la parte superior de la tabla de seguimientos y observas un cambio porcentual significativo
- Si recibes una alerta por correo electrónico que te notifica sobre un problema de rendimiento
Puedes acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haz clic en el botón Ver los detalles de la métrica.
- En cualquier tarjeta de métrica, selecciona
=> Ver detalles . En la página de solución de problemas, se muestran detalles de la métrica que seleccionaste. - En la tabla de seguimientos, haz clic en un nombre de seguimiento o en cualquier valor de métrica de la fila asociada con el seguimiento.
- En una alerta por correo electrónico, haz clic en Investigar ahora.
Cuando haces clic en un nombre de seguimiento en la tabla correspondiente, puedes desglosar las métricas
de interés. Haz clic en el botón

- Filtra por URL de la página para ver los datos de una página específica de tu sitio.
- Filtra por Tipo de conexión real para saber cómo una conexión de 3g afecta tu app.
- Filtra por País para asegurarte de que la ubicación de la base de datos no afecte a una región específica.
Visualiza todas las métricas recopiladas para un seguimiento
Cuando haces clic en un seguimiento, puedes desglosar las métricas de interés:
- Seguimientos de solicitudes de red: Las pestañas de métricas disponibles son el tiempo de respuesta y el tamaño de la carga útil de la respuesta.
- Seguimientos de código personalizado: La pestaña de métrica Duración siempre está disponible (la métrica predeterminada para este tipo de seguimiento). Si agregaste métricas personalizadas a un seguimiento de código personalizado, también se muestran esas pestañas de las métricas.
- Seguimientos de carga de página: Las pestañas de métricas disponibles incluyen el primer procesamiento de imagen, el primer procesamiento de imagen con contenido, el retraso de primera entrada y eventos relacionados con DOM.

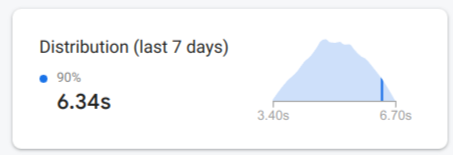
Puedes encontrar un resumen del rendimiento de la métrica seleccionada justo debajo de las pestañas de métricas. Esto incluye una descripción general de una oración sobre la tendencia de la métrica a lo largo del tiempo y un gráfico para visualizar la distribución de los datos en todo el período seleccionado.
Visualiza información detallada sobre los datos
Puedes filtrar y segmentar los datos por atributo o puedes hacer clic para ver los datos en el contexto de una sesión de uso de la app.
Por ejemplo, para comprender por qué tu tiempo reciente de respuesta de la red es lento y ver si un país está afectando el rendimiento, sigue estos pasos:
- Selecciona País en el menú desplegable de atributos.
- Ordena la tabla según el valor más reciente para ver los países que tienen el mayor impacto en los tiempos de respuesta de la red.
- Selecciona los países que tengan los mayores valores recientes para representarlos en el gráfico. Luego, coloca el cursor sobre el cronograma del gráfico para saber cuándo se ralentizaron los tiempos de respuesta de la red en esos países.
- Para investigar en profundidad las causas raíz de los problemas de tiempo de respuesta de red en países específicos, agrega filtros en esos países y continúa investigando en otros atributos (como tipos de radio y dispositivos).
