Tính năng Giám sát hiệu suất sử dụng dấu vết để thu thập dữ liệu về các quy trình được giám sát trong ứng dụng của bạn. Dấu vết là một báo cáo chứa dữ liệu được thu thập giữa hai thời điểm trong một khoảng thời gian trong ứng dụng của bạn.
Đối với mọi loại ứng dụng, tính năng Giám sát hiệu suất tự động thu thập dấu vết cho từng mạng mà ứng dụng của bạn đưa ra, được gọi là dấu vết yêu cầu mạng HTTP/S. Các dấu vết này sẽ thu thập các chỉ số về khoảng thời gian từ khi ứng dụng của bạn đưa ra yêu cầu đến điểm cuối dịch vụ và khi phản hồi từ điểm cuối đó hoàn tất. Cho bất kỳ điểm cuối mà ứng dụng của bạn đưa ra yêu cầu, Giám sát hiệu suất thu thập một số chỉ số:
Thời gian phản hồi – Thời gian từ khi đưa ra yêu cầu đến khi khi người dùng nhận được toàn bộ câu trả lời
Kích thước tải trọng phản hồi – Kích thước byte của tải trọng mạng do ứng dụng tải xuống
Kích thước tải trọng yêu cầu – Kích thước byte của tải trọng mạng do ứng dụng tải lên
Tỷ lệ thành công — Tỷ lệ phần trăm phản hồi thành công (mã phản hồi trong tổng số 100 - 399) so với tổng số câu trả lời
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ phụ Yêu cầu mạng của bảng bảng dấu vết nằm ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển sau trên trang này).
Dịch vụ Giám sát hiệu suất tự động thu thập chỉ số cho các yêu cầu mạng sử dụng các thư viện mạng sau đây:
OkHttp3, cụ thể là ứng dụng HTTP phiên bản 3.x.x
URLConnection của Java, cụ thể HttpURLConnection và HttpsURLConnection
-
Hãy nhớ đọc về Xoá ứng dụng HTTP HTTP và Ngừng sử dụng Ứng dụng HTTP Apache nếu bạn dùng thư viện này.
Tuỳ chỉnh tính năng tổng hợp dữ liệu yêu cầu mạng
Ngoài công cụ có sẵn và tính năng tổng hợp dữ liệu cho mạng thì Giám sát hiệu suất cũng hỗ trợ các tuỳ chọn sau:
- Đo lường dấu vết yêu cầu mạng theo cách thủ công: Giám sát ngay lập tức bao gồm hầu hết các yêu cầu về mạng cho ứng dụng của bạn. Tuy nhiên, một số yêu cầu có thể không hoặc bạn có thể dùng một thư viện khác để tạo yêu cầu mạng. Ngang bằng trong những trường hợp này, bạn có thể dùng Performance Monitoring API để đo lường theo cách thủ công dấu vết yêu cầu mạng tuỳ chỉnh.
- Dữ liệu tổng hợp trong các mẫu URL tuỳ chỉnh: Nếu có các URL cụ thể Firebase không nắm bắt bằng tính năng so khớp mẫu URL tự động phát sinh có thể tạo các mẫu URL tuỳ chỉnh để theo dõi một nhóm URL cụ thể theo thời gian.
- Tuỳ chỉnh cách tính tỷ lệ thành công: Đôi khi, sẽ có mã lỗi cho một số điểm cuối API nhất định hoặc đã được xử lý trong ứng dụng của bạn. Trong những trường hợp này, bạn có thể thiết lập cách tính tỷ lệ thành công và theo dõi tỷ lệ thành công lệnh gọi mạng của ứng dụng chính xác hơn.
Tổng hợp dữ liệu trong các mẫu URL
Tính năng Giám sát hiệu suất Firebase tự động tổng hợp dữ liệu cho các yêu cầu tương tự về mạng để giúp bạn hiểu các xu hướng về hiệu suất yêu cầu mạng.
Đối với mỗi yêu cầu, Firebase sẽ kiểm tra xem URL của yêu cầu mạng có khớp với URL hay không . Nếu URL yêu cầu khớp với một mẫu URL, Firebase sẽ tự động tổng hợp dữ liệu của yêu cầu dưới mẫu URL. URL hiển thị trong Firebase và dữ liệu tổng hợp của các mẫu đó trong thẻ Mạng trong Trang tổng quan về Hiệu suất bảng điều khiển của Firebase.
Mẫu URL là gì?
Mẫu URL chứa miền cùng với mẫu có thể khớp với đường dẫn URL, cho
thực thể: example.com/*/animals/**.
Mẫu URL có thể chứa các phân đoạn đường dẫn sau:
- văn bản thuần tuý — khớp với một chuỗi chính xác
*– khớp với mọi chuỗi trong một phân đoạn đường dẫn**— khớp với một hậu tố đường dẫn tuỳ ý
Các mẫu URL có thể là:
- Các mẫu bắt nguồn từ Firebase — được gọi là URL tự động mẫu hình
- Mẫu do người dùng xác định — được gọi là URL tuỳ chỉnh mẫu hình
Ví dụ: Bất kỳ yêu cầu URL nào sau đây đều có thể khớp với mẫu URL
example.com/*/animals/**.
example.com/singapore/animalsexample.com/australia/animals/spidersexample.com/australia/animals/marsupials/koala.png
Miền của mẫu URL cũng có thể chứa * dưới dạng phân đoạn đầu tiên,
ví dụ: *.example.com/*/fruits/**.
Firebase liên kết mỗi yêu cầu với chỉ một mẫu URL. Nếu bạn đã định cấu hình bất kỳ mẫu URL tùy chỉnh nào, Firebase sẽ cố gắng so khớp yêu cầu URL cho các mẫu đó trước. Nếu Firebase không tìm thấy URL tuỳ chỉnh phù hợp mẫu, sau đó đối sánh URL yêu cầu với mẫu tự động đại diện nhất Mẫu URL. Tìm hiểu thêm về URL tự động và URL tuỳ chỉnh trong các phần sau.
Mẫu URL tự động
Nếu bạn không thiết lập bất kỳ cấu hình nào, thì tính năng Giám sát hiệu suất sẽ cố gắng phản ánh hành vi sử dụng mới nhất bằng cách so khớp các yêu cầu của ứng dụng với URL tự động mẫu hình.
Tính năng so khớp mẫu URL tự động hoạt động như thế nào?
Firebase sẽ so khớp từng yêu cầu với mẫu URL tự động đại diện nhất mà nó bắt nguồn từ các yêu cầu mà ứng dụng của bạn gửi. Tuy nhiên, xin lưu ý rằng Firebase cố gắng so khớp URL yêu cầu với bất kỳ URL nào đã định cấu hình mẫu URL tuỳ chỉnh đầu tiên.
Sau đây là một ví dụ cơ bản về cách Firebase cố gắng so khớp các yêu cầu với mẫu URL tự động đại diện nhất cho ứng dụng của bạn.
Ứng dụng của bạn gửi nhiều yêu cầu đến các URL như:
example.com/germany/animals/bearsexample.com/germany/animals/birdsexample.com/germany/cars
Firebase xác định rằng
example.com/germany/**là một yêu cầu phổ biến cho ứng dụng của bạn và thêm mẫu đó dưới dạng mẫu URL tự động trong dự án.Đối với mọi yêu cầu so khớp mới với mẫu URL này, Firebase sẽ tổng hợp của các yêu cầu theo mẫu URL tự động
example.com/germany/**.Sau một tuần, phần lớn yêu cầu mà ứng dụng của bạn yêu cầu là
example.com/germany/animals/bearsvàexample.com/germany/animals/birds. Vì vậy, Firebase sử dụng mẫu URL đại diện củaexample.com/germany/animals/**.Đối với mọi yêu cầu khớp mới với mẫu URL mới này, Firebase sẽ tổng hợp các yêu cầu chỉ dữ liệu trong mẫu URL mới. Firebase tiếp tục tổng hợp dữ liệu về các yêu cầu gửi đến
example.com/germany/carsdướiexample.com/germany/**.Tuy nhiên, trong vài tuần tới, ứng dụng của bạn sẽ yêu cầu
example.com/germany/animals/bearsvàexample.com/germany/animals/birdsgiảm đáng kể. Firebase xác định rằngexample.com/germany/animals/**không đại diện cho phiên bản mới nhất của ứng dụng hành vi sử dụng, vì vậy, Firebase bắt đầu so khớp hai yêu cầu này lại với nhauexample.com/germany/**.Firebase không tổng hợp thêm bất kỳ dữ liệu yêu cầu nào trong
example.com/germany/animals/**vì đây không còn là lựa chọn phổ biến nhất mẫu URL tự động đại diện.
Do mẫu URL tự động phù hợp là động, hãy lưu ý những điều sau:
Kết quả trùng khớp và dữ liệu tổng hợp từ các yêu cầu trước đó không bị ảnh hưởng bởi dữ liệu mới Mẫu URL. Firebase không tổng hợp lại dữ liệu yêu cầu trước đó.
Chỉ các mẫu URL mới mới ảnh hưởng đến các yêu cầu trong tương lai. Firebase liên kết từng thành phần yêu cầu mới cho mẫu URL tự động đại diện nhất. Xin lưu ý rằng Tuy nhiên, Firebase cố gắng so khớp URL yêu cầu với bất kỳ URL nào đã định cấu hình mẫu URL tuỳ chỉnh đầu tiên.
Xem các mẫu URL tự động và dữ liệu của chúng
Firebase hiển thị tất cả các mẫu URL và dữ liệu tổng hợp của các mẫu đó trong Thẻ phụ Yêu cầu mạng của bảng theo dõi, nằm ở cuối bảng Trang tổng quan về Hiệu suất bảng điều khiển của Firebase.
Bạn có thể thấy các mẫu URL có nhãn Chưa được phân loại. Đây là các cụm từ "rộng" các mẫu URL tự động mà trong đó Firebase có thể tổng hợp dữ liệu cho các yêu cầu không khớp với bất kỳ mẫu URL cụ thể nào.
Khi khoảng thời gian lưu giữ dữ liệu kết thúc đối với dữ liệu được tổng hợp dưới mẫu URL, Firebase sẽ xoá dữ liệu đó khỏi mẫu URL. Nếu tất cả dữ liệu được tổng hợp theo mẫu URL tự động hết hạn, thì Firebase sẽ xoá mẫu URL đó khỏi bảng điều khiển của Firebase.
Mẫu URL tuỳ chỉnh
Bạn có thể tạo các mẫu URL tuỳ chỉnh để giám sát các mẫu URL cụ thể Firebase không thu thập bằng dữ liệu phái sinh so khớp mẫu URL tự động. Ví dụ: bạn có thể sử dụng mẫu URL tuỳ chỉnh để khắc phục sự cố với một URL cụ thể hoặc để theo dõi một nhóm URL cụ thể theo thời gian.
Hãy truy cập vào phần Tạo mẫu URL tuỳ chỉnh để tìm hiểu khác.
Theo dõi, xem và lọc dữ liệu hiệu suất
Để xem dữ liệu về hiệu suất theo thời gian thực, hãy đảm bảo rằng ứng dụng của bạn sử dụng một biểu đồ Hiệu suất Giám sát phiên bản SDK tương thích với hoạt động xử lý dữ liệu theo thời gian thực. Tìm hiểu thêm về dữ liệu hiệu suất theo thời gian thực.
Theo dõi các chỉ số cụ thể trên trang tổng quan
Để tìm hiểu xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu Trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định số lần hồi quy bằng cách xem theo từng tuần các thay đổi hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.

Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến Trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng của bạn.
- Nhấp chuột trên thẻ chỉ số được điền sẵn để có thêm tùy chọn, chẳng hạn như để thay thế hoặc loại bỏ một chỉ số.
Bảng chỉ số hiển thị dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng biểu đồ và dưới dạng phần trăm thay đổi về số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của chúng
Để xem dấu vết của bạn, hãy chuyển đến Trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase, hãy di chuyển xuống bảng dấu vết, sau đó nhấp vào tab phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho mỗi dấu vết và thậm chí bạn có thể sắp xếp danh sách theo phần trăm thay đổi cho một chỉ số cụ thể.
Tính năng Giám sát hiệu suất cung cấp một trang khắc phục sự cố trong bảng điều khiển của Firebase, trong đó nêu bật chỉ số giúp bạn dễ dàng giải quyết và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề về hiệu suất trong các trường hợp sau:
- Bạn chọn các chỉ số có liên quan trên trang tổng quan và nhận thấy có sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn sẽ thấy một tỷ lệ phần trăm thay đổi đáng kể.
- Bạn nhận được email thông báo vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo các cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng liên kết với dấu vết đó dấu vết.
- Trong thông báo qua email, hãy nhấp vào Điều tra ngay.
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể xem chi tiết về các chỉ số
mối quan tâm. Nhấp vào
Nút

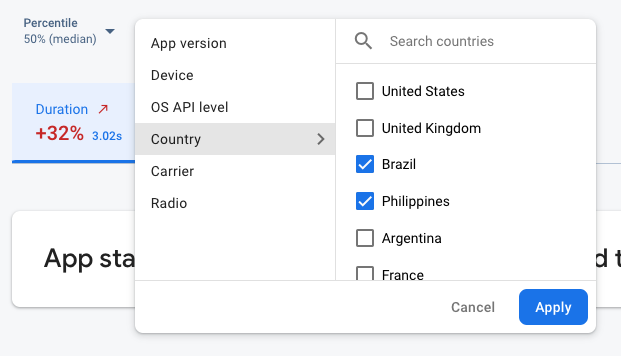
- Lọc theo Phiên bản ứng dụng để xem dữ liệu về một bản phát hành trước đây hoặc bản phát hành mới nhất của bạn
- Lọc theo Thiết bị để tìm hiểu cách các thiết bị cũ xử lý ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một quốc gia cụ thể vùng
Tìm hiểu thêm về xem dữ liệu cho dấu vết.
Các bước tiếp theo
Tìm hiểu thêm về bằng các thuộc tính để kiểm tra dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển của Firebase.
Thiết lập cảnh báo cho những yêu cầu về mạng đang giảm chất lượng hiệu suất của ứng dụng. Ví dụ: bạn có thể định cấu hình một cảnh báo qua email cho nhóm của bạn nếu thời gian phản hồi cho một mẫu URL cụ thể vượt quá ngưỡng mà bạn đã đặt.
- Xem báo cáo chi tiết về phiên người dùng trong đó bạn có thể thấy một dấu vết cụ thể trong ngữ cảnh dòng thời gian của các dấu vết khác được thu thập trong cùng phiên hoạt động.

