การตรวจสอบประสิทธิภาพจะรวบรวมการติดตามเพื่อช่วยคุณตรวจสอบประสิทธิภาพของแอป ต การติดตามคือรายงานข้อมูลประสิทธิภาพที่บันทึกระหว่างเวลา 2 จุดใน แอปของคุณ
คุณสร้างการติดตามของคุณเองเพื่อตรวจสอบข้อมูลประสิทธิภาพที่เกี่ยวข้องได้ โค้ดที่เจาะจงในแอปของคุณ ด้วยการใช้การติดตามโค้ดที่กำหนดเอง คุณสามารถวัดวิธีการ ที่แอปใช้เวลาทำงานอย่างใดอย่างหนึ่งหรือชุดงานเสร็จ เช่น การโหลดชุดรูปภาพหรือค้นหาฐานข้อมูล
เมตริกเริ่มต้นสำหรับการติดตามโค้ดที่กำหนดเองคือ "ระยะเวลา" (เวลาระหว่าง จุดเริ่มต้นและจุดสิ้นสุดของการติดตาม) แต่คุณสามารถเพิ่ม เมตริกที่กำหนดเองได้ด้วย
ในโค้ดของคุณ คุณจะกำหนดจุดเริ่มต้นและจุดสิ้นสุดของการติดตามโค้ดที่กำหนดเองโดยใช้ API ที่มาจาก Performance Monitoring SDK คุณเริ่มการติดตามโค้ดที่กำหนดเองได้ทุกเมื่อหลังจากที่สร้างขึ้นแล้ว และ ปลอดภัยในชุดข้อความ
เนื่องจากเมตริกเริ่มต้นที่รวบรวมสำหรับการติดตามเหล่านี้คือ "ระยะเวลา" ซึ่งบางครั้งเรียกว่า "การติดตามระยะเวลา"
คุณดูข้อมูลจากการติดตามเหล่านี้ได้ในแท็บย่อยการติดตามที่กำหนดเองของการติดตาม ซึ่งอยู่ที่ด้านล่างของแดชบอร์ดประสิทธิภาพ (ดูข้อมูลเพิ่มเติมเกี่ยวกับ ใช้คอนโซลภายหลังในหน้านี้)
แอตทริบิวต์เริ่มต้น แอตทริบิวต์ที่กำหนดเอง และเมตริกที่กำหนดเอง
การตรวจสอบประสิทธิภาพจะบันทึกโดยอัตโนมัติสำหรับการติดตามโค้ดที่กำหนดเอง แอตทริบิวต์เริ่มต้น (ข้อมูลเมตาทั่วไป เช่น ประเทศ, เบราว์เซอร์, URL ของหน้าเว็บ ฯลฯ) เพื่อให้คุณกรองข้อมูลสำหรับการติดตามในคอนโซล Firebase ได้ คุณ คุณยังสามารถเพิ่มและตรวจสอบแอตทริบิวต์ที่กำหนดเอง (เช่น ระดับเกมหรือพร็อพเพอร์ตี้ผู้ใช้)คุณกำหนดค่าการติดตามโค้ดที่กำหนดเองเพื่อบันทึกเพิ่มเติมได้ เมตริกที่กำหนดเองสำหรับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพที่ เกิดขึ้นภายในขอบเขตของการติดตาม ตัวอย่างเช่น คุณสามารถสร้างเมตริกที่กำหนดเองสำหรับ จำนวนที่พบและไม่พบแคช หรือจำนวนครั้งที่ UI กลายเป็น ไม่ตอบสนองเป็นระยะเวลาหนึ่ง
แอตทริบิวต์ที่กำหนดเองและเมตริกที่กำหนดเองจะแสดงในคอนโซล Firebase ควบคู่ไปกับแอตทริบิวต์เริ่มต้นและเมตริกเริ่มต้นสำหรับการติดตาม
เพิ่มการติดตามโค้ดที่กำหนดเอง
ใช้การตรวจสอบประสิทธิภาพ Trace API เพื่อเพิ่มการติดตามโค้ดที่กำหนดเองเพื่อตรวจสอบโค้ดของแอปพลิเคชันที่เฉพาะเจาะจง
โปรดทราบดังต่อไปนี้
- แอปหนึ่งๆ มีการติดตามโค้ดที่กําหนดเองได้หลายรายการ
- การเรียกใช้โค้ดที่กำหนดเองมากกว่า 1 รายการได้พร้อมกัน
- ชื่อสำหรับการติดตามโค้ดที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
_) นำหน้า และมีความยาวได้สูงสุด 100 อักขระ - การติดตามโค้ดที่กำหนดเองรองรับการเพิ่มเมตริกที่กำหนดเองและ แอตทริบิวต์ที่กำหนดเอง
หากต้องการเริ่มและหยุดการติดตามโค้ดที่กำหนดเอง ให้รวมโค้ดที่คุณต้องการ ติดตามด้วยบรรทัดของโค้ดที่คล้ายกับตัวอย่างต่อไปนี้:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
เพิ่มการติดตามโค้ดที่กำหนดเองโดยใช้ User Timing API
นอกจาก Performance Monitoring Trace API แล้ว คุณยังสามารถเพิ่มการติดตามโค้ดที่กำหนดเองได้โดยใช้ เนทีฟของเบราว์เซอร์ User Timing API ระยะเวลาของการติดตามที่วัดโดยใช้ API นี้จะรับโดยอัตโนมัติโดย Performance Monitoring SDK การใช้ User Timing API จะมีประโยชน์อย่างยิ่งหากคุณต้องการ เพื่อโหลด Performance Monitoring SDK แบบไม่พร้อมกัน เมื่อเริ่มต้น SDK แล้ว SDK จะบันทึกการวัดที่เกิดขึ้นก่อนการโหลด
หากต้องการใช้ฟีเจอร์นี้ ให้รวมโค้ดที่คุณต้องการติดตามด้วยเครื่องหมายระยะเวลาของผู้ใช้
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
โปรดทราบว่า performance ในตัวอย่างด้านบนหมายถึง
window.performance ออบเจ็กต์
เมื่อใช้ User Timing API จะไม่สามารถเพิ่มเมตริกและแอตทริบิวต์ที่กำหนดเองลงใน การติดตามโค้ดที่กำหนดเอง ใช้เมนู Performance Monitoring Trace API หากคุณต้องการเพิ่มข้อมูลดังกล่าวที่กำหนดเอง ไปยังการติดตามโค้ดที่กำหนดเองได้
เพิ่มเมตริกที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเอง
ใช้การตรวจสอบประสิทธิภาพ Trace API เพื่อเพิ่มเมตริกที่กำหนดเองในการติดตามโค้ดที่กำหนดเอง
โปรดทราบดังต่อไปนี้
- ชื่อของเมตริกที่กําหนดเองต้องเป็นไปตามข้อกําหนดต่อไปนี้
ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่าง (
_) นำหน้า และมีความยาวได้สูงสุด 100 อักขระ - การติดตามโค้ดที่กำหนดเองแต่ละรายการบันทึกเมตริกได้สูงสุด 32 เมตริก (รวมเมตริกเริ่มต้น ระยะเวลา)
หากต้องการเพิ่มเมตริกที่กำหนดเอง ให้เพิ่มบรรทัดโค้ดที่คล้ายกับบรรทัดต่อไปนี้ในแต่ละครั้ง ที่มีเหตุการณ์เกิดขึ้น ตัวอย่างเช่น เมตริกที่กําหนดเองนี้นับ เหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพที่เกิดขึ้นในแอปของคุณ
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
สร้างแอตทริบิวต์ที่กำหนดเองสำหรับการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มแอตทริบิวต์ที่กำหนดเองในการติดตามโค้ดที่กำหนดเอง
หากต้องการใช้แอตทริบิวต์ที่กำหนดเอง ให้เพิ่มโค้ดลงในแอปซึ่งกำหนดแอตทริบิวต์และ เชื่อมโยงกับการติดตามโค้ดที่กำหนดเองที่เฉพาะเจาะจง คุณสามารถกำหนด ได้ทุกเมื่อระหว่างเมื่อการติดตามเริ่มขึ้นและเมื่อการติดตามหยุดลง
โปรดทราบดังต่อไปนี้
ชื่อของแอตทริบิวต์ที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีเครื่องหมายขีดล่าง (
_) - ไม่มีพื้นที่ทำงาน
- ความยาวสูงสุด 32 อักขระ
- อักขระที่อนุญาตสำหรับชื่อคือ
A-Z,a-zและ_
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีเครื่องหมายขีดล่าง (
การติดตามโค้ดที่กำหนดเองแต่ละรายการบันทึกแอตทริบิวต์ที่กำหนดเองได้สูงสุด 5 รายการ
โปรดตรวจสอบว่าแอตทริบิวต์ที่กำหนดเองไม่มีข้อมูลใดๆ ที่ ระบุตัวตนของบุคคลหนึ่งๆ ให้ Google ทราบ
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักเกณฑ์นี้
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
ติดตาม ดู และกรองข้อมูลประสิทธิภาพ
หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ ให้ตรวจสอบว่าแอปของคุณใช้เมตริกประสิทธิภาพ Monitoring SDK เวอร์ชันที่ใช้ได้กับการประมวลผลข้อมูลแบบเรียลไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามเมตริกที่เฉพาะเจาะจงในแดชบอร์ด
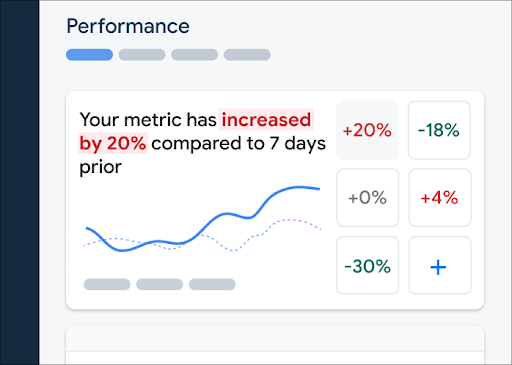
หากต้องการดูแนวโน้มของเมตริกหลัก ให้เพิ่มเมตริกเหล่านั้นลงในบอร์ดเมตริกที่ด้านบนสุดของ แดชบอร์ดประสิทธิภาพ คุณสามารถดูการถดถอยได้อย่างรวดเร็วโดยดูข้อมูลแบบสัปดาห์ต่อสัปดาห์ หรือยืนยันว่าการเปลี่ยนแปลงล่าสุดในโค้ดช่วยปรับปรุงประสิทธิภาพได้

หากต้องการเพิ่มเมตริกลงในกระดานเมตริก ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่หน้า แดชบอร์ดประสิทธิภาพในคอนโซล Firebase
- คลิกการ์ดเมตริกที่ว่างเปล่า จากนั้นเลือกเมตริกที่มีอยู่เพื่อเพิ่มลงในกระดาน
- คลิก บนการ์ดเมตริกที่สร้างขึ้นเพื่อดูตัวเลือกเพิ่มเติม เช่น การแทนที่หรือนำเมตริกออก
แผงเมตริกจะแสดงข้อมูลเมตริกที่รวบรวมไว้เมื่อเวลาผ่านไป ทั้งในรูปแบบกราฟิกและ ตัวเลขเปอร์เซ็นต์การเปลี่ยนแปลง
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้หน้าแดชบอร์ด
ดูการติดตามและข้อมูล
หากต้องการดูการติดตาม ให้ไปที่ แดชบอร์ดประสิทธิภาพ ในคอนโซล Firebase ให้เลื่อนลงไปที่ตารางการติดตาม แล้วคลิกแท็บย่อยที่เหมาะสม ตารางจะแสดงเมตริกยอดนิยมสำหรับการติดตามแต่ละรายการ และคุณยังสามารถจัดเรียงรายการตาม เปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกหนึ่งๆ
การตรวจสอบประสิทธิภาพมีหน้าการแก้ปัญหาในคอนโซล Firebase ที่ไฮไลต์เมตริก การเปลี่ยนแปลง ทำให้คุณสามารถจัดการได้อย่างรวดเร็วและลดผลกระทบจากปัญหาด้านประสิทธิภาพใน แอปและผู้ใช้ คุณสามารถใช้หน้าการแก้ปัญหาเมื่อเรียนรู้เกี่ยวกับ เช่น ปัญหาด้านประสิทธิภาพในสถานการณ์ต่อไปนี้
- คุณเลือกเมตริกที่เกี่ยวข้องในแดชบอร์ด และสังเกตเห็นการเปลี่ยนแปลงครั้งใหญ่
- ในตารางการติดตาม คุณจัดเรียงเพื่อแสดงเดลต้าที่ใหญ่ที่สุดที่ด้านบน และคุณจะเห็น เปอร์เซ็นต์การเปลี่ยนแปลงที่มีนัยสำคัญ
- คุณจะได้รับการแจ้งเตือนทางอีเมลเกี่ยวกับปัญหาด้านประสิทธิภาพ
คุณเข้าถึงหน้าการแก้ปัญหาได้ด้วยวิธีต่อไปนี้
- ในแดชบอร์ดเมตริก ให้คลิกปุ่มดูรายละเอียดเมตริก
- ในการ์ดเมตริก ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริก ที่คุณเลือก - ในตารางการติดตาม ให้คลิกชื่อการติดตามหรือค่าเมตริกในแถวที่เชื่อมโยงกับการติดตามนั้น การติดตาม
- คลิกตรวจสอบเลยในการแจ้งเตือนทางอีเมล
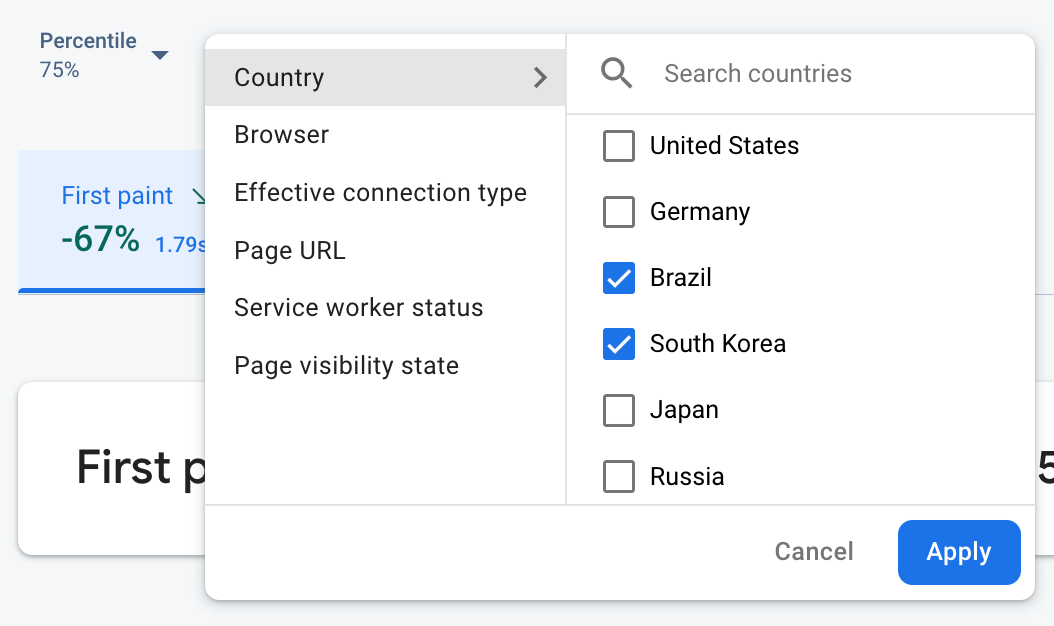
เมื่อคลิกที่ชื่อการติดตามในตารางการติดตาม คุณจะเจาะลึกลงไปในเมตริกของ
ความสนใจ คลิก
ปุ่ม

- กรองตาม URL หน้าเว็บเพื่อดูข้อมูลของหน้าที่ต้องการในเว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีประสิทธิภาพเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อคุณอย่างไร แอป
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลไม่ส่งผลต่อ ภูมิภาค
ดูข้อมูลเพิ่มเติมเกี่ยวกับ ดูข้อมูลสำหรับ การติดตามของคุณ
ขั้นตอนถัดไป
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การใช้แอตทริบิวต์เพื่อตรวจสอบข้อมูลประสิทธิภาพ
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธี ติดตามปัญหาด้านประสิทธิภาพใน คอนโซล Firebase
ตั้งค่าการแจ้งเตือนสำหรับการเปลี่ยนแปลงโค้ดที่มีประสิทธิภาพลดลง ประสิทธิภาพของแอป เช่น คุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลสำหรับ ทีมของคุณหากระยะเวลาของการติดตามโค้ดที่กำหนดเองนั้นเกิน ที่คุณตั้งไว้

