Мониторинг производительности собирает трассировки , чтобы помочь вам отслеживать производительность вашего приложения. Трассировка — это отчет о данных производительности, собранных между двумя моментами времени в вашем приложении.
Вы можете создавать собственные трассировки для мониторинга данных производительности, связанных с конкретным кодом в вашем приложении. С помощью пользовательской трассировки кода вы можете измерить, сколько времени требуется вашему приложению для выполнения определенной задачи или набора задач, например загрузки набора изображений или запроса к базе данных.
Метрикой по умолчанию для пользовательской трассировки кода является ее «длительность» (время между начальной и конечной точками трассировки), но вы также можете добавить собственные метрики .
В своем коде вы определяете начало и конец пользовательской трассировки кода с помощью API, предоставляемых пакетом SDK для мониторинга производительности.Трассировки пользовательского кода можно запускать в любое время после их создания, и они потокобезопасны.
Поскольку метрикой по умолчанию, собираемой для этих трассировок, является «длительность», их иногда называют «длительность трассировок».
Данные из этих трассировок можно просмотреть на подвкладке «Пользовательские трассировки» таблицы трассировок, которая находится в нижней части панели мониторинга «Производительность» (подробнее об использовании консоли см. далее на этой странице).
Атрибуты по умолчанию, специальные атрибуты и специальные показатели.
Для трассировок пользовательского кода Мониторинг производительности автоматически регистрирует атрибуты по умолчанию (общие метаданные, такие как страна, браузер, URL-адрес страницы и т. д.), чтобы вы могли фильтровать данные для трассировки в консоли Firebase. Вы также можете добавлять и отслеживать пользовательские атрибуты (например, уровень игры или свойства пользователя).Вы также можете настроить трассировку пользовательского кода для записи пользовательских метрик для событий, связанных с производительностью, которые происходят в области трассировки. Например, вы можете создать собственную метрику для количества попаданий и пропусков кэша или количества раз, когда пользовательский интерфейс перестает отвечать на запросы в течение заметного периода времени.
Пользовательские атрибуты и пользовательские метрики отображаются в консоли Firebase вместе с атрибутами по умолчанию и метрикой по умолчанию для трассировки.
Добавить пользовательские трассировки кода
Используйте API трассировки мониторинга производительности, чтобы добавлять пользовательские трассировки кода для мониторинга конкретного кода приложения.
Обратите внимание на следующее:
- Приложение может иметь несколько трассировок пользовательского кода.
- Одновременно может выполняться более одной трассировки пользовательского кода.
- Имена для трассировок пользовательского кода должны соответствовать следующим требованиям: отсутствие начальных или конечных пробелов, отсутствие начального символа подчеркивания (
_), а максимальная длина — 100 символов. - Трассировки пользовательского кода поддерживают добавление пользовательских метрик и пользовательских атрибутов .
Чтобы запустить и остановить трассировку пользовательского кода, оберните код, который вы хотите отслеживать, строками кода, подобными следующим:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();Добавляйте пользовательские трассировки кода с помощью API User Timing.
В дополнение к API трассировки мониторинга производительности вы можете добавлять собственные трассировки кода с помощью встроенного в браузер API пользовательского времени . Длительность трассировки, измеренная с помощью этого API, автоматически фиксируется пакетом Performance Monitoring SDK. Использование User Timing API особенно полезно, если вы предпочитаете загружать SDK Performance Monitoring асинхронно. После инициализации SDK SDK запишет измерения, выполненные до его загрузки.
Чтобы использовать эту функцию, оберните код, который вы хотите отслеживать, метками пользовательского времени:
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop"); Обратите внимание, что performance в приведенном выше примере относится к объекту браузера window.performance .
При использовании API User Timing пользовательские метрики и атрибуты нельзя добавлять в пользовательские трассировки кода. Используйте API трассировки мониторинга производительности, если вы хотите добавить эти пользовательские элементы в пользовательскую трассировку кода.
Добавление пользовательских метрик в пользовательские трассировки кода
Используйте API трассировки мониторинга производительности, чтобы добавлять пользовательские метрики в пользовательские трассировки кода.
Обратите внимание на следующее:
- Имена специальных метрик должны соответствовать следующим требованиям: отсутствие начальных и конечных пробелов, отсутствие начального символа подчеркивания (
_), а максимальная длина — 100 символов. - Каждая трассировка пользовательского кода может записывать до 32 метрик (включая метрику «Длительность» по умолчанию).
Чтобы добавить специальную метрику, добавляйте строку кода, аналогичную следующей, каждый раз, когда происходит событие. Например, эта специальная метрика подсчитывает события, связанные с производительностью, которые происходят в вашем приложении.
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}Создание пользовательских атрибутов для пользовательских трассировок кода.
Используйте API трассировки мониторинга производительности , чтобы добавлять пользовательские атрибуты в пользовательские трассировки кода.
Чтобы использовать настраиваемые атрибуты, добавьте в приложение код, который определяет атрибут и связывает его с определенной трассировкой настраиваемого кода. Пользовательский атрибут можно установить в любое время между запуском трассировки и ее остановкой.
Обратите внимание на следующее:
Имена настраиваемых атрибутов должны соответствовать следующим требованиям:
- Нет начальных или конечных пробелов, нет начального символа подчеркивания (
_). - Нет пробелов
- Максимальная длина — 32 символа.
- Допустимые символы для имени:
AZ,azи_.
- Нет начальных или конечных пробелов, нет начального символа подчеркивания (
Каждая трассировка пользовательского кода может записывать до 5 пользовательских атрибутов.
Убедитесь, что пользовательские атрибуты не содержат никакой информации, которая лично идентифицирует человека для Google.
Подробнее об этом руководстве…
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();Отслеживайте, просматривайте и фильтруйте данные о производительности
Чтобы просматривать данные о производительности в реальном времени, убедитесь, что ваше приложение использует версию Performance Monitoring SDK, совместимую с обработкой данных в реальном времени. Узнайте больше о данных о производительности в реальном времени .
Отслеживайте конкретные показатели на панели управления
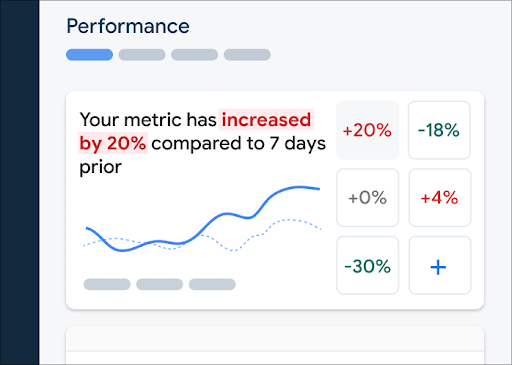
Чтобы узнать, как меняются ваши ключевые показатели, добавьте их на доску показателей в верхней части панели мониторинга «Производительность» . Вы можете быстро выявить регрессии, наблюдая за изменениями еженедельно, или убедиться, что недавние изменения в вашем коде повышают производительность.

Чтобы добавить метрику на доску метрик, выполните следующие действия:
- Перейдите на панель «Производительность» в консоли Firebase.
- Нажмите пустую карточку показателя, затем выберите существующий показатель, чтобы добавить его на доску.
- Нажмите на заполненной карточке показателя, чтобы просмотреть дополнительные параметры, например заменить или удалить показатель.
На панели показателей отображаются собранные данные показателей с течением времени как в графической форме, так и в виде численного процентного изменения.
Узнайте больше об использовании панели мониторинга .
Просмотр трассировок и их данных
Чтобы просмотреть трассировки, перейдите на панель мониторинга «Производительность» в консоли Firebase, прокрутите вниз до таблицы трассировок и щелкните соответствующую вложенную вкладку. В таблице отображаются некоторые основные метрики для каждой трассы, и вы даже можете отсортировать список по процентному изменению определенной метрики.
Мониторинг производительности предоставляет страницу устранения неполадок в консоли Firebase, на которой освещаются изменения показателей, что позволяет легко быстро устранять и минимизировать влияние проблем с производительностью на ваши приложения и пользователей. Вы можете использовать страницу устранения неполадок, когда узнаете о потенциальных проблемах с производительностью, например в следующих сценариях:
- Вы выбираете соответствующие показатели на информационной панели и замечаете большую разницу.
- В таблице трассировок вы сортируете данные так, чтобы самые большие отклонения отображались вверху, и вы видите значительное процентное изменение.
- Вы получите оповещение по электронной почте, уведомляющее вас о проблеме с производительностью.
Вы можете получить доступ к странице устранения неполадок следующими способами:
- На панели мониторинга метрики нажмите кнопку «Просмотреть сведения о метрике» .
- На любой карточке показателя выберите
=> Посмотреть подробности . На странице устранения неполадок отображается информация о выбранной вами метрике. - В таблице трассировок щелкните имя трассировки или любое значение метрики в строке, связанной с этой трассировкой.
- В уведомлении по электронной почте нажмите «Провести расследование» .
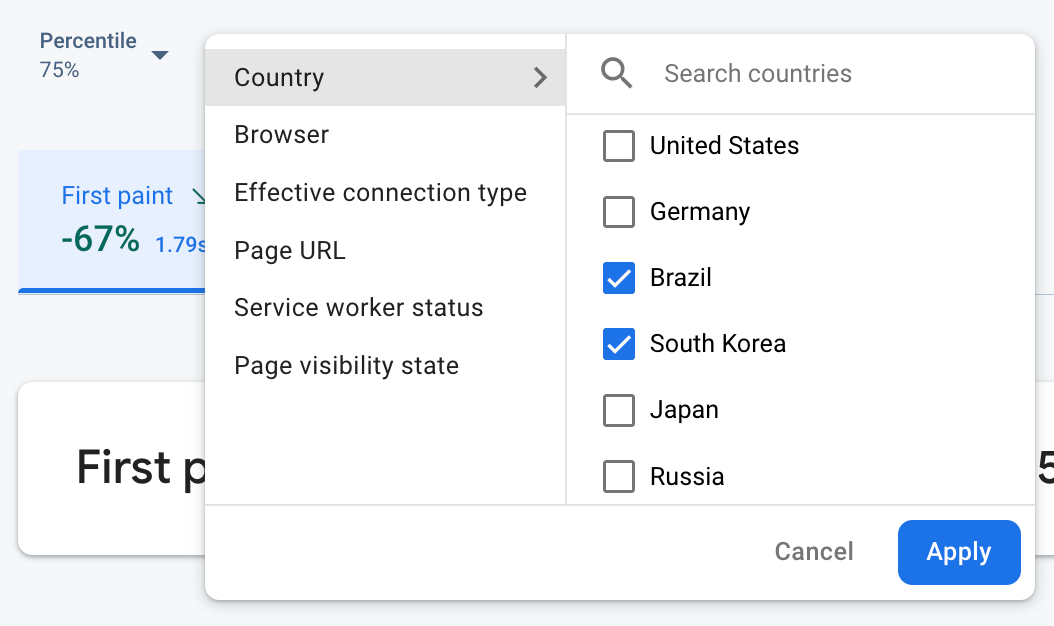
Щелкнув имя трассировки в таблице трассировок, вы сможете перейти к интересующим метрикам. Нажмите кнопку

- Фильтруйте по URL-адресу страницы , чтобы просмотреть данные для конкретной страницы вашего сайта.
- Отфильтруйте по эффективному типу подключения , чтобы узнать, как соединение 3G влияет на ваше приложение.
- Фильтруйте по стране , чтобы убедиться, что расположение вашей базы данных не влияет на определенный регион.
Узнайте больше о просмотре данных для ваших трассировок .
Следующие шаги
Узнайте больше об использовании атрибутов для проверки данных о производительности.
Узнайте больше о том, как отслеживать проблемы с производительностью в консоли Firebase.
Настройте оповещения об изменениях кода, которые снижают производительность вашего приложения. Например, вы можете настроить оповещение по электронной почте для своей команды, если продолжительность трассировки определенного пользовательского кода превышает установленный вами порог.

