Performance Monitoring собирает трассировки , которые помогают отслеживать производительность вашего приложения. Трассировка — это отчет о данных производительности, собранных в вашем приложении в промежутке времени между двумя точками.
Вы можете создавать собственные трассировки для мониторинга данных о производительности, связанных с конкретным кодом в вашем приложении. С помощью пользовательской трассировки кода вы можете измерить, сколько времени требуется вашему приложению для выполнения определенной задачи или набора задач, например, загрузки набора изображений или запроса к базе данных.
По умолчанию для трассировки пользовательского кода используется метрика "длительность" (время между начальной и конечной точками трассировки), но вы также можете добавить собственные метрики .
В своем коде вы определяете начало и конец пользовательской трассировки кода, используя API, предоставляемые SDK Performance Monitoring .Трассировку пользовательского кода можно запустить в любое время после ее создания, и она потокобезопасна.
Поскольку в качестве метрики по умолчанию для этих трассировок используется "длительность", их иногда называют "трассировками длительности".
Данные из этих трассировок можно просмотреть на вкладке «Пользовательские трассировки» в таблице трассировок, которая находится в нижней части панели мониторинга производительности (подробнее об использовании консоли см. далее на этой странице).
Атрибуты по умолчанию, пользовательские атрибуты и пользовательские метрики
Для трассировки пользовательского кода Performance Monitoring автоматически регистрирует атрибуты по умолчанию (распространенные метаданные, такие как страна, браузер, URL страницы и т. д.), чтобы вы могли фильтровать данные для трассировки в консоли Firebase . Вы также можете добавлять и отслеживать пользовательские атрибуты (например, уровень игры или свойства пользователя).Вы можете дополнительно настроить трассировку кода для записи пользовательских метрик для событий, связанных с производительностью, которые происходят в пределах области трассировки. Например, вы можете создать пользовательскую метрику для количества попаданий и промахов в кэш или количества случаев, когда пользовательский интерфейс перестает отвечать в течение заметного периода времени.
Пользовательские атрибуты и пользовательские метрики отображаются в консоли Firebase наряду с атрибутами и метрикой по умолчанию для трассировки.
Добавить пользовательские трассировки кода
Используйте API трассировки Performance Monitoring , чтобы добавить пользовательские трассировки кода для мониторинга конкретного кода приложения.
Обратите внимание на следующее:
- В приложении может быть несколько пользовательских трассировок кода.
- Одновременно может выполняться более одной трассировки пользовательского кода.
- Названия для пользовательских трассировок кода должны соответствовать следующим требованиям: отсутствие пробелов в начале и конце, отсутствие символа подчеркивания (
_) в начале, а максимальная длина составляет 100 символов. - В трассировке пользовательского кода поддерживается добавление пользовательских метрик и атрибутов .
Чтобы запустить и остановить трассировку пользовательского кода, оберните код, который вы хотите отслеживать, строками кода, аналогичными следующим:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Добавьте пользовательские трассировки кода с помощью API User Timing.
В дополнение к API трассировки Performance Monitoring , вы можете добавлять пользовательские трассировки кода, используя встроенный в браузер API пользовательского измерения времени . Длительность трассировки, измеренная с помощью этого API, автоматически определяется SDK Performance Monitoring . Использование API пользовательского измерения времени особенно полезно, если вы предпочитаете загружать SDK Performance Monitoring асинхронно. После инициализации SDK запишет измерения, которые произошли до его загрузки.
Для использования этой функции заключите код, который вы хотите отслеживать, в метки пользовательского времени:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Обратите внимание, что в приведенном выше примере performance подразумевается объект window.performance браузера.
При использовании API User Timing невозможно добавить пользовательские метрики и атрибуты в трассировки пользовательского кода. Для добавления этих пользовательских элементов в трассировку пользовательского кода используйте API Performance Monitoring Trace .
Добавьте пользовательские метрики к пользовательским трассировкам кода.
Используйте API трассировки Performance Monitoring , чтобы добавить пользовательские метрики к трассировкам пользовательского кода.
Обратите внимание на следующее:
- Названия пользовательских метрик должны соответствовать следующим требованиям: отсутствие пробелов в начале и конце, отсутствие символа подчеркивания (
_) в начале, а максимальная длина — 100 символов. - Каждая пользовательская трассировка кода может записывать до 32 метрик (включая метрику «Длительность» по умолчанию).
Чтобы добавить пользовательскую метрику, добавляйте строку кода, аналогичную приведенной ниже, каждый раз, когда происходит событие. Например, эта пользовательская метрика подсчитывает события, связанные с производительностью, которые происходят в вашем приложении.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Создавайте пользовательские атрибуты для пользовательских трассировок кода.
Используйте API трассировки Performance Monitoring , чтобы добавить пользовательские атрибуты к пользовательским трассировкам кода.
Для использования пользовательских атрибутов добавьте в приложение код, определяющий атрибут и связывающий его с конкретной трассировкой пользовательского кода. Вы можете установить пользовательский атрибут в любое время между началом и окончанием трассировки.
Обратите внимание на следующее:
Названия пользовательских атрибутов должны соответствовать следующим требованиям:
- Отсутствуют пробелы в начале и конце, а также символ подчеркивания (
_) в начале. - Без пробелов
- Максимальная длина — 32 символа.
- Допустимые символы для имени:
AZ,azи_.
- Отсутствуют пробелы в начале и конце, а также символ подчеркивания (
Каждый пользовательский трассировочный код может записывать до 5 пользовательских атрибутов.
Пожалуйста, убедитесь, что пользовательские атрибуты не содержат никакой информации, позволяющей Google идентифицировать конкретного человека.
Узнайте больше об этом руководстве.
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Отслеживайте, просматривайте и фильтруйте данные о производительности.
Для просмотра данных о производительности в реальном времени убедитесь, что ваше приложение использует версию SDK для мониторинга производительности, совместимую с обработкой данных в реальном времени. Узнайте больше о данных о производительности в реальном времени .
Отслеживайте конкретные показатели на своей панели управления.
Чтобы узнать, как меняются ваши ключевые показатели, добавьте их на доску метрик в верхней части панели мониторинга производительности . Вы можете быстро выявить регрессии, увидев изменения за неделю, или убедиться, что недавние изменения в вашем коде улучшают производительность.
 Панель мониторинга производительности Firebase" />
Панель мониторинга производительности Firebase" />Чтобы добавить метрику на доску метрик, выполните следующие действия:
- Перейдите на панель мониторинга «Производительность» в консоли Firebase .
- Щелкните по пустой карточке показателя, затем выберите существующий показатель, чтобы добавить его на доску.
- Нажмите кнопку на заполненной карточке показателя, чтобы получить дополнительные параметры, например, заменить или удалить показатель.
На панели показателей отображаются собранные данные о метриках за определенный период времени, как в графическом виде, так и в виде числового процентного изменения.
Узнайте больше об использовании панели управления .
Просмотр трассировок и их данных
Чтобы просмотреть трассировки, перейдите на панель мониторинга «Производительность» в консоли Firebase , прокрутите вниз до таблицы трассировок, а затем щелкните соответствующую подвкладку. В таблице отображаются некоторые ключевые показатели для каждой трассировки, и вы даже можете отсортировать список по процентному изменению для конкретного показателя.
В консоли Firebase Performance Monitoring предоставляет страницу устранения неполадок, которая отображает изменения метрик, что позволяет быстро выявлять и минимизировать влияние проблем с производительностью на ваши приложения и пользователей. Вы можете использовать эту страницу устранения неполадок, когда узнаете о потенциальных проблемах с производительностью, например, в следующих сценариях:
- Вы выбираете соответствующие показатели на панели мониторинга и замечаете большую разницу.
- В таблице результатов вы сортируете данные таким образом, чтобы наибольшие изменения отображались вверху, и видите значительное процентное изменение.
- Вы получите уведомление по электронной почте о проблеме с производительностью.
Доступ к странице устранения неполадок можно получить следующими способами:
- На панели мониторинга показателей нажмите кнопку « Просмотреть подробные сведения о показателе» .
- На любой метрической карте выберите
=> Просмотреть подробности . На странице устранения неполадок отображается информация о выбранном вами показателе. - В таблице трассировок щелкните имя трассировки или любое значение метрики в строке, связанной с этой трассировкой.
- В электронном письме с уведомлением нажмите «Провести расследование» .
При щелчке по названию трассировки в таблице трассировок вы можете перейти к просмотру интересующих вас метрик. Щелкните
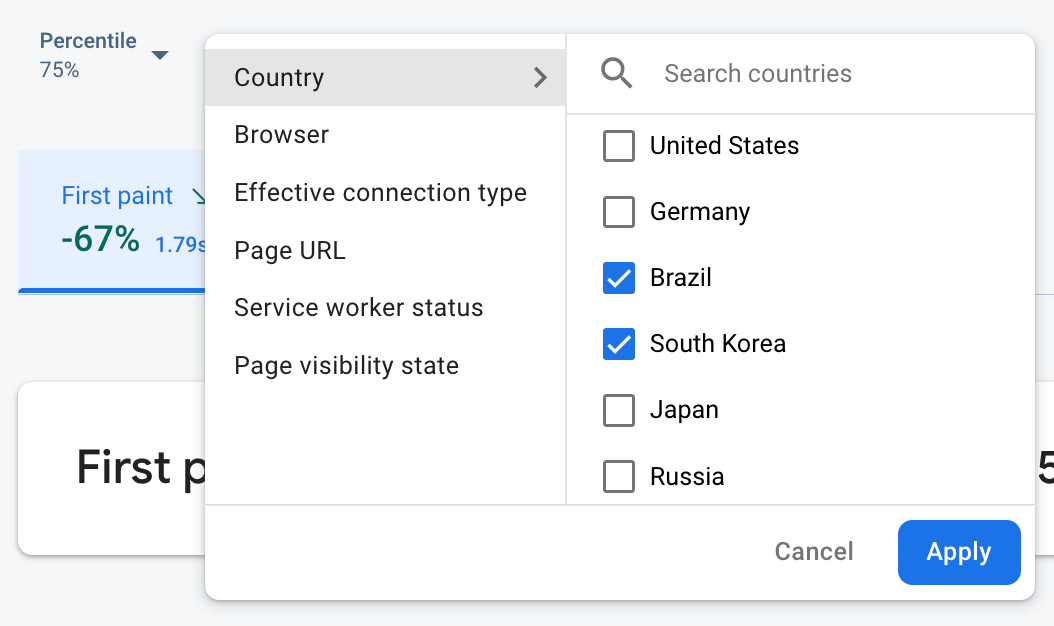
 Данные мониторинга производительности Firebase фильтруются по атрибуту" />
Данные мониторинга производительности Firebase фильтруются по атрибуту" />- Используйте фильтр по URL страницы , чтобы просмотреть данные по конкретной странице вашего сайта.
- Отфильтруйте результаты по типу эффективного соединения , чтобы узнать, как соединение 3G влияет на ваше приложение.
- Используйте фильтр по стране , чтобы убедиться, что местоположение вашей базы данных не влияет на конкретный регион.
Узнайте больше о просмотре данных ваших трассировок .
Следующие шаги
Узнайте больше об использовании атрибутов для анализа данных о производительности.
Узнайте больше о том, как отслеживать проблемы с производительностью в консоли Firebase .
Настройте оповещения об изменениях кода, которые ухудшают производительность вашего приложения. Например, вы можете настроить оповещение по электронной почте для вашей команды, если продолжительность определенной трассировки кода превысит установленный вами порог.

