Performance Monitoring использует трассировку для сбора данных о контролируемых процессах в вашем приложении. Трассировка — это отчет, содержащий данные, полученные в вашем приложении в промежутке времени между двумя точками.
Для веб-приложений Performance Monitoring автоматически собирает трассировку для каждой страницы вашего приложения, называемую трассировкой загрузки страницы . Каждая трассировка загрузки страницы собирает следующие метрики по умолчанию:
Наибольшее визуальное изменение (storage contentful paint) — это показатель, измеряющий время между переходом пользователя на страницу и моментом наибольшего визуального изменения.
Взаимодействие до следующей отрисовки — метрика, измеряющая наибольший промежуток времени между моментом взаимодействия пользователя со страницей и моментом следующей отрисовки.
Кумулятивное изменение макета — показатель, измеряющий и оценивающий неожиданные изменения макета на странице.
first paint — метрика, измеряющая время между переходом пользователя на страницу и любыми визуальными изменениями.
first contentful paint — метрика, измеряющая время между переходом пользователя на страницу и отображением значимого контента, такого как изображение или текст.
domInteractive — метрика, измеряющая время между моментом, когда пользователь переходит на страницу, и моментом, когда страница становится интерактивной для пользователя.
domContentLoadedEventEnd — метрика, измеряющая время между моментом перехода пользователя на страницу и моментом полной загрузки и анализа исходного HTML-документа.
loadEventEnd — метрика, измеряющая время между моментом перехода пользователя на страницу и завершением события загрузки текущего документа.
Первая задержка ввода — это показатель, измеряющий время между моментом взаимодействия пользователя со страницей и моментом, когда браузер может отреагировать на этот ввод.
Данные из этих трассировок можно просмотреть на вкладке «Загрузка страницы» в таблице трассировок, которая находится в нижней части панели мониторинга производительности (подробнее об использовании консоли см. далее на этой странице).
Определение трассировки загрузки страницы
Этот трассировочный модуль измеряет несколько показателей загрузки страниц вашего приложения, в частности, время, необходимое для достижения распространенных точек загрузки, например, для адаптивного приложения.
Трассировка загрузки страницы помогает отслеживать ключевые веб-показатели вашего приложения, такие как первая отрисовка контента.
Метрики, собранные для трассировки загрузки страницы.
Эти трассировки являются стандартными, поэтому вы не можете добавлять к ним дополнительные пользовательские метрики или атрибуты.
Самая большая содержательная краска
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда отображается самое крупное изображение, текст или видеоконтент.
Этот показатель полезен для понимания того, как быстро основное содержимое веб-страницы становится видимым для пользователя.
Запуск происходит, когда пользователь переходит на страницу.
Остановка происходит при наиболее значительных визуальных изменениях, включая изменения изображений, текста или видео. Для получения более подробной информации см. основные показатели веб-безопасности .
Атрибут " Наибольший элемент, содержащий наибольшее количество контента при отрисовке " — это пользовательский атрибут, который идентифицирует элемент, соответствующий наибольшему элементу, содержащему наибольшее количество контента при отрисовке. Он учитывается в дополнение к времени наибольшей отрисовки контента.
Взаимодействие со следующей краской
Этот показатель измеряет время между моментом взаимодействия пользователя со страницей и моментом следующей отрисовки.
Этот показатель полезен, поскольку он измеряет, насколько быстро страница реагирует на ввод пользователя.
Процесс начинается, когда пользователь взаимодействует со страницей (щелчок мышью, касание экрана устройства или ввод с клавиатуры).
Остановится при следующем перерисовке. Для получения более подробной информации обратитесь к основным веб-функциям мониторинга .
Атрибут " Наиболее длительное взаимодействие до следующей отрисовки " — это пользовательский атрибут, который идентифицирует элемент, с которым пользователь взаимодействовал в момент возникновения события "взаимодействие до следующей отрисовки". Он фиксируется в дополнение к времени взаимодействия до следующей отрисовки.
Накопительное изменение компоновки
Этот показатель измеряет наибольшее количество неожиданных изменений в макете, происходящих на протяжении всего жизненного цикла страницы.
Этот показатель полезен, поскольку неожиданные изменения макета могут нарушить пользовательский опыт. Показатель выдает оценку, основанную на API нестабильности макета . Для получения более подробной информации о том, как рассчитывается оценка, обратитесь к основным веб-функциям .
Атрибут "Наибольшее смещение макета " — это настраиваемый атрибут, который определяет элемент, сместившийся при наибольшем изменении содержимого. Он учитывается в дополнение к суммарному показателю смещения макета.
Первая краска
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда происходят какие-либо визуальные изменения.
Этот показатель полезен, поскольку первая отрисовка страницы сигнализирует пользователям о начале загрузки страницы.
Запуск происходит, когда пользователь переходит на страницу.
Остановка происходит при любых визуальных изменениях, включая изменение цвета фона или загрузку заголовка.
Первая приятная краска
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда отображается значимый контент, например, изображение или текст.
Этот показатель полезен для понимания того, как быстро пользователи видят реальный контент вашего приложения, а не просто новый цвет фона или заголовок.
Запуск происходит, когда пользователь переходит на страницу.
Отображение прекращается сразу после того, как браузер отобразит первый контент из DOM, включая любой текст, изображение (в том числе фоновое), не белый холст или SVG.
domInteractive
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда страница становится интерактивной для пользователя.
Этот показатель полезен для понимания того, как скоро пользователи смогут взаимодействовать с элементами вашего приложения, такими как кнопки и гиперссылки, а не просто видеть их на экране. Обратите внимание, что это не означает, что браузер отреагирует на взаимодействие (информацию об этом показателе см. в трассировке задержки ввода ).
Запуск происходит, когда пользователь переходит на страницу.
Остановка происходит непосредственно перед тем, как пользовательский агент установит готовность текущего HTML-документа в режим «интерактивный».
domContentLoadedEventEnd
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом, когда исходный HTML-документ полностью загружается и обрабатывается.
Запуск происходит, когда пользователь переходит на страницу.
Процесс останавливается сразу после полной загрузки и анализа исходного HTML-документа (
DOMContentLoaded), но это не означает, что таблицы стилей, изображения и подфреймы полностью загружены.
loadEventEnd
Этот показатель измеряет время между моментом, когда пользователь переходит на страницу, и моментом завершения события загрузки текущего документа.
Этот показатель полезен для получения информации о том, сколько времени требуется для загрузки всего вашего контента, включая таблицы стилей и изображения.
Запуск происходит, когда пользователь переходит на страницу.
Остановка происходит сразу после завершения события загрузки текущего HTML-документа.
Первая задержка ввода
Этот показатель измеряет время между моментом взаимодействия пользователя со страницей и моментом, когда браузер может отреагировать на этот ввод.
Этот показатель полезен, поскольку скорость реакции браузера на взаимодействие с пользователем формирует у пользователей первое впечатление о быстродействии вашего приложения.
Процесс начинается с момента первого взаимодействия пользователя с элементом на странице, например, с нажатия кнопки или гиперссылки.
Процесс останавливается сразу после того, как браузер получает возможность ответить на ввод, то есть браузер не занят загрузкой или анализом вашего контента.
Обратите внимание, что для измерения первой метрики задержки ввода необходимо добавить библиотеку полифилов для этой метрики. Инструкции по установке см. в документации библиотеки.
Отслеживайте, просматривайте и фильтруйте данные о производительности.
Для просмотра данных о производительности в реальном времени убедитесь, что ваше приложение использует версию SDK для мониторинга производительности, совместимую с обработкой данных в реальном времени. Узнайте больше о данных о производительности в реальном времени .
Отслеживайте ключевые показатели на своей панели управления.
Чтобы узнать, как меняются ваши ключевые показатели, добавьте их на доску метрик в верхней части панели мониторинга производительности . Вы можете быстро выявить регрессии, увидев изменения за неделю, или убедиться, что недавние изменения в вашем коде улучшают производительность.
 Панель мониторинга производительности Firebase" />
Панель мониторинга производительности Firebase" />Чтобы добавить метрику на доску метрик, выполните следующие действия:
- Перейдите на панель мониторинга «Производительность» в консоли Firebase .
- Щелкните по пустой карточке показателя, затем выберите существующий показатель, чтобы добавить его на доску.
- Нажмите кнопку на заполненной карточке показателя, чтобы получить дополнительные параметры, например, заменить или удалить показатель.
На панели показателей отображаются собранные данные о метриках за определенный период времени, как в графическом виде, так и в виде числового процентного изменения.
Узнайте больше об использовании панели управления .
Просмотр трассировок и их данных
Чтобы просмотреть трассировки, перейдите на панель мониторинга «Производительность» в консоли Firebase , прокрутите вниз до таблицы трассировок, а затем щелкните соответствующую подвкладку. В таблице отображаются некоторые ключевые показатели для каждой трассировки, и вы даже можете отсортировать список по процентному изменению для конкретного показателя.
В консоли Firebase Performance Monitoring предоставляет страницу устранения неполадок, которая отображает изменения метрик, что позволяет быстро выявлять и минимизировать влияние проблем с производительностью на ваши приложения и пользователей. Вы можете использовать эту страницу устранения неполадок, когда узнаете о потенциальных проблемах с производительностью, например, в следующих сценариях:
- Вы выбираете соответствующие показатели на панели мониторинга и замечаете большую разницу.
- В таблице результатов вы сортируете данные таким образом, чтобы наибольшие изменения отображались вверху, и видите значительное процентное изменение.
- Вы получите уведомление по электронной почте о проблеме с производительностью.
Доступ к странице устранения неполадок можно получить следующими способами:
- На панели мониторинга показателей нажмите кнопку « Просмотреть подробные сведения о показателе» .
- На любой метрической карте выберите
=> Просмотреть подробности . На странице устранения неполадок отображается информация о выбранном вами показателе. - В таблице трассировок щелкните имя трассировки или любое значение метрики в строке, связанной с этой трассировкой.
- В электронном письме с уведомлением нажмите «Провести расследование» .
При щелчке по названию трассировки в таблице трассировок вы можете перейти к просмотру интересующих вас метрик. Щелкните
 Данные мониторинга производительности Firebase фильтруются по атрибуту" />
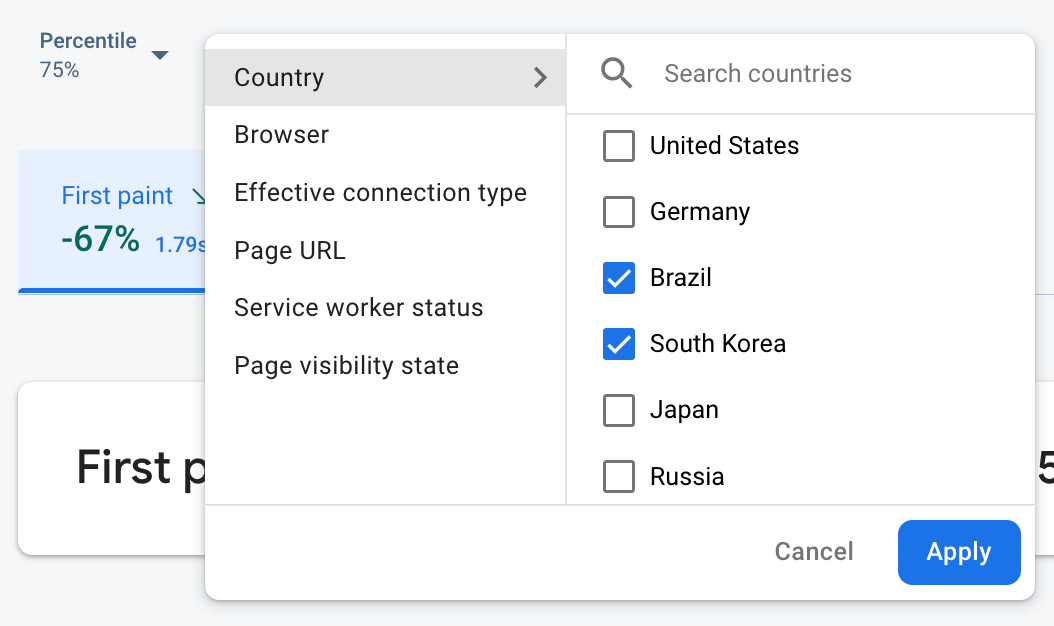
Данные мониторинга производительности Firebase фильтруются по атрибуту" />- Используйте фильтр по URL страницы , чтобы просмотреть данные по конкретной странице вашего сайта.
- Отфильтруйте результаты по типу эффективного соединения , чтобы узнать, как соединение 3G влияет на ваше приложение.
- Используйте фильтр по стране , чтобы убедиться, что местоположение вашей базы данных не влияет на конкретный регион.
Узнайте больше о просмотре данных ваших трассировок .
Следующие шаги
Узнайте больше об использовании атрибутов для анализа данных о производительности.
Узнайте больше о том, как отслеживать проблемы с производительностью в консоли Firebase .
Настройте оповещения о загрузках страниц, которые ухудшают производительность вашего приложения. Например, вы можете настроить оповещение по электронной почте для вашей команды, если задержка первого ввода для определенной страницы превысит установленный вами порог.

