Tính năng Giám sát hiệu suất thu thập dấu vết để giúp bạn giám sát hiệu suất của ứng dụng. Đáp Dấu vết là một báo cáo về dữ liệu hiệu suất được thu thập giữa hai thời điểm trong ứng dụng của bạn.
Bạn có thể tạo dấu vết của riêng mình để theo dõi dữ liệu hiệu suất được liên kết với mã cụ thể trong ứng dụng của bạn. Với tính năng dấu vết mã tuỳ chỉnh, bạn có thể đo lường thời gian cần để ứng dụng của bạn hoàn thành một tác vụ cụ thể hoặc một nhóm tác vụ, cho ví dụ về cách tải một tập hợp hình ảnh hoặc truy vấn cơ sở dữ liệu của bạn.
Chỉ số mặc định cho một dấu vết mã tuỳ chỉnh là "thời lượng" (thời gian giữa điểm bắt đầu và điểm kết thúc của dấu vết), nhưng bạn có thể thêm chỉ số tuỳ chỉnh.
Trong mã, bạn xác định điểm bắt đầu và kết thúc của dấu vết mã tuỳ chỉnh bằng cách sử dụng các API do SDK giám sát hiệu suất cung cấp. Bạn có thể bắt đầu theo dõi mã tuỳ chỉnh bất cứ lúc nào sau khi chúng được tạo an toàn cho chuỗi.
Vì chỉ số mặc định được thu thập cho các dấu vết này là "thời lượng", nên chúng đôi khi được gọi là "Dấu vết thời lượng".
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ phụ Dấu vết tùy chỉnh của các dấu vết này nằm ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về bằng bảng điều khiển ở phần sau của trang này).
Thuộc tính mặc định, thuộc tính tuỳ chỉnh và chỉ số tuỳ chỉnh
Đối với dấu vết mã tùy chỉnh, tính năng Giám sát hiệu suất tự động ghi lại thuộc tính mặc định (siêu dữ liệu phổ biến như quốc gia, trình duyệt, URL trang, v.v.) để bạn có thể lọc dữ liệu cho dấu vết trong bảng điều khiển của Firebase. Bạn cũng có thể thêm và theo dõi thuộc tính tuỳ chỉnh (chẳng hạn như cấp trò chơi hoặc thuộc tính người dùng).Bạn có thể định cấu hình thêm tính năng theo dõi mã tuỳ chỉnh để ghi chỉ số tuỳ chỉnh cho các sự kiện liên quan đến hiệu suất xảy ra trong phạm vi của dấu vết. Ví dụ: bạn có thể tạo chỉ số tuỳ chỉnh cho số lượt truy cập bộ nhớ đệm và số lần bỏ lỡ hoặc số lần giao diện người dùng trở thành không phản hồi trong một khoảng thời gian đáng kể.
Các thuộc tính tùy chỉnh và chỉ số tùy chỉnh hiển thị trong bảng điều khiển của Firebase cùng với các thuộc tính mặc định và chỉ số mặc định cho dấu vết.
Thêm dấu vết mã tuỳ chỉnh
Sử dụng tính năng Giám sát hiệu suất Trace API để thêm dấu vết mã tuỳ chỉnh nhằm theo dõi mã xử lý ứng dụng cụ thể.
Lưu ý những điều sau:
- Một ứng dụng có thể có nhiều dấu vết mã tuỳ chỉnh.
- Có thể chạy nhiều dấu vết mã tuỳ chỉnh cùng lúc.
- Tên cho dấu vết mã tùy chỉnh phải đáp ứng các yêu cầu sau:
không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới ở đầu (
_), và độ dài tối đa là 100 ký tự. - Dấu vết mã tùy chỉnh hỗ trợ việc thêm chỉ số tùy chỉnh và thuộc tính tuỳ chỉnh.
Để bắt đầu và dừng một dấu vết mã tuỳ chỉnh, hãy gói đoạn mã bạn muốn dấu vết bằng các dòng mã tương tự như sau:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
Thêm dấu vết mã tuỳ chỉnh bằng cách sử dụng API Thời gian người dùng
Ngoài API Theo dõi hiệu suất, bạn có thể thêm dấu vết mã tuỳ chỉnh bằng cách sử dụng gốc của trình duyệt API Thời gian người dùng. Thời lượng của một dấu vết được đo lường bằng API này sẽ tự động được chọn bởi SDK giám sát hiệu suất. Việc sử dụng API Thời gian người dùng đặc biệt hữu ích nếu bạn muốn để tải không đồng bộ SDK giám sát hiệu suất. Sau khi khởi chạy SDK, SDK sẽ ghi lại các phép đo đã xảy ra trước tải.
Để sử dụng tính năng này, hãy gói mã bạn muốn theo dõi bằng các dấu Thời gian người dùng:
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Lưu ý rằng performance trong ví dụ trên đề cập đến
Đối tượng window.performance.
Khi sử dụng API Thời gian người dùng, bạn không thể thêm chỉ số và thuộc tính tùy chỉnh vào các dấu vết mã tuỳ chỉnh. Sử dụng API Theo dõi giám sát hiệu suất nếu bạn muốn thêm các API tuỳ chỉnh đó với một dấu vết mã tuỳ chỉnh.
Thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh
Sử dụng tính năng Giám sát hiệu suất Trace API để thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.
Lưu ý những điều sau:
- Tên cho chỉ số tuỳ chỉnh phải đáp ứng các yêu cầu sau:
không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới ở đầu (
_), và độ dài tối đa là 100 ký tự. - Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 32 chỉ số (bao gồm cả chỉ số mặc định chỉ số Thời lượng).
Để thêm chỉ số tuỳ chỉnh, hãy thêm một dòng mã tương tự như sau mỗi lần thêm sự kiện đó xảy ra. Ví dụ: chỉ số tuỳ chỉnh này được tính các sự kiện liên quan đến hiệu suất xảy ra trong ứng dụng của bạn.
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
Tạo thuộc tính tuỳ chỉnh cho dấu vết mã tuỳ chỉnh
Sử dụng API Theo dõi giám sát hiệu suất để thêm thuộc tính tùy chỉnh vào dấu vết mã tùy chỉnh.
Để sử dụng thuộc tính tuỳ chỉnh, hãy thêm mã vào ứng dụng để xác định thuộc tính và liên kết nó với một dấu vết mã tuỳ chỉnh cụ thể. Bạn có thể đặt bất cứ lúc nào từ khi bắt đầu dấu vết cho đến khi dừng dấu vết.
Lưu ý những điều sau:
Tên cho thuộc tính tuỳ chỉnh phải đáp ứng các yêu cầu sau:
- Không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới ở đầu (
_) - Không có không gian
- Độ dài tối đa là 32 ký tự
- Các ký tự được phép sử dụng cho tên là
A-Z,a-zvà_.
- Không có khoảng trắng ở đầu hoặc ở cuối, không có ký tự dấu gạch dưới ở đầu (
Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 5 thuộc tính tuỳ chỉnh.
Vui lòng đảm bảo rằng thuộc tính tuỳ chỉnh không chứa bất kỳ thông tin nào xác định danh tính của một cá nhân với Google.
Tìm hiểu thêm về nguyên tắc này
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu về hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng một biểu đồ Hiệu suất Giám sát phiên bản SDK tương thích với hoạt động xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
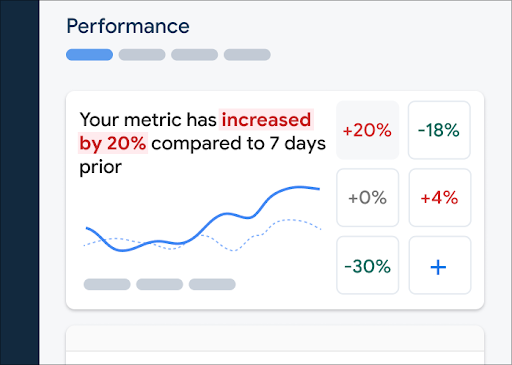
Theo dõi các chỉ số cụ thể trên trang tổng quan
Để tìm hiểu xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu Trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định số lần hồi quy bằng cách xem theo từng tuần các thay đổi hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.

Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến Trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng của bạn.
- Nhấp chuột trên thẻ chỉ số được điền sẵn để có thêm tùy chọn, chẳng hạn như để thay thế hoặc loại bỏ một chỉ số.
Bảng chỉ số hiển thị dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng biểu đồ và dưới dạng phần trăm thay đổi về số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của chúng
Để xem dấu vết của bạn, hãy chuyển đến Trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase, hãy di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho mỗi dấu vết và thậm chí bạn có thể sắp xếp danh sách theo phần trăm thay đổi cho một chỉ số cụ thể.
Tính năng Giám sát hiệu suất cung cấp một trang khắc phục sự cố trong bảng điều khiển của Firebase, trong đó nêu bật chỉ số giúp bạn dễ dàng giải quyết và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề về hiệu suất trong các trường hợp sau:
- Bạn chọn các chỉ số có liên quan trên trang tổng quan và nhận thấy có sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn sẽ thấy một tỷ lệ phần trăm thay đổi đáng kể.
- Bạn nhận được email thông báo vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo các cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng liên kết với dấu vết đó dấu vết.
- Trong thông báo qua email, hãy nhấp vào Điều tra ngay.
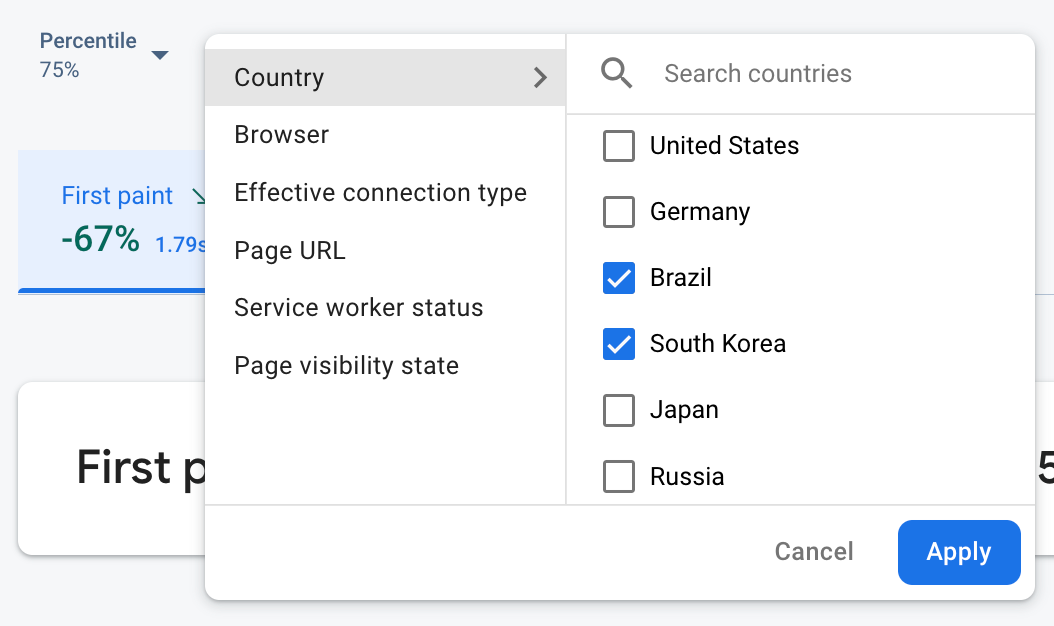
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể xem chi tiết về các chỉ số
mối quan tâm. Nhấp vào
Nút

- Lọc theo URL trang để xem dữ liệu cho một trang cụ thể trên trang web của bạn
- Lọc theo Loại kết nối hiệu quả để tìm hiểu xem kết nối 3g ảnh hưởng như thế nào đến bạn ứng dụng
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một quốc gia cụ thể vùng
Tìm hiểu thêm về xem dữ liệu cho dấu vết của bạn.
Các bước tiếp theo
Tìm hiểu thêm về bằng các thuộc tính để kiểm tra dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển của Firebase.
Thiết lập cảnh báo cho những thay đổi về mã làm giảm hiệu suất hiệu suất của ứng dụng. Ví dụ: bạn có thể định cấu hình một cảnh báo qua email cho nhóm của bạn nếu thời lượng của một dấu vết mã tùy chỉnh cụ thể vượt quá ngưỡng mà bạn đã đặt.

