Performance Monitoring, uygulamanızın performansını izlemenize yardımcı olmak için izleri toplar. CEVAP iz, zaman içinde iki nokta arasında toplanan performans verilerinin en iyi şekilde yararlanabilirsiniz.
Aşağıdakilerle ilişkili performans verilerini izlemek için kendi izlerinizi oluşturabilirsiniz: bir kod bulmanız gerekir. Özel kod izleme ile reklam öğelerinin uygulamanızın belirli bir görevi veya bir dizi görevi tamamlamasının veri kümesi yükleme veya veritabanınıza sorgu gönderme gibi işlemler de yapabilirsiniz.
Özel kod izleme için varsayılan metrik "süre"dir ( iz başlangıç ve bitiş noktalarını gösterir), ancak özel metrikleri de dahil edebilirsiniz.
Kodunuzda, özel bir kod izlemenin başlangıcını ve sonunu tanımlamak için Performance Monitoring SDK'sı tarafından sağlanan API'ler. . Özel kod izlemeleri, oluşturulduktan sonra istenildiği zaman başlatılabilir. ileti dizisi açısından güvenli.
Bu izler için toplanan varsayılan metrik "süre" olduğundan, "Süre izleri" olarak da adlandırılır.
Bu izlere ait verileri, izlerin Özel izler alt sekmesinde görüntüleyebilirsiniz (Performans kontrol panelinin alt kısmındaki) konsolu kullanarak geri çekebilirsiniz).
Varsayılan özellikler, özel özellikler ve özel metrikler
. Performance Monitoring, özel kod izleri için otomatik olarak günlüğe kaydeder varsayılan özellikler (ülke, tarayıcı, sayfa URL'si gibi yaygın meta veriler) Böylece, Firebase konsolunda iz verilerini filtreleyebilirsiniz. Siz Ayrıca, özel özellikler ekleyip izleyebilir (ör. oyun seviyesi veya kullanıcı özellikleri).Daha fazla özel kod izlemeyi yapılandırarak özel metrikleri izin verilen kapsam dahilindedir. Örneğin, şunun için özel bir metrik oluşturabilirsiniz: önbellek isabetlerinin ve eksiklikleri veya kullanıcı arayüzünün bir süre yanıt vermeyebilir.
Özel özellikler ve özel metrikler Firebase konsolunda gösterilir varsayılan özellikler ve iz için varsayılan metriğin yanı sıra
Özel kod izleri ekleyin
Performance Monitoring'i kullanma Trace API izlemesi gereken özel kod izlemeleri ekleyin.
Aşağıdakileri göz önünde bulundurun:
- Bir uygulamada birden fazla özel kod izlemesi olabilir.
- Aynı anda birden fazla özel kod izlemesi çalışabilir.
- Özel kod izlemelerinin adları aşağıdaki gereksinimleri karşılamalıdır:
başta veya sonda boşluk ya da başta alt çizgi (
_) karakteri bulunmamalıdır, ve maksimum uzunluk 100 karakterdir. - Özel kod izleri, özel metrik özel özellikleri kullanın.
Özel kod izlemeyi başlatmak ve durdurmak için aşağıdakine benzer kod satırlarıyla izler:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
User Timing API'yi kullanarak özel kod izleri ekleyin
Performance Monitoring Trace API'ye ek olarak, özel kod izlemeleri eklemek için tarayıcının yerel User Timing API. Bu API kullanılarak ölçülen bir izin süresi, Google tarafından otomatik olarak Performance Monitoring SDK'sı. Kullanıcı Zamanlama API'sini kullanmak özellikle avantaj sağlar: Performance Monitoring SDK'sını eşzamansız olarak yüklemek için aşağıdaki adımları uygulayın. SDK başlatıldıktan sonra SDK, yüklenmeden önce yapılan ölçümleri kaydeder.
Bu özelliği kullanmak için izlemek istediğiniz kodu Kullanıcı Zamanlaması işaretleriyle sarmalayın:
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Yukarıdaki örnekte performance öğesinin, tarayıcının
window.performance nesne algılandı.
User Timing API'yi kullanırken izin verir. Şunu kullanın: Bu özel metrikleri eklemek isterseniz Performance Monitoring Trace API öğelerini özel kod izlemeyle ilişkilendirin.
Özel kod izlerine özel metrikler ekleme
Performance Monitoring'i kullanma Trace API özel kod izlerine özel metrikler eklemek için kullanın.
Aşağıdakileri göz önünde bulundurun:
- Özel metrik adları aşağıdaki koşulları karşılamalıdır:
başta veya sonda boşluk ya da başta alt çizgi (
_) karakteri bulunmamalıdır, ve maksimum uzunluk 100 karakterdir. - Her özel kod izleme, 32 adede kadar metrik kaydedebilir (varsayılan metrikler dahil) Süre metriği).
Özel metrik eklemek için her seferinde aşağıdakine benzer bir kod satırı ekleyin dikkate almanız gerekir. Örneğin, bu özel metrik, ilgili etkinlikleri gösterir.
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
Özel kod izleri için özel özellikler oluşturma
Performance Monitoring Trace API'yi kullanma kullanabilirsiniz.
Özel özellikleri kullanmak için uygulamanıza özelliği tanımlayan ve özel bir kod izlemeyle ilişkilendirir. Özel özelliğini iz başladığında ve durduğu zaman arasında herhangi bir zamanda görüntüler.
Aşağıdakileri göz önünde bulundurun:
Özel özellik adları aşağıdaki şartları karşılamalıdır:
- Başta veya sonda boşluk ve sonda alt çizgi (
_) karakteri olmamalıdır - Boşluk yok
- Maksimum uzunluk 32 karakterdir
- Ad için izin verilen karakterler şunlardır:
A-Z,a-zve_.
- Başta veya sonda boşluk ve sonda alt çizgi (
Her özel kod izleme, en fazla 5 özel özellik kaydedebilir.
Lütfen özel özelliklerin Google'a kimliğinizin tanımlanmasını sağlar.
Bu kural hakkında daha fazla bilgi
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
Performans verilerini izleme, görüntüleme ve filtreleme
Gerçek zamanlı performans verilerini görüntülemek için uygulamanızın Performans Gerçek zamanlı veri işlemeyle uyumlu olan izleme SDK sürümü. Gerçek zamanlı performans verileri hakkında daha fazla bilgi
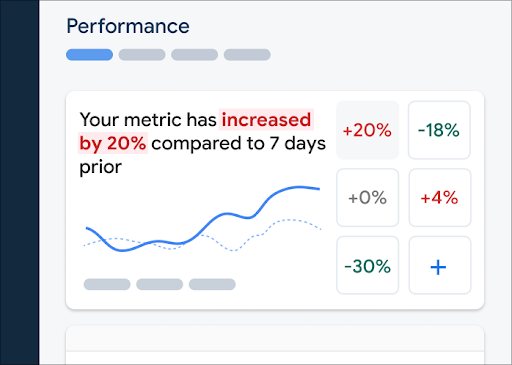
Kontrol panelinizde belirli metrikleri izleme
Temel metriklerinizin nasıl bir trend gösterdiğini öğrenmek için bunları üst kısımdaki metrikler panelinize ekleyin. Performans kontrol paneli. Haftadan haftaya bakarak regresyonları hızlı bir şekilde belirleyebilirsiniz veya kodunuzdaki son değişikliklerin performansı iyileştirdiğini doğrulayın.

Metrikler panonuza metrik eklemek için aşağıdaki adımları uygulayın:
- Şuraya gidin: Firebase konsolundaki Performans kontrol paneli.
- Boş bir metrik kartını tıklayın, ardından panonuza eklemek için mevcut bir metrik seçin.
- Sonraki slayta geçin Daha fazla seçenek için, doldurulmuş metrik kartında , örneğin bir metriği değiştirebilir veya kaldırabilirsiniz.
Metrik panosu, zaman içinde toplanan metrik verilerini hem grafik biçiminde hem de sayısal yüzde değişimi.
Kontrol panelini kullanma hakkında daha fazla bilgi edinin.
İzleri ve verilerini görüntüleme
İzlerinizi görüntülemek için şuraya gidin: Performans kontrol paneli Firebase konsolunda izler tablosuna gidin ve ilgili alt sekmeyi tıklayın. Tabloda her iz için en önemli metriklerden bazıları gösterilir. Hatta listeyi zamana göre sıralayabilirsiniz. yüzdelik değişimdir.
Performance Monitoring, Firebase konsolunda metriği vurgulayan bir sorun giderme sayfası sağlar Bu sayede, işletmenizdeki performans sorunlarının hızlıca ele alınmasını ve etkilerini en aza indirebilirsiniz. en iyi uygulamaları paylaşacağız. Potansiyel sorunlar hakkında bilgi edinmek için performans sorunları söz konusu olabilir.
- Kontrol panelinde ilgili metrikleri seçtiğinizde büyük bir delta fark edersiniz.
- İz tablosunda en büyük deltaları en üstte görüntülemek üzere sıralarsınız ve bir yüzdelik olarak önemli bir değişimdir.
- Performans sorunuyla ilgili bir e-posta uyarısı alırsınız.
Sorun giderme sayfasına aşağıdaki yöntemleri kullanarak erişebilirsiniz:
- Metrik kontrol panelinde Metrik ayrıntılarını görüntüle düğmesini tıklayın.
- Herhangi bir metrik kartında
simgesini seçin => Ayrıntıları göster . Sorun giderme sayfasında metrikle ilgili bilgiler görüntülenir. tıklayın. - İzler tablosunda bir iz adını veya onunla ilişkili satırdaki herhangi bir metrik değerini tıklayın. izler.
- E-posta uyarısında Şimdi incele'yi tıklayın.
İz tablosundaki bir iz adını tıkladığınızda, daha sonra
ilgi alanı. Önce
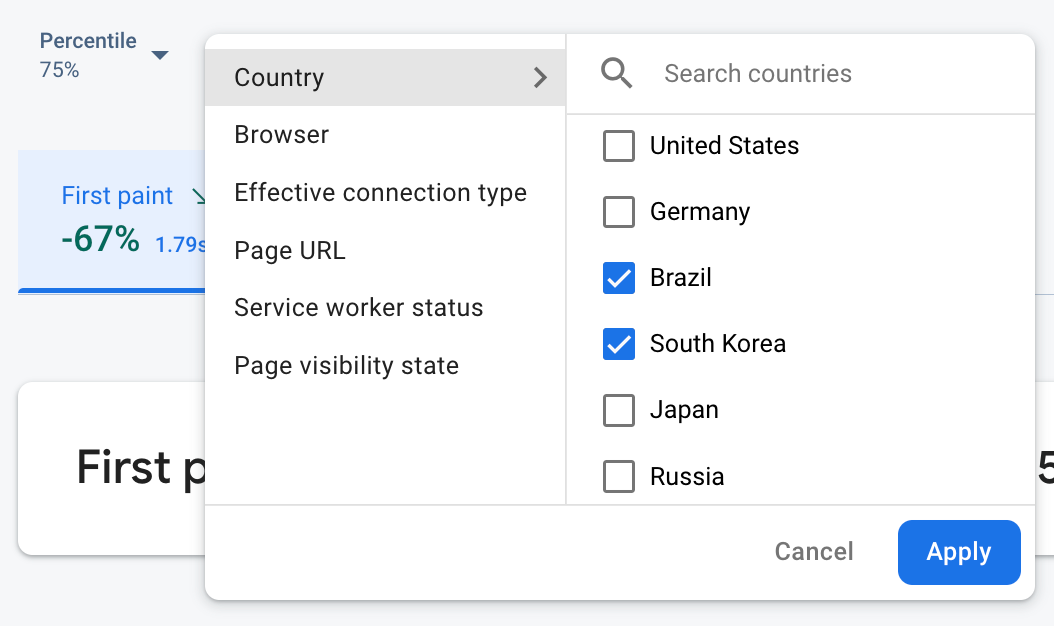
Verileri filtrelemek için

- Sitenizin belirli bir sayfasına ait verileri görüntülemek için Sayfa URL'sine göre filtreleyin
- 3g bağlantısının hesabınızı nasıl etkileyeceğini öğrenmek için Etkili bağlantı türü'ne göre filtreleyin uygulama
- Veritabanı konumunuzun belirli bir konumu etkilemediğinden emin olmak için Ülke'ye göre filtreleyin bölge
Daha fazla bilgi: şu sorguya ait veriler görüntüleniyor: izleme başlıklı makaleye bakın.
Sonraki adımlar
Daha fazla bilgi: özellikleri kullanarak da performans verilerini inceleyebilirsiniz.
Şu işlemler hakkında daha fazla bilgi edinin: performans sorunlarını izleme Firebase konsolu.
Değerini yitiren kod değişiklikleri için uyarıları ayarlayın. en iyi uygulamaları paylaşacağız. Örneğin, şunun için bir e-posta uyarısı yapılandırabilirsiniz: belirli bir özel kod izlemenin süresi bir sınırı aşıyorsa ne kadar zaman ayırabileceğinizi göstereceğim.

