如要查看即時成效資料,請確認您的應用程式使用效能 與即時資料處理相容的監控 SDK 版本。 進一步瞭解即時成效資料。
在資訊主頁上追蹤重要指標
如要瞭解主要指標的變化趨勢,請將這些指標新增至頁面頂端 效能資訊主頁。您可查看逐週變化,快速找出迴歸問題 變更,或確認程式碼近期的變更是否改善成效。

以下列舉幾個您可以追蹤的趨勢範例:
- 您變更了應用程式載入某些結果時,首次輸入延遲時間的改善情形 JavaScript 檔案
- 改用 CDN 後,首次顯示內容繪製的時間減少。 資產
- 在您導入使用方法後,網路要求的回應酬載大小減少了 的縮圖
- 生態系統中第三方 API 呼叫的網路回應時間增加 服務中斷
Firebase 專案的每位成員都可以設定自己的指標板。你可以追蹤 其他專案成員則能追蹤完全不同的金鑰組合 顯示自家應用程式
如要在指標板中新增指標,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白指標資訊卡,然後選取要加入資訊主面板的現有指標。
- 按一下 在已填入的指標資訊卡上,,可查看更多選項, 例如取代或移除指標
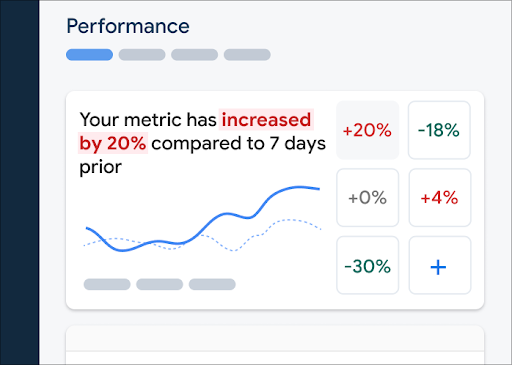
指標面板會以圖表形式顯示一段時間內收集到的指標資料 數值百分比的變化
- 每張指標資訊卡都會顯示指標值在所選時間範圍內的變化百分比 範圍以及指標最近收集的值。最上方的聲明 指標板是百分比變化的解讀。
- 根據預設,指標板會顯示指標的第 75 個百分位數,與 Core Web Vitals: 如要瞭解不同區隔的使用者體驗應用程式的情形,請選取 與資訊主頁頂端的下拉式選單不一致。
紅、綠和灰色代表什麼意思?
大部分的指標都有想要的趨勢方向,因此指標板會使用顏色來顯示 解釋指標資料趨勢的上升還是不良。
舉例來說,假設您要追蹤網頁的首次輸入延遲時間 ( 小型)。如果這個值增加,指標板會顯示指標的百分比 紅色的變化,並呼籲注意可能的問題。不過,如果值減少 指標面板會分別以綠色或灰色顯示百分比。
如果指標沒有明顯想要的趨勢方向 (例如 網路要求的「回應酬載大小」,指標面板一律會顯示 指標的百分比變化 (無論資料趨勢為何)。
實線和虛線代表什麼意思?
-
深藍色實線 — 指標在一段時間內的值
-
淺藍色虛線 - 過去特定時間點的指標值
舉例來說,假設您選擇顯示最近 7 天的圖表,並將遊標懸停在 8 月 30 日 淺藍色虛線代表指標值 8 月 23 日
查看追蹤記錄和相關資料
您可以在底部的追蹤記錄表格中查看應用程式的所有追蹤記錄 「Performance」(效能) 資訊主頁。 表格會在適當的子分頁中將每種追蹤記錄分組。例如: 「網路要求」子分頁會列出所有網路要求追蹤記錄。
追蹤記錄表格會顯示每筆追蹤記錄中某些熱門指標的值,以及 以及每項指標值的百分比變化系統會計算這些值 取決於頁面頂端設定的百分位數和時間範圍 「資訊主頁」分頁。例如:
- 如果您選取的百分位數是 75%,時間範圍則設為最近 7 天, 那麼該指標的值就是已收集資料的第 75 個百分位數 最近的一天,變化百分比將為變化 。
- 如果您將時間範圍變更為「過去 24 小時」,則指標: 值則是最近小時收集資料的中位數;且 百分比變化將自前 24 小時以來的變化
您可以按指標值或 百分比的變化幫助您快速找出 潛在問題。
如要查看特定追蹤記錄的「所有」指標和資料,請在以下項目中按一下追蹤記錄名稱: 追蹤記錄表本頁的下列各節將提供更多詳細資訊。
查看特定追蹤記錄的其他資料
Performance Monitoring 會在 Firebase 控制台提供疑難排解頁面,醒目顯示指標 方便您快速處理,並盡量減少 應用程式和使用者如要瞭解潛在商機,請利用疑難排解頁面 效能問題,如下列情況:
- 您在資訊主頁上選取相關指標後,發現出現大幅差異。
- 在追蹤記錄表格中,我們以頂端顯示最大的差異。您會看到 百分比呈現顯著變化
- 您會在出現成效問題時收到電子郵件快訊,
您可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁中,按一下「查看指標詳細資料」按鈕。
- 在任何指標資訊卡上選取「」
=>查看詳細資料 。「疑難排解」頁面會顯示指標相關資訊 這個虛擬機器 - 在追蹤記錄表格中,按一下追蹤記錄名稱或該資料列中的任何指標值 追蹤記錄。
- 按一下電子郵件快訊中的「立即調查」。
只要點選追蹤記錄表格中的追蹤記錄名稱,您就能進一步查看
興趣。按一下

- 依「網頁網址」篩選,查看網站中特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對 應用程式
- 依「國家/地區」篩選,確保資料庫位置不會影響特定 區域
查看系統收集的所有追蹤記錄指標
點進追蹤記錄後,就可以查看您想瞭解的指標:
- 網路要求追蹤 — 可用的指標分頁是「回應時間」和 回應酬載大小。
- 自訂程式碼追蹤:您隨時可以使用「時間長度」指標分頁 (這是預設選項) 指標)。若您在自訂程式碼追蹤記錄中加入任何自訂指標 指標分頁會一併顯示
- 網頁載入追蹤記錄:可用的指標分頁包含「First Paint」、 「First Contentful Paint」、「首次輸入延遲時間」,以及 DOM 相關事件。

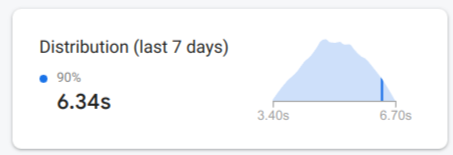
所選指標的成效摘要會顯示在指標分頁正下方。 包括指標隨時間變化的趨勢總覽 (一句話),以及一張視覺化的圖表 資料在整個所選日期範圍內的分佈情形。
查看深入的資料資訊
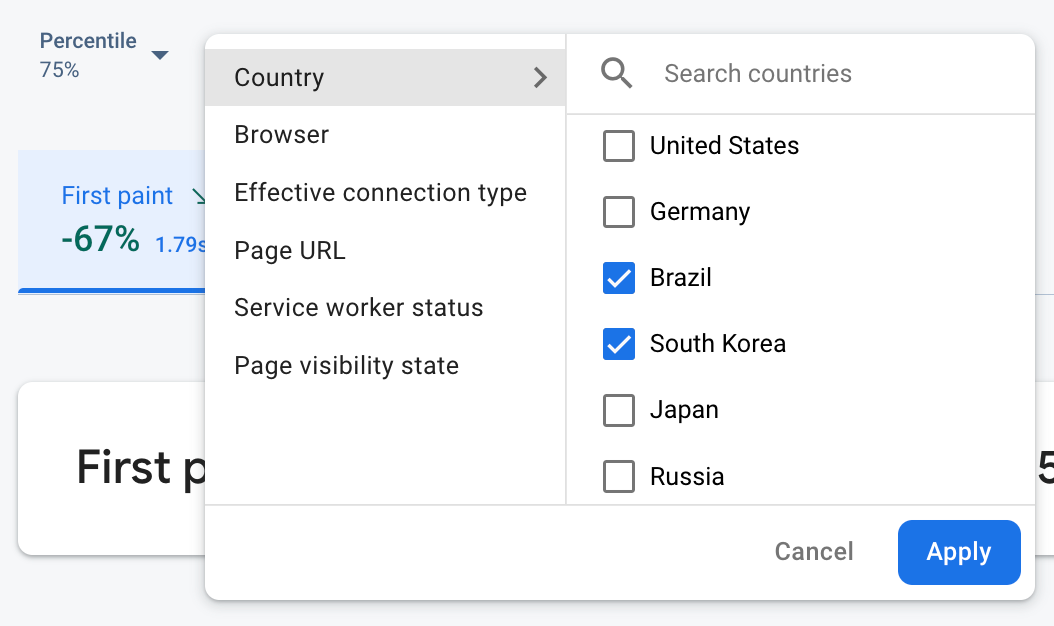
可以按屬性篩選及區隔資料,也可以按一下查看 也就是應用程式使用工作階段的結構定義
例如瞭解您最近的網路回應時間為何緩慢,以及是來自哪個國家/地區 影響效能,請按照下列步驟進行:
- 從屬性下拉式選單中選取「國家/地區」。
- 在表格中,依最新的值排序,查看哪些國家/地區的影響力最大 您的網路回應時間
- 選取最新值最高的國家/地區,讓這些國家/地區顯示在圖表中。接著將滑鼠遊標懸停在 將滑鼠遊標懸停在圖表中的時間軸上,即可查看網路回應速度在那些時間緩慢 國家。
- 如要進一步調查特定國家/地區造成網路回應時間問題的根本原因,請新增 篩選這些國家/地區的篩選器,並繼續研究其他屬性 (如電台) 類型與裝置)。

