Performance Monitoring은 앱의 성능을 모니터링하는 데 도움이 되는 trace를 수집합니다. trace는 앱에서 두 시점 간에 캡처된 성능 데이터 보고서입니다.
자체 trace를 만들어 앱의 특정 코드에 연결된 성능 데이터를 모니터링할 수 있습니다. 커스텀 코드 trace를 사용하면 앱이 특정 작업 또는 일련의 작업을 완료하는 데 걸리는 시간을 파악할 수 있습니다. 예를 들면 이미지 모음을 로딩하거나 데이터베이스를 쿼리하는 작업이 있습니다.
커스텀 코드 trace의 기본 측정항목은 '기간'(trace의 시작 지점과 중지 지점 사이의 시간)이지만 커스텀 측정항목을 추가할 수도 있습니다.
코드에서는 Performance Monitoring SDK에서 제공하는 API를 사용하여 커스텀 코드 trace의 시작과 끝을 정의합니다. 커스텀 코드 trace는 생성된 후 언제든지 시작할 수 있으며 스레드 안전성을 갖습니다.
이러한 trace에 대해 수집된 기본 측정항목은 '기간'이므로 '기간 trace'라고도 합니다.
성능 대시보드 하단에 있는 trace 테이블의 커스텀 trace 하위 탭에서 이러한 trace의 데이터를 확인할 수 있습니다(이 페이지의 뒷부분에서 Console 사용에 대해 자세히 알아보기).
기본 속성, 커스텀 속성, 커스텀 측정항목
커스텀 코드 trace의 경우 Performance Monitoring은 Firebase Console에서 trace용 데이터를 필터링할 수 있도록 기본 속성(국가, 브라우저, 페이지 URL 등의 일반 메타데이터)을 자동으로 로깅합니다. 커스텀 속성(예: 게임 레벨 또는 사용자 속성)을 추가하고 모니터링할 수도 있습니다.커스텀 코드 trace를 상세하게 구성하면 trace 범위 내에서 발생하는 성능 관련 이벤트에 대한 커스텀 측정항목을 기록할 수 있습니다. 예를 들어 캐시 적중 및 부적중 횟수 또는 긴 시간 동안 UI가 응답하지 않은 횟수에 대한 커스텀 측정항목을 만들 수 있습니다.
커스텀 속성과 커스텀 측정항목은 Firebase Console에 trace의 기본 속성 및 기본 측정항목과 함께 표시됩니다.
커스텀 코드 trace 추가
Performance Monitoring Trace API를 사용하여 특정 애플리케이션 코드를 모니터링하는 커스텀 코드 trace를 추가합니다.
다음에 유의하세요.
- 앱에 여러 커스텀 코드 trace가 있을 수 있습니다.
- 동시에 둘 이상의 커스텀 코드 trace를 실행할 수 있습니다.
- 커스텀 코드 trace의 이름에는 선행 공백이나 후행 공백, 선행 밑줄(
_)이 없어야 하며 이름의 최대 길이는 100자(영문 기준)입니다. - 커스텀 코드 trace는 커스텀 측정항목과 커스텀 속성 추가를 지원합니다.
커스텀 코드 trace를 시작 및 중지하려면 trace를 생성할 코드를 다음과 유사한 코드 줄로 래핑해야 합니다.
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
User Timing API를 사용하여 커스텀 코드 trace 추가
Performance Monitoring Trace API 외에도 브라우저의 기본 User Timing API를 사용하여 커스텀 코드 trace를 추가할 수 있습니다. 이 API를 사용하여 측정된 trace 기간은 Performance Monitoring SDK에서 자동으로 선택됩니다. User Timing API는 Performance Monitoring SDK를 비동기식으로 로드하려는 경우에 특히 유용합니다. SDK가 초기화되면 SDK는 로드 이전에 발생한 측정값을 기록합니다.
이 기능을 사용하려면 trace를 생성할 코드를 사용자 시간 표시로 래핑합니다.
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
위의 예시에서 performance는 브라우저의 window.performance 객체를 나타냅니다.
User Timing API를 사용하면 커스텀 코드 trace에 커스텀 측정항목 및 속성을 추가할 수 없습니다. 이러한 커스텀 요소를 커스텀 코드 trace에 추가하려면 Performance Monitoring Trace API를 사용합니다.
커스텀 코드 trace에 커스텀 측정항목 추가
Performance Monitoring Trace API를 사용하여 커스텀 코드 trace에 커스텀 측정항목을 추가합니다.
다음에 유의하세요.
- 커스텀 측정항목의 이름에는 선행 공백이나 후행 공백, 선행 밑줄(
_)이 없어야 하며, 이름의 최대 길이는 100자(영문 기준)입니다. - 각 커스텀 코드 trace는 최대 32개의 측정항목(기본 기간 측정항목 포함)을 기록할 수 있습니다.
커스텀 측정항목을 추가하려면 이벤트가 발생할 때마다 다음과 유사한 코드 줄을 추가합니다. 예를 들어 이 커스텀 측정항목은 앱에서 발생한 성능 관련 이벤트를 계수합니다.
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
커스텀 코드 trace용 커스텀 속성 만들기
Performance Monitoring Trace API를 사용하여 커스텀 코드 trace에 커스텀 속성을 추가합니다.
커스텀 속성을 사용하려면 앱에 속성을 정의하는 코드를 추가하고 특정 커스텀 코드 trace와 연결합니다. trace 시작 시점과 중지 시점 사이에 언제든지 커스텀 속성을 설정할 수 있습니다.
다음에 유의하세요.
커스텀 속성의 이름은 다음 요구사항을 충족해야 합니다.
- 이름의 앞이나 뒤에 공백이 없고 이름 앞에 밑줄(
_) 문자가 없어야 합니다. - 공백은 사용할 수 없습니다.
- 최대 길이는 32자(영문 기준)입니다.
- 이름에 허용되는 문자는
A-Z,a-z,_입니다.
- 이름의 앞이나 뒤에 공백이 없고 이름 앞에 밑줄(
각 커스텀 코드 trace는 커스텀 속성을 최대 5개까지 기록할 수 있습니다.
Google이 개인을 식별할 수 있는 정보가 커스텀 속성에 포함되지 않도록 하세요.
이 가이드라인에 대해 자세히 알아보기
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
성능 데이터 추적, 보기, 필터링
실시간 성능 데이터를 보려면 앱에서 실시간 데이터 처리와 호환되는 Performance Monitoring SDK 버전을 사용해야 합니다. 실시간 성능 데이터에 대해 자세히 알아보기
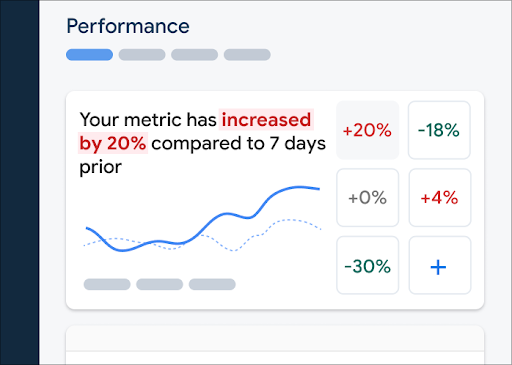
대시보드에서 특정 측정항목 추적
주요 측정항목의 추세를 알아보려면 측정항목을 성능 대시보드 상단에서 측정항목 보드에 추가하세요. 주별 변동사항을 확인하여 회귀를 빠르게 파악하거나 코드의 최근 변동사항이 성능을 개선하는지 확인할 수 있습니다.

측정항목 보드에 측정항목을 추가하려면 다음 단계를 따르세요.
- Firebase Console의 성능 대시보드로 이동합니다.
- 빈 측정항목 카드를 클릭한 다음 보드에 추가할 기존 측정항목을 선택합니다.
- 추가 옵션(예: 측정항목 교체 또는 삭제)을 보려면 채워진 측정항목 카드에서 를 클릭합니다.
측정항목 보드에는 시간 경과에 따라 수집된 측정항목 데이터가 그래픽 형식 및 백분율 수치 변화의 형태로 표시됩니다.
대시보드 사용에 대해 자세히 알아보세요.
trace 및 데이터 보기
trace를 보려면 Firebase Console의 성능 대시보드로 이동하여 trace 테이블까지 아래로 스크롤한 다음 적절한 하위 탭을 클릭합니다. 테이블에는 각 trace의 주요 측정항목이 표시되며 특정 측정항목의 변화율을 기준으로 목록을 정렬할 수도 있습니다.
Performance Monitoring은 Firebase Console에서 측정항목 변경사항을 강조하는 문제 해결 페이지를 제공하므로 성능 문제가 앱과 사용자에게 미치는 영향을 빠르게 해결하고 최소화할 수 있습니다. 예를 들어 다음 시나리오에서 잠재적 성능 문제에 대해 알아볼 때 문제 해결 페이지를 사용할 수 있습니다.
- 대시보드에서 관련 측정항목을 선택하면 큰 델타가 표시됩니다.
- trace 테이블에서 상단에 가장 큰 델타가 표시되도록 정렬하면 상당한 비율의 변화가 표시됩니다.
- 성능 문제를 알리는 이메일 알림이 전송됩니다.
다음과 같은 방법으로 문제 해결 페이지에 액세스할 수 있습니다.
- 측정항목 대시보드에서 측정항목 세부정보 보기 버튼을 클릭합니다.
- 측정항목 카드에서
=> 세부정보 보기 를 선택합니다. 문제 해결 페이지에는 선택한 측정항목에 대한 정보가 표시됩니다. - trace 테이블에서 trace 이름 또는 해당 trace와 연결된 행의 측정항목 값을 클릭합니다.
- 이메일 알림에서 지금 조사하기를 클릭합니다.
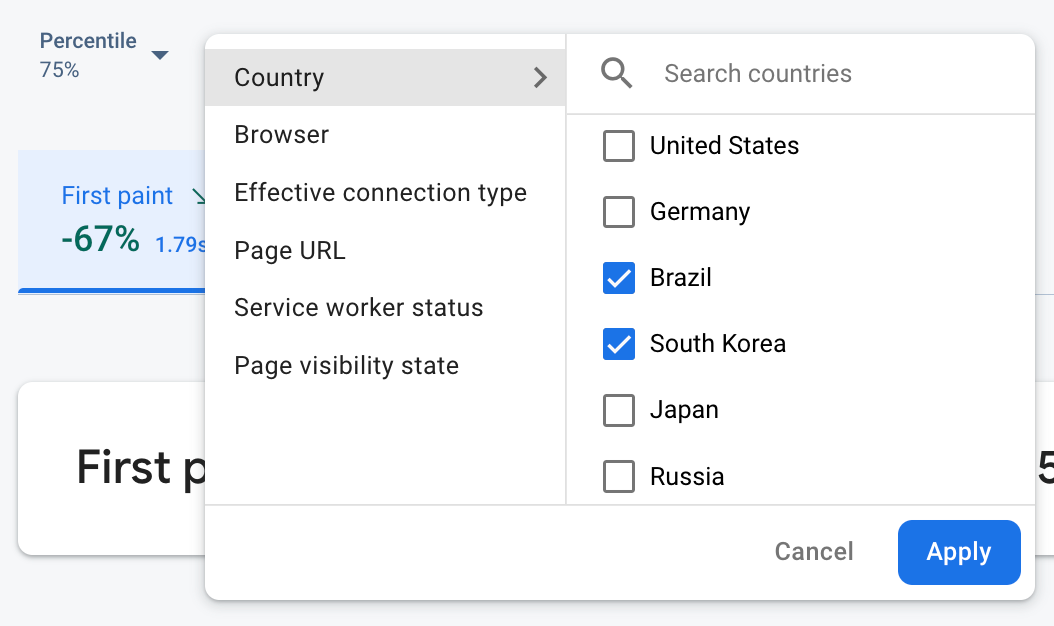
trace 테이블에서 trace 이름을 클릭하면 관심 있는 측정항목을 드릴다운할 수 있습니다.

- 페이지 URL별로 필터링하여 사이트의 특정 페이지에 대한 데이터를 확인합니다.
- 효과적인 연결 유형별로 필터링하여 3G 연결이 앱에 미치는 영향을 확인합니다.
- 국가별로 필터링하여 데이터베이스 위치가 특정 리전에 영향을 미치지 않는지 확인합니다.
trace 데이터 보기에 대해 자세히 알아보세요.
다음 단계
속성을 사용하여 성능 데이터 검사 방법 자세히 알아보기
Firebase Console에서 성능 문제 추적 방법 자세히 알아보기
앱 성능을 저하시키는 코드 변경에 대한 알림 설정하기. 예를 들어 특정 커스텀 코드 trace의 기간이 설정된 기준값을 초과하면 팀에 이메일 알림을 보내도록 구성할 수 있습니다.
