परफ़ॉर्मेंस मॉनिटर करने की सुविधा, ट्रेस इकट्ठा करती है, ताकि आप अपने ऐप्लिकेशन की परफ़ॉर्मेंस को मॉनिटर कर सकें. ऐप्लिकेशन ट्रेस समय के दौरान दो बिंदुओं के बीच कैप्चर किए गए परफ़ॉर्मेंस डेटा की एक रिपोर्ट है आपका ऐप्लिकेशन.
आप अपने खुद के ट्रेस बना सकते हैं, ताकि आप एक खास कोड का इस्तेमाल करें. कस्टम कोड ट्रेस की मदद से, यह पता लगाया जा सकता है कि किसी खास टास्क या कई टास्क को पूरा करने में ऐप्लिकेशन को लगने वाला समय उदाहरण के लिए, इमेज के सेट को लोड करना या आपके डेटाबेस के बारे में क्वेरी करना.
कस्टम कोड ट्रेस की डिफ़ॉल्ट मेट्रिक "अवधि" है (इनके बीच का समय ट्रेस के शुरुआती और आखिरी हिस्से पर) कस्टम मेट्रिक भी दिखेंगी.
अपने कोड में, कस्टम कोड ट्रेस के शुरू और आखिरी हिस्से को तय करने का तरीका परफ़ॉर्मेंस मॉनिटर करने वाले SDK टूल से मिले एपीआई. अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है कस्टम कोड ट्रेस बनाने के बाद, उन्हें कभी भी शुरू किया जा सकता है. साथ ही, थ्रेड सुरक्षित हैं.
इन ट्रेस के लिए इकट्ठा की गई डिफ़ॉल्ट मेट्रिक "अवधि" है. इसलिए, ये इसे कभी-कभी "अवधि ट्रेस" भी कहा जाता है.
ट्रेस के कस्टम ट्रेस सबटैब में जाकर, इन ट्रेस का डेटा देखा जा सकता है टेबल, जो परफ़ॉर्मेंस डैशबोर्ड के सबसे नीचे मौजूद होती है (इसके बारे में ज़्यादा जानें कंसोल का इस्तेमाल करके बाद में भी किया जा सकता है.
डिफ़ॉल्ट एट्रिब्यूट, कस्टम एट्रिब्यूट, और कस्टम मेट्रिक
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है कस्टम कोड ट्रेस के लिए, परफ़ॉर्मेंस मॉनिटर करने की सुविधा अपने-आप लॉग होती है डिफ़ॉल्ट एट्रिब्यूट (देश, ब्राउज़र, पेज यूआरएल वगैरह जैसे सामान्य मेटाडेटा) ताकि आप Firebase कंसोल में ट्रेस के लिए डेटा फ़िल्टर कर सकें. आपने लोगों तक पहुंचाया मुफ़्त में कस्टम एट्रिब्यूट जोड़ने और मॉनिटर करने की सुविधा भी मिलती है (जैसे कि गेम के लेवल या उपयोगकर्ता प्रॉपर्टी).रिकॉर्ड करने के लिए, कस्टम कोड ट्रेस को और भी कॉन्फ़िगर किया जा सकता है कस्टम मेट्रिक: ट्रेस के दायरे में आता है. उदाहरण के लिए, आप कैश मेमोरी में सेव हुए हिट और मिस की संख्या या यूज़र इंटरफ़ेस (यूआई) के कितनी बार बनता है कुछ समय तक प्रतिक्रिया नहीं देता है.
Firebase कंसोल में कस्टम एट्रिब्यूट और कस्टम मेट्रिक दिखती हैं ट्रेस के डिफ़ॉल्ट एट्रिब्यूट और डिफ़ॉल्ट मेट्रिक के साथ-साथ.
कस्टम कोड ट्रेस जोड़ना
परफ़ॉर्मेंस मॉनिटर करने की सुविधा का इस्तेमाल करना Trace API का उपयोग करें.
निम्न पर ध्यान दें:
- किसी ऐप्लिकेशन में एक से ज़्यादा कस्टम कोड ट्रेस हो सकते हैं.
- एक समय में एक से ज़्यादा कस्टम कोड ट्रेस चलाए जा सकते हैं.
- कस्टम कोड ट्रेस के नाम, इन शर्तों के मुताबिक होने चाहिए:
आगे या पीछे कोई खाली सफ़ेद जगह नहीं, कोई शुरुआत में अंडरस्कोर (
_) वर्ण नहीं है, ज़्यादा से ज़्यादा 100 वर्ण इस्तेमाल किए जा सकते हैं. - कस्टम कोड ट्रेस में, कस्टम मेट्रिक और कस्टम एट्रिब्यूट सबमिट करें.
कस्टम कोड ट्रेस को शुरू और बंद करने के लिए, अपनी पसंद का कोड डालें नीचे दिए गए जैसे कोड की पंक्तियों से ट्रेस करें:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
User Timing API का इस्तेमाल करके कस्टम कोड ट्रेस जोड़ें
परफ़ॉर्मेंस मॉनिटर करने वाले ट्रेस एपीआई के अलावा, कस्टम कोड ट्रेस जोड़ने के लिए इनका इस्तेमाल किया जा सकता है ब्राउज़र का नेटिव User Timing API. इस एपीआई का इस्तेमाल करके मेज़र की गई ट्रेस की अवधि को, अपने-आप परफ़ॉर्मेंस मॉनिटर करने वाला SDK टूल. खास तौर पर, User Timing API के इस्तेमाल से आपको परफ़ॉर्मेंस मॉनिटर करने वाले SDK टूल को एसिंक्रोनस रूप से लोड करने के लिए. SDK टूल शुरू होने के बाद, लोड होने से पहले की मापों को रिकॉर्ड करेगा.
इस सुविधा का इस्तेमाल करने के लिए, जिस कोड को आप उपयोगकर्ता समय चिह्न के साथ ट्रेस करना चाहते हैं उसे रैप करें:
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
ध्यान दें कि ऊपर दिए गए उदाहरण में performance का मतलब ब्राउज़र के
window.performance ऑब्जेक्ट.
User Timing API का इस्तेमाल करते समय कस्टम मेट्रिक और एट्रिब्यूट को ट्रैक कर सकता है. इसका इस्तेमाल करें परफ़ॉर्मेंस मॉनिटरिंग ट्रेस एपीआई अगर आपको अपनी ज़रूरत के हिसाब से कोई कस्टम टेंप्लेट एलिमेंट, कस्टम कोड ट्रेस में जोड़े जा सकते हैं.
कस्टम कोड ट्रेस में कस्टम मेट्रिक जोड़ना
परफ़ॉर्मेंस मॉनिटर करने की सुविधा का इस्तेमाल करना Trace API का इस्तेमाल करें.
निम्न पर ध्यान दें:
- कस्टम मेट्रिक के लिए नाम, इन शर्तों के मुताबिक होने चाहिए:
आगे या पीछे कोई खाली सफ़ेद जगह नहीं, कोई शुरुआत में अंडरस्कोर (
_) वर्ण नहीं है, ज़्यादा से ज़्यादा 100 वर्ण इस्तेमाल किए जा सकते हैं. - हर कस्टम कोड ट्रेस, ज़्यादा से ज़्यादा 32 मेट्रिक रिकॉर्ड कर सकता है. इनमें डिफ़ॉल्ट मेट्रिक भी शामिल हैं अवधि मेट्रिक).
कस्टम मेट्रिक जोड़ने के लिए, हर बार नीचे दिए गए कोड की तरह कोड की एक लाइन जोड़ें कि इवेंट होता है. उदाहरण के लिए, यह कस्टम मेट्रिक परफ़ॉर्मेंस से जुड़े इवेंट होते हैं, जो आपके ऐप्लिकेशन में होते हैं.
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
कस्टम कोड ट्रेस के लिए कस्टम एट्रिब्यूट बनाना
परफ़ॉर्मेंस मॉनिटरिंग ट्रेस एपीआई का इस्तेमाल करें का इस्तेमाल करें.
कस्टम एट्रिब्यूट का इस्तेमाल करने के लिए, अपने ऐप्लिकेशन में ऐसा कोड जोड़ें जो एट्रिब्यूट के बारे में बताता हो और इसे एक खास कस्टम कोड ट्रेस से जोड़ता है. आप एट्रिब्यूट का इस्तेमाल करें.
निम्न पर ध्यान दें:
कस्टम एट्रिब्यूट के नाम नीचे दी गई ज़रूरी शर्तों के मुताबिक होने चाहिए:
- इसकी शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं है. इसके आगे कोई अंडरस्कोर (
_) वर्ण नहीं है - कोई स्पेस नहीं है
- ज़्यादा से ज़्यादा 32 वर्ण हो सकते हैं
- नाम के लिए
A-Z,a-z, और_वर्ण इस्तेमाल किए जा सकते हैं.
- इसकी शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं है. इसके आगे कोई अंडरस्कोर (
हर कस्टम कोड ट्रेस, ज़्यादा से ज़्यादा पांच कस्टम एट्रिब्यूट रिकॉर्ड कर सकता है.
कृपया पक्का करें कि कस्टम एट्रिब्यूट में ऐसी कोई जानकारी न हो जो Google को व्यक्तिगत रूप से किसी की पहचान करता है.
इस दिशा-निर्देश के बारे में ज़्यादा जानें
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
परफ़ॉर्मेंस डेटा को ट्रैक करना, देखना, और फ़िल्टर करना
रीयल-टाइम में परफ़ॉर्मेंस का डेटा देखने के लिए, पक्का करें कि आपका ऐप्लिकेशन परफ़ॉर्मेंस SDK टूल के उस वर्शन की निगरानी करना जो रीयल-टाइम डेटा प्रोसेसिंग के साथ काम करता हो. रीयल-टाइम में परफ़ॉर्मेंस से जुड़े डेटा के बारे में ज़्यादा जानें.
अपने डैशबोर्ड में खास मेट्रिक ट्रैक करें
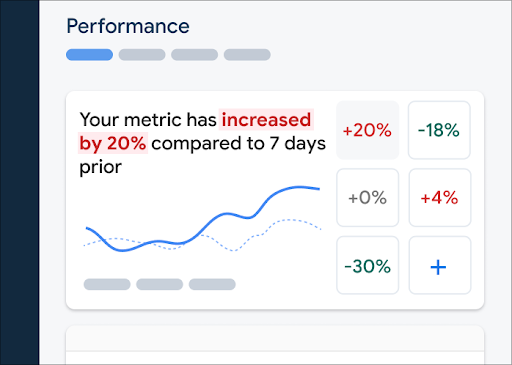
यह जानने के लिए कि आपकी मुख्य मेट्रिक किस तरह रुझान में हैं, उन्हें सबसे ऊपर अपने मेट्रिक बोर्ड में जोड़ें परफ़ॉर्मेंस डैशबोर्ड. हफ़्ते-दर-हफ़्ते देखकर रिग्रेशन की तुरंत पहचान की जा सकती है बदलाव करता है या पुष्टि करता है कि आपके कोड में हाल ही में किए गए बदलावों से परफ़ॉर्मेंस बेहतर हो रही है.

अपने मेट्रिक बोर्ड में कोई मेट्रिक जोड़ने के लिए, यह तरीका अपनाएं:
- YouTube Studio के Firebase कंसोल में, परफ़ॉर्मेंस डैशबोर्ड.
- किसी खाली मेट्रिक कार्ड पर क्लिक करें. इसके बाद, अपने बोर्ड में जोड़ने के लिए कोई मौजूदा मेट्रिक चुनें.
- क्लिक करें ज़्यादा विकल्पों के लिए, अपने-आप जानकारी वाले मेट्रिक कार्ड पर , का इस्तेमाल किया जा सकता है.
यह मेट्रिक बोर्ड, समय के साथ इकट्ठा किए गए मेट्रिक डेटा को ग्राफ़िक के तौर पर और संख्या में प्रतिशत में बदलाव.
डैशबोर्ड का इस्तेमाल करने के बारे में ज़्यादा जानें.
ट्रेस और उनका डेटा देखें
अपने ट्रेस देखने के लिए, यहां जाएं परफ़ॉर्मेंस डैशबोर्ड Firebase कंसोल में, नीचे ट्रेस टेबल तक स्क्रोल करें. इसके बाद, सही उपटैब पर क्लिक करें. टेबल में हर ट्रेस के लिए कुछ टॉप मेट्रिक दिखती हैं. साथ ही, सूची को प्रतिशत में किस तरह का बदलाव हुआ है.
परफ़ॉर्मेंस मॉनिटर करने की सुविधा, Firebase कंसोल में समस्या हल करने वाला पेज उपलब्ध कराती है. इस पेज पर मेट्रिक को हाइलाइट किया जाता है में बदलाव किए गए हैं, जिससे आपके विज्ञापनों को तेज़ी से हल करना और परफ़ॉर्मेंस की समस्याओं को कम करना आसान हो जाता है के बारे में बात करते हैं. समस्या के हल के बारे में जानने के लिए, समस्या हल करने वाले पेज का इस्तेमाल करें परफ़ॉर्मेंस की समस्याएं देख सकते हैं, उदाहरण के लिए, इन स्थितियों में:
- आप डैशबोर्ड पर काम की मेट्रिक चुनते हैं और आपको एक बड़ा डेल्टा दिखता है.
- ट्रेस टेबल में सबसे बड़े डेल्टा को क्रम से लगाने पर, आपको सबसे ऊपर में बढ़ोतरी हुई है.
- आपको परफ़ॉर्मेंस से जुड़ी समस्या के बारे में सूचना देने वाला एक ईमेल मिलेगा.
समस्या हल करने वाले पेज को इन तरीकों से ऐक्सेस किया जा सकता है:
- मेट्रिक डैशबोर्ड में, मेट्रिक की जानकारी देखें बटन पर क्लिक करें.
- किसी भी मेट्रिक कार्ड पर,
चुनें => ज़्यादा जानकारी देखें . समस्या हल करने वाले पेज पर, मेट्रिक के बारे में जानकारी दिखती है जिन्हें आपने चुना है. - ट्रेस टेबल में, किसी ट्रेस के नाम या उससे जुड़ी लाइन में किसी भी मेट्रिक वैल्यू पर क्लिक करें ट्रेस करें.
- ईमेल सूचना में, अभी जांच करें पर क्लिक करें.
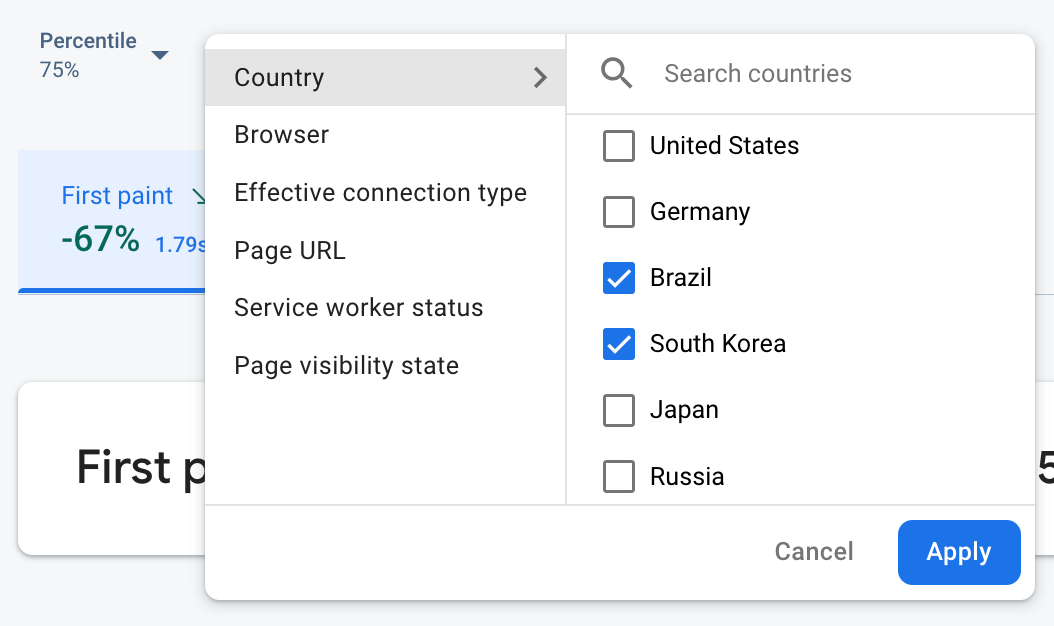
ट्रेस टेबल में किसी ट्रेस के नाम पर क्लिक करने पर, उसकी मेट्रिक में ड्रिल-डाउन किया जा सकता है
रुचि. क्लिक करें
डेटा को फ़िल्टर करने के लिए,

- अपनी साइट के किसी खास पेज का डेटा देखने के लिए, पेज यूआरएल के हिसाब से फ़िल्टर करें
- 3g कनेक्शन का आपके कैंपेन पर क्या असर होता है, यह जानने के लिए असरदार कनेक्शन के टाइप के हिसाब से फ़िल्टर करें ऐप्स
- देश के हिसाब से फ़िल्टर करके, पक्का करें कि आपके डेटाबेस की जगह के किसी खास हिस्से पर असर न पड़ रहा हो प्रांत
इसके बारे में ज़्यादा जानें इसके लिए डेटा देखना ट्रैक करें.
अगले चरण
इसके बारे में ज़्यादा जानें एट्रिब्यूट इस्तेमाल करके अपनी परफ़ॉर्मेंस के डेटा की जांच करें.
जानें कि परफ़ॉर्मेंस की समस्याओं को ट्रैक करें. Firebase कंसोल.
खराब होने वाले कोड बदलावों के लिए सूचनाएं सेट अप करें परफ़ॉर्मेंस को बेहतर बनाना है. उदाहरण के लिए, आप अगर किसी खास कस्टम कोड ट्रेस की अवधि तय सीमा से ज़्यादा हो जाती है, तो आपकी टीम जिसे आपने सेट किया है.

