Performance Monitoring 會收集追蹤記錄,協助您監控應用程式的效能。追蹤記錄是應用程式在兩個時間點之間擷取的效能資料報表。
您可以建立自己的追蹤記錄,監控應用程式中特定程式碼的相關效能資料。透過自訂程式碼追蹤記錄,您可以測量應用程式完成特定工作或一組工作所需的時間,例如載入一組圖片或查詢資料庫。
自訂程式碼追蹤記錄的預設指標是「持續時間」(追蹤記錄的開始和停止點之間的時間),但您也可以新增自訂指標。
在程式碼中,您可以使用 Performance Monitoring SDK 提供的 API,定義自訂程式碼追蹤的開始和結束位置。 自訂程式碼追蹤記錄建立後隨時可以啟動,且為執行緒安全。
由於這些追蹤記錄預設收集的指標是「持續時間」,因此有時也稱為「持續時間追蹤記錄」。
您可以在「Performance」(效能) 資訊主頁底部的追蹤記錄表格中,查看這些追蹤記錄的資料。如要瞭解詳情,請參閱本頁稍後的主控台使用說明。
預設屬性、自訂屬性和自訂指標
如果是自訂程式碼追蹤記錄,Performance Monitoring會自動記錄預設屬性 (常見中繼資料,例如國家/地區、瀏覽器、網頁網址等), 方便您在 Firebase 控制台中篩選追蹤記錄資料。您也可以新增及監控自訂屬性 (例如遊戲等級或使用者屬性)。您也可以進一步設定自訂程式碼追蹤,記錄追蹤範圍內發生的效能相關事件的自訂指標。舉例來說,您可以建立自訂指標,追蹤快取命中和未命中次數,或是 UI 顯著無回應的次數。
自訂屬性和自訂指標會與追蹤記錄的預設屬性和預設指標一起顯示在 Firebase 控制台中。
新增自訂程式碼追蹤記錄
使用 Performance Monitoring Trace API 新增自訂程式碼追蹤記錄,監控特定應用程式程式碼。
注意事項:
- 一個應用程式可以有多個自訂程式碼追蹤記錄。
- 您可以同時執行多個自訂程式碼追蹤。
- 自訂程式碼追蹤記錄的名稱必須符合下列規定:
開頭或結尾不得為空白字元,開頭不得為底線 (
_) 字元, 且長度不得超過 100 個字元。 - 自訂程式碼追蹤記錄支援新增自訂指標和自訂屬性。
如要啟動及停止自訂程式碼追蹤,請使用類似下列的程式碼行,包裝要追蹤的程式碼:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
使用 User Timing API 新增自訂程式碼追蹤記錄
除了 Performance Monitoring Trace API,您也可以使用瀏覽器的原生 User Timing API 新增自訂程式碼追蹤記錄。Performance Monitoring SDK 會自動擷取使用這個 API 測量的追蹤記錄時間長度。如果您偏好非同步載入 Performance Monitoring SDK,使用 User Timing API 就特別有幫助。SDK 初始化後,會記錄載入前發生的評估作業。
如要使用這項功能,請使用 User Timing 標記包裝要追蹤的程式碼:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
請注意,上述範例中的 performance 是指瀏覽器的 window.performance 物件。
使用 User Timing API 時,無法將自訂指標和屬性新增至自訂程式碼追蹤記錄。如要將這些自訂元素新增至自訂程式碼追蹤記錄,請使用 Performance Monitoring Trace API。
在自訂程式碼追蹤記錄中新增自訂指標
使用 Performance Monitoring Trace API ,將自訂指標新增至自訂程式碼追蹤記錄。
注意事項:
- 自訂指標名稱必須符合下列規定:
開頭或結尾不得有空白字元,開頭不得有底線 (
_) 字元, 且長度上限為 100 個字元。 - 每項自訂程式碼追蹤記錄最多可記錄 32 項指標 (包括預設的「時間長度」指標)。
如要新增自訂指標,請在每次發生事件時加入類似下列的程式碼行。舉例來說,這個自訂指標會計算應用程式中發生的效能相關事件。
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
為自訂程式碼追蹤建立自訂屬性
使用 Performance Monitoring Trace API,將自訂屬性新增至自訂程式碼追蹤記錄。
如要使用自訂屬性,請在應用程式中加入程式碼,定義屬性並將其與特定自訂程式碼追蹤記錄建立關聯。您可以在追蹤記錄開始和停止之間的任何時間設定自訂屬性。
注意事項:
自訂屬性的名稱必須符合下列規定:
- 開頭或結尾不得為空白字元,開頭不得為底線 (
_) 字元 - 沒有工作區
- 長度上限為 32 個半形字元
- 名稱可用的字元為
A-Z、a-z和_。
- 開頭或結尾不得為空白字元,開頭不得為底線 (
每個自訂程式碼追蹤記錄最多可記錄 5 個自訂屬性。
請確保自訂屬性不含任何可向 Google 識別個人身分的資訊。
進一步瞭解這項規範
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
追蹤、查看及篩選成效資料
如要查看即時效能資料,請確保應用程式使用的 Performance Monitoring SDK 版本與即時資料處理功能相容。進一步瞭解即時成效資料。
在資訊主頁中追蹤特定指標
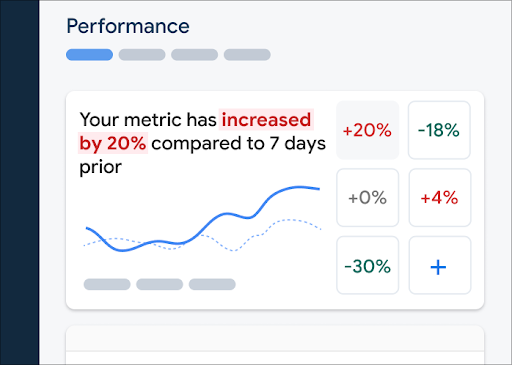
如要瞭解主要指標的趨勢,請在「成效」資訊主頁頂端的指標面板中新增這些指標。您可以查看每週變化,快速找出迴歸問題,或確認程式碼的近期變更是否能提升成效。
 Firebase Performance Monitoring 資訊主頁" />
Firebase Performance Monitoring 資訊主頁" />
如要將指標新增至指標看板,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白指標資訊卡,然後選取要新增至看板的現有指標。
- 按一下已填入指標的資訊卡上的 ,即可查看更多選項,例如取代或移除指標。
指標面板會以圖表和數值百分比變化,顯示一段時間內收集到的指標資料。
進一步瞭解如何使用資訊主頁。
查看追蹤記錄及其資料
如要查看追蹤記錄,請前往 Firebase 控制台的「Performance」(效能) 資訊主頁,向下捲動至追蹤記錄表格,然後按一下適當的子分頁標籤。表格會顯示每項追蹤記錄的部分頂尖指標,您甚至可以依特定指標的百分比變化排序清單。
Performance Monitoring 會在 Firebase 控制台中提供疑難排解頁面,醒目顯示指標變化,方便您快速解決效能問題,盡量減少對應用程式和使用者的影響。當您發現潛在的效能問題時,可以使用疑難排解頁面,例如在下列情況:
- 您在資訊主頁上選取相關指標,並發現有大幅差異。
- 在追蹤記錄表格中,您會排序以在頂端顯示最大差異,並看到顯著的百分比變化。
- 您收到電子郵件快訊,通知您有成效問題。
你可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁上,按一下「查看指標詳細資料」按鈕。
- 在任一指標資訊卡上,依序選取
=>「查看詳細資料」 。疑難排解頁面會顯示所選指標的相關資訊。 - 在追蹤記錄表格中,按一下追蹤記錄名稱或與該追蹤記錄相關聯的列中任何指標值。
- 在電子郵件快訊中,按一下「立即調查」。
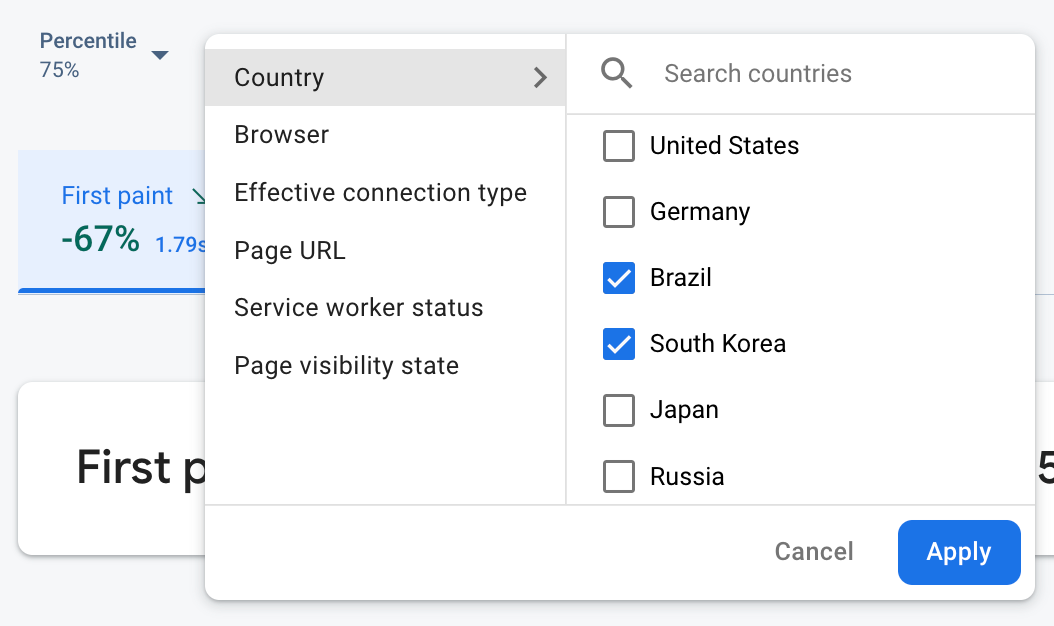
在追蹤記錄表格中點按追蹤記錄名稱,即可深入瞭解感興趣的指標。按一下「篩選」
 Firebase Performance Monitoring 資料,依屬性篩選" />
Firebase Performance Monitoring 資料,依屬性篩選" />
- 依網頁網址篩選,查看網站特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對應用程式的影響
- 依「國家/地區」篩選,確保資料庫位置不會影響特定區域
進一步瞭解如何查看追蹤記錄的資料。
後續步驟
進一步瞭解如何使用屬性檢查成效資料。
進一步瞭解如何在 Firebase 控制台中追蹤效能問題。
設定快訊,在程式碼變更導致應用程式效能下降時收到通知。舉例來說,如果特定自訂程式碼追蹤的時間長度超過您設定的門檻,您可以為團隊設定電子郵件快訊。

