Performance Monitoring משתמש בעקבות כדי לאסוף נתונים על תהליכים מפוקחים באפליקציה. עקבה היא דוח שמכיל נתונים שנאספו בין שתי נקודות זמן באפליקציה.
באפליקציות אינטרנט, המערכת Performance Monitoring אוספת באופן אוטומטי נתוני מעקב לכל דף באפליקציה, שנקראים page load trace (מעקב אחר טעינת דף). בכל טעינת דף, נאספים המדדים הבאים כברירת מחדל:
הצגת חלק התוכן הגדול ביותר – מדד שמודד את משך הזמן מהרגע שבו המשתמש מנווט לדף ועד לרגע שבו מתרחש השינוי החזותי הגדול ביותר.
מהירות התגובה לאינטראקציה באתר – מדד שמודד את הזמן הארוך ביותר שחלף מהרגע שבו המשתמש מקיים אינטראקציה עם הדף ועד לרינדור הבא
שינויים מצטברים בפריסה – מדד שמודד ומדרג שינויים בלתי צפויים בפריסה של דף
הצגה ראשונה – מדד שמודד את הזמן שחלף מהרגע שבו המשתמש מנווט לדף ועד שמתרחש שינוי ויזואלי כלשהו.
הצגת תוכן ראשוני (FCP) – מדד שמודד את משך הזמן שחולף מהרגע שבו משתמש עובר לדף ועד שמוצג תוכן משמעותי, כמו תמונה או טקסט
domInteractive – מדד שמודד את הזמן שחולף מרגע שהמשתמש מנווט לדף ועד שהדף נחשב לאינטראקטיבי עבור המשתמש
domContentLoadedEventEnd – מדד שמודד את הזמן שחולף מרגע הניווט של המשתמש לדף ועד שהמסמך הראשוני של ה-HTML נטען ומנותח במלואו
loadEventEnd – מדד שמודד את הזמן שחלף מהרגע שבו המשתמש מנווט לדף ועד שהאירוע הטעינה של המסמך הנוכחי מסתיים.
השהיה לאחר קלט ראשוני – מדד שמודד את הזמן שחולף מרגע האינטראקציה של המשתמש עם הדף ועד שהדפדפן מסוגל להגיב לקלט הזה.
אפשר לראות את הנתונים מהעקבות האלה בכרטיסיית המשנה Page load בטבלת העקבות, שמופיעה בתחתית לוח הבקרה Performance (מידע נוסף על שימוש במסוף מופיע בהמשך הדף).
הגדרה של מעקב אחר טעינת דף
במעקב הזה נמדדים כמה מדדים שקשורים לטעינת הדפים באפליקציה, ובמיוחד הזמן שנדרש להגעה לנקודות טעינה נפוצות, כמו אפליקציה רספונסיבית.
עקבות טעינת הדף עוזרות לעקוב אחרי המדדים הבסיסיים של חוויית המשתמש באפליקציה, כמו הצגת התוכן הראשוני (FCP).
מדדים שנאספים לגבי עקבות של טעינת דף
העקבות האלה הם עקבות מוכנים לשימוש, כך שאי אפשר להוסיף להם מדדים מותאמים אישית או מאפיינים מותאמים אישית.
המהירות שבה נטען רכיב התוכן הכי גדול (LCP)
המדד הזה מודד את הזמן שחלף מהרגע שבו המשתמש מנווט לדף ועד לרגע שבו מוצג התוכן של התמונה, הטקסט או הסרטון הגדולים ביותר.
המדד הזה עוזר להבין באיזו מהירות התוכן העיקרי של דף האינטרנט מוצג למשתמש.
מופעל כשמשתמש עובר לדף.
המדד מפסיק לפעול כשהשינוי הוויזואלי הגדול ביותר מתרחש, כולל תמונות, טקסט או רכיבי וידאו. פרטים נוספים זמינים במאמר בנושא מדדי הליבה של מהירות האתר.
המאפיין רכיב ה-Largest Contentful Paint (LCP) הוא מאפיין מותאם אישית שמזהה את הרכיב שמתאים ל-Largest Contentful Paint. הנתון הזה נמדד בנוסף לזמן שחלף עד להצגת רכיב התוכן הכי גדול (LCP).
מהירות התגובה לאינטראקציה באתר (INP)
המדד הזה מודד את הזמן שחלף מהרגע שבו משתמש מקיים אינטראקציה עם דף ועד להצגת התגובה הבאה בדף.
המדד הזה שימושי כי הוא מודד את רמת הרספונסיביות של הדף לקלט של משתמשים.
המדד מתחיל לפעול כשהמשתמש יוצר אינטראקציה עם הדף (לחיצה על העכבר, הקשה על מכשיר או קלט מהמקלדת).
ההפעלה תיפסק כשהציור הבא יתרחש. פרטים נוספים זמינים במאמר בנושא מדדי הליבה של מהירות האתר.
המאפיין 'האינטראקציה הארוכה ביותר עד לציור הבא' הוא מאפיין בהתאמה אישית שמזהה את הרכיב שהמשתמש קיים איתו אינטראקציה כשהתרחש האירוע 'אינטראקציה עד לציור הבא'. הנתון הזה נמדד בנוסף לזמן שחלף ממועד האינטראקציה ועד הצגת התגובה.
שינוי פריסה מצטבר
המדד הזה מודד את הרצף הארוך ביותר של ציונים לשינויי פריסה עבור כל שינוי פריסה בלתי צפוי שמתרחש במהלך כל מחזור החיים של הדף.
המדד הזה שימושי כי שינויים בלתי צפויים בפריסה יכולים לשבש את חוויית המשתמש. המדד מדווח על ציון שמבוסס על Layout Instability API. במאמר בנושא מדדי הליבה לבדיקת חוויית המשתמש באתר מוסבר איך הציון מחושב.
המאפיין Largest layout shift target הוא מאפיין בהתאמה אישית שמזהה את הרכיב שהשתנה כששינוי הפריסה הגדול ביותר התרחש. הערך הזה נמדד בנוסף לציון של שינוי הפריסה המצטבר.
הצגת תמונה ראשונית במסך (FP)
המדד הזה מודד את משך הזמן שחלף מהרגע שבו המשתמש מנווט לדף ועד שמתרחש שינוי ויזואלי כלשהו.
המדד הזה שימושי כי הצגת התוכן הראשוני מסמנת למשתמשים שהדף מתחיל להיטען.
מופעל כשמשתמש עובר לדף.
ההקלטה נפסקת כשמתרחש שינוי חזותי כלשהו, כולל שינוי בצבע הרקע או טעינה של כותרת.
הצגת תוכן ראשוני (FCP)
המדד הזה מודד את הזמן שחלף מהרגע שבו משתמש מנווט לדף ועד לרגע שבו מוצג תוכן משמעותי, כמו תמונה או טקסט.
המדד הזה שימושי לקבלת תובנות לגבי הזמן שחולף עד שהמשתמשים רואים את התוכן בפועל של האפליקציה, ולא רק צבע רקע או כותרת חדשים.
מופעל כשמשתמש עובר לדף.
המדד הזה מפסיק לפעול מיד אחרי שהדפדפן מעבד את התוכן הראשון מ-DOM, כולל טקסט, תמונה (כולל תמונות רקע), בד ציור לא לבן או SVG.
domInteractive
המדד הזה מודד את משך הזמן שעובר מהרגע שהמשתמש עובר לדף ועד שהדף נחשב לאינטראקטיבי עבור המשתמש.
המדד הזה שימושי כדי להבין כמה זמן עובר עד שהמשתמשים יכולים ליצור אינטראקציה עם אלמנטים באפליקציה, כמו כפתורים וקישורים, ולא רק לראות אותם במסך. הערה: זה לא אומר שהדפדפן יגיב לאינטראקציה (למדד הזה, כדאי לעיין במעקב אחר השהיית הקלט הראשונה).
מופעל כשמשתמש עובר לדף.
הפונקציה מפסיקה מיד לפני שה-User Agent מגדיר את מצב המוכנות של מסמך ה-HTML הנוכחי ל'אינטראקטיבי'.
domContentLoadedEventEnd
המדד הזה מודד את הזמן שחלף מהרגע שבו המשתמש עובר לדף ועד שהמסמך הראשוני של ה-HTML נטען ונותח במלואו.
מופעל כשמשתמש עובר לדף.
הפעולה הזו מפסיקה מיד אחרי שמסמך ה-HTML הראשוני נטען ונותח במלואו (
DOMContentLoaded), אבל זה לא אומר שגיליונות הסגנונות, התמונות והפריימים המשניים סיימו להיטען.
loadEventEnd
המדד הזה מודד את הזמן שחלף מהרגע שבו המשתמש מנווט לדף ועד שהושלם אירוע הטעינה של המסמך הנוכחי.
המדד הזה שימושי כדי לקבל תובנות לגבי משך הזמן שנדרש לטעינת כל התוכן, כולל גיליונות סגנונות ותמונות.
מופעל כשמשתמש עובר לדף.
ההשהיה מתבצעת מיד אחרי שאירוע הטעינה של מסמך ה-HTML הנוכחי מסתיים.
השהיה לאחר קלט ראשוני
המדד הזה מודד את הזמן שחלף מהרגע שבו המשתמש מקיים אינטראקציה עם דף ועד שהדפדפן יכול להגיב לקלט הזה.
המדד הזה שימושי כי התגובה של הדפדפן לאינטראקציה של המשתמשים יוצרת אצלם את הרושם הראשוני לגבי מהירות התגובה של האפליקציה.
התהליך מתחיל כשהמשתמש יוצר אינטראקציה בפעם הראשונה עם רכיב בדף, למשל לחיצה על לחצן או על היפר-קישור.
ההפניה האוטומטית נפסקת מיד אחרי שהדפדפן מצליח להגיב לקלט, כלומר הדפדפן לא עסוק בטעינה או בניתוח של התוכן.
הערה: כדי למדוד את מדד השהיית הקלט הראשון, צריך להוסיף את ספריית ה-polyfill של המדד הזה. הוראות ההתקנה מופיעות במסמכי התיעוד של הספרייה.
מעקב, צפייה וסינון של נתוני ביצועים
כדי לראות נתוני ביצועים בזמן אמת, צריך לוודא שהאפליקציה משתמשת בגרסת SDK של Performance Monitoring שתואמת לעיבוד נתונים בזמן אמת. מידע נוסף על נתוני ביצועים בזמן אמת
מעקב אחרי מדדי מפתח במרכז הבקרה
כדי לראות את המגמות של מדדי המפתח, מוסיפים אותם ללוח המדדים בחלק העליון של מרכז הבקרה ביצועים. אפשר לזהות במהירות רגרסיות על ידי השוואה בין השינויים משבוע לשבוע, או לוודא שהשינויים האחרונים בקוד משפרים את הביצועים.
 לוח הבקרה של מעקב אחרי ביצועים ב-Firebase" />
לוח הבקרה של מעקב אחרי ביצועים ב-Firebase" />
כדי להוסיף מדד ללוח המדדים:
- נכנסים אל לוח הבקרה לביצועים במסוף Firebase.
- לוחצים על כרטיס מדד ריק ואז בוחרים מדד קיים כדי להוסיף אותו ללוח.
- לוחצים על בכרטיס מדד עם נתונים כדי לראות עוד אפשרויות, למשל להחלפה או להסרה של מדד.
בלוח המדדים מוצגים נתונים של מדדים שנאספו לאורך זמן, גם בצורה גרפית וגם כשינוי מספרי באחוזים.
הצגת עקבות והנתונים שלהם
כדי לראות את העקבות, עוברים אל לוח הבקרה 'ביצועים' במסוף Firebase, גוללים למטה אל טבלת העקבות ולוחצים על כרטיסיית המשנה המתאימה. בטבלה מוצגים כמה מדדים מובילים לכל מעקב, ואפשר אפילו למיין את הרשימה לפי אחוז השינוי במדד ספציפי.
Performance Monitoring מספק דף לפתרון בעיות במסוף Firebase, שבו מודגשים שינויים במדדים. כך קל לטפל בבעיות בביצועים ולצמצם את ההשפעה שלהן על האפליקציות והמשתמשים. אפשר להשתמש בדף פתרון הבעיות כשמגלים על בעיות פוטנציאליות בביצועים, למשל בתרחישים הבאים:
- אתם בוחרים מדדים רלוונטיים בלוח הבקרה ומבחינים בדלתא גדולה.
- בטבלת העקבות, ממיינים כך שהדלתאות הגדולות ביותר יוצגו בחלק העליון, ורואים שינוי משמעותי באחוזים.
- אתם מקבלים התראה באימייל על בעיה בביצועים.
אפשר לגשת לדף לפתרון בעיות בדרכים הבאות:
- במרכז הבקרה של המדדים, לוחצים על הלחצן הצגת פרטי המדד.
- בכל כרטיס מדד, בוחרים באפשרות
=> הצגת פרטים . בדף פתרון הבעיות מוצג מידע על המדד שבחרתם. - בטבלת העקבות, לוחצים על שם של עקבה או על ערך מדד כלשהו בשורה שמשויכת לעקבה הזו.
- בהתראה באימייל, לוחצים על Investigate now (בדיקה עכשיו).
כשלוחצים על שם של מעקב בטבלת המעקבים, אפשר להציג את פירוט המדדים שמעניינים אתכם. לוחצים על הלחצן
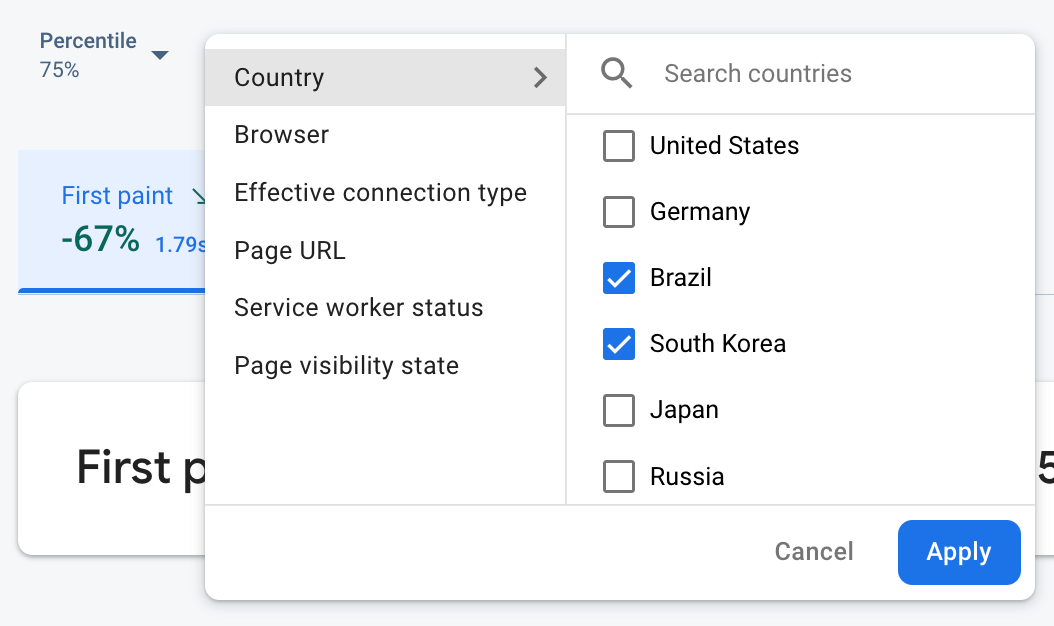
 נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
- מסננים לפי כתובת URL של דף כדי לראות נתונים של דף ספציפי באתר
- מסננים לפי סוג החיבור בפועל כדי לראות איך חיבור 3G משפיע על האפליקציה
- מסננים לפי מדינה כדי לוודא שהמיקום של מסד הנתונים לא משפיע על אזור מסוים.
מידע נוסף על הצגת נתונים של עקבות
השלבים הבאים
מידע נוסף על שימוש במאפיינים לבדיקת נתוני ביצועים
מידע נוסף על מעקב אחר בעיות בביצועים במסוף Firebase
הגדרת התראות לגבי טעינות של דפים שפוגעות בביצועים של האפליקציה. לדוגמה, אפשר להגדיר התראה באימייל לצוות אם העיכוב הראשון בקלט בדף מסוים חורג מסף שהגדרתם.
