Performance Monitoring Uygulamanızdaki izlenen süreçlerle ilgili verileri toplamak için izleri kullanır. İz, uygulamanızda belirli bir zaman aralığında yakalanan verileri içeren bir rapordur.
Web uygulamaları için Performance Monitoring, uygulamanızın her sayfası için sayfa yükleme izi adı verilen bir izi otomatik olarak toplar. Her sayfa yükleme izi aşağıdaki varsayılan metrikleri toplar:
Largest Contentful Paint: Kullanıcının bir sayfaya gitmesi ile en büyük görsel değişikliğin gerçekleşmesi arasındaki süreyi ölçen bir metrik.
Sonraki boyamayla etkileşim: Kullanıcının sayfayla etkileşim kurması ile sonraki boyamanın gerçekleşmesi arasındaki en uzun süreyi ölçen bir metrik.
Kümülatif düzen kayması: Bir sayfadaki beklenmedik düzen kaymalarını ölçen ve puanlandıran bir metrik
İlk boyama: Kullanıcının bir sayfaya gitmesi ile herhangi bir görsel değişikliğin gerçekleşmesi arasındaki süreyi ölçen bir metrik.
İlk zengin içerikli boyama: Kullanıcının bir sayfaya gitmesi ile anlamlı içeriğin (ör. resim veya metin) gösterilmesi arasındaki süreyi ölçen bir metrik.
domInteractive: Kullanıcının bir sayfaya gitmesi ile sayfanın kullanıcı için etkileşimli olarak kabul edilmesi arasında geçen süreyi ölçen bir metrik.
domContentLoadedEventEnd: Kullanıcının bir sayfaya gitmesi ile ilk HTML belgesinin tamamen yüklenip ayrıştırılması arasındaki süreyi ölçen bir metrik.
loadEventEnd: Kullanıcının sayfaya gitmesi ile geçerli belgenin yükleme etkinliğinin tamamlanması arasındaki süreyi ölçen bir metrik.
İlk giriş gecikmesi: Kullanıcının bir sayfayla etkileşime girmesi ile tarayıcının bu girişe yanıt verebilmesi arasındaki süreyi ölçen bir metrik.
Bu izlemelerden elde edilen verileri, Performans kontrol panelinin alt kısmındaki izlemeler tablosunun Sayfa yükleme alt sekmesinde görüntüleyebilirsiniz (Konsolu kullanma hakkında daha fazla bilgiyi bu sayfanın ilerleyen bölümlerinde bulabilirsiniz).
Sayfa yükleme izinin tanımı
Bu izleme, uygulamanızdaki sayfaların yüklenmesiyle ilgili çeşitli metrikleri ölçer. Özellikle, duyarlı bir uygulama gibi yaygın yükleme noktalarına ulaşmanın ne kadar sürdüğünü ölçer.
Sayfa yükleme izleri, uygulamanızın önemli web verilerini (ör. ilk zengin içerikli boyama) izlemenize yardımcı olur.
Sayfa yükleme izleri için toplanan metrikler
Bu izler kullanıma hazır izler olduğundan bunlara ek özel metrikler veya özel özellikler ekleyemezsiniz.
Largest Contentful Paint
Bu metrik, kullanıcının bir sayfaya gitmesiyle en büyük resim, metin veya video içeriğinin gösterilmesi arasındaki süreyi ölçer.
Bu metrik, web sayfasının ana içeriğinin kullanıcıya ne kadar hızlı bir şekilde görünür hale geldiğini anlamak için yararlıdır.
Kullanıcı bir sayfaya gittiğinde başlar.
Resim, metin veya video öğeleri dahil olmak üzere en büyük görsel değişiklik gerçekleştiğinde durur. Daha fazla bilgi için Temel Web Verileri bölümüne bakın.
"Largest Contentful Paint öğesi", Largest Contentful Paint'e karşılık gelen öğeyi tanımlayan özel bir özelliktir. Bu, Largest Contentful Paint zamanlamasına ek olarak yakalanır.
Sonraki boyamayla etkileşim
Bu metrik, kullanıcının bir sayfayla etkileşimde bulunması ile sonraki boyama arasındaki süreyi ölçer.
Bu metrik, bir sayfanın kullanıcı girişine ne kadar duyarlı olduğunu ölçtüğü için faydalıdır.
Kullanıcı sayfayla etkileşime girdiğinde (fare tıklaması, cihaza dokunma veya klavye girişi) başlar.
Bir sonraki boyama işleminde durur. Daha fazla bilgi için Temel Web Verileri bölümüne bakın.
"En uzun Interaction to Next Paint", Interaction to Next Paint etkinliği gerçekleştiğinde kullanıcı tarafından etkileşimde bulunulan öğeyi tanımlayan özel bir özelliktir. Bu, sonraki boyamayla etkileşim zamanlamasına ek olarak yakalanır.
Toplam düzen kayması
Bu metrik, sayfanın yaşam döngüsü boyunca gerçekleşen her beklenmedik düzen kayması için düzen kayması puanlarındaki en büyük artışı ölçer.
Beklenmeyen düzen değişiklikleri kullanıcı deneyimini olumsuz etkileyebileceğinden bu metrik faydalıdır. Metrik, Layout Instability API'ye göre bir puan bildirir. Puanın nasıl hesaplandığı hakkında daha fazla bilgi için Core Web Vitals bölümüne bakın.
"En büyük düzen kayması hedefi", en büyük içerik kayması gerçekleştiğinde kayan öğeyi tanımlayan özel bir özelliktir. Bu, kümülatif düzen kayması puanına ek olarak yakalanır.
İlk boyama
Bu metrik, kullanıcının bir sayfaya gitmesi ile herhangi bir görsel değişikliğin gerçekleşmesi arasındaki süreyi ölçer.
Bu metrik, ilk boyama kullanıcılara sayfanın yüklenmeye başladığını bildirdiği için faydalıdır.
Kullanıcı bir sayfaya gittiğinde başlar.
Arka plan rengi değişikliği veya başlık yükleme gibi herhangi bir görsel değişiklik olduğunda durur.
İlk zengin içerikli boyama
Bu metrik, kullanıcının bir sayfaya gitmesi ile anlamlı içeriğin (ör. resim veya metin) gösterilmesi arasındaki süreyi ölçer.
Bu metrik, kullanıcılarınızın uygulamanızın gerçek içeriğini (yalnızca yeni bir arka plan rengi veya başlık değil) ne kadar kısa sürede gördüğüne dair analizler için yararlıdır.
Kullanıcı bir sayfaya gittiğinde başlar.
Tarayıcı, metin, resim (arka plan resimleri dahil), beyaz olmayan tuval veya SVG dahil olmak üzere DOM'daki ilk içeriği oluşturduktan hemen sonra durur.
domInteractive
Bu metrik, kullanıcının bir sayfaya gitmesi ile sayfanın kullanıcı için etkileşimli olarak kabul edilmesi arasındaki süreyi ölçer.
Bu metrik, kullanıcılarınızın uygulamanızdaki öğelerle (ör. düğmeler ve köprüler) ekranda görmenin yanı sıra ne kadar sürede etkileşim kurabileceğiyle ilgili analizler için yararlıdır. Bunun, tarayıcının etkileşime yanıt vereceği anlamına gelmediğini unutmayın (bu metrik için ilk giriş gecikmesi izine bakın).
Kullanıcı bir sayfaya gittiğinde başlar.
Kullanıcı aracısı, geçerli HTML belgesinin hazırlık durumunu "etkileşimli" olarak ayarlamadan hemen önce durur.
domContentLoadedEventEnd
Bu metrik, kullanıcının bir sayfaya gitmesi ile ilk HTML dokümanının tamamen yüklenip ayrıştırılması arasındaki süreyi ölçer.
Kullanıcı bir sayfaya gittiğinde başlar.
İlk HTML belgesi tamamen yüklenip ayrıştırıldıktan (
DOMContentLoaded) hemen sonra durur. Ancak bu, stil sayfalarının, resimlerin ve alt çerçevelerin yüklenmesinin tamamlandığı anlamına gelmez.
loadEventEnd
Bu metrik, kullanıcının sayfaya gitmesi ile geçerli belgenin yükleme etkinliğinin tamamlanması arasındaki süreyi ölçer.
Bu metrik, stil sayfaları ve resimler dahil olmak üzere tüm içeriğinizin yüklenmesinin ne kadar sürdüğüne dair analizler için kullanışlıdır.
Kullanıcı bir sayfaya gittiğinde başlar.
Geçerli HTML belgesinin yükleme etkinliği tamamlandıktan hemen sonra durur.
İlk giriş gecikmesi
Bu metrik, kullanıcının bir sayfayla etkileşime girmesi ile tarayıcının bu girişe yanıt verebilmesi arasındaki süreyi ölçer.
Tarayıcının bir kullanıcı etkileşimine yanıt vermesi, kullanıcılarınıza uygulamanızın yanıt verme durumuyla ilgili ilk izlenimlerini kazandırdığı için bu metrik faydalıdır.
Kullanıcı, sayfadaki bir öğeyle ilk kez etkileşime girdiğinde (ör. bir düğmeyi veya köprüyü tıkladığında) başlar.
Tarayıcı girişe yanıt verebildikten hemen sonra durur. Bu, tarayıcının içeriğinizi yüklemek veya ayrıştırmakla meşgul olmadığı anlamına gelir.
İlk giriş gecikmesi metriğini ölçmek için bu metrikle ilgili polyfill kitaplığını eklemeniz gerektiğini unutmayın. Yükleme talimatları için kitaplığın dokümanlarına bakın.
Performans verilerini izleme, görüntüleme ve filtreleme
Gerçek zamanlı performans verilerini görüntülemek için uygulamanızın, gerçek zamanlı veri işlemeyle uyumlu bir Performance Monitoring SDK sürümü kullandığından emin olun. Gerçek zamanlı performans verileri hakkında daha fazla bilgi edinin.
Kontrol panelinizdeki önemli metrikleri izleme
Temel metriklerinizin nasıl bir trend izlediğini öğrenmek için bu metrikleri Performans kontrol panelinin üst kısmındaki metrik panonuza ekleyin. Haftadan haftaya gerçekleşen değişiklikleri izleyerek regresyonları hızlıca belirleyebilir veya kodunuzdaki son değişikliklerin performansı artırdığını doğrulayabilirsiniz.
 Firebase Performance Monitoring kontrol paneli" />
Firebase Performance Monitoring kontrol paneli" />
Metrik panonuza metrik eklemek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Performans kontrol paneline gidin.
- Boş bir metrik kartını tıklayın, ardından panonuza eklemek için mevcut bir metriği seçin.
- Daha fazla seçenek için (ör. bir metriği değiştirme veya kaldırma) doldurulmuş bir metrik kartında simgesini tıklayın.
Metrikler panosu, toplanan metrik verilerini zaman içinde hem grafik biçiminde hem de sayısal yüzde değişimi olarak gösterir.
Kontrol panelini kullanma hakkında daha fazla bilgi edinin.
İzlemeleri ve verilerini görüntüleme
İzlerinizi görüntülemek için Firebase konsolundaki Performans kontrol paneline gidin, izler tablosuna ilerleyin ve uygun alt sekmeyi tıklayın. Tabloda her izlemeyle ilgili bazı önemli metrikler gösterilir. Hatta listeyi belirli bir metriğin yüzde değişimine göre sıralayabilirsiniz.
Performance Monitoring, Firebase konsolunda metrik değişikliklerini vurgulayan bir sorun giderme sayfası sunar. Bu sayede performans sorunlarının uygulamalarınız ve kullanıcılarınız üzerindeki etkisini hızlı bir şekilde ele alıp en aza indirebilirsiniz. Olası performans sorunları hakkında bilgi edinirken sorun giderme sayfasını kullanabilirsiniz. Örneğin, aşağıdaki senaryolarda:
- Kontrol panelinde alakalı metrikleri seçtiğinizde büyük bir fark olduğunu fark edersiniz.
- İzlemeler tablosunda, en büyük farkları en üstte gösterecek şekilde sıralama yaptığınızda önemli bir yüzde değişikliği görürsünüz.
- Performans sorunuyla ilgili bir e-posta uyarısı alırsınız.
Sorun giderme sayfasına aşağıdaki şekillerde erişebilirsiniz:
- Metrik kontrol panelinde Metrik ayrıntılarını görüntüle düğmesini tıklayın.
- Herhangi bir metrik kartında
=> Ayrıntıları göster 'i seçin. Sorun giderme sayfasında, seçtiğiniz metrikle ilgili bilgiler gösterilir. - İzlemeler tablosunda bir izleme adını veya bu izlemeyle ilişkili satırdaki herhangi bir metrik değerini tıklayın.
- E-posta uyarısında Hemen incele'yi tıklayın.
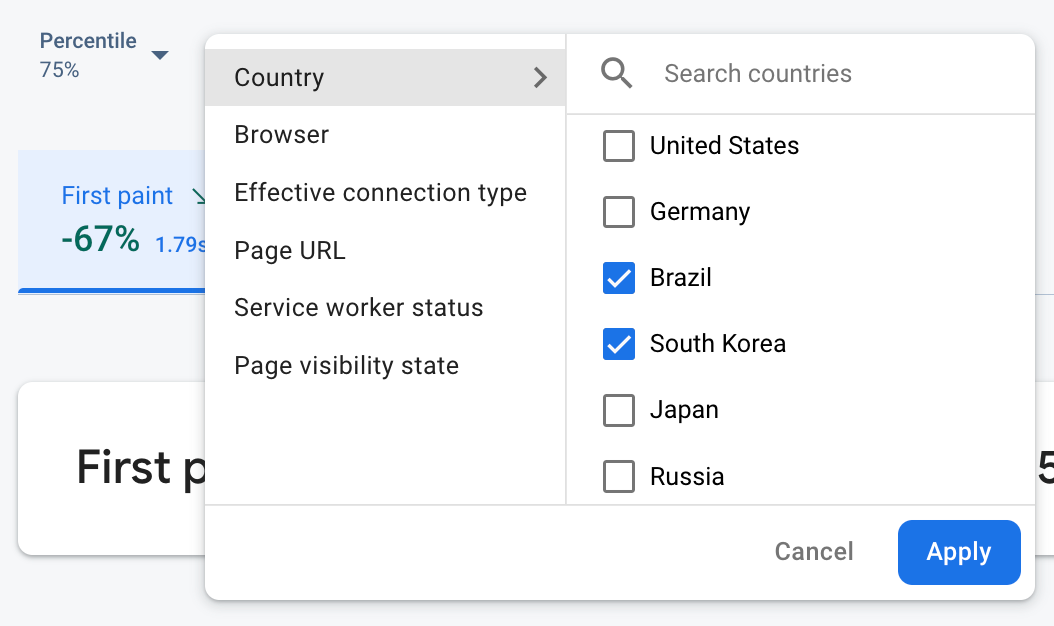
İzleme tablosunda bir izleme adını tıkladığınızda ilgilendiğiniz metrikleri ayrıntılı olarak inceleyebilirsiniz. Verileri özelliğe göre filtrelemek için
 Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
- Sitenizin belirli bir sayfasının verilerini görüntülemek için Sayfa URL'si'ne göre filtreleyin.
- 3G bağlantısının uygulamanızı nasıl etkilediğini öğrenmek için Geçerli bağlantı türüne göre filtreleyin.
- Veritabanı konumunuzun belirli bir bölgeyi etkilemediğinden emin olmak için Ülke'ye göre filtreleme
İzlemelerinizin verilerini görüntüleme hakkında daha fazla bilgi edinin.
Sonraki adımlar
Performans verilerini incelemek için özellikleri kullanma hakkında daha fazla bilgi edinin.
Firebase konsolunda performans sorunlarını izleme hakkında daha fazla bilgi edinin.
Uygulamanızın performansını düşüren sayfa yüklemeleri için uyarılar ayarlayın. Örneğin, belirli bir sayfanın ilk giriş gecikmesi, belirlediğiniz eşiği aşarsa ekibiniz için bir e-posta uyarısı yapılandırabilirsiniz.
